css实现椭圆、半椭圆
一、自适应的椭圆
1. 椭圆
css
.ellipse{
width: 250px;
height: 150px;
margin: 50px;
background: #FFD900;
border-radius: 50% / 50%;
}
效果图

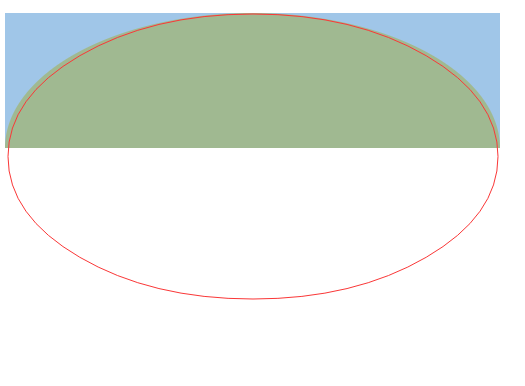
2.半椭圆



所以现在我们知道怎么来实现半椭圆了吧:
css
.ellipse{
width: 550px;
height: 150px;
margin: 50px;
background: #FFD900;
border-radius: 50% / 100% 100% 0 0;
}
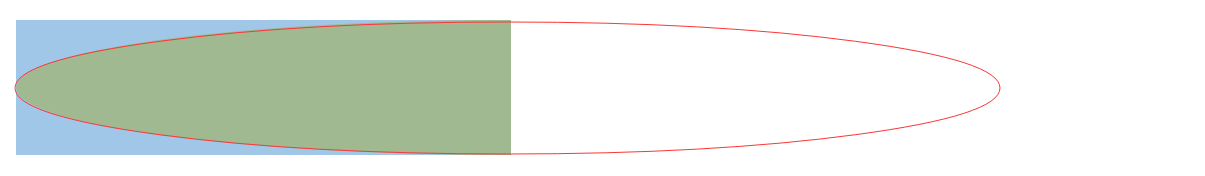
效果图


由图中效果可以知道,沿着横轴切割的椭圆相当于左上角和右上角的切角椭圆重合,并且左上角(右上角)切角椭圆的横轴半径占元素宽度的50%,纵轴半径占元素高度的100%,右下角(左下角)的没有圆角,因此纵轴宽度为0,横轴宽度只需要小于等于元素宽度的50%即可。
沿纵轴方向切割的半椭圆
css
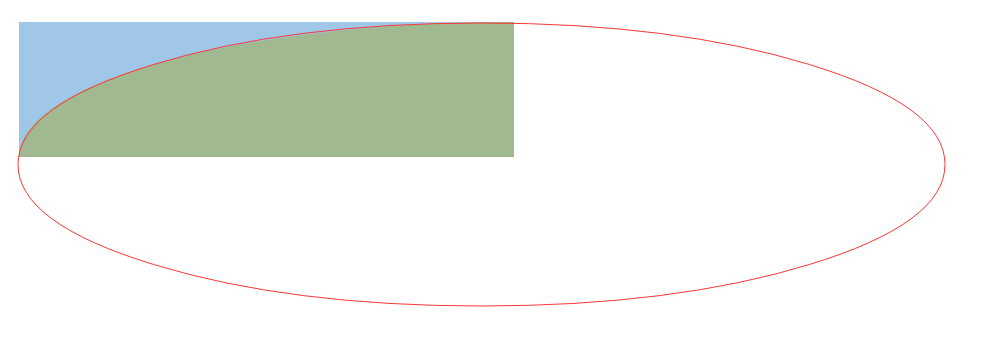
效果图


由图中效果可以知道,沿着纵轴切割的椭圆相当于左上角和左下上角的切角椭圆重合,并且左上角(左下角)切角椭圆的横纵轴半径占元素高度的50%,横轴半径占元素宽度的100%,右上角(右下角)的没有圆角,因此横轴宽度为0,纵轴宽度只需要小于等于元素高度的50%即可。
这样让我们在实现以下1/4椭圆
css
效果图


参考:http://blog.csdn.net/xiaoermingn/article/details/53497607
http://www.zhangxinxu.com/wordpress/2015/11/css3-border-radius-tips/
css实现椭圆、半椭圆的更多相关文章
- css实现椭圆
先实现个简单点的,用css实现一个圆,ok,直接上代码: .circle{ width: 100px; height:100px; background: red; border-radius: 50 ...
- css border-radius的用法及自适应的椭圆
我们知道border-radius允许您为元素添加圆角边框! 而border-radius 属性是一个简写属性,用于设置四个 border-*-radius 属性. 如果省略 bottom-left, ...
- c++ Arx二次开发创建椭圆和样条曲线
一.本节课程 c++ Arx二次开发创建椭圆和样条曲线 二.本节要讲解的知识点 1.如何应用C++ ARX二次开发创建椭圆(对AcDbEllipse类的构造函数的直接封装和根据外接矩形来创建椭圆) 2 ...
- 查找图像中椭圆轮廓的快速随机hough变换
查找图像中椭圆轮廓的快速随机hough变换 图像中椭圆轮廓的查找在视频监控等领域有着广泛的应用,经典hough变换给我们提供了一种查找各种图形轮廓的方法,特别是在直线查找方面具有非常高的精确度.但是由 ...
- CSS画出的图
// × 目录 [1]矩形 [2]圆形 [3]椭圆[4]直角三角形[5]正三角形[6]平行四边形[7]梯形[8]六角星[9]六边形[10]五角星 简单图形 矩形 div{ width: 100px; ...
- 用CSS画小猪佩奇,你就是下一个社会人!
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 作者:江志耿 | 腾讯TEG网络工程师 我是佩奇,哼,这是我的弟弟乔治,呱呱,这是我的妈妈,嚯,这是我的爸爸,嚯~ 背景 小猪佩奇已经火了好 ...
- 03--css形状--css揭秘
形状 一 自适应的椭圆 1.难题 1> 圆 你可能注意到过, 给任何正方形元素设置一个足够大的border-radius, 就可以把它变成一个圆形.所用到的CSS 代码如下所示: #bd { w ...
- 用CSS画小猪佩奇,你就是下一个社会人! js将“I am a coder”反转成 “coder a am I”,不许用split,join,subString,reverse;求解方法三
用CSS画小猪佩奇,你就是下一个社会人! 欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 作者:江志耿 | 腾讯TEG网络工程师 我是佩奇,哼,这是我的弟弟乔治,呱呱,这是我的妈妈,嚯 ...
- 如何用 CSS 绘制各种形状
自适应的椭圆 1.自适应的椭圆 实现方式是通过border-radius这个属性:border-radius它可以单独指定水平和垂直半径.用 / 分隔这两个值.并且该属性的值不仅可以接受长度值,还能接 ...
随机推荐
- Python笔记·第六章——字典 (dict) 的增删改查及其他方法
字典是python中唯一的映射类型,采用键值对(key-value)的形式存储数据.python对key进行哈希函数运算,根据计算的结果决定value的存储地址,所以字典是无序存储的,且key必须是可 ...
- 》》webpack打包成的文件
/******/(function(modules) { // webpackBootstrap /******/ // The module cache /******/ var installed ...
- 从开源项目看 Python 单元测试
我觉得以前在我开发程序的时候,除了文档,可能单元测试是另外一个让我希望别人都写,但是自己又一点都不想写的东西.但是,随着开发程序的增多,以及自己对 Bug 的修改的增多,我发现,UT 在很大程度上是对 ...
- 设计模式 - 装饰者模式(Decorator Pattern) 具体解释
装饰者模式(Decorator Pattern) 具体解释 本文地址: http://blog.csdn.net/caroline_wendy/article/details/26707033 装饰者 ...
- 【Access2007】解救被阉割的truncate
Access2007使用被阉割的J-SQL语句,语法跟T-SQL语句.也就是寻常最标准的SQL语句一模一样,但就是仅保留insert into,delete,select,update与没太大意义的过 ...
- MySQL的存储引擎与日志说明
1.1 存储引擎的介绍 1.1.1 文件系统存储 文件系统:操作系统组织和存取数据的一种机制.文件系统是一种软件. 类型:ext2 3 4 ,xfs 数据. 不管使用什么文件系统,数据内容不会变化, ...
- Apache反向代理的配置
Apache反向代理的配置 一: Mac系统自带apache服务器 1. 查看apache版本命令如下: sudo apachectl -v 2. 启动apache sudo apachect ...
- VMware安装Linux,系统分区。
系统分区: 主分区<=4 扩展分区<=1 主分区+扩展分区<=4 扩展分区不能直接使用,必须再分成若干逻辑分区才能读写数据. 逻辑分区编号从5开始,1-4给主分区和扩展分区使用的,不 ...
- scott表结构
- 队列queue(2):链表实现队列
基本概念 队列是只允许在一端进行插入操作,另一端进行删除操作的线性表. 我们规定,允许删除的叫做队首"head",允许插入的叫做队尾"tail". 基本操作 我 ...
