CANVAS模仿龙卷风特效
大学时候,有一段时间对flash比较感兴趣。去图书馆借了一本很厚很厚的falsh书籍。
翻了几页之后,就再没有往后看过。印象比较深的是作者说他用flash完成了一个龙卷风效果。
一直到现在我也没有看到那个效果。
我也曾经想过实现一下。但是大学时候的技术水平,也支撑不起这个想法。慢慢就忘记了。
偶尔间我看到了离心运动。突然就想到一个写法。
演示地址如下:
http://suohb.com/work/wind2.htm
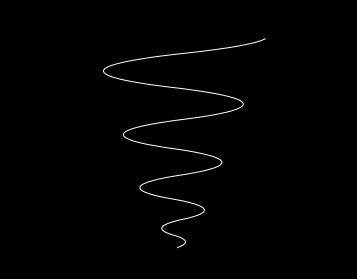
最终效果图如下:

龙卷风,我们可以看做一个向上旋转的气流。
风本身是不可见的,我们就用某个质点的移动轨迹画出来,表示风。
从上向下俯视,就是这样,一个质点做离心运动的路径。

从侧面看,是这样在,一个质点绕Y轴左右摇摆,摆动越来越大的的运动的路径。

我们就用这个来做为侧视图的效果,来做一个2D的龙卷风。
那么开始代码设计:
我们定义一个点,这个点Y轴上恒定速率运动,X轴上,向这中线方向有一个向心力G。一旦点运动超过这条中线,向心力倒转为-G。
这样就会画出上面侧视图的效果。

然后每个周期都新增一些这样的点,画出轨迹。如图;

基本上这样就已经完成了,我们不需要画出完整的路径,只要画出最新的一段就可以。
当到达一定高度之后,就将这条线慢慢移除出去。就得到最终效果

代码如下:
<!doctype html>
<html>
<head>
<meta http-equiv="Pragma" content="no-cache" />
<meta http-equiv="Cache-Control" content="no-cache" />
<meta http-equiv="Expires" content="0" />
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no" />
<style type="text/css">
html{
height: 100%;
}
html,body,ul,li,canvas{
margin: 0;
padding: 0;
}
</style>
</head>
<body bgcolor="#000000">
<canvas id="knife"></canvas>
</body>
<script>
var canvas = document.getElementById("knife");
canvas.style.position = "absolute" ;
canvas.style.top = 0 ;
var w = window.innerWidth ;
var h = window.innerHeight ;
canvas.width = w ;
canvas.height = h ;
var cxt = canvas.getContext("2d");
cxt.strokeStyle = "#FFF" ;
var list = [];
var G = 0.4 ;//向心加速度
var SPEED_Y = -1 ;//向上速度
var centerLine = w/2 ;//龙卷风中线
function addLine(){
var LEN = 2 ;
for(var i = 0 ;i < LEN ; i ++){
list.push({
x:w/2,
y:h/1.3,
g:G,
c:centerLine+2*Math.random(),
sx:(Math.random()-0.5)*4,
sy:SPEED_Y+0.5*(Math.random()-0.5),
len:Math.round(Math.random()*10+5),
list:[{x:w/2,y:h/1.3}]
});
}
}
function step(){
cxt.clearRect(0,0,w,h);
addLine();
var obj ;
for(var i = 0 ; i < list.length; i ++){
obj = list[i] ;
if(obj.y < h/2.5){//如果超过这个高度,就删除一个点
obj.len -- ;
if(obj.len == 0){
list.splice(i,1);
i -- ;
continue ;
}
}
obj.x += obj.sx ;
obj.y += obj.sy ;
obj.sx += obj.g ;
obj.g = obj.x > obj.c ? -G : G ;
obj.list.unshift({x:obj.x,y:obj.y});//记录下质点运动轨迹
obj.list = obj.list.slice(0,obj.len);//仅仅画出其中一段线就好
//画出所有点的连线
cxt.beginPath();
cxt.moveTo(obj.list[0].x,obj.list[0].y);
for(var j = 1 ; j < obj.list.length; j ++){
cxt.lineTo(obj.list[j].x,obj.list[j].y); }
cxt.stroke();
}
requestAnimationFrame(step);
}
requestAnimationFrame(step);
</script>
</html>
更多特效请关注公众号:

CANVAS模仿龙卷风特效的更多相关文章
- HTML5 canvas生成图片马赛克特效插件
HTML5 canvas生成图片马赛克特效插件 简要教程 这是一款使用html5 canvas来将图片制作成马赛克效果的js插件.该插件的灵感来自于美国肖像画家Chuck Close.已经有人使用这个 ...
- Canvas与javaScript特效笔记
第六章 Canvas与javaScript特效笔记 q <canvas>标签的用途 HTML5 canvas 提供了通过 JavaScript 绘制图形的方法,此方法使用简单但功能强 ...
- canvas之背景特效
需具备js基础知识以及canvas相关方法(可查阅相关文档) 下面是一篇有关js与canvas的背景特效 基于面向过程的思维 <!DOCTYPE html> <html> &l ...
- 结合canvas做雨滴特效
雨滴特效 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <titl ...
- canvas星空背景特效+CSS旋转相册学习
今天在看帖子的时候,看到了个有趣的css旋转相册,刚好之前做了一个星空背景dome,这里给大家分享下代码: 旋转相册参考:https://blog.csdn.net/gitchatxiaomi/art ...
- [ html canvas 模仿支付宝刮刮卡效果 ] canvas绘图属性 模仿支付宝刮刮卡效果实例演示
<!DOCTYPE html> <html lang='zh-cn'> <head> <title>Insert you title</title ...
- canvas模仿微信抢红包功能
1.原理:先创建一张img图片,用filter滤镜制作毛玻璃效果. 2.利用绝对定位,使canvas刚好盖在img上面. 3.利用canvas原生clip函数剪辑一个圆形. 地址:http://san ...
- canvas连线特效
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- canvas简单下雨特效
前面做了两个简单的效果,这次就来个下雨的效果 思路简单的说一下 随机在屏幕中的位置画雨滴,moveTo(x,y) 雨滴的长度就是lineTo(x,y+len) 每次重新绘制页面,就能达到下雨的效果了 ...
随机推荐
- Bootstrap中的datetimepicker用法,只看一眼就全懂了
本文实例为大家分享了bootstrap datetimepicker日期插件的简单使用,供大家参考,具体内容如下 首先在文件头部引入必要的文件: 1 2 <link rel="styl ...
- jsp 使用Common-FileUpload组件文件上传及限制上传类型
1.将commons-fileupload-1.3.3.jar复制到Web应用的lib文件夹下,在WebRoot目录下创建limit.jsp页面,在该页面中添加一个文件域的表单,设置类型为 mu ...
- [2017-08-09]一则使用WinDbg工具调试iis进程调查内存占用过高的案例
最近遇到一个奇葩内存问题,跟了三四天,把Windbg玩熟了,所以打算分享下. 症状简介 我们团队的DEV开发环境只有一台4核16G的win2012r2. 这台服务器上装了SqlServer.TFS(项 ...
- 在JS事件封装时,addEventListener()方法的this问题
最近在写js的类库,模仿的是jquery的编程风格,当封装到事件监听的时候发现遇到了一个问题,代码是这样的: 上面是封装的一个事件委托的代码,我以为上面的封装跟普通的事件监听一样简单,结果我在调用时发 ...
- URI和URL的区别 一起学习呗
一直存在很多技术上的争论,其中最为妙的恐怕就是web地址应该叫什么的问题.通常情况就是这样:有人把地址栏的内容叫"URL",这时候有些人就来劲了:"不!其实那就是URI. ...
- Spark算子讲解(一)
1:Zip算子 def zip[U](other: RDD[U])(implicit arg0: ClassTag[U]): RDD[(T, U)] 将两个RDD做zip操作,如果当两个RDD分区数目 ...
- Promise的用法
promise.then().promise.catch().Promise.all()... Promise 构造函数接受一个函数作为参数,该函数的2个参数分别是 resolve 和 reject. ...
- 建立maven工程pom.xml报错:web.xml is missing and <failOnMissingWebXml> is set to true
解决方式:如图添加web.xml文件即可
- 只查看tomcat进程,不包括grep
ps aux | grep tomcat | grep -v "grep" | awk '{print $2}'
- 附录:MySQL忘记root密码
中小型规模网站集群架构:MySQL忘记root密码 : 矮哥linux运维群:93324526 前言 你忘记系统root密码的时候,你怎么解决的? 不就是single用户进行修改密码吗?这里原理是类似 ...
