微信小程序,前端大梦想(六)
微信小程序,前端大梦想(六)
微信小程序之联合百度API实现定位
定位功能对于我们都不陌生,在移动端的应用中更是不可或缺的功能,小程序中也提供了对应的API帮助我们完成定位的实现,但是目前小程序的定位API只能返回经纬度,所以要获取更加完整的地理信息需要其它数据接口的帮助,这里我们使用百度地图API。
- 小程序位置API介绍
- 百度地图API返回地理信息
一、 获取位置
- wx.getLocation(OBJECT): 获取当前的地理位置、速度。当用户离开小程序后,此接口无法调用,当用户点击“显示在聊天顶部”时,此接口可继续调用。
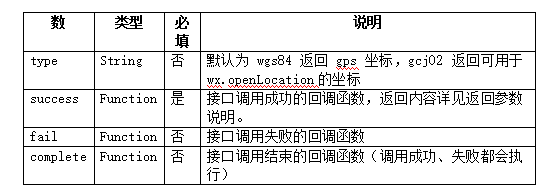
object参数说明:

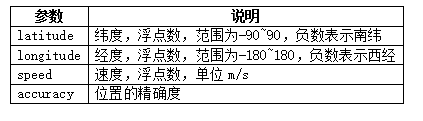
success返回参数说明:

示例代码:
wx.getLocation({
type: 'wgs84',
success: function(res) {
var latitude = res.latitude
var longitude = res.longitude
var speed = res.speed
var accuracy = res.accuracy
}
})
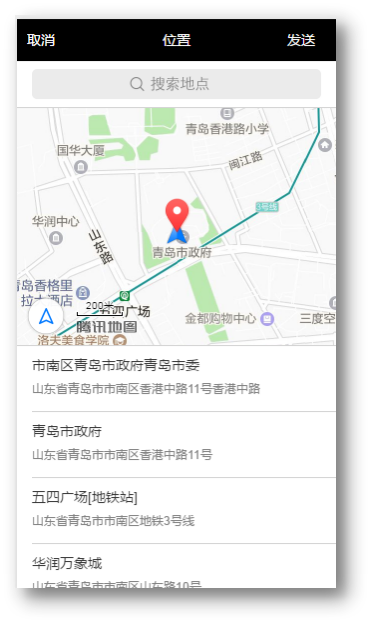
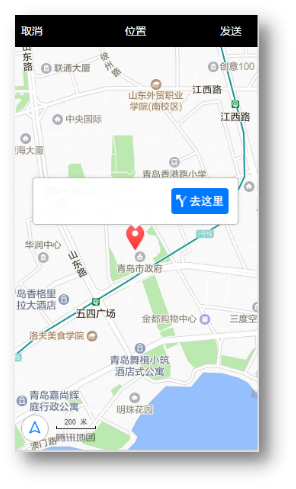
- wx.chooseLocation(OBJECT) 打开地图选择位置

示例代码:

效果图:

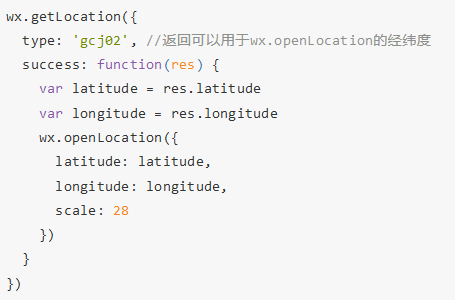
- wx.openLocation(OBJECT) 使用微信内置地图查看位置
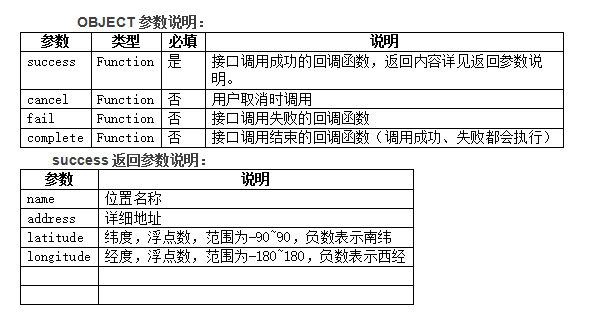
OBJECT参数说明:

示例代码:

效果图:

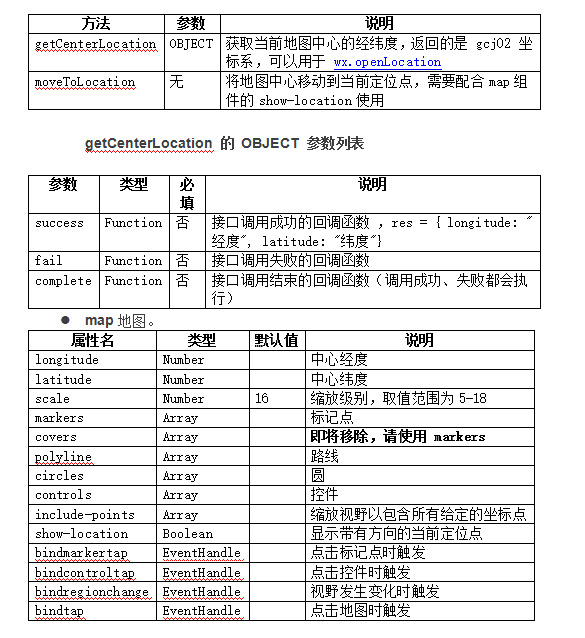
- wx.createMapContext(mapId)地图组件控制
创建并返回 map 上下文 mapContext 对象
mapContext:
mapContext 通过 mapId 跟一个 <map/> 组件绑定,通过它可以操作对应的 <map/> 组件。方法列表如下:

注意: covers 属性即将移除,请使用 markers 替代
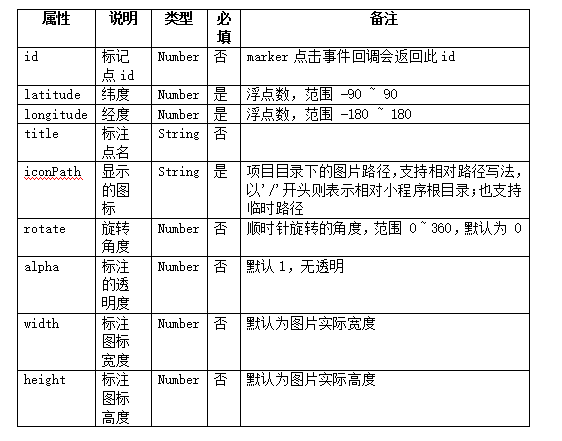
- markers标记点用于在地图上显示标记的位置

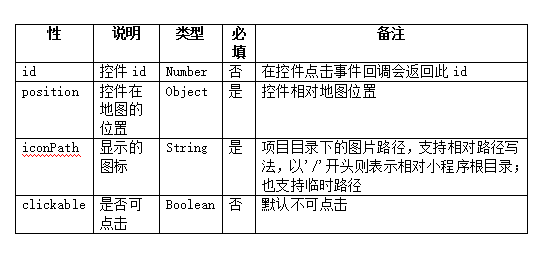
- controls
在地图上显示控件,控件不随着地图移动

position

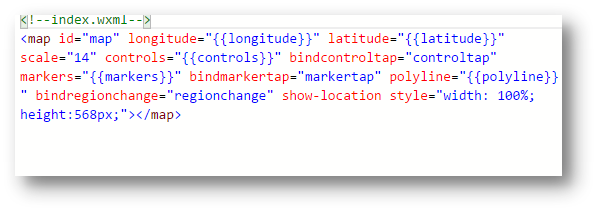
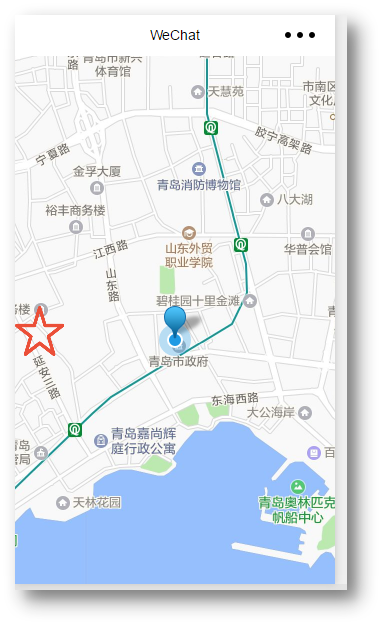
示例代码

效果图:

二、 通过百度api获取地理信息
- 首先注册百度地图API,获取key。
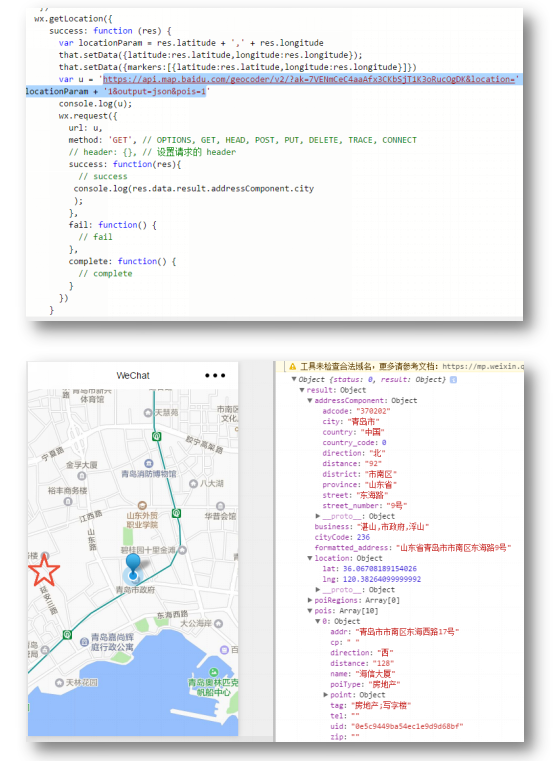
- 使用数据接口
https://api.map.baidu.com/geocoder/v2/?ak=7VENmCeC4aaAfx3CKbSjT1K3oRucOgDK&location=' +locationParam + '1&output=json&pois=1
示例代码:

微信小程序,前端大梦想(六)的更多相关文章
- 微信小程序,前端大梦想(一)
小程序框架MINA简介 微信公众平台"小程序"具有不是APP胜似APP的效果,是一种不需要下载安装即可使用的应用,它实现了应用"触手可及"的梦想,用 ...
- 微信小程序,前端大梦想(二)
微信小程序的视图与渲染 今天我们从四个方面来了解小程序: •组件的基本使用 •数据绑定 •渲染标签 •模板的使用 一.组件的基本使用: 微信小程序为我们的开发提供了丰富的UI组件 ...
- 微信小程序前端样式WXSS书写
微信小程序前端样式WXSS书写 一. WXSS的简单介绍 WXSS(WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式. 与 CSS 相比,WXSS 扩展的特性有: ...
- 【微信小程序开发•系列文章六】生命周期和路由
这篇文章理论的知识比较多一些,都是个人观点,描述有失妥当的地方希望读者指出. [微信小程序开发•系列文章一]入门 [微信小程序开发•系列文章二]视图层 [微信小程序开发•系列文章三]数据层 [微信小程 ...
- 微信小程序把玩(十六)form组件
原文:微信小程序把玩(十六)form组件 form表单组件 是提交form内的所有选中属性的值,注意每个form表单内的组件都必须有name属性指定否则提交不上去,button中的type两个subm ...
- 微信小程序前端页面书写
微信小程序前端页面书写 WXML(WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件.事件系统,可以构建出页面的结构. 一.数据绑定 1. 普通写法 <view ...
- 关于微信小程序前端Canvas组件教程
关于微信小程序前端Canvas组件教程 微信小程序Canvas接口函数 上述为微信小程序Canvas的内部接口,通过熟练使用Canvas,即可画出较为美观的前端页面.下面是使用微信小程序画图的一些 ...
- 微信小程序前端与myeclipse的数据交换过程(SSH)
这是我个人探究微信小程序前端与后端之间的数据交换的过程,再结合个人所学的SSH框架, 编程工具用myEclipse2014工具.当然,前提是后台的项目要部署到tomcat服务器上才行, 然后总结了从后 ...
- 微信小程序前端源码逻辑和工作流
看完微信小程序的前端代码真的让我热血沸腾啊,代码逻辑和设计一目了然,没有多余的东西,真的是大道至简. 废话不多说,直接分析前端代码.个人观点,难免有疏漏,仅供参考. 文件基本结构: 先看入口app.j ...
随机推荐
- MVC不用302跳转Action,内部跳转
原理,在一个Action里面return 另一个Action出去. public class HomeController : Controller { // GET: Home public Act ...
- centos下美团sql优化工具SQLAdvisor的安装
1.克隆代码 cd /usr/local/src/git clone https://github.com/Meituan-Dianping/SQLAdvisor.git 2.安装依赖(ubuntu下 ...
- Hive分区(静态分区+动态分区)
Hive分区的概念与传统关系型数据库分区不同. 传统数据库的分区方式:就oracle而言,分区独立存在于段里,里面存储真实的数据,在数据进行插入的时候自动分配分区. Hive的分区方式:由于Hive实 ...
- 腾讯云数据库团队:PostgreSQL TOAST技术理解
作者介绍:胡彬 腾讯云高级工程师 TOAST是"The Oversized-Attribute Storage Technique"的缩写,主要用于存储一个大字段的值.要理解TOA ...
- xml转义符
今天在看项目的UrlRewriteFilter(动态url静态化,有利于搜索引擎搜索)的配置文件urlrewrite.xml时,看到了“&”字符,查询之后才知道xml文件中的转义比html中的 ...
- HDU-2298 Toxophily (三分法入门系列)
题意: 意大利炮射出炮弹的速度为v,求在(0,0)击中(x,y)处的目标,发射炮弹的角度. 题解: 设f(α)表示角度为α时, f(α) = vsin(α) * t - 4.9 * t * t ① ...
- js的搜索遍历精讲
搜索算法应该算是每种算法的重点与难点了,本文将讲解JavaScript中的各种常用的遍历算法:希望对大家有所帮助. 深度优先遍历顺序:1245367 广度优先遍历:1234567 1.深度优 ...
- 微信小程序支付简单小结与梳理
前言 公司最近在做微信小程序,被分配到做支付这一块,现在对这一块做一个简单的总结和梳理. 支付,对于购物来说,可以说是占据了十分重要的一块,毕竟能收到钱才是重点. 当然在开发之前,我们需要有下面这些东 ...
- ajax第三步
ajaxSend()函数用于设置当AJAX请求即将被发送时执行的回调函数. 这是一个全局AJAX事件函数,用于为任何AJAX请求的ajaxSend事件绑定事件处理函数.当AJAX请求即将被发送时,将触 ...
- VC++6.0中不兼容问题
记得上次用VC++6.0已经是很长一段时间之前的事情了.这次由于需要学习计算机图形学,要开始学这写一些算法之类的,我又开始了VC++之旅. 重新安装一个vc++,我用的是Visual C++ 6.0( ...
