treeview插件使用:根据子节点选中父节点
鄙人公司没有专门的前端,所以项目开发中都是前后端一起抡。最近用bootstrap用的比较频繁,发现bootstrap除了框架本身的样式组件外,还提供了多种插件供开发者选择。本篇博文讲的就是bootstrap的一个树形插件bootstrap-treeview。
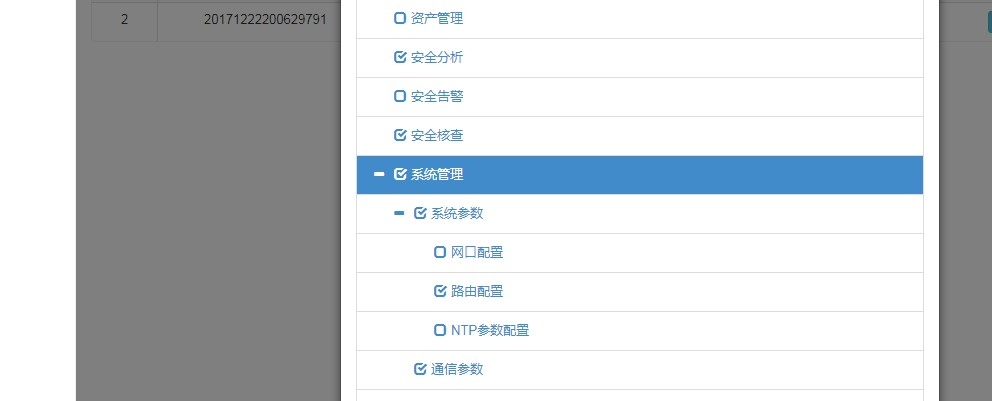
最近项目权限模块中,需要将用户菜单做成可配置的。授权人员的授权操作是通过对树形菜单中的复选框进行勾选后保存来完成的,如下图所示:

bootstrap-treeview本身对勾选/取消的支持是没问题,问题在于复选框的业务逻辑上:
① 如果 勾选了父级节点,怎么让子节点全部变为勾选状态?
② 如果只选择了某个子节点,怎么让该节点所有的父节点全部变为选中状态?
博主开发的时候也是问了度娘,但很多网友的分享让自己这样前端薄弱的人看得头大,所以项目功能实现后,特意整理了自己的简洁实现,如博友有更好的方法,欢迎告知,共同进步。
首先,请求服务器后台获取的节点数据,通过树形插件的事件触发机制,在点击复选框做选中/取消操作的时候,去执行全选的代码:
function modify(id) {
BASE.ajax("permission/pers", {
id: id
}, function (data) {
$("#demoTree").treeview({
color: "#428bca",
data: data,
levels: 1, //显示时展开到几级
showIcon: false,
showCheckbox: true,
onNodeChecked: function (event, node) { //选中事件
checkAllNodes("checkNode", node);
},
onNodeUnchecked: function (event, node) { //取消事件
checkAllNodes("uncheckNode", node);
}
});
$("#modal").modal("show");
});
}
然后,通过对选中的当前节点进行遍历,对遍历出的节点执行选中;如果子节点还有子节点,很简单,递归一下就能搞定:
function checkAllNodes(method, node) {
var $tree = $('#modifyTree');
$(node.nodes).each(function (a, b) {
//判断子节点存在,就执行相应的选中/取消事件。
//each回调函数中参量:a表示节点索引,b表示节点对象
$tree.treeview(method, [b.nodeId, {
silent: true
}]);
if (b.nodes) //递归调用
checkAllNodes(method, b);
});
}
自此,点击父节点 选中/取消 所有子节点的功能就算ok了。基于同样的思想,要想实现选中某一子节点后同时选中所有的父节点,那么只需要在代码中继续添加:① 通过子节点判断父节点的存在;② 选中父节点;③ 递归判断。
于是,上面的函数代码中就可以这样添加:
function checkAllNodes(method, node) {
var $tree = $('#modifyTree');
if (node.parentId) {//如果父节点存在,选中/去除父节点
getParentNode(method, node, $tree);
}
$(node.nodes).each(function (a, b) {
$tree.treeview(method, [b.nodeId, {
silent: true
}]);
if (b.nodes)
checkAllNodes(method, b);
});
}
function getParentNode(method, node, tree) {
tree.treeview(method, [node.parentId, {
silent: true
}]);
var pnode = tree.treeview('getNode', node.parentId);
if (pnode.parentId) //递归判断父节点是否还有父节点
getParentNode(method, pnode, tree);
}
自此,上面提到的两个问题就算是大功告成了。。。吗?稍等,如果这就算完成了,这篇博文记录对我实在没有多大意义。正当我喜滋滋的以为功能实现了的时候,突然发现了很大的bug,就是在通过子节点选中所有父节点的功能实现中,选中是没有问题,可是当取消某个子节点,无论兄弟节点是否有选中,父节点都一并被取消掉了。这肯定是有问题的。所以,自己又对取消事件单独做了判断,判断取消的时候,是否还有兄弟节点是处于选中状态,如果有,那么父节点就不执行取消了。代码如下:
function getParentNode(method, node, tree) {
if (method == "uncheckNode") { //如果是取消事件,当判断兄弟节点是否存在
var arr = tree.treeview('getSiblings', node);//获取兄弟节点
for (var i = 0; i < arr.length; i++) {
var brotherNode = arr[i];
if (brotherNode.state.checked) { //判断兄弟节点是否用选中状态
return;
}
}
}
tree.treeview(method, [node.parentId, {
silent: true
}]);
var pnode = tree.treeview('getNode', node.parentId);
if (pnode.parentId)
getParentNode(method, pnode, tree);
}
行文至此,上面的两个问题算是完美解决了。代码中的事件、属性,都是插件官网有详细说明的,插件使用过程中肯定需要根据业务需要去查询使用详情,再融合进自己的代码中的,不可生搬硬套。分享完结,希望能帮到一些人。如有疑惑或者更好的建议,留言讨论,不胜感激。。。
treeview插件使用:根据子节点选中父节点的更多相关文章
- [extjs] ExtJS4 treepanel 子节点选中父节点自动选中,选中父节点 子节点自动全部选中
ExtJS4 treepanel 主要添加viewConfig重的代码: xtype:'treepanel', store: menuStore, id:'menuTreePanel', viewCo ...
- Web网页树形列表中实现选中父节点则子节点全选和不选中父则子全不选
需要实现的功能:选中父节点对应子节点全选:不选中父节点,对应子节点也不选中 如下图所示,选中车队,对应车队中车辆也全部选中,以实现车队中所有车辆在地图上的显示. 选中cqupt ...
- vue+element-ui之tree树形控件有关子节点和父节点之间的各种选中关系详解
做后端管理系统,永远是最蛋疼.最复杂也最欠揍的事情,也永远是前端开发人员最苦逼.最无奈也最尿性的时刻.蛋疼的是需求变幻无穷,如同二师兄的三十六般变化:复杂的是开发难度寸步难行,如同蜀道难,难于上青天: ...
- jstree 取消选中父节点
问题说明: 当选择子节点时,它的父节点只有一个子节点的情况下,默认会选中父节点. 当前应用场景: 不需要选中当前的父节点 实验截图: 修改部分: jstree.js 信息
- (Elementui) el-tree 中英文过滤以及搜索到父子显示子节点,搜索到子节点显示父节点(filter-node-method)
案例下载:https://gitee.com/tudoumlp/just1.git (vue-ele-demo) 在项目中,会遇到树节点的搜索,中文和英文搜索,以及搜索到父节点匹配的时候同步显示该 ...
- ztree 获取子节点所有父节点的name的拼接
ztree 获取子节点所有父节点的name的拼接 //获取子节点,所有父节点的name的拼接字符串function getFilePath(treeObj){if(treeObj==null)retu ...
- JS获取子节点、父节点和兄弟节点的方法实例总结
转自:https://www.jb51.net/article/143286.htm 本文实例讲述了JS获取子节点.父节点和兄弟节点的方法.分享给大家供大家参考,具体如下: 一.js获取子节点的方式 ...
- 红黑树之 原理和算法详细介绍(阿里面试-treemap使用了红黑树) 红黑树的时间复杂度是O(lgn) 高度<=2log(n+1)1、X节点左旋-将X右边的子节点变成 父节点 2、X节点右旋-将X左边的子节点变成父节点
红黑树插入删除 具体参考:红黑树原理以及插入.删除算法 附图例说明 (阿里的高德一直追着问) 或者插入的情况参考:红黑树原理以及插入.删除算法 附图例说明 红黑树与AVL树 红黑树 的时间复杂度 ...
- CSS 子节点继承父节点(祖先节点)的样式
CSS 有些属性可以让子节点从父节点或祖先节点继承,文本.字体.列表属性等样式都可以被子节点继承.子节点没有自身的样式,子节点将继承父节点或祖先节点的样式. <ul class="co ...
随机推荐
- [最短路][部分转]P1027 Car的旅行路线
题目描述 又到暑假了,住在城市A的Car想和朋友一起去城市B旅游.她知道每个城市都有四个飞机场,分别位于一个矩形的四个顶点上,同一个城市中两个机场之间有一条笔直的高速铁路,第I个城市中高速铁路了的单位 ...
- python学习笔记 改变字符串中的某一位
a = ' a = list(a) a[2] = ' news = ''.join(a) print news,a 注意不能使用 news = '' news.join(a) 因为news.join只 ...
- 状态压缩- Brackets
标签: ACM 题目: We give the following inductive definition of a "regular brackets" sequence: t ...
- em单位使用小结
em是一个css的单位. em是一个相对的单位.相对于当前对象内文本的字体尺寸.如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸.(引自CSS2.0手册) 一般在DOM元素中,当前 ...
- gulp 小坑一个
学习gulp的时候,看到很多人写到 gulp.task('styles', function() { return gulp.src('src/styles/main.scss') .pipe(sas ...
- THinkPHP的认识
四中路由方式:http://网址/index.php?m=分组&c=控制器&a=操作方法(但是这个不安全,不推荐使用)http://网址/index.php/分组/控制器/操作方法(默 ...
- 【微服务】之四:轻松搞定SpringCloud微服务-负载均衡Ribbon
对于任何一个高可用高负载的系统来说,负载均衡是一个必不可少的名称.在大型分布式计算体系中,某个服务在单例的情况下,很难应对各种突发情况.因此,负载均衡是为了让系统在性能出现瓶颈或者其中一些出现状态下可 ...
- CCF-201312-4-有趣的数
问题描述 试题编号: 201312-4 试题名称: 有趣的数 时间限制: 1.0s 内存限制: 256.0MB 问题描述: 问题描述 我们把一个数称为有趣的,当且仅当: 1. 它的数字只包含0, 1, ...
- 前端测试框架Jest系列教程 -- Global Functions(全局函数)
写在前面: Jest中定义了很多全局性的Function供我们使用,我们不必再去引用别的包来去实现类似的功能,下面将列举Jest中实现的全局函数. Jest Global Functions afte ...
- huangwenlong and hanqihong开光的dijkstra
#include<iostream> #include<vector> #include<queue> #include<cstring> #inclu ...
