Xamarin XAML语言教程使用Xamarin Studio创建XAML(二)
Xamarin XAML语言教程使用Xamarin Studio创建XAML(二)
使用Xamarin Studio创建XAML
Xamarin Studio和Visual Studio创建XAML文件一样,也分为两种创建方式。第一种是创建项目后再创建XAML文件,第二种是创建项目时创建XAML文件。以下对这两种方式进行详细介绍。
1.创建项目后再创建XAML文件
以下我们将以创建项目Hello为例,为开发者讲解创建项目后创建XAML文件的具体操作步骤:
(1)在计算机上找到Xamarin Studio,将其打开,如图1.8所示。
(2)选择“New Solution…”按钮,弹出Choose a template for your new project界面,如图1.9所示。

图1.8 打开Xamarin Studio
(3)选择Multiplatform下的App中的Forms App模板,单击Next按钮,进入到Configure your Forms App界面,如图1.10所示。
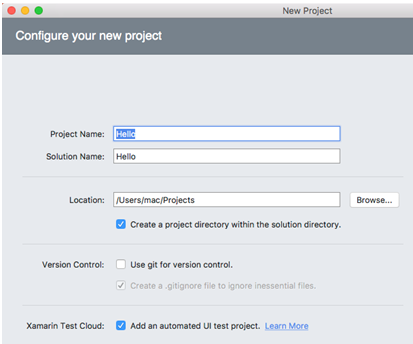
(4)在App Name对应的文本框中输入应用程序的名称,这里我们输入的是Hello,单击Next按钮进行Configure your new project界面中,如图1.11所示。
(5)单击Create按钮,一个名为Hello的项目就创建好了。选择菜单中的File|New File…命令,弹出New File界面,如图1.12所示。

图1.9 Choose a template for your new project界面

图1.10 Configure your Forms App界面

图1.11 Configure your new project界面

图1.12 New File界面
(6)选择Forms中的Forms ContentPage Xaml选项,在Name文本框中输入名称,这里我们使用的是默认的名称。单击New按钮,此时一个名为MyPage的Xaml文件就创建好了,如图1.13所示。

图1.13 MyPage文件
2.创建项目时创建XAML文件
在Xamarin Studio中在创建项目的同时创建XAML也是最常用的方式,并且是最为简单的方式。以下我们将以Hello为例,为开发者讲解在创建项目的同时创建XAML的具体操作步骤:
(1)在计算机上找到Xamarin Studio,将其打开。
(2)选择“New Solution…”按钮,弹出Choose a template for your new project界面。
(3)选择Multiplatform下的App中的Forms App模板,单击Next按钮,进入到Configure your Forms App界面。
(4)在App Name对应的文本框中输入应用程序的名称,这里我们输入的是Hello,将最下方的Use XAML for user interface files复选框选中,如图1.14所示。
(5)单击Next按钮,进入Configure your new project界面中。

图1.14 Configure your Forms App界面
(6)单击Create按钮,一个名为Hello的项目就创建好了。我们可以看到在创建的项目中存在一个XAML文件,此文件的名称HelloPage.xaml,如图1.15所示。

图1.15 HelloPage.xaml
注意:在后面内容中,我们主要使用Visual Studio为环境讲解XAML代码的编写。
Xamarin XAML语言教程使用Xamarin Studio创建XAML(二)的更多相关文章
- Xamarin XAML语言教程使用Visual Studio创建XAML
Xamarin XAML语言教程使用Visual Studio创建XAML Xamarin.Forms允许开发人员通过XAML语法对程序的所有用户界面元素进行详细的定制,如文本.按钮.图像和列表框等. ...
- Xamarin XAML语言教程构建ControlTemplate控件模板 (二)
Xamarin XAML语言教程构建ControlTemplate控件模板 (二) (2)打开MainPage.xaml文件,编写代码,将构建的控件模板应用于ContentView中.代码如下: &l ...
- Xamarin XAML语言教程基础语法篇大学霸
Xamarin XAML语言教程基础语法篇大学霸 前 言 Xamarin是一个跨平台开发框架.它可以用来开发iOS.Android.Windows Phone和Mac的应用程序.使用Xamarin框 ...
- Xamarin XAML语言教程Visual Studio中实现XAML预览
Xamarin XAML语言教程Visual Studio中实现XAML预览 每次通过编译运行的方式查看XAML文件效果,需要花费大量的时间.如果开发者使用XAML对UI进行布局和设计,可以通过预览的 ...
- Xamarin XAML语言教程基本视图ContentView
Xamarin XAML语言教程基本视图ContentView 基本视图ContentView 视图是用来呈现具体内容,根据呈现内容不同,使用的视图也不同.其中,最常用的视图为ContentView视 ...
- Xamarin XAML语言教程基本页面ContentPage占用面积(二)
Xamarin XAML语言教程基本页面ContentPage占用面积(二) Xamarin XAML语言教程基本页面ContentPage占用面积(二)内容页面的添加 为了方便用户添加Content ...
- Xamarin XAML语言教程将XAML设计的UI显示到界面
Xamarin XAML语言教程将XAML设计的UI显示到界面 如果通过XAML将UI设计好以后,就可以将XAML中的内容显示给用户了,也就是显示到界面上.由于创建XAML文件方式的不同,所以将XAM ...
- Xamarin XAML语言教程XAML文件结构与解析XAML
Xamarin XAML语言教程XAML文件结构与解析XAML XAML文件结构 在上文中,我们创建XAML文件后,会看到类似图1.16所示的结构 图1.16 结构 其中,.xaml文件和.xaml ...
- Xamarin XAML语言教程构建ControlTemplate控件模板
Xamarin XAML语言教程构建ControlTemplate控件模板 控件模板ControlTemplate ControlTemplate是从Xamarin.Forms 2.1.0开始被引入的 ...
随机推荐
- UIView和layer的关系
UIView和layer的关系 UIView是layer的代理 View的根layer ---也就是说view本身自带一个layer, 这个layer 我们叫它根layer 所有视图显示是因为继承UI ...
- Android--多线程之Handler 前言
前言 Android的消息传递机制是另外一种形式的“事件处理”,这种机制主要是为了解决Android应用中多线程的问题,在Android中不 允许Activity新启动的线程访问该Activity里的 ...
- AJAX同步和异步的区别
function paginationGo(page){ sendata = {"page":page}; $.ajax({ type:"POST", url: ...
- html表单 2017-03-10PM
在写表单之前补充一点:网页名以及属性的值命名都不能用中文,尽量用英文或拼音. html表单特写 1.表单格式 <form method="get/post" action=& ...
- 黑苹果引导工具 Clover 配置详解及Clover Configurator使用
黑苹果引导工具 Clover 配置详解及Clover Configurator使用 2017-03-11 14:01:40 by SemiconductorKING 转自:@三个表哥 简介: 可 ...
- eclipse下配置安装ssm图文教程(web版)
eclipse下配置安装ssm图文教程(web版) 一.安装所需jar包 1.1 mybatis安装包 可以进入GitHub的https://github.com/mybatis/mybatis-3 ...
- python 中如何导入一个自己创建的模块
导入模块的语句的三种方法: 1.import module 2.from module import name1,[name2,name3....] 3.from module import * 先看 ...
- 百度推送-sitemap-使用playframework框架实现-java
主动推送的目的是能够把我们高质量内容推送给百度,但是首先你得有一个属于你自己的网站,在百度站长进行验证通过之后,才有资格推送百度sitemap. 百度站长平台为未使用百度统计的站点提供三种验证方式:文 ...
- Android使用Aspectj
使用AspectJ 集成步骤: 1.AS配置Aspectj环境 2.配置使用ajc编译 4.定义注解 5.配置规则 6.使用 7.注意事项 AS配置Aspectj环境.Aspect目前最新版本为 1. ...
- 利用python的爬虫技术爬去糗事百科的段子
初次学习爬虫技术,在知乎上看了如何爬去糗事百科的段子,于是打算自己也做一个. 实现目标:1,爬取到糗事百科的段子 2,实现每次爬去一个段子,每按一次回车爬取到下一页 技术实现:基于python的实现, ...
