<canvas合成海报>所遇问题及解决方案总结
最近做了一个用canvas合成海报图片的移动端项目,由于一点canvas基础都没有,所以去网上搜了一位前辈的demo,但是开发过程中遇到了很多问题,现将所遇问题及解决方法总结如下:
1、移动端canvas项目适配全屏问题
问题描述:由于canvas的width和height只能设置px值,不支持rem单位,所以想在移动设备屏幕分辨率繁杂的情况下达到canvas铺满全屏的效果很困难。
解决方法:通过js获取到手机屏幕的clientWidth值,赋给canvas,以此来达到适配全屏的效果;
var clientWidth = document.documentElement.clientWidth;
var canvasWidth = Math.floor(clientWidth);
var canvasHeight = Math.floor(clientWidth*(1334/750));
$("#main").css('width',canvasWidth+'px');
$("#main").css('height',canvasHeight+'px');
2、canvas合成的图片出现模糊现象
问题描述:canvas生成的图片出现模糊问题,尤其是图片上有二维码需要识别的,用户根本无法识别;
解决方法:1)可以引用hidpi-canvas.js插件解决此问题;
2)也可以将canvas的style中的width和height值设置为你想要的大小,然后将canvas的width和height的值分别放大x倍,此处注意,当你在画布中绘制图片或者文字时,相应数值也应放大x倍。
3、合成图片时部分机型图片错乱
问题描述:部分安卓手机在导出canvas的base64图片时,只能显示想要效果图片的一半,初步分析是设备像素比引起的bug。
解决方法:获取设备像素比pr,判断机型,此处我只判断了是iphone还是安卓,暂时还未出现问题,合成图片时再将width和height值恢复到原来的大小。
//hidpi-canvas将canvas的width和height属性放大pr倍
if (navigator.userAgent.match(/iphone/i)) {
canvas.width = width ;//恢复为原先的大小
canvas.height = height ;
}else{
canvas.width = width / pr;//恢复为原先的大小
canvas.height = height / pr;
}
4、iphone手机上传图片出现旋转问题
问题描述:测试时发现,iPhone手机上传照片出现旋转情况,而上传从网上保存的图片则不会出现此问题,安卓正常。
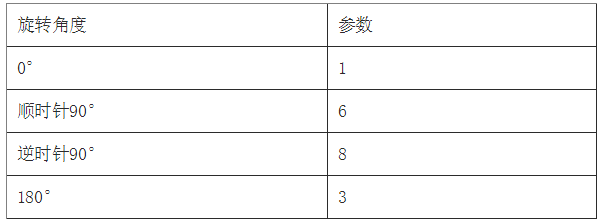
解决方法:此问题可使用exif.js插件解决,此插件会获取照片拍摄时的角度等信息,主要是Orientation属性,从而进行相应操作;

var file = $(this)[0].files[0];
EXIF.getData(file, function() {
EXIF.getAllTags(this);
Orientation = EXIF.getTag(this, 'Orientation');
});
5、canvas绘制跨域图片无法导出base64图片
问题描述:当画布中存在跨域请求来的图片时,导出base64图片失败,初步分析应该是canvas本身的安全机制引起的。
解决方法:此bug需要前后端配合解决,首先后端设置图片允许跨域,然后前端设置Img.crossOrigin = "Anonymous";即可。
var pageqrcodeimg = qrcodecanvas.toDataURL('image/jpg');
var qrcodeImg = new Image();
qrcodeImg.crossOrigin = "Anonymous";
qrcodeImg.src = pageqrcodeimg;
qrcodeImg.onload=function(){
//绘制图片
}
6、canvas绘制图片时会出现白屏情况
问题描述:canvas绘制图片时偶尔会出现白屏情况,初步分析是图片还没读取完毕就执行了绘图操作。
解决方法:给img添加onload函数,图片读取完毕再执行绘图操作。
qrcodeImg.onload=function(){
//绘制图片
}
7、微信浏览中中长按图片无法保存
问题描述:通过canvas生成的图片在微信浏览器中长按无法保存或者识别二维码,安卓部分图片出现此情况,iphone正常,初步分析是图片质量太大导致。
解决方法:导出base64图片时压缩图片质量。
var mycanvas = document.getElementById("main");
var image = mycanvas.toDataURL("image/jpeg",0.7);
后记:目前遇到的问题基本就这些,后期如果遇到什么问题会持续更新。
<canvas合成海报>所遇问题及解决方案总结的更多相关文章
- H5项目开发分享——用Canvas合成文字
以前曾用Canvas合成.裁剪.图片等<用H5中的Canvas等技术制作海报>.这次用Canvas来画文字. 下图中"老王考到驾照后"这几个字是画在Canvas上的,与 ...
- H5上传图片并使用canvas制作海报
马上就要"十一"国庆节了,又恰逢公司已经三周岁了,所以市场部和产品共同策划了一个"正青春,共成长"的主题代言活动,准备在国庆节以及中秋节期间让公司员工和用户为公 ...
- canvas合成和裁剪
canvas合成和裁剪 属性 globalCompositeOperation=type 设置覆盖类型 source-over 源覆盖在目标上 source-in 源覆盖在目标上的公共部分(只取源图形 ...
- 通过canvas合成图片
通过canvas合成图片 效果图 页面布局部分 两个图片以及一个canvas画布 <img src="https://qnlite.gtimg.com/qqnewslite/20190 ...
- 微信小程序利用canvas生成海报分享图片
一 . 效果 这是借用女神照生成的分享的海报,图片来自网络. 新增了poster组件和更新图片自适应 二 . 准备 准备两张图片连接,最好是自己开发账号验证的https图片链接. 三 . 实现思路 其 ...
- 实验五 用PS制作图文合成海报
实验五 用PS制作图文合成海报 [实验目的] ⑴.熟悉PS软件基本操作 ⑵.学会用PS制作内容较丰富的海报式广告 [实验条件] ⑴.个人计算机一台 ⑵.个人计算机中预装Windows7操作系统和浏览 ...
- 动态生成二维码并利用canvas合成出一张图片(类似海报、分享页)
在前端开发并打算推广一个APP的时候,推广页是免不了的,而推广页的展示方式一般是给人家一个二维码,让别人自己去安装APP,这样前段任务也达到了,这次写这篇文章的原因主要还是总结一下,其中有很多不完善的 ...
- H5利用canvas实现海报功能
最近接到一个需求,微信中用户上传图片生成海报.这个需求比较常规,实现思路也比较简单,通过利用用户的input输入,对所上传的图片进行处理,最后通过第三方库html2canvas合成对应的图片即可.思路 ...
- vue 把后端返回的图片和url链接生成的二维码用canvas 合成一张图片
H5 页面在做某个活动的时候,有两种分享方式,一种是链接分享,一种是图片分享. 链接分享的话,如果是在微信里,就可引导用户利用微信浏览器自带的分享,根据sdk设置分享标题简介链接缩略图即可. 图片分享 ...
随机推荐
- hdu1213 How Many Tables 并查集的简单应用
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1213 简单的并查集 代码: #include<iostream> #include< ...
- POJ1012-Joseph数学
题目链接:http://poj.org/problem?id=1012 题目大意: 约瑟夫环的一个扩展,2*k个人围一圈,前k个是好人,后k个是坏人.报到m的人就要死掉,然后重新开始报数.要求的是最小 ...
- 使用Nginx实现Tomcat集群负载均衡
概述 要解决的问题 环境准备以及问题解决思路 配置 测试 小结 一.概述 使用Nginx主要是来解决高并发情况下的负载均衡问题. 二.要解决的问题 1.最主要是负载均衡请求分发. 2.文件上传功能,只 ...
- 谈谈对Spring IOC的理解(转载)
学习过Spring框架的人一定都会听过Spring的IoC(控制反转) .DI(依赖注入)这两个概念,对于初学Spring的人来说,总觉得IoC .DI这两个概念是模糊不清的,是很难理解的,今天和大家 ...
- UART通信
UART0串口调试过程:1.配置DTS节点 在Z:\rk3399\kernel\arch\arm64\boot\dts\rockchip路径下打开rk3399.dtsi文件,里面已经有UART0相关节 ...
- composer安装及使用说明和相关原理文档
一.安装composer: 1.官方安装方法见https://getcomposer.org/download/ 2.本人安装方法: ①先配好yum源(不会配置的见博客如何制作自己的yum源),我 ...
- 自己编写jQuery动态引入js文件插件 (jquery.import.dynamic.script)
这个插件主要是结合jquery或者xhr异步请求来使用的,它可以把已经引入过的js文件记录在浏览器内存中,当下次再引入相同的文件就忽略该文件的引入. 此插件不支持浏览器刷新保存数据,那需要利用cook ...
- ListView的使用(二)长按弹出上下文菜单
public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView ...
- C# set get 函数 属性访问器
属性访问器 拿东西就是Get,放东西就是Setprivate string namepublic String Name{set{name = value;}get{return name;}}ge ...
- 使用PostProcessBuild设定Unity产生的Xcode Project
简单来说就是unity提供一套api去修改xcode项目工程配置以及修改plist文件内容(当unity build结束后, 会自动回调OnPostProcessBuild). 以下是一些用到的配置处 ...
