vue.js介绍,常用指令,事件,以及制作简易留言版
一、vue是什么?
一个mvvm框架(库)、和angular类似,比较容易上手、小巧,让我们的代码更加专注于业务逻辑,而不是去关注DOM操作
二、vue和angular之间的区别
vue——简单易学
指令以v-xx
一片html代码配合上json,再new出来vue实例
个人维护项目
适合:移动端项目,小巧
angular——上手难
指令以ng-xxx
所有属性和方法都挂在$scope身上
angular由google维护
适合:pc端项目
共同点:不兼容低版本的IE
三、vue的基本使用
1、基本雏形
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue雏形1</title>
<script src="vue.js"></script>
<script>
window.onload=function () {
var c=new Vue({ //可以不定义这个对象直接new,或者也可以把变量名变为其他的都行:如abc
el:'#box', //选择器:可以是id,class,tagName
data:{ //数据
msg:'welcome vue'
}
}); };
</script>
</head>
<body>
<di id="box">
{{msg}}
</di>
</body>
</html>
运行结果:
2、常用指令
2.1v-model 一般表单元素(input) 双向数据绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>常用指令</title>
<script src="vue.js"></script>
<script>
window.onload=function () {
var abc=new Vue({
el:'#box',
data:{
msg:'welcome vue',
msg2:,
msg3:true,
arr:['apple','pear','banana','orange'],
json:{a:'apple',b:'pear',c:'banana',d:'orange'}
}
}); };
</script>
</head>
<body>
<di id="box">
<input type="text" v-model="msg"> //当改变input的值时,下面{{msg}}的值也会改变同时下面的input也会同时改变
<!--一个input也行-->
<input type="text" v-model="msg">
<br>
{{msg}}
<br>
{{msg2}}
<br>
{{msg3}}
<br>
{{arr}}
<br>
{{json}}
</di>
</body>
</html>
运行结果:

2.2、循环:v-for="变量名 in 对象"
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<title>循环</title>
<script src="vue.js"></script>
<script>
window.onload=function () {
var abc=new Vue({
el:'#box',
data:{
msg:'welcome vue',
msg2:,
msg:true,
arr:['apple','pear','banana','orange'],
json:{a:'apple',b:'pear',c:'banana',d:'orange'}
}
}); };
</script>
</head>
<body> <div id="box">
<ul>
<li v-for="value in arr">
{{value}} {{$index}} //循环遍历出arr数组的值和当前值的索引
</li>
</ul>
<hr>
<ul>
<li v-for="value in json">
{{value}} {{$index}} {{$key}} //循环遍历出json文件的值,索引以及当前值的键名
</li>
</ul> <hr>
<ul>
<li v-for="(k,v) in json">
{{k}} {{v}} {{$index}} {{$key}} //一件键值对的形式进行便利
</li>
</ul>
</div> </body>
</html>
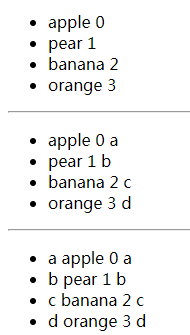
运行结果:

2.3、事件
2.3.1:v-on:click="函数"
v-on:click/mouseout/mouseover/dblclick/mousedown.....
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.js"></script>
<script>
window.onload=function () {
var c=new Vue({
el:'#box',
data:{//数据
msg:'welcome vue',
msg2:,
msg:true,
arr:['apple','pear','banana','orange'],
json:{a:'apple',b:'pear',c:'banana',d:'orange'}
},
methods:{//方法
add:function () {
this.arr.push('tomato'); //this指的是当前的对象c }
}
}); };
</script>
</head>
<body>
<div id="box">
<input type="button" value="按钮" v-on:click="add()" > //事件
<ul>
<li v-for="vaule in arr">
{{vaule}}
</li>
</ul>
</div>
</body>
</html>
运行结果:当点击按钮会添加一个tomato在数组里

2.3.2:显示与隐藏:v-show="true/false"
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>点击按钮div消失</title>
<script src="vue.js"></script>
<script>
window.onload=function () {
var c=new Vue({
el:'#box',
data:{//数据
a:true, //将a的值初始化为true,设置为显示
msg:'welcome vue',
msg2:,
msg:true,
arr:['apple','pear','banana','orange'],
json:{a:'apple',b:'pear',c:'banana',d:'orange'}
} }); };
</script>
</head>
<body>
<div id="box">
<input type="button" value="按钮" v-on:click="a=false"> //点击之后将a的值变为false,设置为隐藏
<div style="width: 100px;height: 100px;background-color: red" v-show='a' > //设置为显示 </div>
</div>
</body>
</html>
运行结果:点击按钮div消失
3、简易留言版:实现添加数据删除数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>简易留言板</title>
<link rel="stylesheet" href="lib/bootstrap.min.css"> <script src="lib/jquery-1.7.2.js"></script>
<script src="lib/bootstrap.js"></script>
<script src="vue.js"></script>
<script>
window.onload=function () {
new Vue({
el:'#box', //选择器
data: { //数据
myData: [],
username: '',
age:'',
nowIndex:-100 //一定要将nowIndex设置为不可能的数
},
methods:{
add:function () { //向数组添加对象,属性为name和age,值分别是username和age
this.myData.push({ //this指向的是当前的new出来的vue对象
name:this.username, //将第一个input框的值赋给name
age:this.age //将第二个input框的值赋给age
});
this.username=''; //将当前对象的username的值置为空
this.age=''; //当前对象的age的值置为空 },
deleteMsg:function (n) {
if(n==-){
this.myData=[]; //将数组置为空
}else{
this.myData.splice(n,); //删除当前项
}
}
}
});
};
</script>
</head>
<body>
<div class="container" id="box">
<form role="form">
<div class="form-group">
<label for="username">用户名:</label>
<input type="text" id="username" v-model="username" class="form-control" placeholder="输入姓名">
</div>
<div class="form-group">
<label for="age">年 龄:</label>
<input type="text" id="age" v-model="age" class="form-control" placeholder="输入年龄">
</div>
<div class="form-group">
<input type="button" value="添加" class="btn btn-primary" v-on:click="add()"> //点击添加,触发add()函数,向数组添加数据
<input type="reset" value="重置" class="btn btn-danger"> //将input框置为空
</div>
</form>
<hr>
<table class="table table-bordered table-hover">
<caption class="h2 text-info">
用户信息表
</caption>
<tr>
<th class="text-center">序号</th>
<th class="text-center">名字</th>
<th class="text-center">年龄</th>
<th class="text-center">操作</th>
</tr>
<tr class="text-center" v-for="item in myData">
<td>{{$index+}}</td>
<td>{{item.name}}</td>
<td>{{item.age}}</td>
<td>
<button class="btn btn-primary btn-sm" data-toggle="modal" data-target="#layer" v-on:click="nowIndex={{$index}}">删除</button>//点击按钮触发模态框,将当前数组值的索引赋给nowIndex
</td>
</tr> <tr v-show="myData.length!=0"> //如果数组的长度不等于零,”删除全部“显示出来
<td colspan="" class="text-right">
<button class="btn btn-danger btn-sm"data-toggle="modal" data-target="#layer" v-on:click="nowIndex=-2">
删除全部
</button>
</td>
</tr>
<tr v-show="myData.length==0"> //如果数组长度等于零,”暂无数据“显示出来
<td colspan="" class="text-center text-muted" >
<p>暂无数据....</p>
</td>
</tr>
</table>
<!--模态框 弹出框-->
<div role="dialog" class="modal" id="layer"> //模态声明 <div class="modal-dialog"> //窗口声明
<div class="modal-content"> //内容声明
<div class="modal-header"> //声明标题
<button type="button" class="close" data-dismiss="modal"> //data-dismiss表示点击X这个模态框消失
<span>×</span>
</button>
<h4 class="modal-title">
确认删除吗?
</h4>
</div>
<div class="modal-body text-right">
<button class="btn btn-primary btn-sm" data-dismiss="modal">取消</button> //点击取消,模态框消失
<button class="btn btn-danger btn-sm" data-dismiss="modal" v-on:click="deleteMsg(nowIndex)">确认</button> //点击确定删除当前数据,并且模态框消失
</div>
</div>
</div>
</div>
</div> </body>
</html>
运行结果:

vue.js介绍,常用指令,事件,以及制作简易留言版的更多相关文章
- Vue.js之常用指令
vue常用指令 vue.js官方给自己的定义是数据模板引擎,并给出了一套渲染数据的指令.本文详细介绍vue.js的常用指令. 官网:点我 一.v-text.v-html v-text:用于绑定文本 v ...
- 1.Vue.js的常用指令
Vue.js介绍 Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的.相比于Angular.js,Vue.js提供了更加简洁.更易于理解的API,使得 ...
- Vue.js介绍
http://www.cnblogs.com/keepfool/p/5619070.html Vue.js介绍 Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思 ...
- 1. vue.js介绍
1. 什么是vue.js Vue.js 是目前最火的一个前端框架,React是最流行的一个前端框架(React除了开发网站,还可以开发手机App, Vue语法也是可以用于进行手机App开发的,需要借助 ...
- Vue.js简介及指令
1.Vue.js的特点 Vue.js是一个Javascript MVVM(Model-View-ViewModel)库,与传统Jquery的区别在于,Vue.js舍弃了繁杂的DOM操作, 如取DOM值 ...
- vue.js click点击事件获取当前元素对象
Vue.js可以传递$event对象 <body id="app"> <ul> <li v-on:click="say('hello!', ...
- onscroll事件没有响应的原因以及vue.js中添加onscroll事件监听的方法
1 onscroll事件失效 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> ...
- Vue.js:自定义指令
ylbtech-Vue.js:自定义指令 1.返回顶部 1. Vue.js 自定义指令 除了默认设置的核心指令( v-model 和 v-show ), Vue 也允许注册自定义指令. 下面我们注册一 ...
- vue.js(5)--事件修饰符
vue中的事件修饰符(.stop..prevent..self..capture..once) (1)实例代码 <!DOCTYPE html> <html lang="en ...
随机推荐
- ES6 class的继承使用细节
ES6 class的继承与java的继承大同小异,如果学过java的话应该很容易理解,都是通过extends关键字继承. class Animal{ constructor(color){ this. ...
- Python 爬虫:把廖雪峰教程转换成 PDF 电子书
写爬虫似乎没有比用 Python 更合适了,Python 社区提供的爬虫工具多得让你眼花缭乱,各种拿来就可以直接用的 library 分分钟就可以写出一个爬虫出来,今天尝试写一个爬虫,将廖雪峰老师的 ...
- TIDB技术文档翻译
http://blog.csdn.net/antony9118/article/details/60470115
- hdu 1011 Starship Troopers(树形DP入门)
Starship Troopers Time Limit: 10000/5000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Other ...
- 状态码为 200 from cache和304 Not modified的区别
1.请求状态码为 200 from cache: 表示该资源已经被缓存过,并且在有效期内,所以不再向浏览器发出请求,直接使用本地缓存. 如下图: 2.状态码为 304 Not modified: 表 ...
- Luogu P1541 乌龟棋(NOIP2010TG)
自己的第一篇博文 祭一下祭一下 题目背景 小明过生日的时候,爸爸送给他一副乌龟棋当作礼物. 题目描述 乌龟棋的棋盘是一行N个格子,每个格子上一个分数(非负整数).棋盘第1格是唯一的起点,第N格是终点, ...
- C#使用Oracle.ManagedDataAccess.dll
在刚接触C#的时候由于公司使用的就是Oracle数据库,那么C#怎么连接Oracle数据库就成了首要去掌握的知识点了.在那时没有ODP.NET,但visual studio却对Oralce数据库的调用 ...
- Hiberante知识点梳理
Hibernate简介 Hibernat是一个ORM(关系映射)框架,对JDBC访问数据库的操作进行了简化,并且将数据库表中的字段和关系映射为对象,简化了对数据库的操作. 使用方法 读取并解析配置文件 ...
- 自定义view-滑动开关
介绍 前段时间,我看到了一篇关于可滑动开关Switch组件的文章,效果图如下: 思路也挺简单的:这个控件主要由田径场式背景和滑块组成.他将田径场式背景分为3部分,最左边的半圆,中间的两条直线部分和最右 ...
- nodejs a和b文件相互引用
//取自于node中文网 http://nodejs.cn/api/modules.html 当循环调用 require() 时,一个模块可能在未完成执行时被返回. 例如以下情况: a.js: con ...
