ArcGIS API for JavaScript 4.2学习笔记[14] 弹窗的位置、为弹窗添加元素
这一节我们来看看弹窗的位置和弹窗上能放什么。
先一句话总结:
位置:可以随便(点击时出现或者一直固定在某个位置),也可以指定位置
能放什么:四种,文字、媒体(图片等)、表格、附件。
【Part I 位置】
这一例子和下一个例子中,CDN的引用多了一行
- <link rel="stylesheet" href="https://js.arcgis.com/4.2/esri/css/main.css">
- <link rel="stylesheet" href="https://js.arcgis.com/4.2/dijit/themes/claro/claro.css">
- <script src="https://js.arcgis.com/4.2/"></script>
我也不知道多出来这个claro.css是干嘛的,不过还是注意的好。
这个例子官方给的很复杂,尽管实现上很简单。从html代码开始看看吧!
- <body>
- <div id="viewDiv">
- <div class="docking-control">
- <label for="dockPositionControl">Popup Dock Position</label>
- <select id="dockPositionControl">
- <option selected value="auto">Auto</option>
- <option value="top-left">Top Left</option>
- <option value="top-center">Top Center</option>
- <option value="top-right">Top Right</option>
- <option value="bottom-left">Bottom Left</option>
- <option value="bottom-center">Bottom Center</option>
- <option value="bottom-right">Bottom Right</option>
- </select>
- </div>
- </div>
- </body>
可以看到有一个select选择表单,内含7个可选项,第一个被定义为默认选中的项目。每个option标签的value对应PopupTemplate的position的值。
引用
照常,给出引用。
- require(
- [
- "esri/Map","esri/views/MapView","esri/WebMap",
- "dojo/dom", "dojo/on", "dojo/domReady!"
- ],
- function(Map,MapView,WebMap,dom,on){
- }
- );
好的,没有疑问。下一个。
函数参数骨架
- function(Map,MapView,WebMap,dom,on){
- var webmap = new WebMap({...});
- var view = new MapView({...});
- popup = view.popup;
- view.then(function(){...});
- }
好的,没有疑问,下——好吧,有疑问,这个popup是什么?就是view实例化后的内置默认弹窗对象啊!(看我上一篇随笔)
——既然说到这个就贴多一部分代码。
- var view = new MapView({
- map: webmap,
- popup: {
- dockEnabled: true,
- dockOptions: {
- buttonEnabled: false,
- breakpoint: false
- }
- },
- container: "viewDiv"
- });
对,就是MapView的实例化代码。
其他的地方没什么不同,就popup这个不同,与上一节方法略微不同,上一节说的是先声明一个匿名对象,而这里直接把匿名对象在构造函数里写上了。
dockEnabled就是是否能停靠在页面旁边。
dockOptions是Object类型,这里写了buttonEnabled和breakpoint两个属性。意义分别为“停靠按钮是否隐藏”、“是否在点击的地方显示”(后一个参数不确定是什么意思,我猜的,英文水平不是很好哈哈)
view.then()这个方法见我第七篇随笔。
总之,数据(用的是WebMap)和视图都准备好后,就要在then()方法里设置相关的操作了。
then()方法回调函数
- view.then(function(){
- var centerPoint = view.center.clone();
- popup.open({});
- popup.watch("currentDockPosition", function(value){...});
- var selectNode = dom.byId("dockPositionControl");
- on(selectNode,"change",funcion(e){});
- });
整体大概是上面的样子。
解读如下:
首先,获取view的中央位置。
然后,打开view的默认弹窗。
之后,默认弹窗监听自己的currentDockPosition属性,如果currentDockPosition属性发生更改,就重新打开一次弹窗。
最后获取下拉可选框里的值,把popup的position属性更改。
——————
是不是很乱?
我也觉得很乱。
实际在页面操作的结果如下:
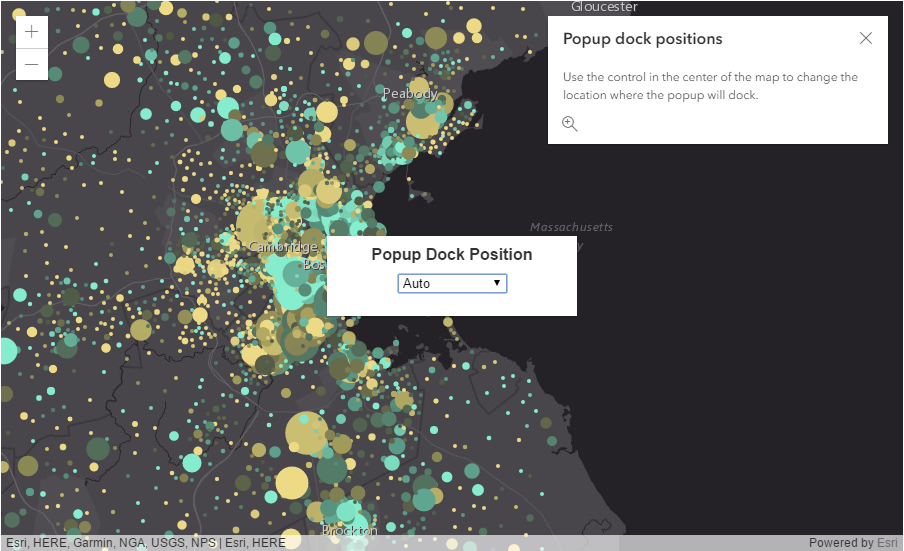
刚打开的页面是这样的:

中间的下拉框选择控件是html组织的,并不是AJS的widget;右上角是“buttonEnabled: false,breakpoint: false”+默认position的结果。
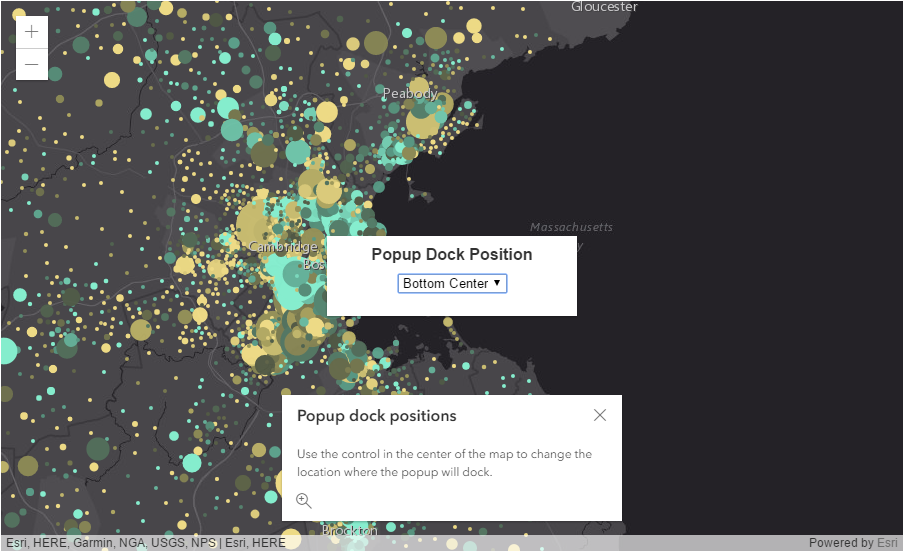
当我切换中间下拉框的选项时,如:

默认的弹窗的位置就发生了变化。这里,是触发了上面代码中“on(selectNode,"change",function(e){...});”这段代码。
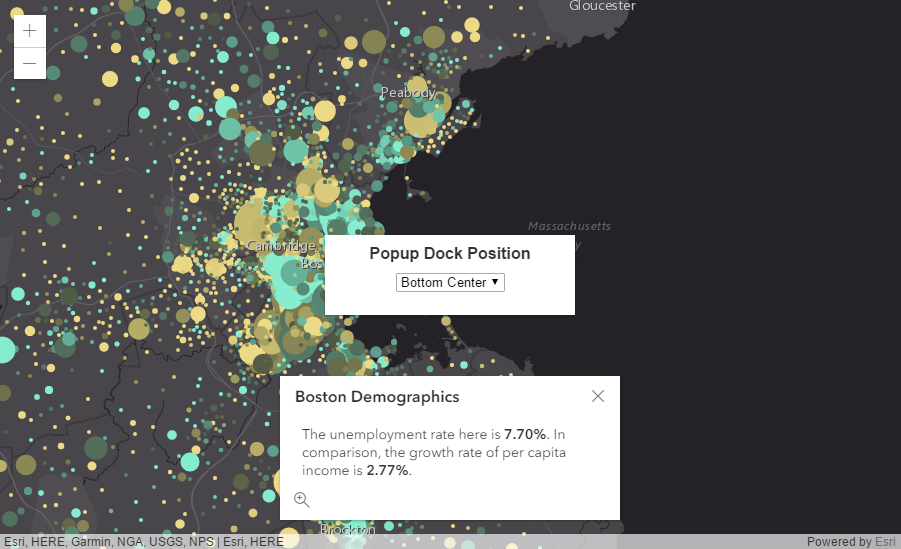
而点击视图任意位置时,如:

view的弹窗的内容(content)就发生了变化(至于popup的content属性是怎么更改的,不知道,代码里没有,可能是WebMap的特殊性吧)
好了,官方绕了这么大一圈就是想说:
要想改popup的位置,只需更改dockOptions这个属性下的position属性即可。
目前只支持上下×左中右配对的6个位置。
所以各位看官看到这里知道原理就行啦,给出on(selectNode,"change",function(e){...});这段完整的代码,就更加清晰了。
- on(selectNode, "change", function (e) {
- popup.set("dockOptions", {
- breakpoint: false,
- buttonEnabled: false,
- position: e.target.value
- });
- });
源代码也给完:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no">
- <title>Dock Positions with Popup - 4.2</title>
- <style>
- html,
- body,
- #viewDiv {
- padding: 0;
- margin: 0;
- height: 100%;
- width: 100%;
- }
- .docking-control {
- font-family: "Avenir Next", "Helvetica Neue", Helvetica, Arial, sans-serif;
- position: absolute;
- z-index: 10;
- top: 50%;
- left: 50%;
- width: 250px;
- height: 80px;
- padding: 10px;
- box-sizing: border-box;
- margin: -40px 0 0 -125px;
- background-color: #fff;
- color: #323232;
- text-align: center;
- -webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.3);
- box-shadow: 0 1px 2px rgba(0, 0, 0, 0.3);
- }
- .docking-control label {
- display: inline-block;
- font-weight: bold;
- margin: 0 0 10px 0;
- padding: 0;
- font-size: 16px;
- }
- </style>
- <link rel="stylesheet" href="https://js.arcgis.com/4.2/dijit/themes/claro/claro.css">
- <link rel="stylesheet" href="https://js.arcgis.com/4.2/esri/css/main.css">
- <script src="https://js.arcgis.com/4.2/"></script>
- <script>
- require([
- "esri/Map",
- "esri/views/MapView",
- "esri/WebMap",
- "dojo/dom",
- "dojo/on",
- "dojo/domReady!"
- ], function (
- Map, MapView, WebMap,
- dom, on
- ) {
- var webmap = new WebMap({
- portalItem: { // autocasts as new PortalItem()
- id: "3af548bac6054938b615d08104197ba0"
- }
- });
- var view = new MapView({
- map: webmap,
- popup: {
- dockEnabled: true,
- dockOptions: {
- // Disables the dock button from the popup
- buttonEnabled: false,
- // Ignore the default sizes that trigger responsive docking
- breakpoint: false,
- }
- },
- container: "viewDiv"
- });
- popup = view.popup;
- view.then(function () {
- var centerPoint = view.center.clone();
- popup.open({
- title: "Popup dock positions",
- location: centerPoint,
- content: "Use the control in the center of the map to change the location where the popup will dock."
- });
- // Watch currentDockPosition of the popup and open the
- // popup at the at position.
- popup.watch("currentDockPosition", function (value) {
- popup.open();
- });
- var selectNode = dom.byId("dockPositionControl");
- // Let user change the position dockOptions.position property of the
- // popup at runtime from the drop-down list.
- on(selectNode, "change", function (e) {
- popup.set("dockOptions", {
- breakpoint: false,
- buttonEnabled: false,
- position: e.target.value
- });
- })
- });
- });
- </script>
- </head>
- <body>
- <div id="viewDiv">
- <div class="docking-control">
- <label for="dockPositionControl">Popup Dock Position</label>
- <select id="dockPositionControl">
- <option selected value="auto">Auto</option>
- <option value="top-left">Top Left</option>
- <option value="top-center">Top Center</option>
- <option value="top-right">Top Right</option>
- <option value="bottom-left">Bottom Left</option>
- <option value="bottom-center">Bottom Center</option>
- <option value="bottom-right">Bottom Right</option>
- </select>
- </div>
- </div>
- </body>
- </html>
Position源代码
记住记住关键是popup.dockOptions的position属性即可(规定好的6种)!
【Part II 能放什么】
这个例子数据又切换回了Map而不是上面的WebMap。
这个例子用的是PopupTemplate而不是Popup,所以数据用了featureLayer。
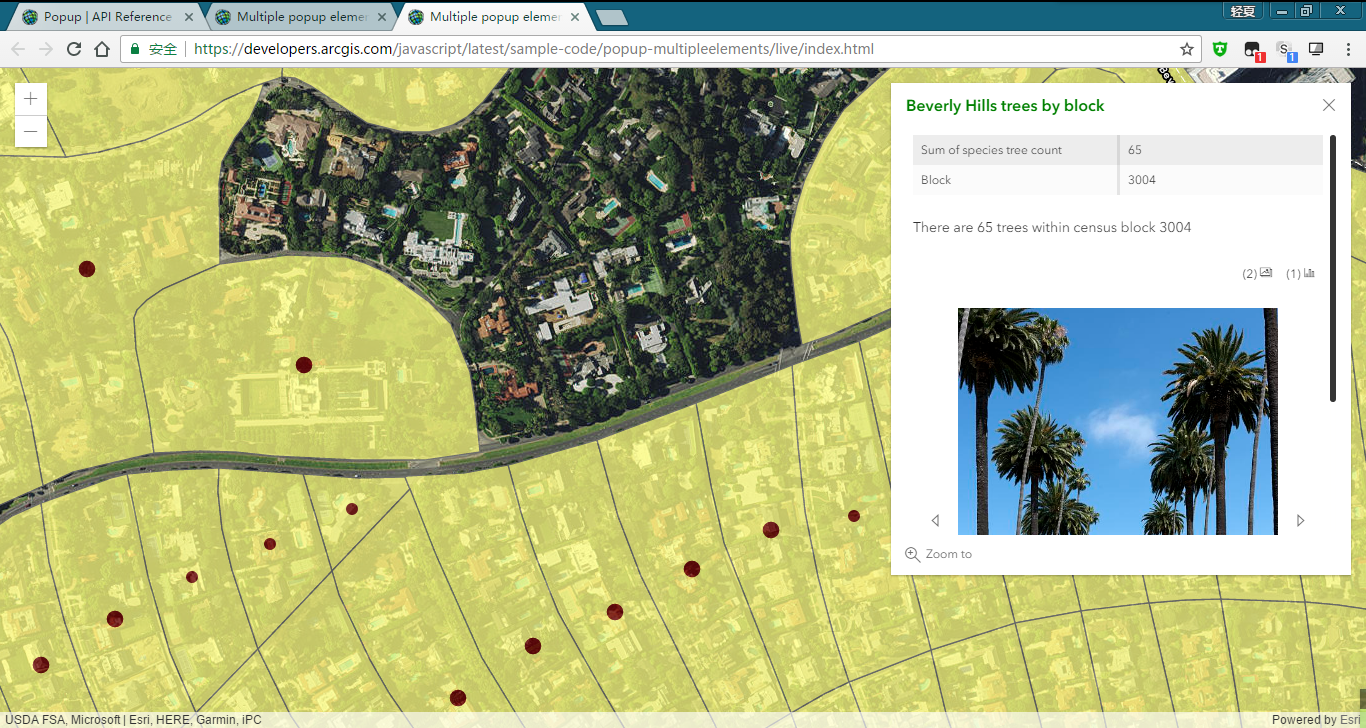
所以,给出预览图:

哇!弹出窗的内容丰富了有木有!
其实就是Popup的content的内容可以定制而已!(上一篇已经着重说过,PopupTemplate这个类的content和Popup的类有点不同,PopupTemplate这个类的content可以是string,也可以是Object[]。
这就有意思了,Object类型的数组就可以指定很多东西给它。
给出featureLayer的声明骨架代码:
- var featureLayer = new FeatureLayer({
- url: "...",
- popupTemplate: {
- title: "..."
- content: [{...},{...},{...},{...}]
- },
- outFields: ["*"]
- });
可以看到content是Object[]类型的了,具体代码是:
- content: [
- {
- type: "fields",
- fieldInfos: [
- {
- fieldName: "Point_Count",
- visible: false,
- label: "Count of Points",
- format:
- {
- places: 0,
- digitSeparator: true
- }
- },
- {
- fieldName: "relationships/0/Point_Count_COMMON",
- visible: true,
- label: "Sum of species tree count",
- format:
- {
- places: 0,
- digitSeparator: true
- },
- statisticType: "sum"
- },
- {
- fieldName: "relationships/0/COMMON",
- visible: false,
- label: "Common Name"
- },
- {
- fieldName: "BLOCKCE10",
- visible: true,
- label: "Block"
- }]
- },
- {
- type: "text",
- text: "There are {Point_Count} trees within census block {BLOCKCE10}"
- },
- {
- type: "media",
- mediaInfos: [
- {
- title: "<b>Count by type</b>",
- type: "pie-chart",
- caption: "",
- value:
- {
- theme: "Grasshopper",
- fields: ["relationships/0/Point_Count_COMMON"],
- normalizeField: null,
- tooltipField: "relationships/0/COMMON"
- }
- },
- {
- title: "<b>Welcome to Beverly Hills</b>",
- type: "image",
- value:
- {
- sourceURL: "https://www.beverlyhills.org/cbhfiles/storage/files/13203374121770673849/122707_039r_final.jpg"
- }
- },
- {
- title: "<b>Palm tree lined street</b>",
- type: "image",
- value:
- {
- sourceURL: "https://cdn.loc.gov/service/pnp/highsm/21600/21679r.jpg"
- }
- }]
- },
- {
- type: "attachments"
- }
- ]
content
一颗很庞大的树,缩起来就成了:

四个红框框,看type和对应的信息即可。
第一个是fields类型的,所以就是fieldInfos,再往下展开设置输出文本的格式等等即可。(表格,数据源自PopupTemplate.fieldInfos属性,如果没有就要先进行设置,本例中featureLayer来源自ESRI的服务器,应该是有的)
第二个是text,文本类型的,格式在这截图可以看到。
第三个是media,所以就是mediaInfos,往下还能再分pie-chart(饼图)、image(图片)等等。
第四个是附着物,就是附件,提供下载功能,如PDF文档。
media的类型可以是:image | pie-chart | bar-chart | column-chart | line-chart
再往下就不细看了,需要什么就对应找到PopupTemplate的参考文档即可。下面给出超链接
(发文时是4.2,如果有更新请自行寻找4.2的SDK中的API Reference)
ArcGIS API for JavaScript 4.2学习笔记[14] 弹窗的位置、为弹窗添加元素的更多相关文章
- ArcGIS API for JavaScript 4.2学习笔记[0] AJS4.2概述、新特性、未来产品线计划与AJS笔记目录
放着好好的成熟的AJS 3.19不学,为什么要去碰乳臭未干的AJS 4.2? 4.2全线基础学习请点击[直达] 4.3及更高版本的补充学习请关注我的博客. ArcGIS API for JavaScr ...
- ArcGIS API for JavaScript 4.2学习笔记[1] 显示地图
ArcGIS API for JavaScript 4.2直接从官网的Sample中学习,API Reference也是从官网翻译理解过来,鉴于网上截稿前还没有人发布过4.2的学习笔记,我就试试吧. ...
- ArcGIS API for JavaScript 4.2学习笔记[5] 官方API大章节概述与内容转译
内容如上,截图自ESRI官网,连接:ArcGIS API for JavaScript 4.2 [Get Started] 类似于绪论一样的东西,抽取了最需要关注的几个例子.如:加载Map和View, ...
- ArcGIS API for JavaScript 4.2学习笔记[21] 对3D场景上的3D要素进行点击查询【Query类学习】
有人问我怎么这个系列没有写自己做的东西呢? 大哥大姐,这是"学习笔记"啊!当然主要以解读和笔记为主咯. 也有人找我要实例代码(不是示例),我表示AJS尚未成熟,现在数据编辑功能才简 ...
- ArcGIS API for JavaScript 4.2学习笔记[16] 弹窗自定义功能按钮及为要素自定义按钮(第五章完结)
这节对Popups这一章的最后两个例子进行介绍和解析. 第一个[Popup Actions]介绍了弹窗中如何自定义工具按钮(名为actions),以PopupTemplate+FeatureLayer ...
- ArcGIS API for JavaScript 4.2学习笔记[7] 鹰眼(缩略图的实现及异步处理、Promise、回调函数、监听的笔记)
文前说明:关于style就是页面的css暂时不做评论,因为官方给的例子的样式实在太简单了,照抄阅读即可. 这篇文章有着大量AJS 4.x版本添加的内容,如监听watch.Promise对象.回调函数. ...
- ArcGIS API for JavaScript 4.2学习笔记[19] 搜索小部件——使用更多数据源
上一篇中提到,空间搜索小部件是Search这个类的实例化,作为视图的ui属性添加进去后,视图就会出现搜索框了. 这节的主体代码和上篇几乎一致,区别就在上篇提及的sources属性. 先看看结果: 由于 ...
- ArcGIS API for JavaScript 4.2学习笔记[31] (补充学习)Task类
Task这个东西很有用,是AJS中用于解决各种乱七八糟任务的一个类.它有很多子类,有用于空间分析的,有用于空间查询的,等等. 这篇作为补充学习的第一篇,也是进阶学习的第一篇,我就改个写法. 我将使用思 ...
- ArcGIS API for JavaScript 4.2学习笔记[30] 点和线高程查询(第八章完结)
终于到最后一篇了,可喜可贺. 本例先说明了如何进行单点的高程差分析,然后说明了道路的起伏分析.前者很直观地比较了两个年份的高程数据之间的差值,体现山区的高程变化(有啥用啊?)后者,一条路上的起点终点起 ...
随机推荐
- 一个可扩展的深度学习框架的Python实现(仿keras接口)
一个可扩展的深度学习框架的Python实现(仿keras接口) 动机 keras是一种非常优秀的深度学习框架,其具有较好的易用性,可扩展性.keras的接口设计非常优雅,使用起来非常方便.在这里,我将 ...
- VC++下编译 程序“减肥”
在vc6 和 vs 2008下 编译 以下代码,不更改任何编译设置(vc6 40k , s2008 7k). 一.vc6下,Release 模式 编译处理. 1.去掉不必要的 链接库 工程(Pro ...
- Wannafly挑战赛3 record
B 遇见 时间限制:C/C++ 1秒,其他语言2秒空间限制:C/C++ 65536K,其他语言131072K64bit IO Format: %lld题目描述A和B在同一条路上,他们之间的距离为 k ...
- PHP面向对象-----魔术方法
PHP面向对象-----魔术方法 __get($name)--触发时机:当调用一个不访问的成员属性的时候,会自动触发,可以利用这个方法来完成对不可调用的属性进行调用,但是不能设置值 ___set($n ...
- yii2.0中Rbac 怎么添加超加管理员
最笨的是定义常量.具体怎么做?看下面: //定义在控制器声明上面define('BEST_PHPER',serialize(array('admin','admin1')));//设置admin管理员 ...
- PHP基础知识点
//语法错误(syntax error)在语法分析阶段,源代码并未被执行,故不会有任何输出. /* [命名规则] */常量名 类常量建议全大写,单词间用下划线分隔 // MIN_WIDTH变量名建议用 ...
- ELK介绍
为什么用到ELK: 一般我们需要进行日志分析场景:直接在日志文件中 grep.awk 就可以获得自己想要的信息.但在规模较大的场景中,此方法效率低下,需要集中化的日志管理,所有服务器上的日志收集汇总. ...
- ElasticSearch 学习记录之ES几种常见的聚合操作
ES几种常见的聚合操作 普通聚合 POST /product/_search { "size": 0, "aggs": { "agg_city&quo ...
- Python开发工具PyCharm个性化设置
Python开发工具PyCharm个性化设置,包括设置默认PyCharm解析器.设置缩进符为制表符.设置IDE皮肤主题等,大家参考使用吧 1.设置默认PyCharm解析器: 操作如下: Pyt ...
- OSChinaclient源代码学习(1)--Android与Server的交互
这里主要针对"综合"这个选项卡下的"资讯"模块为样例.对核心代码进行解读. 准备工作:參考我的另外一篇博客 http://blog.csdn.net/csp27 ...
