jquery写的树状列表插件-alvintree
在做项目的时候遇到选择部门下人员的功能,可多选可单选,所以就想着使用树状列表来进行选择,但在网上找了很多,发现要么就是挺复杂,要么就是需要各种前端框架的支持,试了一个感觉难用,所以就想着自己写一个简便的树状列表,后期再遇到类似问题的时候可以作为工具使用,将它写成了插件,推荐给大家来使用。
该树状列表是基于jquery来写的,没有使用任何前端框架,只需要支持jquery的页面就可以使用。
首先我们来看一下该插件的目录结构:

包含一个css样式表文件夹,一个js文件夹,一个demo示例文件,一个img图片文件夹,在css文件夹里面包含一个核心样式文件:alvintree.css,在js文件夹包含一个核心js文件:alvintree.js,在img文件夹里面包含两个图标:分别是打开关闭的图标(可自己替换)。demo.html是一个示例文件,可在浏览器中打开该文件看一下功能示例。
该插件的功能效果如下:
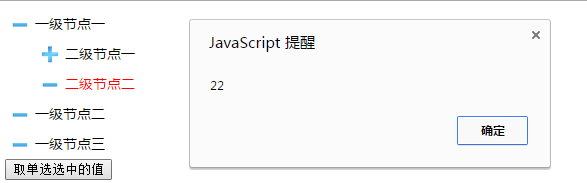
(1)树状列表单选功能
显示数据,数据里面可包含无限极节点:

如果选中其中某一项,取选中项的值:

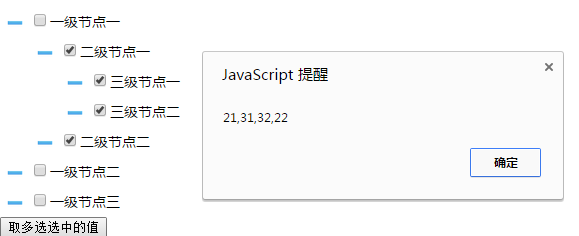
(2)树状列表多选功能
显示数据,数据里面可包含无限极节点,多选前面加了一个复选框:

如果选中其中某些项,取选中项的值:

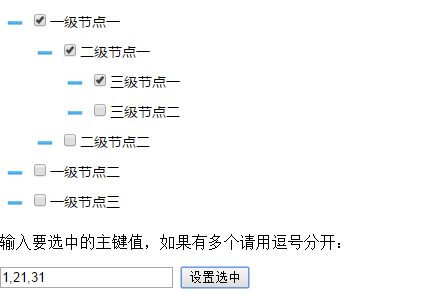
还可以设置某些项选中:

以上就是该插件大体能够实现的功能,功能比较简单但比较实用,样式比较简单不复杂,当然因为没有美工的帮助,本插件的样子就比较朴素了,下面我们具体来看一下,如何在我们自己的页面使用该插件:
1.将该插件文件夹放到我们自己的项目目录下。
2.在需要使用的页面引入三个核心文件:
jquery文件、alvintree.js文件、alvintree.css文件,例如:
<script src="./js/jquery-1.11.2.min.js"></script>
<script src="./js/alvintree.js"></script>
<link href="./css/alvintree.css" rel="stylesheet" type="text/css" />
3.在页面需要显示树状列表的位置,添加一个DIV元素,给一个ID:
<div id="alvintree" style="width:300px"></div>
4.在页面的js里面来加载树状列表数据显示:(李昌辉)
(1)该插件需要的数据格式,json数据,关键的三个key:name代表要显示的名字,tag代表标识的值(一般是数据的主键值),item代表它的子集数据;该json数据可以使用ajax调取处理页面获取,因为该插件是可以支持无限极树状列表的,所以数据格式可能比较复杂一些,可在处理页面通过递归的方式组合好。
var jsondata = [
{
"name":"一级节点一", //显示的名字
"tag":"1", //主键值
"item":[ //子集元素
{
"name":"二级节点一",
"tag":"21",
"item":[
{
"name":"三级节点一",
"tag":"31",
"item":[
]
},
{
"name":"三级节点二",
"tag":"32",
"item":[
]
}
]
},
{
"name":"二级节点二",
"tag":"22",
"item":[
]
}
]
},
{
"name":"一级节点二",
"tag":"2",
"item":[
]
},
{
"name":"一级节点三",
"tag":"3",
"item":[
]
},
];
(2)显示单选树状列表,外层容器的ID即对应上面我们在页面里面放的DIV的ID:
var tree = new AlvinTree({
data:jsondata, //需要显示的数据
container:"alvintree", //外层容器的ID
ishidden:true //是否默认隐藏子集
});
(3)单选树状列表取选中项的值,需调用方法getvalue()即可获取选中项的tag值:
tree.getvalue();
(4)如需使用多选树状列表,则使用如下代码,单选的为Alvintree,多选的为Alvintrees。
var trees = new AlvinTrees({
data:jsondata, //需要显示的数据
container:"alvintrees", //外层容器的ID
ishidden:true //是否默认隐藏子集
});
(5)多选树状列表取选中项的值,需调用方法getvalues()来获取多个选中项的值,返回结果是多个值中间用逗号分隔的一个字符串:
该方法包含一个参数,0代表取所有选中的,不分级别;1代表取选中项中的一级项;2代表取选中项中的二级项;依次类推。。。
trees.getvalues(0);
(6)如需设置某些项默认选中,则需调用selected()方法来实现,该方法需要三个参数,后两个参数可写可不写。
第一个参数代表要选中的主键值,是"1,2,3"这种形式的字符串;
第二个参数代表选中之前是否要清除以前的选中状态,true代表清除,如不填第二个参数,默认为false;
第三个参数代表想要让第几层的复选框选中,由于在数据库里面不同的表主键可能会重复,所以可使用第三个参数控制让第几层的选中,默认为0,0代表所有 1代表第一层 2代表第二层,依次类推。。。
var arr = [1,2,3]; //需要选中的主键值,多个用数组表示
trees.selected(arr); //设置选中
以上即该插件的用法,功能相对来说比较少一些,但能够满足正常的使用,附上下载地址:
https://pan.baidu.com/s/1sl9MrMl
可以下载使用,如需其他功能可留言,有时间再增加额外功能。
jquery写的树状列表插件-alvintree的更多相关文章
- GTK+中的树状列表构件(GtkTreeView)
GTK+中的树状列表构件(GtkTreeView) GTK+中的树状列表构件(GtkTreeView) 在本章的GTK+程序设计教程中,我们将向大家重点介绍非常常用也有点复杂的构件--GtkTreeV ...
- 用jQuery写了一个模态框插件
用jQuery写了一个模态框插件 大家觉得下面的框框好看么, 水印可以去掉(这个任务交给你们了(- o -)~zZ); "info"框 $("div").con ...
- selenium如何操作页面树状列表
selenium如何操作页面树状列表??举个例子:我要怎么操作如下图所示的树状结构列表?我要对这个树状结构列表做什么操作? 一.思路 1.根据driver.find_element_by_xpath( ...
- C#使用Jquery zTree实现树状结构显示_异步数据加载
JQuery-Ztree下载地址:https://github.com/zTree/zTree_v3 JQuery-Ztree数结构演示页面: http://www.treejs.cn/v3/dem ...
- jQuery 写的幻灯左右切换插件
<html> <head> <meta charset="utf-8"> <title>官网</title> <s ...
- LigerUI 树状列表折叠显示
http://blog.csdn.net/haojuntu/article/details/8626040 —————————————————————————————————————————————— ...
- Android中的树状(tree)列表
树状列表前端挺常用的,还有人专门写过Ztree,Android中有的时候也需要使用到树状列表,上篇文章写了一下ExpandableListView,ExpandableListView最多支持两级结构 ...
- jquery-treegrid树状表格的使用(.Net平台)
上一篇介绍了DataTable,这一篇在DT的基础之上再使用jquery的一款插件:treegrid,官网地址:http://maxazan.github.io/jquery-treegrid/ 一. ...
- 【BZOJ】1901: Zju2112 Dynamic Rankings(区间第k小+树状数组套主席树)
http://www.lydsy.com/JudgeOnline/problem.php?id=1901 首先还是吐槽时间,我在zoj交无限tle啊!!!!!!!!我一直以为是程序错了啊啊啊啊啊啊. ...
随机推荐
- Setup and Configure the vsftpd server in CentOS 7 operation system
############################################################################## 1. close the firewall ...
- Ajax通过FormData上传文件
1.使用<form>表单初始化FormData对象方式上传文件 HTML代码 <form id="uploadForm" enctype="multip ...
- 伤不起的微信小程序
前段时间不是很忙,刚好公司需要开发一个微信小程序,于是我就入坑了(此坑还是有点深滴,请备好干粮). 我是一名iOS开发工程师,个人觉得入门开发小程序的话,需要基本的web前端知识,比如说:代码的书写格 ...
- 五种js判断是否为整数(转)
五种js判断是否为整数类型方式 作者:snandy 这篇文章主要介绍了五种JavaScript判断是否为整数类型方式,需要的朋友可以参考下 这篇看看如何判断为整数类型(Integer),JavaS ...
- WPF TextBox按字节长度限制输入
前两天做一个项目的时候,由于页面没有限制TextBox的输入长度,所以,后台直接报错了,超出数据库最大的长度. 数据库的长度是按照字节来计算的,而且不同的编码格式,汉字占用的字节长度又不相同,比如,我 ...
- spirngMVC的搭建
1 springMVC的搭建肯定是需要用到一系列的jar包的,那么第一步就是去spring官网下载对应版本的jar包 可以通过 http://www.cnblogs.com/imentors/p/49 ...
- Velocity(1)——初步入门
1.变量 (1)变量的定义: 1 #set($name = "hello") 说明:velocity中变量是弱类型的. 2 3 当使用#set 指令时,括在双引号中的字面字符串将解 ...
- 【开源】canvas图像裁剪、压缩、旋转
前言 前段时间遇到了一个移动端对图像进行裁剪.压缩.旋转的需求. 考虑到已有各轮子的契合度都不高,于是自己重新造了一个轮子. 关于图像裁剪.压缩 在HTML5时代,canvas的功能已经非常强大了,可 ...
- Dev控件 galleryControl
发现一个规律,不会的控件先拖到界面上,右上角需要add 的就对应add一个.然后就是找属性和集合手动添加几个. 然后把XXXForm.Designer.cs 里面的代码提取到逻辑代码中,就把常量换成变 ...
- org.springframework.web.filter.DelegatingFilterProxy的作用
一.类结构 DelegatingFilterProxy类继承GenericFilterBean,间接实现了Filter,故而该类属于一个过滤器.那么就会有实现Filter中init.doFilter. ...
