select联动遇到的问题
今天写了个select下拉联动,记录下过程中遇到的问题。
dom部分
// 拿到选中项的索引
myselect.selectedIndex
// 拿到选中项的text/value
myselect.options[index].text;
删除元素下的所有子元素
常用三种
- //方法一:
- while(selectObj.firstChild) {
- selectObj.removeChild(selectObj.firstChild);
- }
- //方法二:
- selectObj.innerHTML = "";
- //方法三:
- for(var i=optionNodes.length-1;i>=0;i--) {
- selectObj.removeChild(selectObj.lastChild);
- }
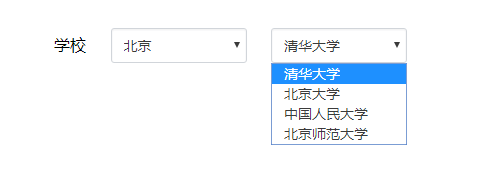
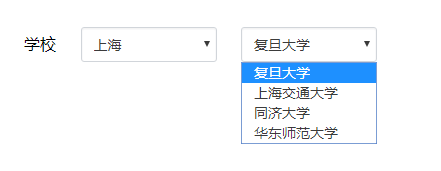
最后上个select联动的demo代码
点击城市显示对应的大学列表


- <select name="city" id="city">
- <option value="1">北京</option>
- <option value="2">上海</option>
- <option value="3">南京</option>
- <option value="4">杭州</option>
- </select>
- <select name="school" id="school">
- <option value="1">清华大学</option>
- <option value="2">北京大学</option>
- <option value="3">中国人民大学</option>
- <option value="4">北京师范大学</option>
- </select>
- const city = document.getElementById("city");
- const school = document.getElementById("school");
- const cityArr = ["北京", "上海", "南京", "杭州"];
- const schoolArr = [
- ["清华大学", "北京大学", "中国人民大学", "北京师范大学"],
- ["复旦大学", "上海交通大学", "同济大学", "华东师范大学"],
- ["南京大学", "东南大学", "中国药科大学", "河海大学"],
- ["浙江大学", "浙江工业大学", "杭州电子科技大学", "浙江工商大学", "a"]
- ];
- city.addEventListener("change", () => {
- // 拿到选中项的索引 myselect.selectedIndex
- let cityIndex = city.selectedIndex;
- for (let i = 0; i < cityArr.length; i++) {
- // 拿到选中项的文本 myselect.options[index].text;
- if (city.options[cityIndex].text === cityArr[i]) {
- // 删掉所有子元素
- while (school.firstChild) {
- school.removeChild(school.firstChild);
- }
- // 把索引对应的学校数组数据加入到页面
- for (let y = 0; y < schoolArr[i].length; y++) {
- let option = document.createElement("option");
- option.innerText = schoolArr[i][y];
- school.appendChild(option);
- }
- }
- }
- })
select联动遇到的问题的更多相关文章
- 实现select联动效果,数据从后台获取
效果如下: 当type值选择完后,amount值会自动相应填入. 1. 从后台获取数据,为一个数组,里面包含多个对象. <select id="scholarshipTypeSelec ...
- 前端基础之BOM和DOM(响应式布局、计时器、搜索框、select联动)
一.BOM和DOM JavaScript分为 ECMAScript,DOM,BOM. BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏览器进 ...
- JS BOM DOM对象 select联动 计时器 时间 css操作 节点(标签 ) 查找标签 {前端基础之BOM和DOM}
前端基础之BOM和DOM 前戏 到目前为止,我们已经学过了JavaScript的一些简单的语法.但是这些简单的语法,并没有和浏览器有任何交互. 也就是我们还不能制作一些我们经常看到的网页的一些交互,我 ...
- 前端基础之BOM和DOM和三个小示例(计时器、搜索框、select联动)
一.BOM和DOM JavaScript分为 ECMAScript,DOM,BOM. BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏览器进 ...
- form表单select联动
下拉列表:二级联动菜单 Select对象的常用属性 options[]:返回所有option组成的一个数组: name:名称 value:option的value的值 length:设置或读取opti ...
- Js实现select联动,option从数据库中读取
待要实现的功能:页面有两个select下拉列表,从第一个select中选择后,在第二个select中出现对应的列表选择,再从第二个select中选择后,在一个text中显示对应的信息.两个select ...
- angular2 select 联动
界面操作触发大分类id改变,根据id获取二级分类的数据进行绑定显示. html: <div style="overflow: hidden;float: left;padding-le ...
- layui select 联动渲染赋值不了数据的问题
今天用 layui做select的时候,数据老是看不到,而且联动的数据是对不上的,看了网上一堆是 最后要用 form.render('select'); 这个是必须的, 但是我用了还是这样,其实是la ...
- layui的select联动 - CSDN博客
要实现联动效果注意两点: 第一要可以监听到select的change事件: 第二异步加载的内容,需要重新渲染后才可以 正常使用. html结构: <form class="layui- ...
随机推荐
- vim基本命令(转载自网络)
来源于<Unix初级教程(第四版)>. 命令模式切换到文本输入模式: 键 功能 i 在光标左侧输入文本 I 在当前行的行首输入文本 a 在光标右侧输入文本 A 在当前行的行尾输入文本 o ...
- CodeForces - 294A Shaass and Oskols
//////////////////////////////////////////////////////////////////////////////////////////////////// ...
- How Many Answers Are Wrong
How Many Answers Are Wrong Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/ ...
- CSS实现自适应不同大小屏幕的背景大图
在网上搜了好多demo:可总有这样那样的一些小瑕疵,试过几次后发现这样效果是最好的 html: <div class='bg'> <img src="image/bk02. ...
- CSS 备忘
border-radius : 10px / 40px 10表示X轴半径 40表示Y轴半径 font:italic bold 13px/13px arial,sans-serif; ...
- [译]ASP.NET Core 2.0 视图组件
问题 如何在ASP.NET Core 2.0中使用视图组件? 答案 新建一个空项目,修改Startup类并添加MVC服务和中间件: public void ConfigureServices(ISer ...
- Postman参数化使用以及中文乱码问题解决
1.参数化详解 准备工作,数据准备 2.使用csv文件时中文乱码可以通过使用txt文本,json文本改变调用json文件改变文件的编码格式解决 3:参数化数据调用的两种方式通过调用读取文件传入环境变量 ...
- Python的property装饰器的基本用法
Python的@property装饰器用来把一个类的方法变成类的属性调用,然后@property本身又创建了另一个装饰器,用一个方法给属性赋值.下面是在类中使用了@property后,设置类的读写属性 ...
- 闲聊select和input常用的小插件
前言 在pc端的项目中,经常会用到表单标签,莫过于是select和input这两种,这两种相当常用.但往往原生的功能不尽人意,即使 input中type有n多属性,甚至连时间控件都有,但仍旧满足不了我 ...
- Mac上查看隐藏文件夹/文件
一.查看隐藏文件夹: 可以直接在终端执行 open ~/文件夹名称 如: open ~/.ssh 二.查看隐藏文件: 在Finder下进入你想要操作的文件夹,按快捷键Command + F 调出搜索窗 ...
