JavaScript 语言基础
js语言基础
Pre. javascript创建
1. 内联
<script>
alert('aa');
</script>
2. 指定外部文件
<script src = "a/c.js"/>
3. 放置在事件处理程序中
<input type="button" onclick="alert(111)"/>
4. 放置在URL里
一 基本知识
- Unicode编码
- 区分大小写(HTML不区分/XHTML区分)
- Unicode转义序列 \uxxxx (\u加4位16进制表示)
- 注释
- 单行注释://
- 多行注释:/* */
- 标识符
以字母,下划线,$符号开始,加字母,数字,$,_
二 类型
- 数字
- 算术运算符(+,-,*,/,%)
- Math类
- Infinity (无穷大)
- NaN (非数字)
- Date
- 文本 (字符串)
- 布尔值
- 对象
- null (空对象)
- undefined(未定义)
- 全局对象
- 全局属性
- 全局函数
- 构造函数
- 全局对象
- 包装对象(实例)
- 变量声明提前
定义的变量会提前抽取出来,但是初始化语句不会提前执行,值会是undefined
- 作用域链
Js作用域&作用域链
三 表达式和运算符
1. in 判断左侧是否为右侧对象的属性
var a = {x:1,y:2};
"x" in a //=> true
2. instanceof 判断左侧对象是否为右侧对象的实例
var a = [];
a instanceof Array; //=> true
3. eval()表达式计算
- 如果参数不是字符串则返回这个参数
function ab (){
console.log('ab')
}
eval(ab); //=> 返回ab函数本身
- 参数为字符串时
- 解释该字符串,编译成功,则执行该字符串,并返回字符串中最后一个表达式的值,若最后一个表达式或语句没值则返回undefined
- 否则抛出SyntaxError
eval('3+4'); //返回7
eval('console.log("aa")'); //打印出aa,返回undefined
- eval会改变所在局部环境的变量的值/方法
eval('var x = 3'); //返回7
console.log(x) //=>3
- ECMAScript3: 使用别名调用eval 将会抛出EvalError异常
- ECMAScript5: 使用别名调用eval 将会调用全局的eval ,直接使用eval 调用的是局部的eval
var geval = eval,
x = 'gx',
y = 'gy';
function testLocal(){
var x = 'lx'
eval('x += "change"')
return x;
}
function testGlobal(){
var y = 'ly'
//使用了全局的作用域,所以改变的是全局的变量y
geval('y += "change"')
return y;
}
console.log("local:" + testLocal(), "global:" + x); //=>local:lxchange global:gx
console.log("local:" + testGlobal(), "global:" + y); //=>local:ly global:gychange
4. typeof 返回右侧表示式的类型的字符串
typeof(true); // => boolean
5. delete 删除属性
//不能删除全局属性,继承的属性
var a = {x:1,y:2}
delete a.x;
console.log(a); //=>Object {y: 2}
四 语句
表达式语句 (赋值语句)
var a,x;
a++;
x = 1+2+3+6;
复合语句和空语句 (语句块)
{
var a = 10;
a += 10;
console.log(a);
}
声明语句(var 跟 function)
var t = 123;
function a(){
}
var b = function(){
}
条件语句
//1.if 语句
var a = true;
if(a){
console.log('if 语句');
}
//2.switch 语句
var b = 2;
switch(b){
case 1:
console.log('执行1')
break;
case 2:
console.log('执行2');
console.log('执行2结束')
break;
case 3:
console.log('执行3')
break;
default:
console.log('default')
break;
}
循环语句
//while
var i = 0;
while(i < 5){
console.log(i++);
}
//do while
do{
console.log(i--);
}while(i > 0)
//for
for (var j = 0; j <= 5; j++) {
console.log(j);
}
//for/in 循环属性值
var x = {a:1, b:2};
for(var p in x){
console.log(p);
}
跳转语句
//1标签语句 使用break continue进行跳转
main:for (var i = 0; i < 5; i++){
console.log("i:" + i);
for(var j =0;j<5;j++){
console.log("j:" + j);
if(j == 2){
continue main;
}
}
}
//2.break 退出最内层的循环语句
//3.continue 跳到执行下一次循环
//4.return
//5.throw
//6.try/catch/finally
try{
console.log('try 执行');
throw "抛出一个异常";
}catch(err){
console.log('捕获一个异常');
}finally{
console.log('执行最后的语句');
}
其他语句类型
//1.with 改变作用链域
with(document.forms[0]){
name.value = ""; //相当于 document.forms[0].name.value
address.value = "";
}
//2.debugger 添加一个断点
function test(){
debugger; //代码会在这里停止(相当于一个断点)
console.log('test')
}
test();
//3.use strict 开启严格模式
五 对象
对象创建
- 对象直接量
var hero = {name:'Saber',skill:'Excalibur'};
- 使用new创建
var a = new Date();
- 对象原型 Object.create()
//对象继承了属性x,y,
var obj1 = Object.create({x:1,y:2});
//不继承任何属性个方法
var obj2 = Object.create(null);
//继承普通对象
var obj3 = Object.create(Object.prototype);
属性的访问,删除,检测
var a = {x:1,y:1};
a.x; // => 1
a[x]; // => 1
//删除属性
delete a.y;
//检查自身属性
var obj = {a:1,b:2,c:2};
"a" in obj ; //=> true
"toString" in obj; // =>true 该属性继承的
obj.hasOwnProperty('a'); // => true
obj.hasOwnProperty('toString') // => false 该属性继承的
//不管是否继承,判断是否有该属性
obj.toString !== undefined; //=>true
六 数组
//1.创建
var array =[];
var array1 = [1,2,3,4];
var array2 = new Array(10); //创建一个长度为10的数组
var aray3 = new Array(1,2,3,4,5); //创建并初始化一个数组
array1[0]; //获取第一个元素
array1[0] = 111; //更改该元素的值
array.push(1); //添加元素
七 函数
函数调用
- 作为函数
//定义一个普通的函数来调用
function test(){
console.log('调用函数');
}
test();
- 作为方法
var people = {
x:1,
printX:function(){
//这里的this 是该对象本身
console.log(this.x);
}
}
people.printX();
- 作为构造函数
//带有 new 关键字的调用
var o = new Object();
- 通过call(),apply()间接调用
实参对象
//可以用来 确定/获取 实际的参数
function test(x,y,z){
console.log(arguments.length);
console.log(arguments[0]);
console.log(arguments[5]);
if(x == 1){
//callee 即代表当前函数自身
arguments.callee(2,2,2);
}
//非标准
//在一个函数调用另一个函数时,被调用函数会自动生成一个caller属性,指向调用它的函数对象。
//如果该函数当前未被调用,或并非被其他函数调用,则caller为null。
console.log(test.caller);
}
test(1,2,3);
function callTest(){
test();
}
callTest();
匿名函数
//最外层添加一个括号是让解释器将其解析为一个表达式,而不是定义一个函数
(function(){
//do something
}());
闭包
//广义: 函数体的作用域保存在函数内,函数可以引用外部的作用域
function test(){
var a = 'outer';
var b = 'outer'
function inner(){
var b = 'inner'
console.log(a); //=>outer
console.log(b); //=>inner
}
inner();
console.log(b); //=>outer
}
test();
//狭义:函数体引用完之后,函数体的作用域没用得到释放,形成的闭包
var a ='outer';
function test(){
var a = 'inner';
function inner(){
console.log(a)
}
return inner;
}
test()(); //=>inner 函数执行完之后,函数内的a依然存在
八 浏览器中的JavaScript
window对象
Window对象
//window对象
//window 引用Window对象 在浏览器上是全局对象
//弹出一个提示框
alert('Test');
//延迟执行 这里是等待2秒后执行
setTimeout(function(){
console.log('test');
},2000);
//document 引用 Document对象相当于当前页面
document.getElementById('test'); //获取Element对象
计时器
var myFunction = function(){
console.log('运行');
}
//在指定的毫秒之后执行
setTimeout(myFunction,2000);
//每隔指定的毫秒执行一次
var exec = setInterval(myFunction,3000);
//取消重复调用
clearInterval(exec);
浏览器定位和导航
//Location对象
//location用以设置页面的url
window.location === document.location // => true
window.location = "http://www.baidu.com" //此处可以省略window, location = "";
location.search //=>获取url参数 即 ?a=b&c=d......
decodeURIComponent(location.search) //解码参数
//使当前窗口重新载入指定的页面 (相对路径)
location.assign("abc.html");
location.replace("abc.html"); //会删除当前历史,后退键会没用
//重新加载当前页面
location.reload();
浏览历史
//Hostroy对象
histroy.back();
histroy.forward();
histroy.go(-2); //相当于back2次
浏览器的信息
//Navigator对象
window.navigator
//一般有以下属性
Navigator {
appName:"Netscape",//浏览器全称
appVersion:"5.0",//表示第几代兼容的浏览器
platform:'Win32',//运行浏览器的操作系统
userAgent:''//USER-AGENT HTTP头部发送的字符串
}
//浏览器当前是否连接到网络
window.navigator.onLine
//确定用户地理位置信息的接口
window.navigator.geolocation
//判断是否能够运行java小程序(能,返回true)
window.navigator.javaEnabled()
//判断是否能够保存永久的cookie
indow.navigator.cookieEnabled()
//Screen 对象
//窗口实际可用大小 (去除按钮菜单栏等的大小)
window.screen.availHeight
window.screen.availWidth
//窗口大小
window.screen.height
window.screen.width
对话框
//这些方法会产生阻塞
var value = prompt("Input value");
var confirmValue = confirm(value);
alert(value);
错误处理
//基本弃用,使用try/catch模式
window.onerror = function(msg,url,line){
console.log('Error' + msg);
}
多窗口和窗体
//打开新窗体
window.open(url,name,options);
DOM
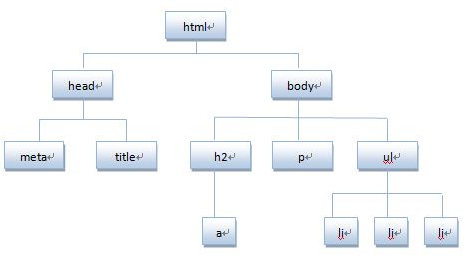
Dom结构

选取文档元素
- 用指定的id
- 用指定的name
- 用指定的标签名字
- 用指定的css
- 匹配指定的css选择器
//id 必须唯一 name 不需要唯一
<div id = 'myDiv' name='divName' class='myDivClass'></div>
var div = document.getElementById('myDiv');
var divs = document.getElementsByName('divName');
var divs = document.getElementsByTagName('div');
var divs = document.getElementsByClassName('myDivClass');
//css 选择器
document.querySelector("#home");
document.querySelectorAll(".mydiv");
// 不推荐使用document.all[]
//获取文档第一个元素
document.all[0];
//获取第一个div元素
document.all.tag("div")[0];
HTML DOM元素关系与操作
Element 与 Node 的区别
JavaScript 语言基础的更多相关文章
- JavaScript语言基础知识点图示(转)
一位牛人归纳的JavaScript 语言基础知识点图示. 1.JavaScript 数据类型 2.JavaScript 变量 3.Javascript 运算符 4.JavaScript 数组 5.Ja ...
- JavaScript 语言基础知识点总结
网上找到的一份JavaScript 语言基础知识点总结,还不错,挺全面的. (来自:http://t.cn/zjbXMmi @刘巍峰 分享 )
- JavaScript语言基础知识点图示
原文:JavaScript语言基础知识点图示 一位牛人归纳的JavaScript 语言基础知识点图示. 1.JavaScript 数据类型 2.JavaScript 变量 3.Javascript 运 ...
- JavaScript 语言基础知识点总结(思维导图)
JavaScript 数组 JavaScript 函数基础 Javascript 运算符 JavaScript 流程控制 JavaScript 正则表达式 JavaScript 字符串函数 JavaS ...
- JavaScript语言基础知识1
我们想知道什么JavaScript.首先,我们必须知道JavaScript有什么特点? JavaScript究竟是什么?它是一种基于对象而且具有安全性的脚本语言,对.它是脚本语言.所以它有下面特点: ...
- javascript语言基础知识
一.JavaScript语法的引入方式. 1.直接引入(在html的head中直接引入js语法) <script> js语法 </script> 2.导入文件(以导入文件的方式 ...
- JavaScript语言基础3
JavaScript能够处理一些来自于现实世界的数据类型.比如:数字和文本. 同一时候JavaScript中也包括了一些具 有抽象性质的数据类型.比如对象数据类型. JavaScript它是一种弱类 ...
- JavaScript语言基础-环境搭建
我们要想编写和运行JavaScript脚本,则需要:JavaScript编辑工具和JavaScript运行测试环境.下面我们分别介绍一下.JavaScript编辑工具JavaScript编辑工具最简单 ...
- JavaScript语言基础知识6
在前面的章节中,我们知道JavaScript代码,字符和数字值当添加,将计值转换成字符,即用户输入的数目值它们被转换为字符. 如今我们要做这种样例,我想将1和2相加: <HTML> < ...
随机推荐
- java.util.Properties工具类
import java.io.FileNotFoundException; import java.io.FileWriter; import java.io.IOException; import ...
- javaWeb学习总结(1)- Tomcat服务器学习和使用(2)
一.Tomcat服务器端口的配置 Tomcat的所有配置都放在conf文件夹之中,里面的server.xml文件是配置的核心文件. 如果想修改Tomcat服务器的启动端口,则可以在server.xml ...
- iOS下KVO使用过程中的陷阱 (转发)
iOS下KVO使用过程中的陷阱 KVO,全称为Key-Value Observing,是iOS中的一种设计模式,用于检测对象的某些属性的实时变化情况并作出响应.网上广为流传普及的一个例子是利用KV ...
- zabbix监控redis
导入监控模板 点击[configuration]-->[templates]-->[import],导入xml监控模板. 配置客户端key 在被监控的主机上,新建/etc/zabbix/z ...
- RavenDB FS 安装使用 介绍
前言 最近项目因为要存储图片和文件,折腾了RavenDB,使用RavenDB的FS系统统一管理图片和文件. 安装 RavenDB 的FS文件系统,需要用到windows的远程差分压缩功能: 安装好之后 ...
- 分享一款在线less转css的神器
大多数web开发的程序员都了解和使用过Less, LESS是一门 CSS 预处理语言,它扩充了 CSS 语言,增加了诸如变量.混合(mixin).函数等功能,让 CSS 更易维护.方便制作 ...
- C/C++遍历目录下的所有文件(Windows/Linux篇,超详细)
本文可转载,转载请注明出处:http://www.cnblogs.com/collectionne/p/6815924.html. 前面的一篇文章我们讲了用Windows API遍历一个目录下的所有文 ...
- Vivado简单调试技能
Vivado简单调试技能 1.关于VIO核的使用 首先配置VIO核: 配置输入输出口的数量5,5 配置输入口的位宽 配置输出口位宽和初始值. 例化与使用: vio_0 U1 ( .clk(clk_27 ...
- Android Studio 工具栏添加常用按钮
本文中 Android Studio 的版本为 android Studio 2.2 ,操作系统为 Windows,如有操作不同,可能是版本差异.在工具栏中添加一些常用的按钮,如设置.DDMS,有利于 ...
- 基于angular的route实现单页面cnodejs
Angular ui-router 前言 之前不太理解前端怎么实现路由功能,以前知道有一种方式使用html5的pushState可以操作url才实现路由的功能,在实践项目中也用过一次,后来这种操作叫成 ...
