MarkdownPad2使用高亮插件
MarkdownPad 2有插入代码块的功能,但样式却不尽人意,但又不想换个编辑器,找了挺多相关资料,最后在MarkdownPad 2集成prettify高亮插件。
如下相关资料:
详解Google Code Prettify代码高亮Prettify.js库使用及其应用
你可以下载后引用,也可以直接引用bootcdn。
具体步骤:
1.打开MarkdownPad2

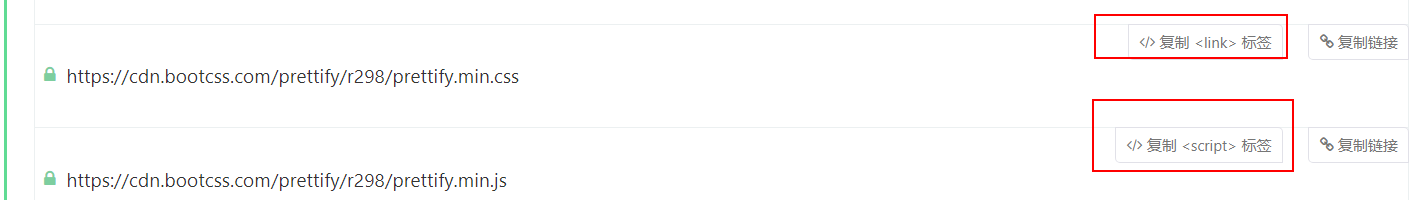
2.打开链接http://www.bootcdn.cn/prettify/ 分别复制这两个文件标签

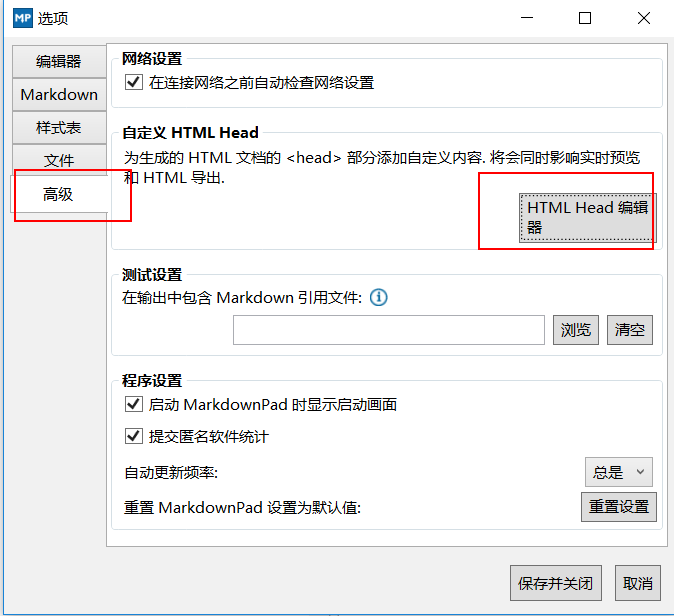
3.在MarkdownPad2中的菜单中,点击【工具】——【选项】或者直接F7可以看到如下图

4.点击【高级】——【HTML Head编辑器】

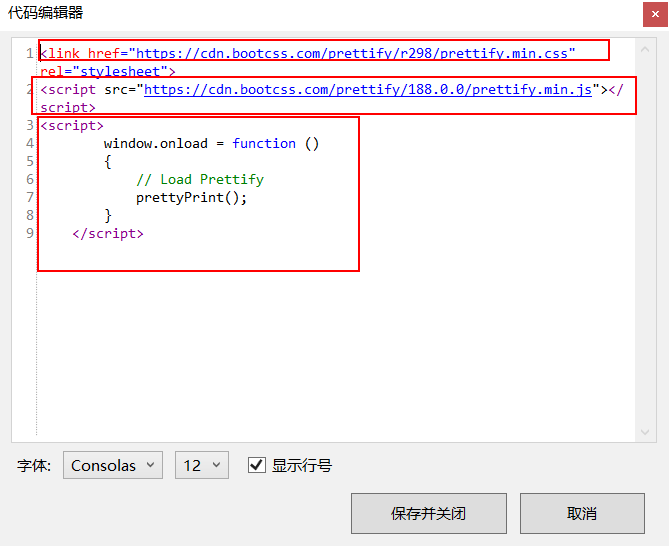
5.分别将复制的引用的标签粘贴上去,并且加上片段代码,保存并关闭

6.现在加入代码块的要求
<pre class="prettyprint lang-javascript">
function getNowDate() {
var date = new Date();
var split = "-";
var year = date.getFullYear();
var month = date.getMonth() + 1;
var strDate = date.getDate();
if (month >= 1 && month <= 9) {
month = "0" + month;
}
if (strDate >= 0 && strDate <= 9) {
strDate = "0" + strDate;
}
var currentdate = year + split + month + split + strDate;
return currentdate;
}
</pre>
插入的代码必须放到
<pre class="prettyprit lang-指定样式">
</pre>
现在看下效果:

我们都知道MarkdownPad2是实时预览,跟浏览器是有区别的,我们按F6浏览器查看

或许这不是实时预览的效果,但我们没必要非得编辑的时候看到高亮效果,比如说我们每次去阅读自己的写md笔记,每次都得打开
MarkdownPad2来查看,我们把代码高亮配置好了,直接插入代码就行了,写完以后我们可以导出html,导出pdf是没有效果的,这里说下
因为我引用的是线上的链接,所以导出来的html要有网络才能看到高亮效果,如果没网络,可以下载下来,添加css和javascript
下面改下高亮主题:
打开github https://github.com/google/code-prettify/tree/master/styles
里面有多个主题,相关资料也有提到,这里我就直接用sunburst.css的主题样式
步骤如下:
1.按F7,点击【样式表】,添加sunburst.css,把样式粘贴,点击保存并关闭
/* Pretty printing styles. Used with prettify.js. */
/* Vim sunburst theme by David Leibovic */ pre .str, code .str { color: #65B042; } /* string - green */
pre .kwd, code .kwd { color: #E28964; } /* keyword - dark pink */
pre .com, code .com { color: #AEAEAE; font-style: italic; } /* comment - gray */
pre .typ, code .typ { color: #89bdff; } /* type - light blue */
pre .lit, code .lit { color: #3387CC; } /* literal - blue */
pre .pun, code .pun { color: #fff; } /* punctuation - white */
pre .pln, code .pln { color: #fff; } /* plaintext - white */
pre .tag, code .tag { color: #89bdff; } /* html/xml tag - light blue */
pre .atn, code .atn { color: #bdb76b; } /* html/xml attribute name - khaki */
pre .atv, code .atv { color: #65B042; } /* html/xml attribute value - green */
pre .dec, code .dec { color: #3387CC; } /* decimal - blue rgb(47, 54, 64) */ pre.prettyprint, code.prettyprint {
background-color: #000;
border-radius: 8px;
} pre.prettyprint {
width: 95%;
margin: 1em auto;
padding: 1em;
white-space: pre-wrap;
} /* Specify class=linenums on a pre to get line numbering */
ol.linenums { margin-top:; margin-bottom:; color: #AEAEAE; } /* IE indents via margin-left */
li.L0,li.L1,li.L2,li.L3,li.L5,li.L6,li.L7,li.L8 { list-style-type: none }
/* Alternate shading for lines */
li.L1,li.L3,li.L5,li.L7,li.L9 { } @media print {
pre .str, code .str { color: #060; }
pre .kwd, code .kwd { color: #006; font-weight: bold; }
pre .com, code .com { color: #600; font-style: italic; }
pre .typ, code .typ { color: #404; font-weight: bold; }
pre .lit, code .lit { color: #044; }
pre .pun, code .pun { color: #440; }
pre .pln, code .pln { color: #000; }
pre .tag, code .tag { color: #006; font-weight: bold; }
pre .atn, code .atn { color: #404; }
pre .atv, code .atv { color: #060; }
}
实时效果如下:

浏览器效果:

我们不能总是实时看到的代码块乌漆嘛黑,总得能看到代码嘛,所以改下样式
前面我们插入的主题样式代码
pre.prettyprint, code.prettyprint {
background-color: #000;
border-radius: 8px;
}
把背景色#000改为:rgb(47, 54, 64),再看效果。
此次代码高亮只能改善下导出html能高亮(浏览器查看),至于其他能实时看到高亮效果的办法目前没有找到,其他
md编辑器或许有实时高亮这里就不再累赘,喜欢用MarkdownPad2的朋友还是不错的,当然也可以自定义自己喜欢的高亮样式。
MarkdownPad2使用高亮插件的更多相关文章
- MarkdownPad2代码高亮插件兼容移动端样式
如果不知道MarkdownPad2使用代码高亮插件可以查看前一篇文章<MarkdownPad2使用代码高亮插件> 先看移动端效果图: 移动端点击查看效果 或者手机扫如下二维码: 我们经常阅 ...
- 7个高性能JavaScript代码高亮插件
本文由码农网 – 小峰原创,转载请看清文末的转载要求,欢迎参与我们的付费投稿计划! 对于喜欢写技术博客的同学来说,一定对代码高亮组件非常熟悉.一款优秀的JavaScript代码高亮插件,将会帮助你渲染 ...
- 轻量级jQuery语法高亮代码高亮插件jQuery Litelighter。
<!DOCTYPE html><html><head><meta charset="UTF-8" /><title>jQ ...
- 给大家推荐一款高大上的代码高亮插件(sublime,github风格)——highlight.js
经常在一些大神博客里面看到非常好看的高亮代码,有sublime风格,GitHub风格等等.毫无疑问,好的高亮代码插件可以不仅仅让你的博文显得更高大上,更重要的是舒适的阅读体验.经过我在网上的一番搜罗, ...
- 一个C#语法高亮插件
语法高亮对程序员阅读代码来说有着不小的帮助,虽然VisualStudio本身支持C#语法高亮,但也只是对关键字.类名.字符串等少数元素加了标记,而我们代码中主题:变量.函数.属性.事件等都没有进行高亮 ...
- 12款最佳的 WordPress 语法高亮插件推荐
语法高亮工具增强了代码的可读性,美化了代码,让程序员更容易维护.语法高亮提供各种方式由以提高可读性和文本语境,尤其是对于其中可以结束跨越多个页面的代码,以及让开发者自己的程序中查找错误.在这篇文章中, ...
- [转]7个高性能JavaScript代码高亮插件
对于喜欢写技术博客的同学来说,一定对代码高亮组件非常熟悉.一款优秀的JavaScript代码高亮插件,将会帮助你渲染任何一种编程语言,包括一些关键字的着色,以及每行代码的缩进等.今天我们要来分享一些高 ...
- Sublime Text 3 LESS、SASS、SCSS高亮插件、提示插件
为sublime text 添加LESS语法高亮 功能:LESS高亮插件 下载 https://packagecontrol.io/packages/LESS 简介:用LESS的同学都知道,s ...
- 代码高亮插件Codemirror使用方法及下载
代码高亮插件Codemirror使用方法及下载 - 老男孩的日志 - 网易博客 代码高亮插件Codemirror使用方法及下载 2013-10-31 16:51:29| 分类: 默认分类 | ...
随机推荐
- 自动化selenium开发
一.开发环境搭建 1.Firefox浏览器 1.1 下载firefix并安装. 1.2 Firefox中打开"开始菜单“ -> ”开发者“ -> ”获取更多工具“ -> 搜 ...
- MySQL存储过程例子,包含事务,参数,嵌套调用,游标,循环等
drop procedure if exists pro_rep_shadow_rs; delimiter | ---------------------------------- -- rep_sh ...
- (转)JVM类生命周期概述:加载时机与加载过程
原文地址: http://blog.csdn.net/justloveyou_/article/details/72466105 JVM类加载机制主要包括两个问题:类加载的时机与步骤 和 类加载的方式 ...
- NSTimer的问题
iOS开发中,涉及到定时的问题,我们通常使用NSTimer来解决,例如下面的代码. SFClass.h #import <Foundation/Foundation.h> @interfa ...
- oracle开启一个用户
我的工具,PL/SQL Developer(其他工具大同小意) 1.用系统管理员账号登入数据库 账号是:sys, connect as:sysdba 登入进入如下页面. 2.查看所有用户( ...
- 【学习】js学习笔记---字符串对象
一.属性 1.length 字符串的长度,且不区分中英文的字节. 示例代码: var str="abcdefghijklmn"; var str1="中文汉语" ...
- 【框架学习与探究之AOP--Castle DynamicProxy】
声明 本文欢迎转载,原始地址:http://www.cnblogs.com/DjlNet/p/7603654.html 前言 先说一点废话,在此之前博主也在早期就接触了或者看了些许AOP相关的文章,然 ...
- 树莓派.GPRS.短信接收器
起因 曾经用过西门子出的短信猫, 好处是直接有SDK开发包, 不会硬件开发也能直接使用 缺点也是明显的, 就是只支持Windows系统, 另外就是在Windows下工作很不稳定, 隔开几天就会出现收不 ...
- R语言进行机器学习方法及实例(一)
版权声明:本文为博主原创文章,转载请注明出处 机器学习的研究领域是发明计算机算法,把数据转变为智能行为.机器学习和数据挖掘的区别可能是机器学习侧重于执行一个已知的任务,而数据发掘是在大数据中寻找有 ...
- component及刚体rigidbody用法
关于getcomponent函数,rigidbody(2d)的嵌套关系及用法 1.getcomponent函数 在unity中脚本可以看成是可定义的组件,我们经常要访问同一对象或不同对象中的脚本,可以 ...
