较简单的用ajax修改和添加功能(链接数据库)
修改和添加关于数据库的信息,可以用于任何的添加和修改
这些数据库和前面的随笔数据库是一样的
一、显示出数据库中的信息
(1)显示的效果也可以是用bootstrap的标签页显示(前面一定要引入bootstrap)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<ul id="myTab" class="nav nav-tabs"> <li class="active" style=" font-size:30px" ><a href="#home" data-toggle="tab"> 饭面类</a> </li> <li style=" font-size:30px"><a href="#ios" data-toggle="tab">特色小吃</a></li> <li class="dropdown" style=" font-size:30px"> <a href="#" id="myTabDrop1" class="dropdown-toggle"data-toggle="dropdown">酒水饮品 <b class="caret"></b> </a> <ul class="dropdown-menu" role="menu" aria-labelledby="myTabDrop1" style=" font-size:25px"> <li><a href="#jmeter" tabindex="-1" data-toggle="tab"> 酒水</a> </li> <li><a href="#ejb" tabindex="-1" data-toggle="tab"> 饮品</a> </li> </ul> </li></ul> |

二、修改内容
(1)标题显示之后,就是每一个标题中的内容了,可以用ajax遍历
|
1
2
3
|
<p id="mian"> </p> |
(2)进行数据库遍历
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
$.ajax({ url:"mianlei.php", //编写处理页面 dataType:"TEXT", success: function(d){ var hang = d.split("|"); //拆分字符“|”串:显示行 var str = ""; for(var i=0;i<hang.length;i++) { var lie = hang[i].split("^"); //拆分字符串“^”:显示列 str += "<input type='button' value='"+lie[2]+"' class='aa1' code='"+lie[1]+"' data-toggle='modal' data-target='#myModal'/> "; } $("#mian").html(str); //把遍历的内容写在上面的 }}) |
(3)处理页面的编写如下
|
1
2
3
4
5
6
|
<?phpinclude("DBDA.php"); //调用封装好的数据库类$db = new DBDA(); $sql = "select * from caidan where fcode =('1101')"; //查询符合父级号的所有信息echo $db->StrQuery($sql); //输出结果 |
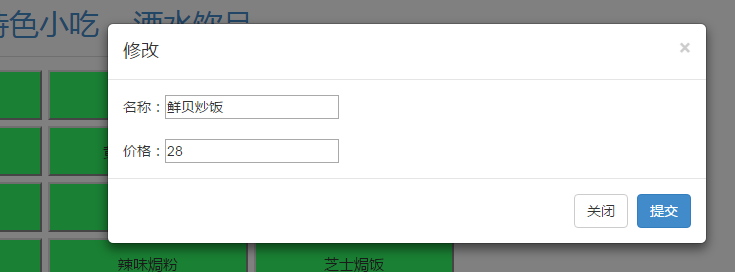
(4)然后进行修改的内容可以用模态框
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title" id="myModalLabel">修改</h4> </div> <div class="modal-body" id="content"> <!--这里是显示的修改的内容--> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> <button type="button" class="btn btn-primary" id="tijiao">提交</button> </div> </div><!-- /.modal-content --> </div><!-- /.modal --></div> |
(5)修改的时候,里面要默认显示原来的名字和价格,所以要将前面遍历的代号传过来
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
$(".aa1").click(function(){ var code = $(this).attr("code"); //找到code值 $.ajax({ url:"xiugaichuli.php", //编写处理页面 data:{c:code}, //将code值传过去 type:"POST", dataType:"TEXT", success: function(d){ var hang = d.split("|"); //拆分字符“|”串:显示行 var str = ""; for(var i=0;i<hang.length;i++) { var lie = hang[i].split("^"); //拆分字符串“^”:显示列 str += "<div>名称:<input type='text' value='"+lie[2]+"' code='"+lie[1]+"' class='name' /></div><br /><div>价格:<input type='text' value='"+lie[0]+"' code='"+lie[1]+"' class='price' /></div>"; } $("#content").html(str); //写入模态框中的content的位置 } }) }) |

(6)单击提交按钮后写入数据库,并且这里也修改了,单击提交按钮进行修改
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
$("#tijiao").click(function(){ var code = $(".name").attr("code"); //找到名称中的代号 var code = $(".price").attr("code"); //找到价格的代号 var name = $(".name").val(); //找到名称的值 var price = $(".price").val(); //找到价格的值 $.ajax({ url:"tjsk.php", //处理页面的编写 data:{n:name,p:price,c:code}, //将值传到处理页面 type:"POST", dataType:"TEXT", success: function(data){ ///处理页面成功后输出 if(data.trim()=="ok") { alert("修改成功!"); } } })}) |



三、添加内容
(1)同上面的写一个弹框,里面有文本框
|
1
|
<div id="tianjia" data-toggle='modal' data-target='#myModall'>添加菜品</div> |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title" id="myModalLabel">添加菜品</h4> </div> <div class="modal-body" id="content"> <div id="name">名称:<input type="text" id="ming"/></div> <br /> <div id="price">价格:<input type="text" id="jia"/></div> </div> <div class="modal-footer"> <button type="button" class="btn btn-primary" id="tijiao1">提交</button> </div></div> |


(2)填写信息后,单击提交按钮写入数据库
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
$("#tijiao1").click(function(){ var n = $("#ming").val(); //找到名称文本框的值 j = $("#jia").val(); //找到价格文本框的值 $.ajax({ url:"tianjia.php", //编写处理页面 data:{n:n,j:j}, //将值传过去 type:"POST", dataType:"TEXT", success: function(d){ if(d.trim()=="ok") { alert ("添加成功!"); } window.location.href="xiugaicanpin.php"; } }) }) |
(3)处理页面的编写
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<?php include("DBDA.php"); $db = new DBDA(); $n = $_POST["n"]; //将传来的值接收 $j = $_POST["j"]; $sql = " select max(code) from caidan where fcode='1101' "; //查找这个父级代号的最大代号 $attr = $db->Query($sql); foreach($attr as $v) { $c = $v[0]+1; //使最大值加1 $sqll = " insert into caidan values('{$j}','{$c}','{$n}','1101','','','')"; //写入数据库 $db->Query($sqll,0); echo "ok"; }?> |
(4)添加结束后看下结果


到此,结束了,简单的添加和修改的功能,后面还要增加删除功能~~
较简单的用ajax修改和添加功能(链接数据库)的更多相关文章
- freemarker中修改和添加功能中包含checkbox复选框默认选中需求的解决方式
今天做的公司ERP系统上线第一天内部使用的,各种BUG铺天盖地,[虽然只是技术总监一个人在测试……],其中有一个就是其中部门管理页面中的修改和添加功能 一个人做一套ERP总是有点疏漏的,虽然里面的东西 ...
- laravel7 ajax H-ui框架添加数据至数据库
1:定义路由: //租房 Route::resource('house','fang\FangattrController'); 2:控制器访问前端框架: public function create ...
- 简单的jquery ajax文件上传功能
/* * 图片上传 * 注意如果不加processData:false和contentType:false会报错 */ function uploadImage(image) { var imageF ...
- python全栈开发day61-django简单的出版社网站展示,添加,删除,编辑(单表的增删改查)
day61 django内容回顾: 1. 下载: pip install django==1.11.14 pip install -i 源 django==1.11.14 pycharm 2. 创建项 ...
- HOOK大法实现不修改程序代码给程序添加功能
[文章标题]: HOOK大法实现不修改程序代码给程序添加功能[文章作者]: 0x18c0[软件名称]: Scylla[使用工具]: OD.Stub_PE.ResHacker[版权声明]: 本文原创于0 ...
- H5 <audio> 音频标签自定义样式修改以及添加播放控制事件
H5 <audio> 音频标签自定义样式修改以及添加播放控制事件 Dandelion_drq 关注 2017.08.28 14:48* 字数 331 阅读 2902评论 3喜欢 3 说明: ...
- IIS 配置 FTP 网站 H5 音频标签自定义样式修改以及添加播放控制事件
IIS 配置 FTP 网站 在 服务器管理器 的 Web服务器IIS 上安装 FTP 服务 在 IIS管理器 添加FTP网站 配置防火墙规则 说明:服务器环境是Windows Server 200 ...
- (五)Ajax修改购物车单品数量
需要gson-2.2.4.jar BookServlet.java package com.aff.bookstore.servlet; import java.io.IOException; imp ...
- Liferay 6.2 改造系列之二十:修改默认添加用户权限及用户是否拥有个人站点的配置
1.修改默认添加用户权限为User,而非Powers User: 在/portal-master/portal-impl/src/portal.properties文件中有如下配置: # # Inpu ...
随机推荐
- ES6__异步开发优化
一:JS事件循环 1:同步调用 同步调用是一种阻塞式调用,调用要等待双方执行完毕才返回,他是一种单向调用. 2:回调 回调是一种双向调用模式,也就是说,被调用方在接口被调用时也会调用对方的接口. 3: ...
- vue生命周期的介绍
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- Myeclipse 搭建Java Web 项目:Servlet 《二》
上一节,我们使用myeclipse部署了web项目,但那部署的为静态的web项目,下面我们来学习编写动态的web项目,编写动态项目必须要用到的为:servlet. Servlet是由sun公司命名的, ...
- [编织消息框架][rpc]使用篇
rpc 分两部份,一个是调用者,另一方是服务提供者 调用者只关心那个服务,传相应参数,返回内容就可以 而提供者根据调用相应服务同参数,工作处理后响应内容即可 根据他们的关系可以用JAVA 接口同实现类 ...
- Ant 警告:sun.misc.BASE64Decoder 是 Sun 的专用 API,可能会在未来版本中删除
如果你用Ant编译项目,而且在项目中用了SUN的专用API,你会得到警告信息,然后Ant会报告编译失败: 这当然是不合理的,javac只是警告而已,ant凭什么就直接报失败呢? 其实最好的解决办法是避 ...
- TCP/IP协议(零)TCP/IP参考模型
我们先浏览一下TCP/IP的参考模型,对网络模型有一个大致的了解,后续着重学习OSI参考模型. TCP/IP参考模型是计算机网络的祖父ARPANET和其后继的因特网使用的参考模型. 1.结构 TCP/ ...
- 从项目经理的角度看.net的MVC中Razor语法真的很垃圾.
我们知道,Razor语法中我们可以直接使用@if(){}等代码段,这使得.net程序员在写模版时更容易了. 对比如下: 语法名称 Razor 语法 Web Forms 等效语法 代码块(服务端) @{ ...
- Node.js~在linux上的部署~外网不能访问node.js网站的解决方法
这是上一篇node.js部署到linux上的后续文章,当我们安装完node.js之后,建立了sailsjs的网站,然后在外面电脑上无法访问这个网站,这个问题我们如何去解决? 解决思路: 查看linux ...
- 第十三篇 一个安装、管理windows服务的桌面程序
在网上看到一个修改程序入口的程序去把windows 服务修改成控制台的程序,然后利用控制台的程序把服务安装和管理,也想起自己原来也写了一个对windows 报务管理的程序,不过是winform的. ...
- MyBatis从入门到放弃一:从SqlSession实现增删改查
前言 开博客这是第一次写系列文章,从内心上讲是有点担心自己写不好,写不全,毕竟是作为java/mybatis学习的过程想把学习的路线和遇到的问题都总结下来,也让知识点在脑海里能形成一个体系. 开发环境 ...
