【Hexo】Hexo+Github构建个人博客 (三):添加皮肤主题
一、选择主题
选择你自己喜欢的主题
参考:
1.Hexo官网主题
二、配置主题
1.我选择了hexo-theme-yilia这个主题,简洁大方,功能齐全;
这是他的地址:https://github.com/litten/hexo-theme-yilia
2.具体添加方法:
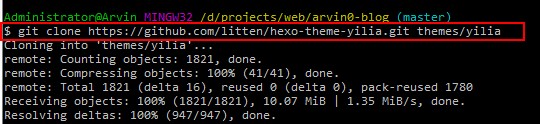
安装 git clone https://github.com/litten/hexo-theme-yilia.git themes/yilia 配置 修改hexo根目录下的 _config.yml : theme: yilia
更新 cd themes/yilia git pull



三、可能会出现的问题
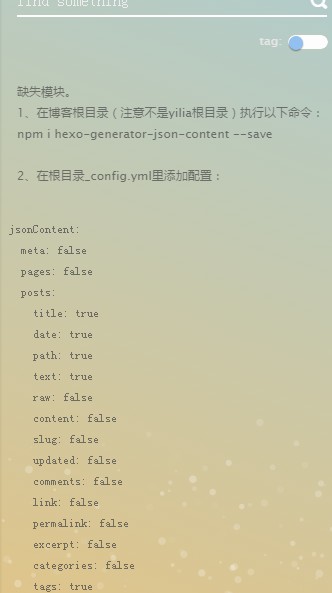
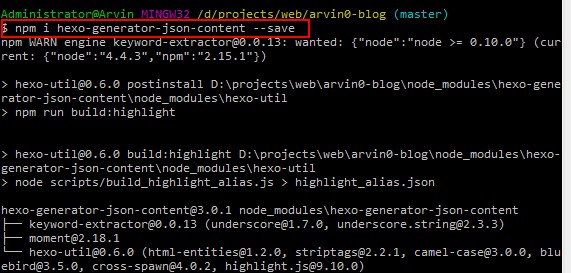
1.如图:

解决方法:如图所示,在git里执行命令 npm i hexo-generator-json-content --save

并且添加jsonContent这段配置信息;
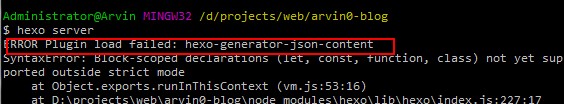
2.执行命令 npm i hexo-generator-json-content --save 后,还是上面的错误,或者如图这样子的

解决方案:
1.升级Node到6.X以及以上版本;
2.再执行一遍 npm i hexo-generator-json-content --save
就OK了。
3.如果有更多问题请参考 https://github.com/litten/hexo-theme-yilia/issues
四、换好主题后,创建新文章,进行预览
执行命令 hexo new "My New Post" ,关于更多创建,写作的命令信息,请阅读 https://hexo.io/zh-cn/docs/writing.html

执行命令 hexo server (或 hexo s)

再点击网址 http://0.0.0.0:4000
五、更新到GitHub上
执行三句命令
hexo clean hexo generate hexo deploy



然后刷新一下GitHub 博客项目页面,看是否更新好了,等更新好之后,再打开 https://arvin0.github.io/ 链接,就可以了,记得把用户名换成你的。
【Hexo】Hexo+Github构建个人博客 (三):添加皮肤主题的更多相关文章
- 使用 Hexo 在 GitHub 上建立博客 · Utopia's Daily Note
使用 Hexo 在 GitHub 上建立博客 # 写在前面 其实我在一月份的就开始写了三篇博客文章,你没有看错,只是写了三篇,然后,就没有然后了.我还在其中一篇文章中写着,不知道自己能够坚持多久.事实 ...
- Hexo搭建 github.io 静态博客使用指南
What? Hexo 是一个快速.简洁且高效的博客框架.可以使用markdown 解析成文章,在几秒内,即可利用靓丽的主题生成静态网页. Why? 笔记需要整理 How? github 创建 char ...
- Hexo和github搭建个人博客 - 朱晨
GitHub账号 mac/pc 环境 12 node.jsgit 创建GitHub仓库 登陆GitHub,创建一个新的Respository Repository name叫做{username}.g ...
- 记自己利用hexo和github搭建个人博客的过程
--------------------------------------可能我书写的方式跟别人顺序不一样,但这是我的成功经验------------------------------------ ...
- Hexo结合Github搭建个人博客
如何搭建 我采用了ICARUS主题,根据以下教程完成了部署 https://www.cnblogs.com/liuxianan/p/build-blog-website-by-hexo-github. ...
- hexo与github page搭建博客
安装 npm i hexo-cli -g hexo init blog cd blog npm install hexo server 发布hexo到github page npm i hexo-de ...
- 【Hexo】Hexo+Github构建个人博客 (五):错误集
一.报错: ERROR Plugin load failed: hexo-deployer-git 解决方案:执行命令 npm install hexo-deployer-git --save 二. ...
- 使用hexo、github Pages搭建博客
1. 安装node 如果本机已经有node,为避免安装出现问题,建议先升级到最新版.参考:https://juejin.im/post/5b9739d1e51d450e9f66ee3b 2. 安装he ...
- 使用Github建立个人博客
总的说来 这个当有node.js 和gitbub的账号后,搭建一个自己的博客,想想还是挺美的事! 由于要把整个流程说清楚 估计lz还没这个实力,所以都是继承前辈们的经验,自己再添加一点遇到的问题和解决 ...
随机推荐
- phpcms v9更改后台文章排序的方法
后台文章排序怎么才可以按自己输入的数字排列?如按4,3,2,1,从大到小排列?实现方法如下: 修改文件: phpcms\modules\content 中的 content.php 代码如下: $da ...
- python2.6.6安装MySQL-python模块正确方法
Centos6.5 x64 系统python2.6.6安装MySQL-python模块 一.安装前准备 操作系统:centos6.5 x64 ·安装python和python开发工具 python p ...
- Java第三天
0.注释: 目的:方便其他人阅读理解我们的代码 三种: // 单行注释,进行解释 /**/ 多行注释 /***/ 多行注释 (/***/注释通常用于方法,函数注释,在调用写好的方法或是函数时可以通过点 ...
- 关于adb重启的一些问题
有时候我们在使用eclipse启动虚拟机进行程序测试的时候会提示,要我们重启adb和eclipse,这个时候,重启adb的方式就是,使用cmd定位到adb所在的文件夹,然后输入指令:adb kill- ...
- 关于IAR开发STM32配置
因为自己要学Msp430还有ZigBee发现IAR真的挺好用,,,所以以后想着就用IAR写单片机程序,, 这次配置我不会把程序的配置弄得有条理,分开文件夹存放,,,我要把那些文件全都放到一块,,弄得乱 ...
- iOS热更新技术被苹果官方警告?涉及到RN、Weex、JSPatch!!!
今天一早,不少iOS开发群都炸窝了,原因是部分iOS开发者收到了苹果的警告邮件: 有开发者质疑可能是项目中使用了JSPatch.weex以及ReactNative等热更新技术.对于修复bug提交审核的 ...
- Java使用Schema模式对XML验证
XML允许创作者定义自己的标签,因其灵活的特性让其难以编写和解析.因此必须使用某种模式来约束其结构.目前最流行的这种模式有两种:DTD和SCHEMA,而后者以其独特的优势即将取代DTD模式,目前只是过 ...
- 使用Nexus搭建Maven代理仓库
使用Maven构建和管理项目是非常享受的一件事,我们可以从Maven中央仓库下载所需要的构件(artifact),但实际开发中由于种种原因我们需要在架设一个Maven本地代理仓库,如:不方便访问公网. ...
- MySQL学习分享-->查询-->查询的原理
查询的原理 在一个查询中常包含下述子句: 1.select,2.distinct,3.join,4.on,5.from,6.where,7.having,8.group by,9.order by,1 ...
- 前端资讯周报 3.6 - 3.12: 对学习Javascript最有帮助的三本书,以及HTML标题的迷思
每周一我都会分享上一周我订阅的技术站点中,和解决问题的过程中阅读到的值得分享的文章. 毕竟个人的阅读量有限,也欢迎大家留言或者私信给我你们阅读到的,对你们前端技术有帮助的任何内容,题材不限,语言不限. ...
