14.如何解决使用webpack打包之后,font-awsome路径不对的问题,终极解决方法
问题描述:
使用webpack打包vue项目,使用font-awsome字体,发现打包之后,font-awsome图标不显示,报错为路径不对

看了下打包的路径,的确路径不对,打包之后font-awsome的文件是存放在static/fonts/下的,而访问的时候static/css/static/fonts/
原因是:
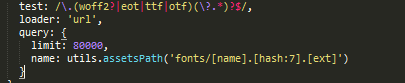
build > webpack.base.conf.js 里面loader的设置

limit值要设置为大一点,至少要比字体文件大
14.如何解决使用webpack打包之后,font-awsome路径不对的问题,终极解决方法的更多相关文章
- vue webpack打包后 iconfont引入路径不对
vue webpack打包后 iconfont引入路径不对 { test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/, loader: 'url-loader', option ...
- sass安装:webpack sass编译失败,node-sass安装失败的终极解决方
文章来源:sass安装:webpack sass编译失败,node-sass安装失败的终极解决方 sass难言之隐-sass安装的坑 之前花了很多时间折腾node-sass,发现sass老是安装不上 ...
- vue项目 webpack打包后,图片路径是绝对路径
vue项目,使用webpack打包,虽然在全局把路径改成了相对的路径,但是图片引用的路径还是异常的,解决办法如下: 1.config文件夹下index.js中: assetsPublicPath:&q ...
- 成功解决react+webpack打包文件过大的问题
最近在学习并使用webpack+react+antd写了一个小项目,也可以说是demo,待全部开发完成后发现webpack的打包文件足足有将近13.3MB,快吓死宝宝了,经过连续几天的学习,和调试最后 ...
- webpack 打包生成的index 路径引用不对
webpack 在打包时在访问打包里面的index时,出现路径错误 修改方法为 解决方法:在config下面的index.js把 assetsPublicPath: '/', 修改为: assetsP ...
- WebPack系列:Webpack编译的代码如何在tomcat中使用时静态资源路径不对的问题如何解决
问题: 使用webpack+vue做前端,使用tomcat提供api,然后npm run build之后需要将编译,生成如下文件: | index.html \---appserver ...
- Vue Cli 打包之后静态资源路径不对的解决方法
cli2版本: 将 config/index.js 里的 assetsPublicPath 的值改为 './' . build: { ... assetsPublicPath: './', ... } ...
- vue-cli打包后,图片路径不对
在config文件夹下的 index.js 里面,查找build,在builid方法里面,添加一行:assetsPublicPath: './' 例: 在build文件夹下的utils.js里面,查找 ...
- webpack打包器简单入门
概念 webpack是一个现代javascript应用程序的模块打包器. 当webpack处理你的应用程序时,它会递归构建一个依赖图(包含了你的应用程序所需要每个模块),然后把这些模块打包到少数几个b ...
随机推荐
- 回答集编程背景(Answer Set Programming)
毕业设计跟的导师是研究计算机理论的,花了三个月学习符号逻辑,试图优化一个回答集程序的求解器(Answer set solver).比起眼花缭乱的前端框架和热闹的社区讨论,符号逻辑就是一个挺小众的数学领 ...
- IO多路复用深入浅出
前言 从零单排高性能问题,这次轮到异步通信了.这个领域入门有点难,需要了解UNIX五种IO模型和 TCP协议,熟练使用三大异步通信框架:Netty.NodeJS.Tornado.目前所有标榜异步的通信 ...
- Linux_shell 学习
shell中test的运用 test 命令是用于检查某个条件是否成立,他可以进行数值.符号.文件三个方面的测试 1.数值中的运用 -eq 等于 -ne 不等于 -gt 大于 -ge 大于等于 -lt ...
- java.util.Properties工具类
import java.io.FileNotFoundException; import java.io.FileWriter; import java.io.IOException; import ...
- java虚拟机学习-慢慢琢磨JVM(2)
1 JVM简介 JVM是我们Javaer的最基本功底了,刚开始学Java的时候,一般都是从“Hello World”开始的,然后会写个复杂点class,然后再找一些开源框架,比如Spring,Hibe ...
- 【Netty】codec框架
一.前言 前面已经学习完了Netty框架中的主要组件,接着学习codec框架. 二.codec框架 每个网络应用程序必须定义如何将在对等体之间传输的原始字节解析并转换为目标程序的数据格式,这种转换逻辑 ...
- TCP三次握手与四次分手
TCP简介 首先来看看OSI的七层模型: 我们需要知道TCP工作在网络OSI的七层模型中的第四层--Transport层,IP在第三层--Network层,ARP在第二层--Data Link层:在第 ...
- String为值类型还是引用类型
关于String为值类型还是引用类型的讨论一直没有平息,最近一直在研究性能方面的问题,今天再次将此问题进行一次明确.希望能给大家带来点帮助. 如果有错误请指出. 来看下面例子: //值类型 int a ...
- nodejs集成sqlite
正在物色node上面的轻量级嵌入式数据库,作为嵌入式数据库的代表,sqlite无疑是个理想的选择方案.npm上集成sqlite的库主要有两个——sqlite3和realm. realm是一个理想的选择 ...
- 如何用Python做词云(收藏)
看过之后你有什么感觉?想不想自己做一张出来? 如果你的答案是肯定的,我们就不要拖延了,今天就来一步步从零开始做个词云分析图.当然,做为基础的词云图,肯定比不上刚才那两张信息图酷炫.不过不要紧,好的开始 ...
