【CSS】伪类和伪元素选择器
伪类
基于当前元素所处的状态或具有的特性,用于设置元素自身的特殊效果。
a:link 规定所有未被点击的链接;
a:visited 匹配多有已被点击过的链接;
a:active 匹配所有鼠标按下未松开的元素;
a:hover 匹配所有鼠标移入/悬停在元素上的元素;
- :focus 被选中的元素;
:first-child 元素的第一个子元素;
:lang允许创作者来定义指定元素中使用的语言;
伪类的规定:
由于css的优先级问题,下面四个伪类需要按顺序书写,否则会出现问题
L(link)V(visited)H(hover)A(active)
love and hate(爱与恨)
伪类hover的拓展:
- E:hover{} 对自身产生影响;
- E:hover F{} 对子元素F产生影响(当F需要隐藏时)
- E:hover + F{} 对兄弟元素产生影响;
一定要注意用E元素的伪类设置效果的作用对象跟E元素的关系(自身、子元素、兄弟元素)然后使用对应的选择器设置。
伪元素
基于元素的抽象,它跟伪类的区别就是它依赖于元素,其自身可作为一个抽象的元素来使用,行内元素,伪元素使用时要用两个冒号,但为兼容IE只写一个冒号。
- ::before 元素之前
::after 元素之后
::first-letter 文本的首字母
::first-line 文本的首行
伪元素清除浮动:clearfix类
.clearfix{
content: '';
display: block;
clear:both;
}
.clearfix{zoom:;}/*兼容IE*/
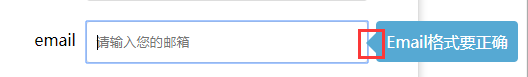
伪元素设置小三角形:

如上图,消息提示框上前面的小三角形即为伪元素设置,代码如下:
.tips{/*消息框*/
position: relative;
width: 180px;
padding: 10px;
background-color: #56A9D3;
border-radius: 4px;
}
.tips:before{
/*相对于消息框设置位置*/
position: absolute;
top: 30%;
left: -20px;
content: "";
width: 0px;
height: 0px;
border: 10px solid transparent;/*用border的颜色来设置三角形显示,三边透明*/
border-right-color: #56A9D3;
}
一定要注意伪元素需要设置content之后才会显示出来,content: '';设置后才是真正的插入一个内容,即便为空也要设置。
【CSS】伪类和伪元素选择器的更多相关文章
- CSS样式表及选择器相关内容(二)-伪类与伪元素选择器
伪类与伪元素选择器归纳: 一.伪类选择器(伪类以":"开头,用在选择器后,用于指明元素在某种特殊的状态下才能被选中) 1.a标签伪类选择器,其他标签类似 eg: ...
- css伪选择器使用总结——css中关于伪类和伪元素的知识总汇
CSS 伪类用于向某些选择器添加特殊的效果,而CSS引入伪类和伪元素的概念是为了实现基于文档树之外的信息的格式化.这里讲总结关于css伪类和伪元素的相关使用 伪元素 :before/:before 在 ...
- CSS伪类和伪元素
一.伪类 CSS伪类用于向某些选择器添加特殊的效果,在W3规范中,CSS伪类有如下几个: CSS2.1 :active:向被激活的元素添加样式(激活是指点击鼠标那一下) :focus:向拥有键盘输入焦 ...
- CSS 属性 - 伪类和伪元素的区别
伪类和伪元素皆独立于文档结构.它们获取元素的途径也不是基于id.class.属性这些基础的元素特征,而是在处于特殊状态的元素(伪类),或者是元素中特别的内容(伪元素).区别总结如下: ①写法不一样: ...
- CSS 高级:尺寸、分类、伪类、伪元素
CSS 尺寸:允许你控制元素的高度和宽度.同样,还允许你增加行间距. CSS 分类:允许你控制如何显示元素,设置图像显示于另一元素中的何处,相对于其正常位置来定位元素,使用绝对值来定位元素,以及元素的 ...
- 详解 CSS 属性 - 伪类和伪元素的区别[转]
首先,阅读 w3c 对两者的定义: CSS 伪类用于向某些选择器添加特殊的效果. CSS 伪元素用于将特殊的效果添加到某些选择器. 可以明确两点,第一两者都与选择器相关,第二就是添加一些“特殊”的效果 ...
- CSS 属性 - 伪类和伪元素
CSS 伪类用于向某些选择器添加特殊的效果. CSS 伪元素用于将特殊的效果添加到某些选择器. 可以明确两点,第一两者都与选择器相关,第二就是添加一些“特殊”的效果.这里特殊指的是两者描述了其他 cs ...
- 关于css中伪类及伪元素的总结
css中的伪类和伪元素总是混淆,今天参考了很多资料,也查看了部分文档,现将伪类及伪元素总结如下: 一.由来: 伪类和伪元素的引入都是因为在文档树里有些信息无法被充分描述,比如CSS没有"段落 ...
- CSS的伪类和伪元素
伪类 W3C:"W3C" 列指示出该属性在哪个 CSS 版本中定义(CSS1 还是 CSS2). 属性 描述 CSS :active 向被激活的元素添加样式. 1 :focus 向 ...
随机推荐
- 201521123030《Java程序设计》第5周学习总结
1. 本周学习总结 1.代码阅读:Child压缩包内源代码 1.1 com.parent包中Child.java文件能否编译通过?哪句会出现错误?试改正该错误.并分析输出结果. 因为i在类中是priv ...
- 201521123097《Java程序设计》第三周学习总结
1. 本周学习总结 2. 书面作业 1.代码阅读 public class Test1 { private int i = 1;//这行不能修改 private static int j = 2; p ...
- 201521123111《Java程序设计》第13周学习总结
本次作业参考文件 正则表达式参考资料 1. 本周学习总结 以你喜欢的方式(思维导图.OneNote或其他)归纳总结多网络相关内容. 2. 书面作业 1. 网络基础 1.1 比较ping www.bai ...
- Day-16: 图形界面
Python支持多种图形界面,有:第三方库有Tk.wxWidgets.Qt.GTK等. Python自带的库是支持Tk的Tkinter,无需安装任何安装包,就可以直接使用. 在Python中使用函数调 ...
- python之socket--粘包补充
struct补充 import struct import json header_dic={'total_size':123123, 'filename':None, 'md5':None} hea ...
- SpringMVC第七篇【RESTful支持、拦截器】
RESTful支持 我们在学习webservice的时候可能就听过RESTful这么一个名词,当时候与SOAP进行对比的-那么RESTful究竟是什么东东呢??? RESTful(Representa ...
- Hadoop的safeMode
当集群启动的时候,会首先进入到安全模式.系统在安全模式下,会检查数据块的完整性.假设我们设置的副本数(即参数dfs.replication)是5,那么在dataNode上就应该有5个副本存在,假设只存 ...
- CSS公用
*{font-size: 100px;} body,span,h1,h2,h3,h4,h5,h6,li,ul,p,em,strong,ol,form,pre,input,article,header, ...
- Cnblogs关于嵌入js和css的一些黑科技
#pong .spoiler{cursor:none;display:inline-block;line-height:1.5;}sup{cursor:help;color:#3BA03B;} Pon ...
- C++中const几中用法
转载自:http://www.cnblogs.com/lichkingct/archive/2009/04/21/1440848.html 1. const修饰普通变量和指针 const修饰变量,一般 ...
