基于Jquery UI的autocompelet改写,自动补全控件,增加下拉选项,动态设置样式,点击显示所有选项,并兼容ie6+
Jquery UI的autocompelete改写
注意:实现功能,除了原版的自动补全内容外,增加一个点击显示所有选项,样式能动态设置。
加载数据的来源为后台数据库读取。
具体代码如下:
引用
从官方下载插件包地址
http://jqueryui.com/download/
我这里只选择了Autocomplete这个,其他工具不用到可以不勾选,最后选好就可以下载了。
要求的是jquery版本比较高,我这里用的是1.11版本,官方下载的里面有演示demo,也附有jquery包。
引用的顺序如下,两个js顺序不能乱了。
<link rel="stylesheet" href="./jqueryui/cs/jquery-ui.css" />
<script src="./jqueryui/js/jquery.js"></script>
<script src="./jqueryui/js/jquery-ui.js"></script>
主体内容引用官方的示例
<div id="div" style="height:260px;width:300px;overflow:auto;background-color:gainsboro;">
</br>
<h3>这是一个分割点1</h3>
</br>
<!-- Autocomplete -->
<h2 class="demoHeaders">Autocomplete</h2>
<div>
<span class="autoSpan">
<input id="autocomplete" title="type "a"">
<img class="imgUI" id="test_btn" src="./img/suggest_btn.gif"/>
</span>
</div>
</br>
<h3>这是一个分割点2</h3>
</br>
</br>
<h3>这是一个分割点3</h3>
</br>
</br>
<h3>这是一个分割点4</h3>
</br>
</br>
<h3>这是一个分割点5</h3>
</br>
</br>
<h3>这是一个分割点6</h3>
</br>
</div>
以上加入多个分割点是为了让控件能正常显示在有滚动条的页面,并能随着滚动条一起滚动。
easyUI的控件combobox就不能实现这样的效果,一直浮于最上层。
js部分代码:
var availableTags = [
"ActionScript",
"AppleScript",
"Asp",
"BASIC",
"C",
"C++",
"Clojure",
"COBOL",
"ColdFusion",
"Erlang",
"Fortran",
"Groovy",
"Haskell",
"Java",
"JavaScript",
"Lisp",
"Perl",
"PHP",
"Python",
"Ruby",
"测是啊",
"测试"
];
//json格式数据:
var availableTagsJSON = [
{ label: "C# Language", value: "C#" },
{ label: "C++ Language", value: "C++" },
{ label: "Java Language", value: "Java" },
{ label: "JavaScript Language", value: "JavaScript" },
{ label: "ASP.NET", value: "ASP.NET" },
{ label: "JSP", value: "JSP" },
{ label: "PHP", value: "PHP" },
{ label: "Python", value: "Python" },
{ label: "Ruby", value: "Ruby" }
];
$( "#autocomplete" ).autocomplete({
autoFocus: true,
source: availableTags
});
//点击下拉图片可以实现显示所有选项内容
$('#test_btn').on('click',function (){
if ( $("#autocomplete").autocomplete( "widget" ).is( ":visible" ) ) {
$("#autocomplete").autocomplete( "close" );
return;
}
$(this).blur();
$("#autocomplete").autocomplete('search','');
$("#autocomplete").focus();
});
对应的css样式为:
.ui-autocomplete {
max-height: 100px;
overflow-y: auto;
/* 防止水平滚动条 */
overflow-x: hidden;
}
input,img{ vertical-align:middle}
/* IE 6 不支持 max-height
* 我们使用 height 代替,但是这会强制菜单总是显示为那个高度
*/
* html .ui-autocomplete {
height: 100px;
}
.autoSpan{
position:relative;
}
.imgUI{
position:absolute;
left:112px;
}
其中图片<img id="test_btn" src="./img/suggest_btn.gif"/>这个是一个向下的箭头
赋予动态的onclick方法,让它可以触发autocomplete的下拉显示所有选项。
$("#autocomplete").autocomplete('search','');这段是为了让控件显示所有内容的
而其中的' ',我在使用的时候要加上一个空格,官方文档说是不用加的,但是要配合后台数据。
加上一个空格,在后台返回的json格式数据的时候,label里开头或者结尾加上一个空格,
就能实现对全部数据的检索。
前端的代码还可以补充动态显示样式,如下:
//封装的调用后台的方法,这里就不适合其他项目了
var jsonstr = get('/QrySelectAction',{typeName:code});
var obj = JSON.parse(jsonstr);
//json内容大致为:
//[{"label": "博客园", "value": "cnblogs","id":"id"},
//{"label": "白兰", "value": "白兰","id":"id"}]
$('#'+code).autocomplete({
autoFocus: true,
source: obj,
select: function(e, ui) {
//选择后增加一个属性值来存第三个id
$(this).attr('data-id',ui.item.id);//为了获取到这个控件的id值多增加一个data-id属性
},
create: function( event, ui ) {
// event 是当前事件对象
// ui对象是空的,只是为了和其他事件的参数签名保持一致
$(this).val(obj[0].label);
var width = $(this).width();//获取当前控件的高度
if(width>127){
var rew = width-127+112;
$(this).parent().find('img').css('left',rew+'px');//设置下拉按钮的相对位置
}
}
});
后台代码使用的查询数据库返回对应的json.toString,然后在前端用~JSON.parse(jsonstr);~
转换成json格式后,才能让autocomplete读取出来。
后台注意在拼写label的值的时候,多一个空格,这样前端选择的时候给点击显示全部内容使用。
suggest_btn.gif
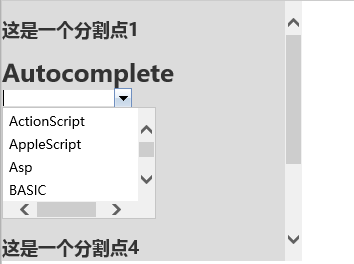
最后效果如下:

基于Jquery UI的autocompelet改写,自动补全控件,增加下拉选项,动态设置样式,点击显示所有选项,并兼容ie6+的更多相关文章
- jquery 自动补全控件(支持IE6)待整理
自动补全控件(兼容IE6):http://bassistance.de/ download地址:http://jquery.bassistance.de/autocomplete/jquery.aut ...
- Qt5 UI信号、槽自动连接的控件重名
Qt5 UI信号.槽自动连接的控件重名 来源 http://blog.csdn.net/goldenhawking/article/details/51865909 对Qt5稍有熟悉的童鞋都知道信号. ...
- 基于linux vim环境python代码自动补全
(一)简述 在使用vim编写python文件的过程中,默认的vim不会实现代码补全功能,在写程序或者是改程序的时候不是很方面,很容易出错,但是vim提供了各种插件,其中包括这个python文件的自动补 ...
- Qt5 UI信号、槽自动连接的控件重名大坑(UI生成的槽函数存在一个隐患,即控件重名。对很复杂的控件,不要在 designer 里做提升,而是等到程序启动后,再动态创建,可以避免很多问题)
对Qt5稍有熟悉的童鞋都知道信号.槽的自动连接机制.该机制使得qt designer 设计的UI中包含的控件,可以不通过显式connect,直接和cpp中的相应槽相关联.该机制的详细文章见 http: ...
- jquery mutilselect 插件添加中英文自动补全
jquery mutilselect默认只能根据设置的option来进行自动提示 $.each(availableTags, function(key, value) { $('#channels') ...
- 基于jQuery仿uploadify的HTML5图片上传控件jquery.html5uploader
(function($){ var methods = { init:function(options){ return this.each(function(){ var $this = $(thi ...
- jquery+css实现邮箱自动补全
今天在公司做一个电子商务网站的注册会员时,要求用户在电子邮箱文本框中输入时,给与热点提示常用的电子邮箱,帮助用户选择,提高体验效果.下面是用Jquery+css实现的邮箱自动补全,供大家参考和学习. ...
- 第一百八十一节,jQuery-UI,知问前端--自动补全 UI--邮箱自动补全
jQuery-UI,知问前端--自动补全 UI--邮箱自动补全 学习要点: 1.调用 autocomplete()方法 2.修改 autocomplete()样式 3.autocomplete()方法 ...
- notepad++代码自动补全功能
可以代码自动补全功能,默认他是没有开启这个功能的,在首选项->备份与自动完成 里面有自动完成这一个设置,可以设置单词补全,也可以设置函数补全,这样写代码就快多了
随机推荐
- JavaEE 对象的串行化(Serialization)
什么情况下需要序列化 a)当你想把的内存中的对象写入到硬盘的时候:b)当你想用套接字在网络上传送对象的时候:c)当你想通过RMI传输对象的时候:再稍微解释一下:a)比如说你的内存不够用了,那计算机就要 ...
- Java常用类(三)之StringBuffer与StringBuidler
前言 前面一篇给大家介绍了String类,这个我们经常会用到的一个类,那这一篇给大家分享的是StringBuffer与StringBuidler.等下我也会比较他们三个之间的区别 一.StringBu ...
- session和cookie作用原理,区别
Cookie概念 在浏览某些 网站 时,这些网站会把 一些数据存在 客户端 , 用于使用网站 等跟踪用户,实现用户自定义 功能. 是否设置过期时间: 如果不设置 过期时间,则表示这个 Cookie生命 ...
- 如何把项目上传到GitHub上
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 15.0px Consolas; color: #a5b2b9 } span.Apple-tab-span ...
- Spring IOC(四)总结
目录 1.spring容器中Bean生命周期 2.IOC容器中核心接口 3.IOC容器启动流程 4.IOC依赖注入流程 =============正文分割线================== Spr ...
- 如何从零绘制k线图 -- 原生js canvas图表绘制
样式如下图 源码地址: https://github.com/sutianbinde/charts 编写这个需要具备canvas基础,如果没有canvas基础可以学习我前面的cnavas基础博客. 具 ...
- C++获取基类指针所指子类对象的类名
我们在程序中定义了一个基类,该基类有n个子类,为了方便,我们经常定义一个基类的指针数组,数组中的每一项指向都指向一个子类,那么在程序中我们如何判断这些基类指针是指向哪个子类呢? 关键字 typeid, ...
- Leetcode题解(十五)
42.Trapping Rain Water 题目 这道题目参考http://www.cnblogs.com/felixfang/p/3713197.html 观察下就可以发现被水填满后的形状是先升后 ...
- rsync服务精讲 -- 视频
rsync服务 开源数据同步工具rsync视频(老男孩分享) 浏览网址 01-rsync基础介绍 http://oldboy.blog.51cto.com/2561410/1216550 11-rsy ...
- SQL基本查询_多表查询(实验三)
SQL基本查询_多表查询(实验三) 题目要求(一) 针对emp.dept两表完成如下查询,并验证查询结果的正确性 使用显式内连接查询所有员工的信息,显示其编号.姓名.薪水.入职日期及部门名称: 使用隐 ...
