相信大多数后端开发人员的html,css并不是太好(主要说我)。想要做一些网页效果,难度会比较大。看了下bootstrap这个前端框架,发现这个框架比较好的解决了网页效果制作中一般性问题。总的来说,bootstrap可以帮助我们在尽量不写css的情况下,就能实现一些大众效果。非常适合后台开发。以下为自己整理的一些学习笔记,方便日后追查
笔记分为几部分,基础部分,组件类,插件类
基础部分
列表
ul 无序列表
ol有序列表
去点列表 ol/ul class list-unstyled
内联列表 ol/ul class list-inline
列表 dl dt dd
水平列表 dl class dl-horizontal
代码
<code> 针对于单个单词或单个句子的代码
<pre> 针对于多行代码(也就是成块的代码)class pre-scrollable
<kbd> 表示用户要通过键盘输入的内容
表格
table 提供的几种表格,class区分, 写在table上
table 基础表格
table-striped 斑马线表格
table-bordered 带边框表格
table-hover 鼠标悬停高亮显示表格
table-condensed 紧凑型表格
table-responsive 响应式表格
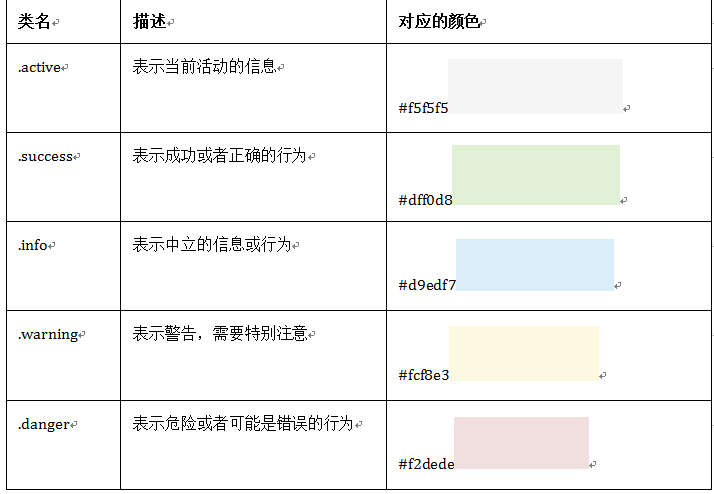
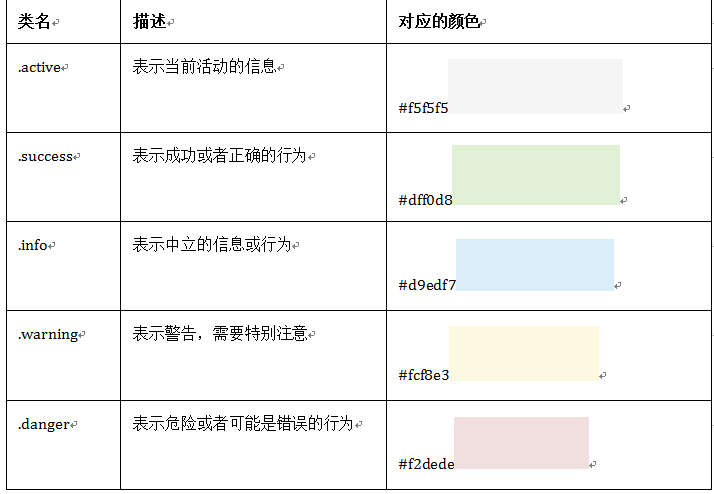
表格行颜色, class区分,写在tr上
active 表示当前活动的信息 #f5f5f5
success 表示成功或正确的行为 #dff0d8
info 表示中立的信息或行为 #d9edf7
warning 表示警告,需要特别注意 #fcf8e3
danger 表示危险或者可能是错误的行为 #f2dede

表单
为避免控件在各种表单中不出错,控件添加 class form-control 选择性
水平表单 form class form-horizontal
内联表单 form class form-inline
输入框 input type text
下拉选择框 select 多选 multiple
文本域 textarea
复选框 checkbox 单选按钮 radio
表单控件大小 适用于input textarea,select。 class input-sm 小, input-lg 大
表单控件禁用状态 disabled
表单验证状态 class has-warning 警告黄色 has-error 错误红色 has-success 成功绿色。小图标支持 class has-feedback
表单提示信息 class help-block help-inline
按钮
基本按钮 class btn
默认按钮 class btn-default
多标签支持 不仅仅button标签可以用来做button,也可以用其他标签来制作,比如span,div
定制风格 class btn为基础,追加 btn-default 默认,btn-primary 主要,btn-success 成功,btn-info 信息,btn-warning 警告,btn-danger 危险,btn-link 链接
按钮大小 class btn为基础,追加 btn-lg 变大,btn-sm 变小,btn-xs 超小
块状按钮(铺满整行) class btn-block
图像
img标签 class img-responsive 响应式图片,img-rounded 圆角,img-circle 圆形,img-thumbnail缩略图 大小不改变
图标
通过css3的font-face属性配合字体实现图标效果
网格(栅格)系统
网格系统的实现原理非常简单,仅仅是通过定义容器大小,默认平分12份(也可以平分成24份或32份,但12份是最常见的),再调整内外边距,最后结合媒体查询,就制作出了强大的响应式网格系统。
class
容器 container
行 row
列 col-xs-*, col-sm-*,col-md-*,col-lg-* 不同尺寸不同class
列右偏移 col-md(xs,sm,lg)-offset-* 向右偏移多少列
列排序(推拉)col-md(xs,sm,lg) -push-*,col-md(xs,sm,lg) -pull-* 左拉右推
列嵌套 可以在一个列中添加一个或者多个行(row)容器,然后在这个行容器中插入列
组件类
菜单,按钮,导航
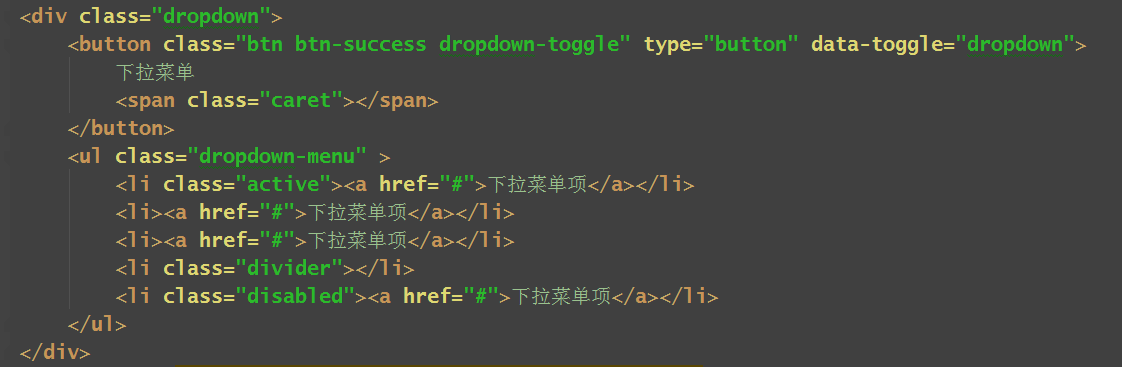
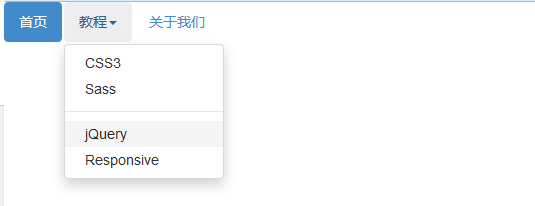
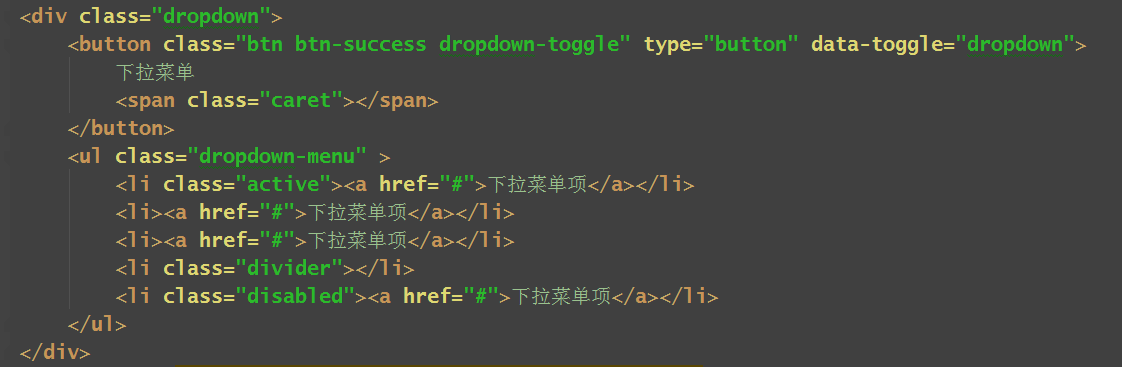
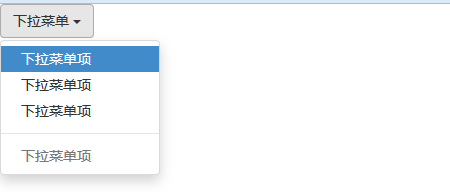
下拉菜单 使用方法
下拉分隔线 下拉菜单还提供了下拉分隔线,假设下拉菜单有两个组,那么组与组之间可以通过添加一个空的<li>,并且给这个<li>添加类名“divider”来实现添加下拉分隔线的功能
下拉菜单标题 通过class dropdown-header 控制,作用在li上
下拉菜单对齐 通过class控制 作用在ul上 pull-right, dropdown-menu-right 右对齐,dropdown-menu-left 左对齐
下拉菜单状态 通过class控制 ,active 当前选中状态,disabled 禁用状态
案例

效果

按钮
按钮组 将多个按钮组合在一起使用,比如富文本编辑器里的一组小图标按钮 通过class btn-group控制
按钮工具栏 在富文本编辑器中,将按钮组分组排列在一起,比如说复制、剪切和粘贴一组;左对齐、中间对齐、右对齐和两端对齐一组。只需将class btn-group 放在大的容器btn-toolbar中。对于按钮组可以对按钮大小进行控制,按钮组btn-group上追加 btn-group-lg 大按钮组, btn-group-sm小按钮组,btn-group-xs超小按钮组
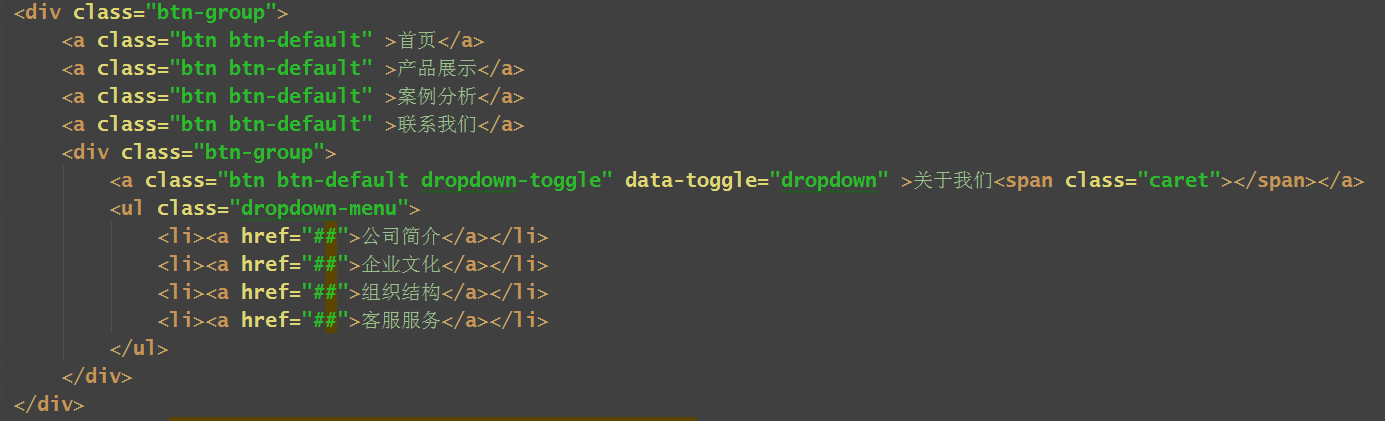
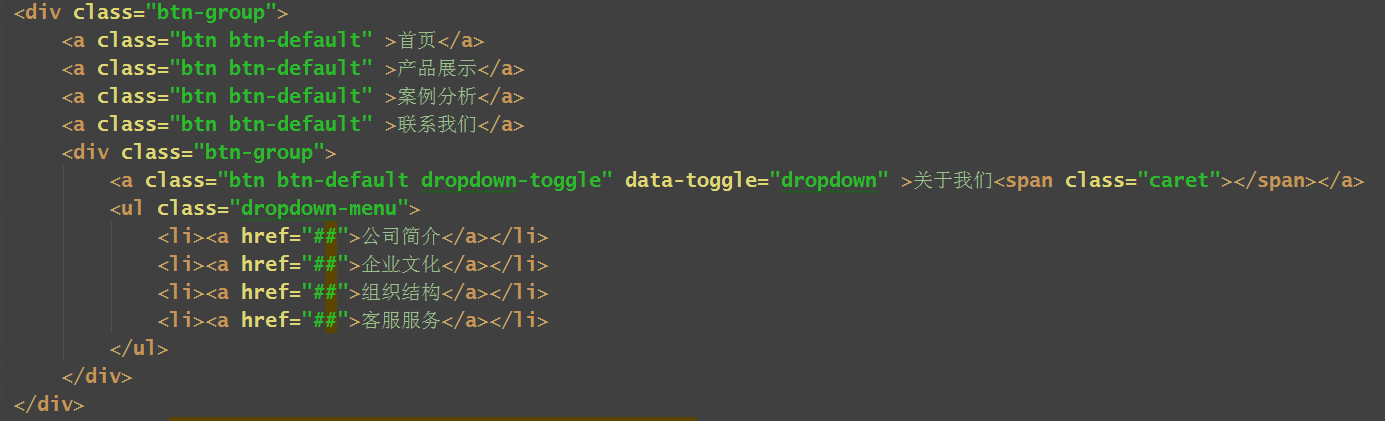
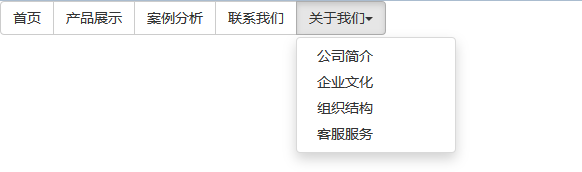
按钮(嵌套分组)类似水平导航 把当初制作下拉菜单的“dropdown”的容器换成“btn-group”,并且和普通的按钮放在同一级
按钮(垂直分组) btn-group 换成 btn-group-vertical
按钮(等分按钮) 整个按钮组宽度是容器的100%,而按钮组里面的每个按钮平分整个容器宽度。 按钮组btn-group上追加 btn-group-justified
按钮下来菜单 本质就是普通的下拉菜单,只不过把外层容器 dropdown换成了btn-group
按钮向上向下三角形 通过css代码实现。 按钮的向下三角形,向下是通过在<button>标签中添加一个<span>,class为caret;向上需要在btn-group上追加 dropup
嵌套分组案例

效果

导航
导航借助于ul无序列表
导航基础样式 ul添加class nav
标签型导航 ul追加 nav-tabs
胶囊型导航 ul追加 nav-pills
垂直导航 ul追加 nav-stacked
自适应导航 ul追加 nav-justified
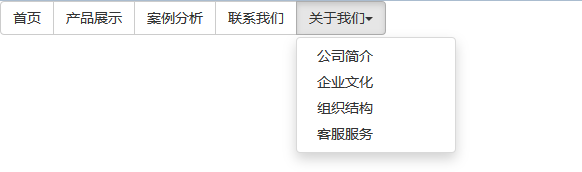
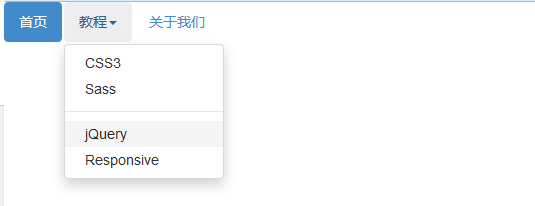
二级导航 只需在以上导航的基础上,将li作为父容器,使用类名dropdown,同时li中嵌套一层下来列表。此方法不适合3级导航
面包屑导航 借助ol,ol加入class breadcrumb
二级导航案例

效果

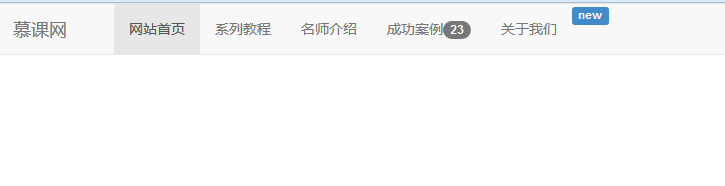
导航条
导航条和导航的明显差别在于导航条有一个背景色
基础导航条 第一步,首先在制作导航的列表(<ul class="nav">)基础上添加class navbar-nav;第二部,在列表外部添加一个容器(div),并且使用class navbar navbar-default
导航条添加标题 通过class navbar-header和navbar-brand
带表单导航条 在navbar容器中放置一个class为 navbar-form的表单form
固定导航条 导航条可以固定在窗口顶部会底部 通过在外部容器navbar上追加 class navbar-fixed-top 浏览器顶部 navbar-fixed-bottom 浏览器底部
响应式导航条 用到查官网
反色导航条 另一种风格导航条,黑底白字,比较高大上 只需把navbar-default换成navbar-inverse即可
分页导航(带页码) 使用ul>li>a结构,在ul标签上加 class pagination,可设置大小,追加 class pagination-lg 变大 pagination-sm 变小
分页导航(翻页)使用ul>li>a结构,在ul标签上加 class pager,可设置对齐 li上追加 class previous 居左 next 居右
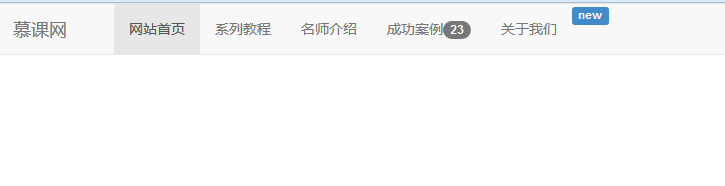
标签(比如new) 使用span,添加class label label-default(primary,success,info,warning,danger)对应不同颜色
徽章(比如几条未读短消息) 使用span,添加class badge
导航条案例

效果

缩略图

警示框

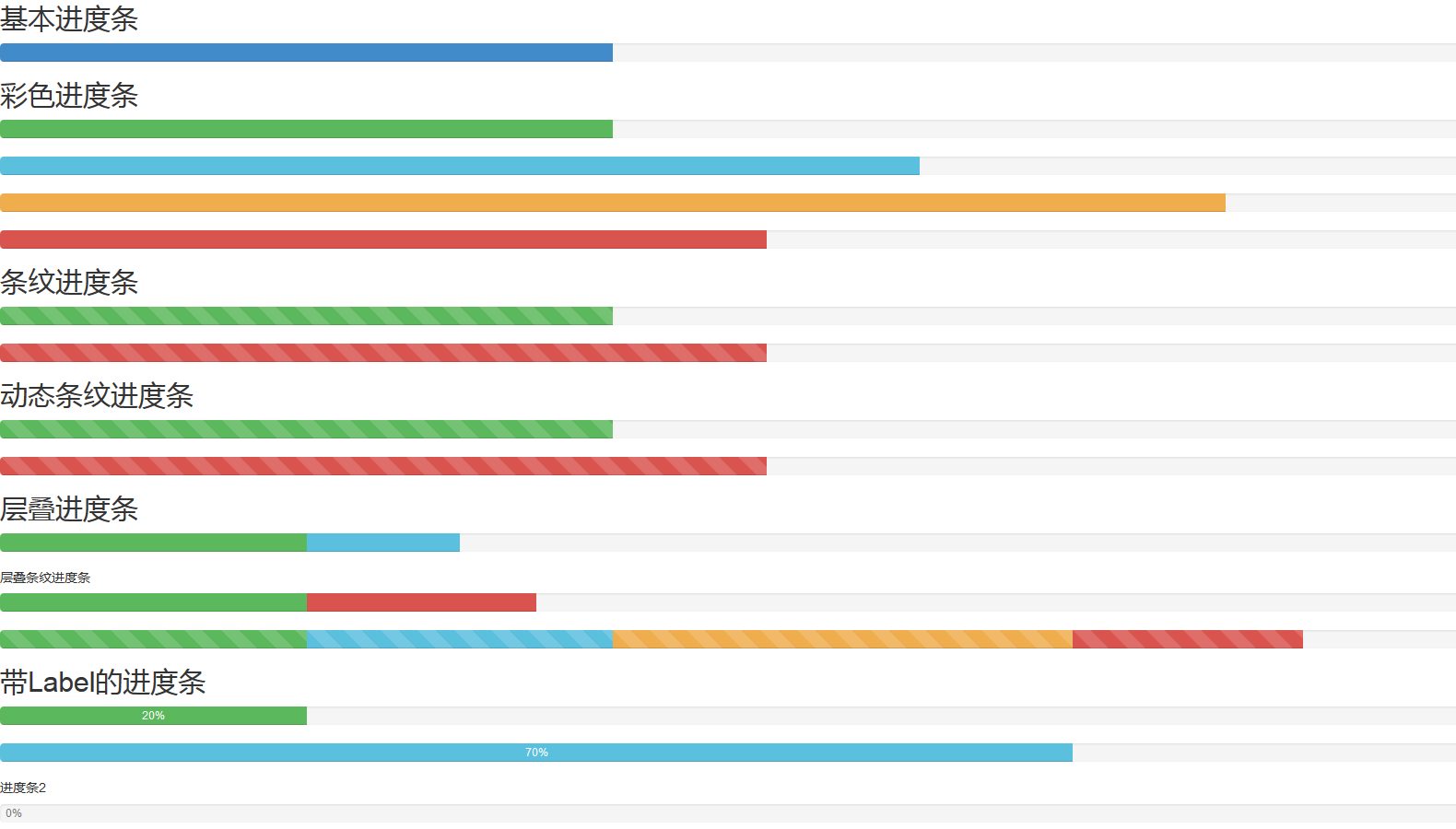
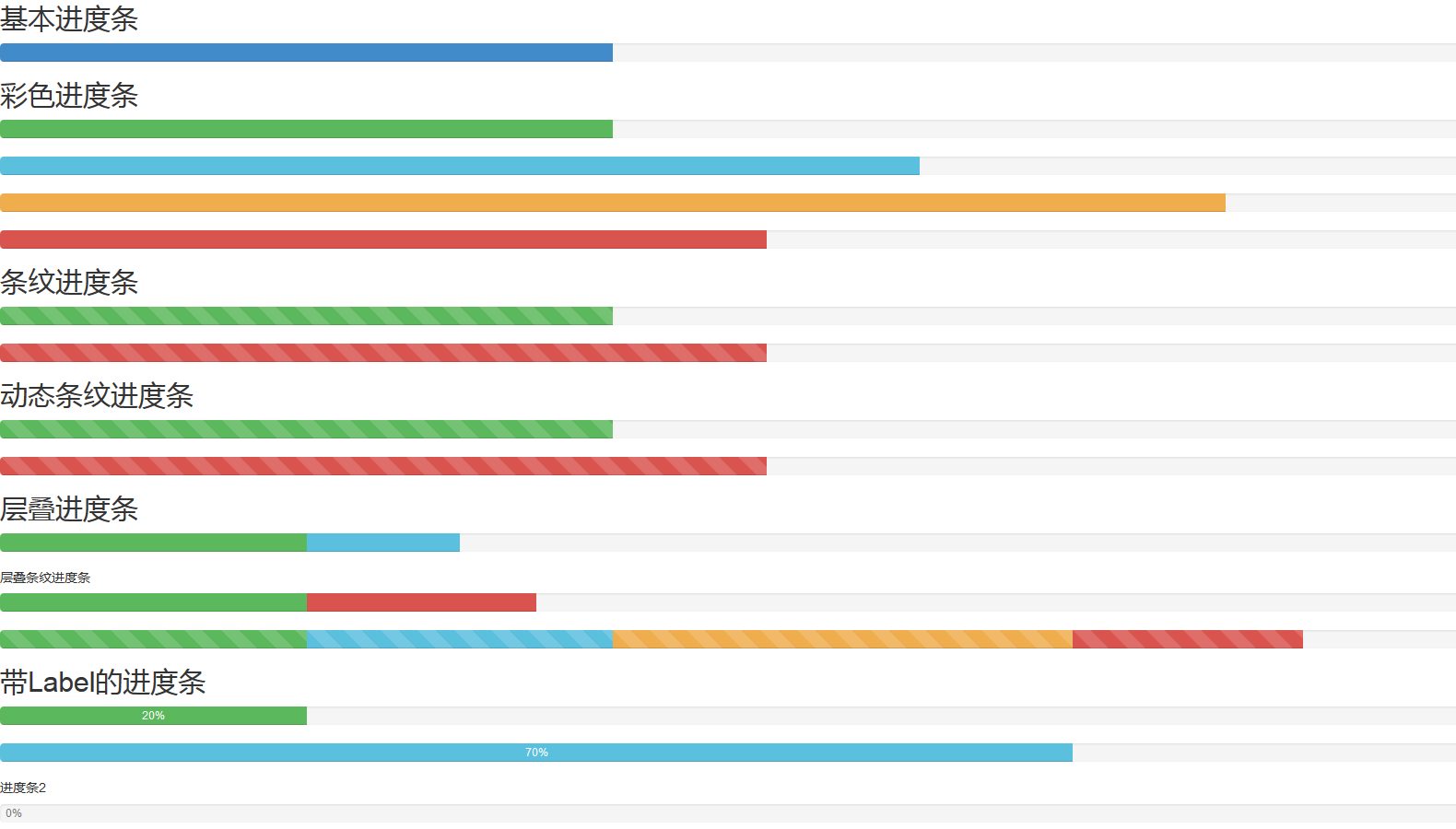
进度条

媒体对象

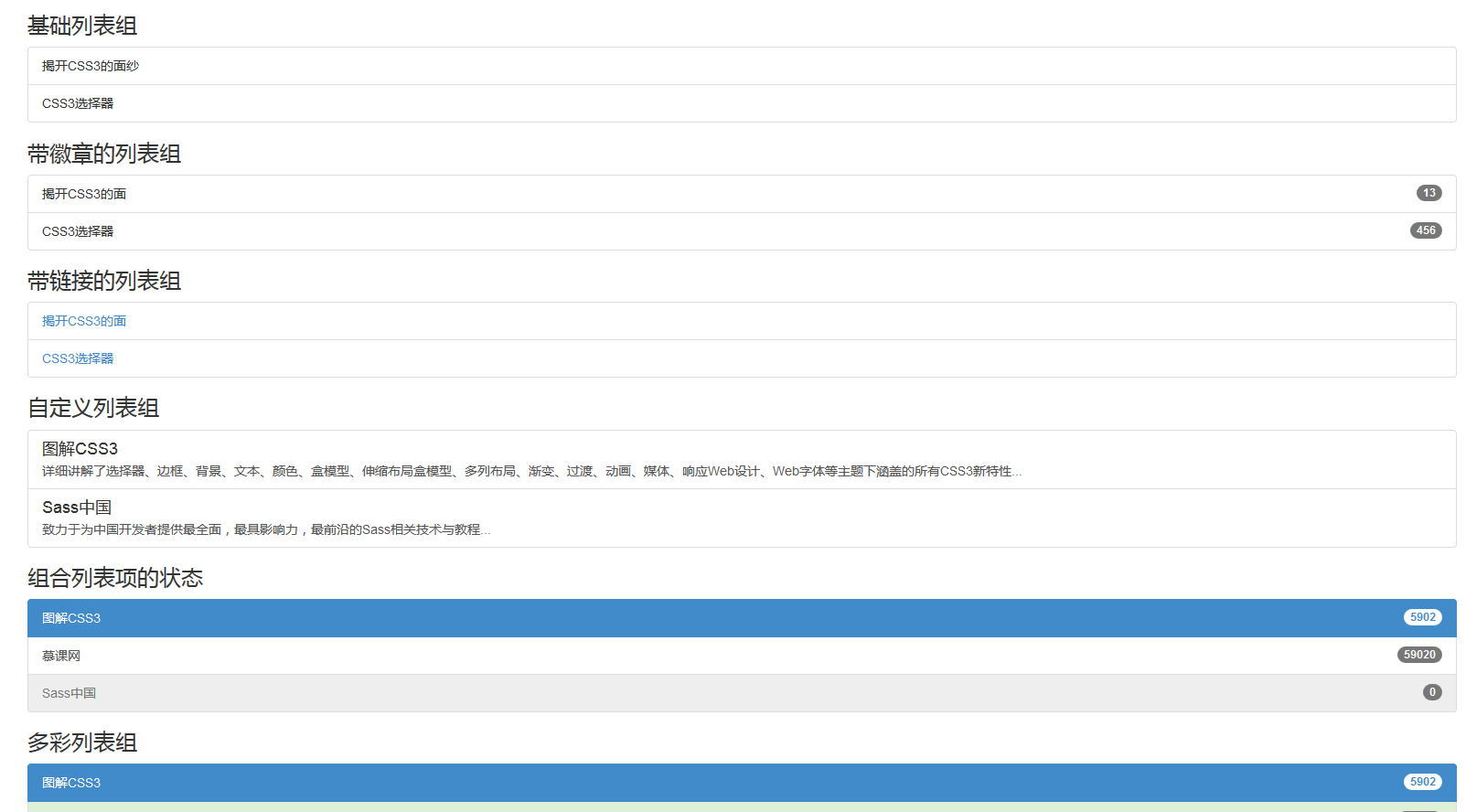
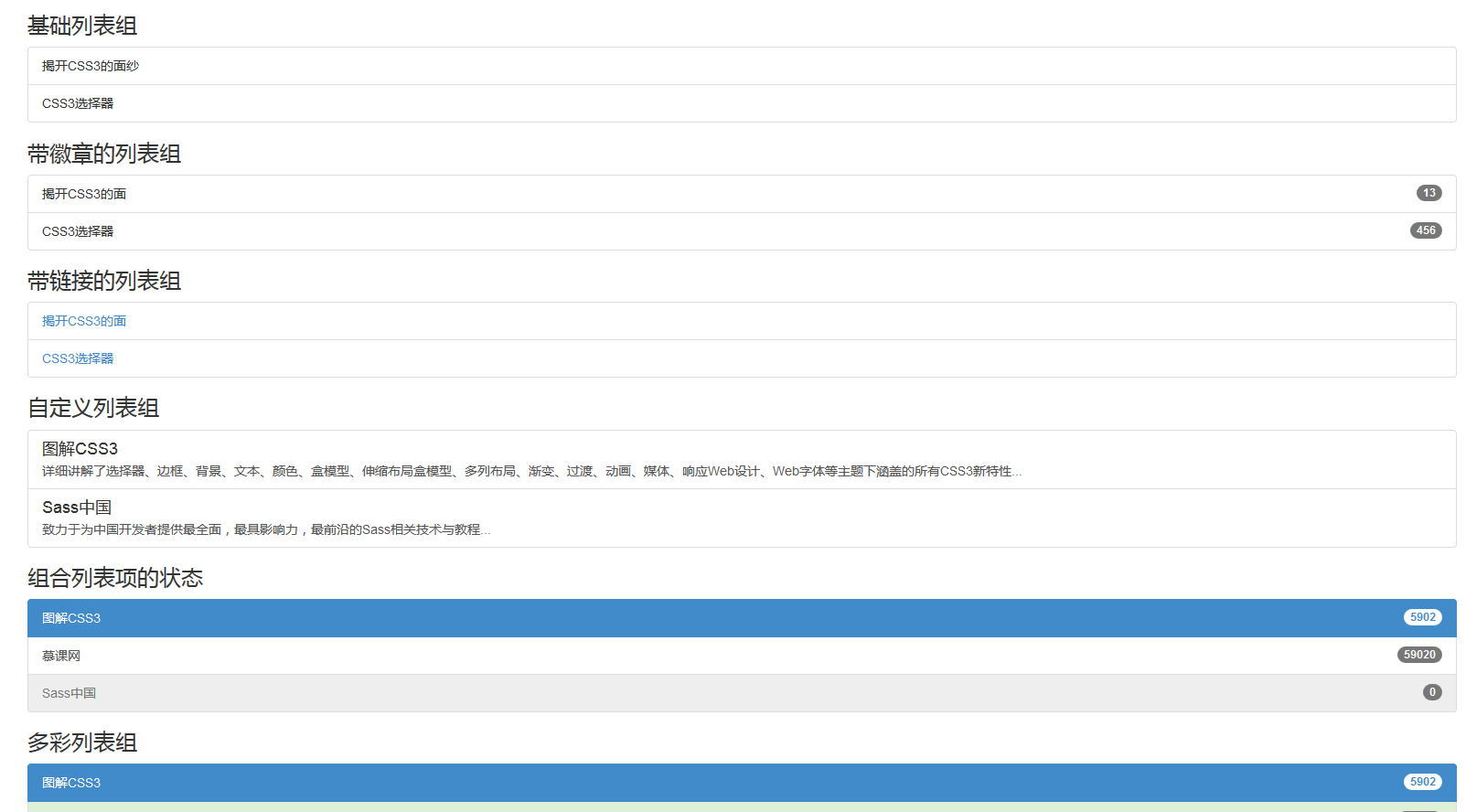
列表组

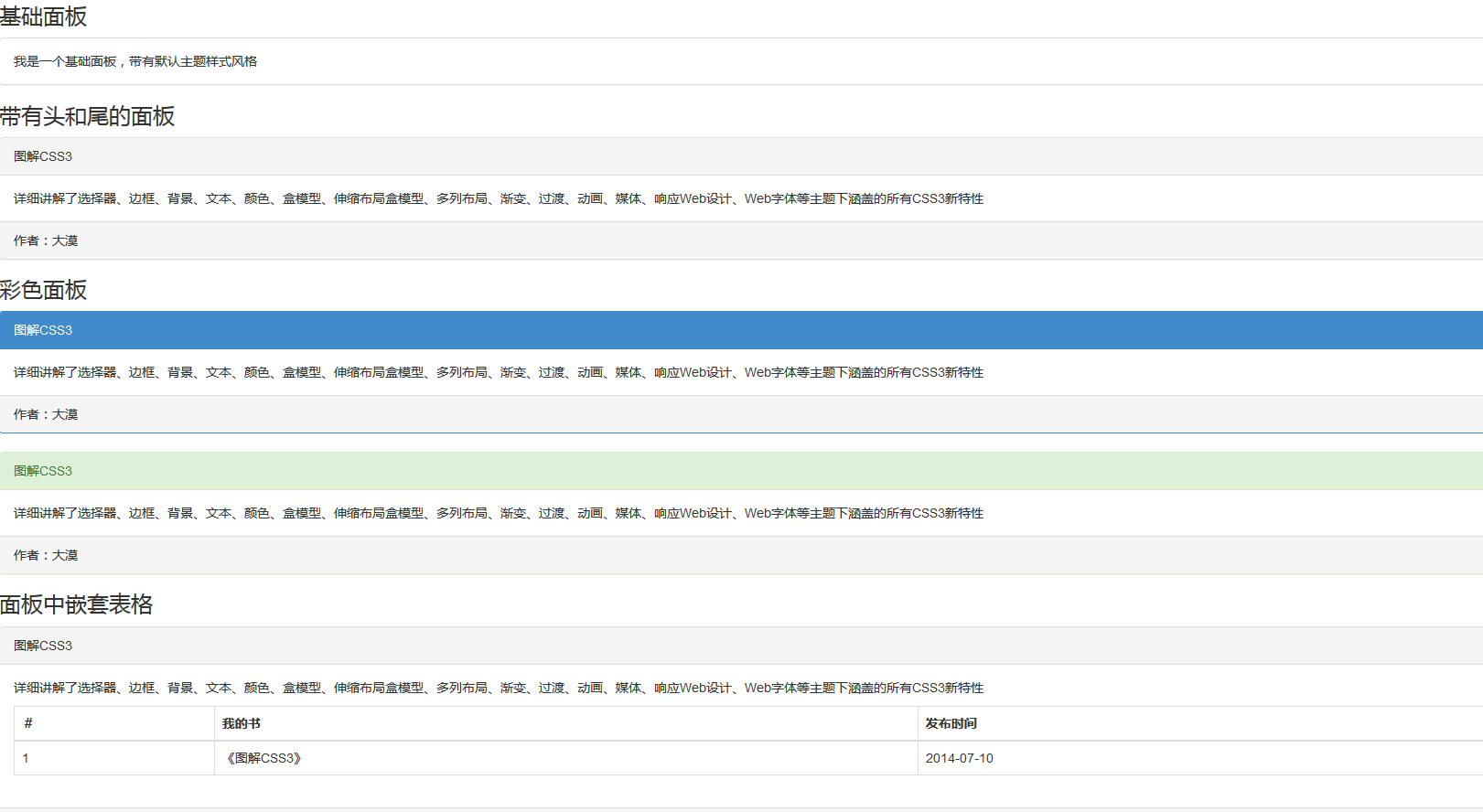
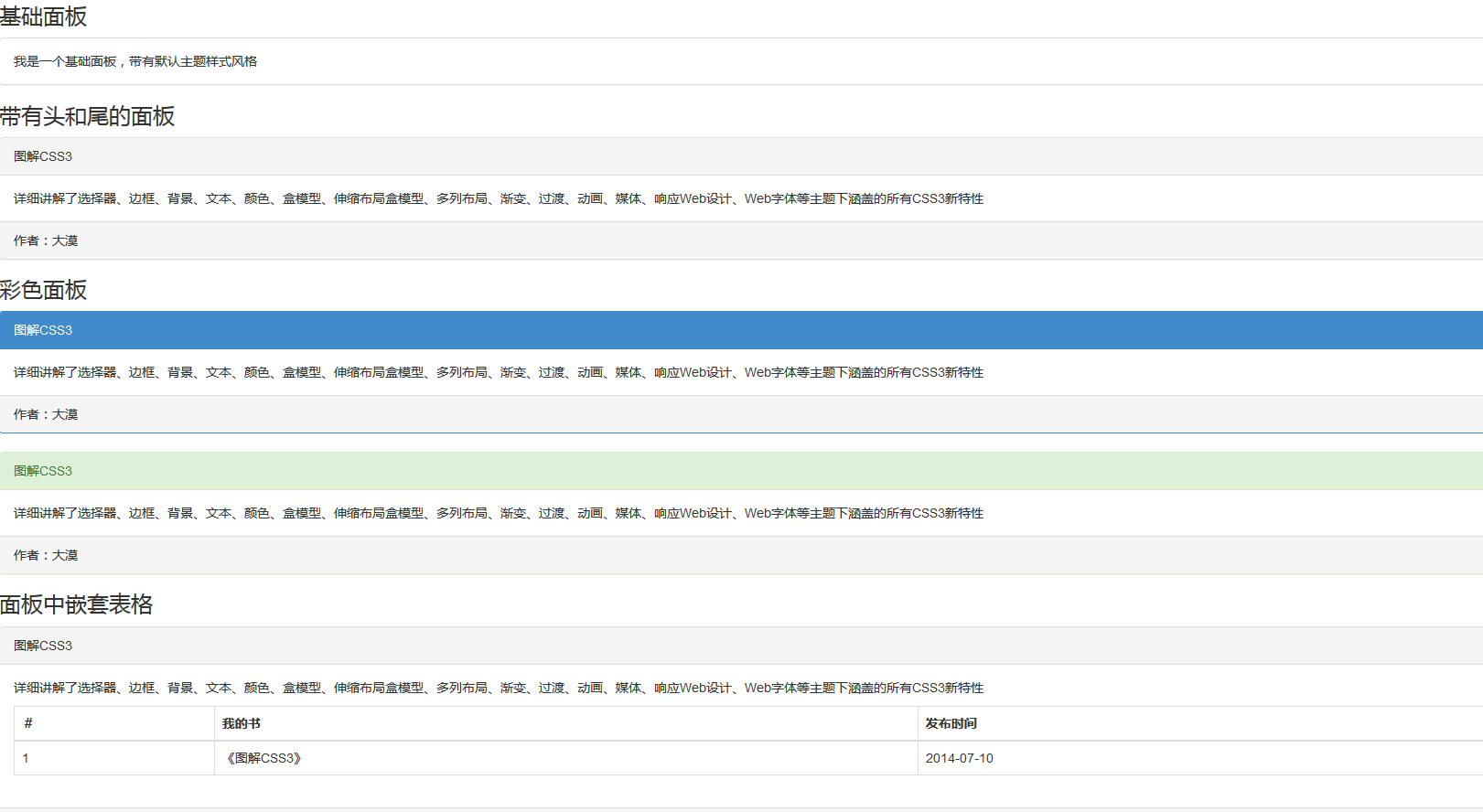
面板

插件类
弹出框
手风琴
图片轮播
。。。
- <<Bootstrap基础教程>> 新书出手,有心栽花花不开,无心插柳柳成荫
并非闲的蛋疼,做技术也经常喜欢蛋疼,纠结于各种技术,各种需求变更,还有一个很苦恼的就是UI总是那么不尽人意.前不久自己开源了自己做了多年的仓储项目(开源地址:https://github.com/he ...
- Bootstrap <基础三十二>模态框(Modal)插件
模态框(Modal)是覆盖在父窗体上的子窗体.通常,目的是显示来自一个单独的源的内容,可以在不离开父窗体的情况下有一些互动.子窗体可提供信息.交互等. 如果您想要单独引用该插件的功能,那么您需要引用 ...
- Bootstrap <基础三十一>插件概览
在前面布局组件中所讨论到的组件仅仅是个开始.Bootstrap 自带 12 种 jQuery 插件,扩展了功能,可以给站点添加更多的互动.即使不是一名高级的 JavaScript 开发人员,也可以着手 ...
- Bootstrap <基础三十>Well
Well 是一种会引起内容凹陷显示或插图效果的容器 <div>.为了创建 Well,只需要简单地把内容放在带有 class .well 的 <div> 中即可.下面的实例演示了 ...
- Bootstrap <基础二十九>面板(Panels)
Bootstrap 面板(Panels).面板组件用于把 DOM 组件插入到一个盒子中.创建一个基本的面板,只需要向 <div> 元素添加 class .panel 和 class .pa ...
- Bootstrap <基础二十八>列表组
列表组.列表组件用于以列表形式呈现复杂的和自定义的内容.创建一个基本的列表组的步骤如下: 向元素 <ul> 添加 class .list-group. 向 <li> 添加 cl ...
- Bootstrap<基础二十七> 多媒体对象(Media Object)
Bootstrap 中的多媒体对象(Media Object).这些抽象的对象样式用于创建各种类型的组件(比如:博客评论),我们可以在组件中使用图文混排,图像可以左对齐或者右对齐.媒体对象可以用更少的 ...
- Bootstrap <基础二十六>进度条
Bootstrap 进度条.在本教程中,你将看到如何使用 Bootstrap 创建加载.重定向或动作状态的进度条. Bootstrap 进度条使用 CSS3 过渡和动画来获得该效果.Internet ...
- Bootstrap <基础二十五>警告(Alerts)
警告(Alerts)以及 Bootstrap 所提供的用于警告的 class.警告(Alerts)向用户提供了一种定义消息样式的方式.它们为典型的用户操作提供了上下文信息反馈. 您可以为警告框添加一个 ...
- Bootstrap<基础二十四> 缩略图
Bootstrap 缩略图.大多数站点都需要在网格中布局图像.视频.文本等.Bootstrap 通过缩略图为此提供了一种简便的方式.使用 Bootstrap 创建缩略图的步骤如下: 在图像周围添加带有 ...
随机推荐
- 译:Missing index DMV的 bug可能会使你失去理智---慎重看待缺失索引DMV中的信息
注: 本文译自https://www.sqlskills.com/blogs/paul/missing-index-dmvs-bug-that-could-cost-your-sanity/ 原文作者 ...
- ECMAScript6-解构
▓▓▓▓▓▓ 大致介绍 解构:就是将声明的一组变量和与相同结构的数组或者对象的元素数值一一对应,并将变量相对应元素进行赋值 ▓▓▓▓▓▓ 数组解构 例子: let [a,b,c] = [1,2,3]; ...
- iOS截取http/https流量
0x01.Why? 做移动测试的同学经常会在app和server中间架设一个代理(例如charles或者fiddler等),由经代理,app和server之间的交互及交互内容变得可视化,使得我们不再摸 ...
- 当在浏览器地址栏里输入URL后会发生什么事情
其实这个很多大神已经说的很多了.但是为了自己更好的理解,在自己所接触的层面上,重新对自己讲解一下.当然,这是站在一个前端开发者的角度上来看问题的. 说说一次HTTP完整事务的过程 输入URL 浏览器从 ...
- NPOI扩展--判断指定单元格是否为合并单元格和输出该单元格的行列跨度(维度)
因工作需要用到跨合并单元格获取数据,所以写了个NPOI扩展类. 主要方法如下: 1.判断指定行/列索引(单元格)是否为合并单元格. 2.获取指定列索引的实际含有数据的单元格. 3.返回指定行/列索引的 ...
- 老李分享:loadrunner的java user脚本开发
老李分享:loadrunner的java user脚本开发 poptest在性能测试loadrunner的课程里,以web协议为主,同时也讲解其他协议的脚本开发,对于一个性能测试工程师需要掌握一个以上 ...
- poptest老李谈Socket
poptest是国内唯一一家培养测试开发工程师的培训机构,以学员能胜任自动化测试,性能测试,测试工具开发等工作为目标.如果对课程感兴趣,请大家咨询qq:908821478,咨询电话010-845052 ...
- 手机自动化测试:Appium源码分析之跟踪代码分析五
手机自动化测试:Appium源码分析之跟踪代码分析五 手机自动化测试是未来很重要的测试技术,作为一名测试人员应该熟练掌握,POPTEST举行手机自动化测试的课程,希望可以训练出优秀的手机测试开发工 ...
- 性能测试培训:sql server性能测试分析局部变量的性能影响
poptest是国内唯一一家培养测试开发工程师的培训机构,以学员能胜任自动化测试,性能测试,测试工具开发等工作为目标.在poptest的loadrunner的培训中,为了提高学员性能优化的经验,加入了 ...
- js在(FF)中长字段溢出(自动换行)
function toBreakWord(el,intLen){ var obj=document.getElementByIdx_x(el); var strContent=obj.i ...