Java版简易画图板的实现
package Cbs; import java.awt.Color;
import java.awt.Dimension;
import java.awt.FlowLayout;
import java.awt.GridLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel; /**
* Draw类,用于界面的初始化
* @author CBS
*/
@SuppressWarnings("serial")
public class Draw extends JFrame {
// 界面初始化方法
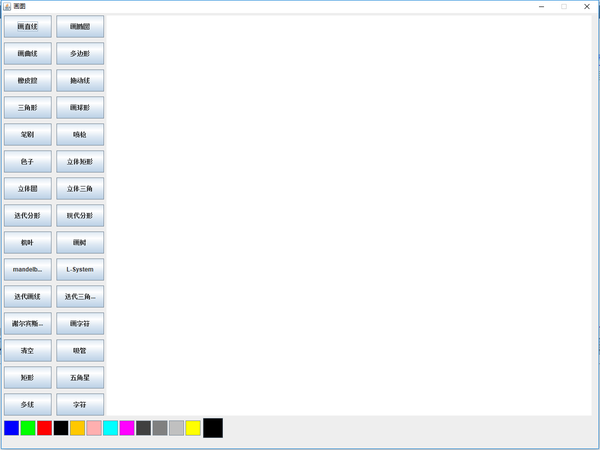
public void showUI() {
setTitle("画图");//窗体名称
setSize(1200, 900);//窗体大小
setDefaultCloseOperation(3);
setLocationRelativeTo(null);//窗体居中
//流式布局左对齐
FlowLayout layout = new FlowLayout(FlowLayout.LEFT);
setLayout(layout);//窗体使用流式布局管理器
this.setResizable(false);//窗体大小不变 //使用数组保存按钮名
String buttonName[] = { "画直线", "画椭圆", "画曲线", "多边形",
"橡皮擦", "拖动线","三角形", "画球形", "笔刷", "喷枪",
"色子", "立体矩形", "立体圆", "立体三角","迭代分形",
"现代分形", "枫叶", "画树", "mandelbrot集", "L-System",
"迭代画线","迭代三角形", "谢尔宾斯基地毯", "画字符", "清空",
"吸管" ,"矩形","五角星","多线","字符"};
//用于保存图形按钮,使用网格布局
JPanel jp1=new JPanel(new GridLayout(15, 2,10,10));
jp1.setPreferredSize(new Dimension(200, 800)); //循环为按钮面板添加按钮
for (int i = 0; i < buttonName.length; i++) {
JButton jbutton = new JButton(buttonName[i]);
jp1.add(jbutton);
} JPanel jp2=new JPanel();//画布面板
jp2.setPreferredSize(new Dimension(970, 800));
jp2.setBackground(Color.WHITE); // 定义Color数组,用来存储按钮上要显示的颜色信息
Color[] colorArray = { Color.BLUE, Color.GREEN, Color.RED,
Color.BLACK,Color.ORANGE,Color.PINK,Color.CYAN,
Color.MAGENTA,Color.DARK_GRAY,Color.GRAY,
Color.LIGHT_GRAY,Color.YELLOW};
//用于保存颜色按钮的面板
JPanel jp3=newJPanel(newGridLayout(1,colorArray.length,3,3));
// 循环遍历colorArray数组,根据数组中的元素来实例化按钮对象
for (int i = 0; i < colorArray.length; i++) {
JButton button = new JButton();
button.setBackground(colorArray[i]);
button.setPreferredSize(new Dimension(30, 30));
jp3.add(button);
}
//将面板添加到主窗体
this.add(jp1);
this.add(jp2);
this.add(jp3);
//添加按钮,作为当前颜色
JButton nowColor=new JButton();
nowColor.setPreferredSize(new Dimension(40,40));
nowColor.setBackground(Color.BLACK);//默认黑色
add(nowColor);
//设置窗体的组件可见,如果为FALSE就看不到任何组件
setVisible(true);
} }

package Cbs; import java.awt.Color;
import java.awt.Graphics;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.MouseEvent;
import java.awt.event.MouseListener;
import java.awt.event.MouseMotionListener;
import javax.swing.JButton; public class DrawListener implements ActionListener, MouseListener,
MouseMotionListener {
private Color color;//颜色属性
private Graphics g;//画笔属性
private String str;//保存按钮上的字符串,区分不同的按钮
private int x1,y1,x2,y2;//(x1,y1),(x2,y2)分别为鼠标的按下和释放时的坐标
private JButton nowColor;//当前颜色按钮 //获取Draw类的画笔对象
public void setG(Graphics g) {
this.g = g;
}
//获取当前颜色按钮
public void setNowColor(JButton nowColor) {
this.nowColor = nowColor;
} @Override
//鼠标拖动的方法
public void mouseDragged(MouseEvent e) {
//画曲线的方法
if ("画曲线".equals(str)) {
int x, y;
x = e.getX();
y = e.getY();
g.drawLine(x, y, x1, y1);
x1 = x;
y1 = y;
}
} @Override
//鼠标移动方法
public void mouseMoved(MouseEvent e) { } @Override
//鼠标单击方法
public void mouseClicked(MouseEvent e) { } @Override
//鼠标按下方法
public void mousePressed(MouseEvent e) { g.setColor(color);//改变画笔的颜色 x1=e.getX();//获取按下时鼠标的x坐标
y1=e.getY();//获取按下时鼠标的y坐标
} @Override
//鼠标释放方法
public void mouseReleased(MouseEvent e) {
x2=e.getX();//获取释放时鼠标的x坐标
y2=e.getY();//获取释放时鼠标的y坐标
//画直线的方法
if ("画直线".equals(str)) {
g.drawLine(x1, y1, x2, y2);
}
} @Override
//鼠标进入方法
public void mouseEntered(MouseEvent e) { } @Override
//鼠标退出方法
public void mouseExited(MouseEvent e) { } @Override
//处理按钮上的鼠标点击动作
public void actionPerformed(ActionEvent e) {
//判断是颜色按钮还是图形按钮
if ("".equals(e.getActionCommand())) {
JButton jb = (JButton) e.getSource();
color = jb.getBackground();
nowColor.setBackground(color);//处理当前颜色
} else {
str = e.getActionCommand();
}
} }
Draw类也要做一些修改,为按钮和面板添加监听:
package Cbs; import java.awt.Color;
import java.awt.Dimension;
import java.awt.FlowLayout;
import java.awt.Graphics;
import java.awt.GridLayout; import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel; /**
* Draw类,用于界面的初始化
* @author CBS
*/
@SuppressWarnings("serial")
public class Draw extends JFrame {
private DrawListener dl;
private Graphics g;
// 界面初始化方法
public void showUI() {
setTitle("画图");//窗体名称
setSize(1200, 900);//窗体大小
setDefaultCloseOperation(3);
setLocationRelativeTo(null);//窗体居中
//流式布局左对齐
FlowLayout layout = new FlowLayout(FlowLayout.LEFT);
setLayout(layout);//窗体使用流式布局管理器
this.setResizable(false);//窗体大小不变 //使用数组保存按钮名
String buttonName[] = { "画直线", "画椭圆", "画曲线", "多边形",
"橡皮擦", "拖动线","三角形", "画球形", "笔刷", "喷枪",
"色子", "立体矩形", "立体圆", "立体三角","迭代分形",
"现代分形", "枫叶", "画树", "mandelbrot集", "L-System",
"迭代画线","迭代三角形", "谢尔宾斯基地毯", "画字符", "清空",
"吸管" ,"矩形","五角星","多线","字符"};
//用于保存图形按钮,使用网格布局
JPanel jp1=new JPanel(new GridLayout(15, 2,10,10));
jp1.setPreferredSize(new Dimension(200, 800)); //实例化DrawListener对象
dl=new DrawListener();
//循环为按钮面板添加按钮
for (int i = 0; i < buttonName.length; i++) {
JButton jbutton = new JButton(buttonName[i]);
jbutton.addActionListener(dl);//为按钮添加监听
jp1.add(jbutton);
} JPanel jp2=new JPanel();//画布面板
jp2.setPreferredSize(new Dimension(970, 800));
jp2.setBackground(Color.WHITE); // 定义Color数组,用来存储按钮上要显示的颜色信息
Color[] colorArray = { Color.BLUE, Color.GREEN,
Color.RED, Color.BLACK,Color.ORANGE,Color.PINK,Color.CYAN,
Color.MAGENTA,Color.DARK_GRAY,Color.GRAY,Color.LIGHT_GRAY,
Color.YELLOW};
//用于保存颜色按钮的面板
JPanel jp3=new JPanel(new GridLayout(1,colorArray.length,3,3));
// 循环遍历colorArray数组,根据数组中的元素来实例化按钮对象
for (int i = 0; i < colorArray.length; i++) {
JButton button = new JButton();
button.setBackground(colorArray[i]);
button.setPreferredSize(new Dimension(30, 30));
button.addActionListener(dl);//为按钮添加监听
jp3.add(button);
}
//将面板添加到主窗体
this.add(jp1);
this.add(jp2);
this.add(jp3);
//添加按钮,作为当前颜色
JButton nowColor=new JButton();
nowColor.setPreferredSize(new Dimension(40,40));
nowColor.setBackground(Color.BLACK);//默认黑色
add(nowColor);
//设置窗体的组件可见,如果为FALSE就看不到任何组件
setVisible(true);
//获取画笔对象
g=jp2.getGraphics();
dl.setG(g);
dl.setNowColor(nowColor);
//为面板添加鼠标监听,用于绘制图形
jp2.addMouseListener(dl);
jp2.addMouseMotionListener(dl);
} }
//图形接口
package Cbs;
//图形集合
public interface NetJavaShape {
public abstract void draw();
}
//直线类
package Cbs; import java.awt.Color;
import java.awt.Graphics;
import Cbs.NetJavaShape; public class ImpLine implements NetJavaShape{
Graphics g;
int x1, y1,x2, y2;
Color c;
public ImpLine(Graphics g,int x1,int y1,int x2,int y2,Color c){
this.g=g;
this.c=c;
this.x1=x1;
this.y1=y1;
this.x2=x2;
this.y2=y2;
}
public void draw() {
g.setColor(c);
g.drawLine(x1, y1, x2, y2);
} }
//DrawListener类
package Cbs; import java.awt.Color;
import java.awt.Graphics;
import java.util.List;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.MouseEvent;
import java.awt.event.MouseListener;
import java.awt.event.MouseMotionListener;
import java.util.ArrayList;
import Cbs.NetJavaShape;
import javax.swing.JButton; public class DrawListener implements ActionListener, MouseListener,
MouseMotionListener {
private Color color=Color.BLACK;//颜色属性,初始值为黑色
private Graphics g;//画笔属性
private String str;//保存按钮上的字符串,区分不同的按钮
private int x1,y1,x2,y2;//(x1,y1),(x2,y2)分别为鼠标的按下和释放时的坐标
private JButton nowColor;//当前颜色按钮
//保存图形对象的集合
private List<NetJavaShape> shapesArray = new ArrayList<NetJavaShape>();
//图形
private NetJavaShape shape;
//在draw类中获取集合
public List<NetJavaShape> getShapesArray() {
return shapesArray;
}
//获取Draw类的画笔对象
public void setG(Graphics g) {
this.g = g;
}
//获取当前颜色按钮
public void setNowColor(JButton nowColor) {
this.nowColor = nowColor;
} @Override
//鼠标拖动的方法
public void mouseDragged(MouseEvent e) {
//画曲线的方法
if ("画曲线".equals(str)) {
int x, y;
x = e.getX();
y = e.getY();
//实例化对象,曲线也是直线画的所以不同新建一个曲线类了
shape=new ImpLine(g,x,y,x1,y1,color);
//调用画图方法
shape.draw();
//将图形存入集合中
shapesArray.add(shape);
// g.drawLine(x, y, x1, y1);
x1 = x;
y1 = y;
}
} @Override
//鼠标移动方法
public void mouseMoved(MouseEvent e) { } @Override
//鼠标单击方法
public void mouseClicked(MouseEvent e) { } @Override
//鼠标按下方法
public void mousePressed(MouseEvent e) { g.setColor(color);//改变画笔的颜色 x1=e.getX();//获取按下时鼠标的x坐标
y1=e.getY();//获取按下时鼠标的y坐标
} @Override
//鼠标释放方法
public void mouseReleased(MouseEvent e) {
x2=e.getX();//获取释放时鼠标的x坐标
y2=e.getY();//获取释放时鼠标的y坐标
//画直线的方法
if ("画直线".equals(str)) {
//实例化对象,
shape=new ImpLine(g,x1,y1,x2,y2,color);
//调用画图方法
shape.draw();
//将图形存入集合中
shapesArray.add(shape);
// g.drawLine(x1, y1, x2, y2);
}
} @Override
//鼠标进入方法
public void mouseEntered(MouseEvent e) { } @Override
//鼠标退出方法
public void mouseExited(MouseEvent e) { } @Override
//处理按钮上的鼠标点击动作
public void actionPerformed(ActionEvent e) { if ("".equals(e.getActionCommand())) {
JButton jb = (JButton) e.getSource();
color = jb.getBackground();
nowColor.setBackground(color);//处理当前颜色
} else {
str = e.getActionCommand();
}
} } //draw类
package Cbs; import java.awt.Color;
import java.awt.Dimension;
import java.awt.FlowLayout;
import java.awt.Graphics;
import java.awt.GridLayout;
import java.util.ArrayList;
import java.util.List; import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel; /**
* Draw类,用于界面的初始化
* @author CBS
*/
@SuppressWarnings("serial")
public class Draw extends JFrame {
private DrawListener dl;
private Graphics g;
//保存图形对象的集合
private List<NetJavaShape> shapesArray = new ArrayList<NetJavaShape>();
// 界面初始化方法
public void showUI() {
setTitle("画图");//窗体名称
setSize(1200, 900);//窗体大小
setDefaultCloseOperation(3);
setLocationRelativeTo(null);//窗体居中
FlowLayout layout = new FlowLayout(FlowLayout.LEFT);//流式布局左对齐
setLayout(layout);//窗体使用流式布局管理器
this.setResizable(false);//窗体大小不变 //使用数组保存按钮名
String buttonName[] = { "画直线", "画椭圆", "画曲线", "多边形", "橡皮擦", "拖动线","三角形", "画球形", "笔刷", "喷枪", "色子", "立体矩形", "立体圆", "立体三角","迭代分形", "现代分形", "枫叶", "画树", "mandelbrot集", "L-System", "迭代画线","迭代三角形", "谢尔宾斯基地毯", "画字符", "清空","吸管" ,"矩形","五角星","多线","字符"};
JPanel jp1=new JPanel(new GridLayout(15, 2,10,10));//用于保存图形按钮,使用网格布局
jp1.setPreferredSize(new Dimension(200, 800)); //实例化DrawListener对象
dl=new DrawListener();
//循环为按钮面板添加按钮
for (int i = 0; i < buttonName.length; i++) {
JButton jbutton = new JButton(buttonName[i]);
jbutton.addActionListener(dl);//为按钮添加监听
jp1.add(jbutton);
} JPanel jp2=new JPanel();//画布面板
jp2.setPreferredSize(new Dimension(970, 800));
jp2.setBackground(Color.WHITE); // 定义Color数组,用来存储按钮上要显示的颜色信息
Color[] colorArray = { Color.BLUE, Color.GREEN, Color.RED, Color.BLACK,Color.ORANGE,Color.PINK,Color.CYAN,Color.MAGENTA,Color.DARK_GRAY,Color.GRAY,Color.LIGHT_GRAY,Color.YELLOW};
//用于保存颜色按钮的面板
JPanel jp3=new JPanel(new GridLayout(1,colorArray.length,3,3));
// 循环遍历colorArray数组,根据数组中的元素来实例化按钮对象
for (int i = 0; i < colorArray.length; i++) {
JButton button = new JButton();
button.setBackground(colorArray[i]);
button.setPreferredSize(new Dimension(30, 30));
button.addActionListener(dl);//为按钮添加监听
jp3.add(button);
}
//将面板添加到主窗体
this.add(jp1);
this.add(jp2);
this.add(jp3);
//添加按钮,作为当前颜色
JButton nowColor=new JButton();
nowColor.setPreferredSize(new Dimension(40,40));
nowColor.setBackground(Color.BLACK);//默认黑色
add(nowColor);
//设置窗体的组件可见,如果为FALSE就看不到任何组件
setVisible(true);
//获取画笔对象
g=jp2.getGraphics();
dl.setG(g);
dl.setNowColor(nowColor);
//获取保存的集合
shapesArray=dl.getShapesArray();
//为面板添加鼠标监听,用于绘制图形
jp2.addMouseListener(dl);
jp2.addMouseMotionListener(dl);
}
@Override
//重写paint方法
public void paint(Graphics g) {
//调用父类的paint方法,绘制界面上的组件
super.paint(g);
//foreach遍历集合
for (NetJavaShape l : shapesArray) {
l.draw();
}
} }
Java版简易画图板的实现的更多相关文章
- java版简易socket客户端
android项目需要使用到心跳, 于是编写了一个简易的socket客户端程序 主要功能是给服务端发送心跳包,保持在线状态 没有使用框架,这样避免了需要引入包,直接使用的阻塞Socket通信. 主要逻 ...
- 很值得学习的java 画图板源码
很值得学习的java 画图板源码下载地址:http://download.csdn.net/source/2371150 package minidrawpad; import java.awt.*; ...
- JAVA 画图板实现(基本画图功能+界面UI)一、界面实现
/*文章中用到的代码只是一部分,需要源码的可通过邮箱联系我 1978702969@qq.com*/ 这段时间在学JAVA的swing界面开发,试着做了个画图板.实现了直线.曲线.喷枪.矩形.圆形.文字 ...
- Java编写画图板程序细节-保存已画图形
没有Java编写画图板程序细节-保存已画图形 一.为何我们要保存画图板上已画图形呢? 有很多人会问,为什么我们一定要保存画图板上已经画好了的图形呢?原因很简单.当我们在画图板上画完自己想画的图形后 ...
- java版ftp简易客户端(可以获取文件的名称及文件大小)
java版ftp简易客户端(可以获取文件的名称及文件大小) package com.ccb.ftp; import java.io.IOException; import java.net.Socke ...
- Java 从零开始实现一个画图板、以及图像处理功能,代码可复现
Java 从零开始实现一个画图板.以及图像处理功能,代码可复现 这是一个学习分享博客,带你从零开始实现一个画图板.图像处理的小项目,为了降低阅读难度,本博客将画图板的一步步迭代优化过程展示给读者,篇幅 ...
- JAVA 画图板实现(基本画图功能+界面UI)二、功能实现及重绘实现
上篇博客中介绍了界面的实现方法,在这篇博客中将对每个按钮的功能的实现进行讲解并介绍重绘 首先肯定要添加事件监听机制了,那么问题来了,事件源对象是谁?需要添加什么方法?事件接口是什么? 1.我们需要点击 ...
- 【 java版坦克大战--事件处理】 坦克动起来了
折腾了这么久,坦克总算能动了.只贴代码编辑不给上首页,花了半个小时的时间写了n多注释. 再顺便把绘图的原理发在这里: 绘图原理 Component类提供了两个和绘图有关的重要方法: ① paint ...
- 【 java版坦克大战--绘图技术】 绘制坦克
通过上一节,我们学会的用java绘图.那现在就用java绘制自己坦克. 首先通过分析坦克由这几部分组成.如图 各个部件的长宽如图.15,10为圆心. /** * 坦克游戏的1.0版 * 1.画出坦克 ...
随机推荐
- python学习之爬虫(一) ——————爬取网易云歌词
接触python也有一段时间了,一提到python,可能大部分pythoner都会想到爬虫,没错,今天我们的话题就是爬虫!作为一个小学生,关于爬虫其实本人也只是略懂,怀着"Done is b ...
- python——爬虫&问题解决&思考(1)
最近刚接触python,找点小任务来练练手,希望自己在实践中不断的锻炼自己解决问题的能力.这个小爬虫来自慕课网的一门课程,我在这里记录的是自己学习的过程中遇到的问题和解决方法以及爬虫之外的思考. 这次 ...
- Linux上open-iscsi 的安装,配置和使用
关于open-iscsi open-iscsi是一个实现 RFC3720 iSCSI协议的高性能initiator程序.iSCSI使得访问SAN上的存储不再只能依赖Fibre Channel,也可以通 ...
- 生成JSON数据--fastjson(阿里)方法
fastjson(阿里)方法生成JSON数据: 与Gson类似,创建相应类,再使用JSON.toJSONString()添加对象 要求:生成如下JSON数据 1.{"age":3, ...
- angular指令ng-class巧用
什么是ng-class ng-class最大的妙用就是可以根据你的逻辑表达式.来添加或移除对应的class ng-class是angular.js里面内置的一个指令. 项目中,有时候,我们需要根据需求 ...
- Struts+jdbc+分页 实例
根据项目里分页实例,带有注解. package org.tarena.netctoss.dao.impl; import java.sql.Connection; import java.sql.Pr ...
- 没有main方法真的不能执行代码了吗?
今天看北大慕课遇到一段代码,于是下载下来跑了一下,奇葩的是,没有main方法既没报错,还出了结果. 下面贴出代码: class InitialTest { public static void mai ...
- 锁和监视器之间的区别 – Java并发
在面试中你可能遇到过这样的问题:锁(lock)和监视器(monitor)有什么区别? 嗯,要回答这个问题,你必须深入理解Java的多线程底层是如何工作的. 简短的答案是,锁为实现监视器提供必要的支持. ...
- Vue按需加载提升用户体验
Vue官方文档异步组件: 在大型应用中,我们可能需要将应用拆分为多个小模块,按需从服务器下载.为了让事情更简单, Vue.js 允许将组件定义为一个工厂函数,动态地解析组件的定义.Vue.js 只在组 ...
- PHP提取字符串中的所有汉字
<?php $str = 'aiezu.com 爱E族, baidu.com 百度'; preg_match_all("#[\x{4e00}-\x{9fa5}]#u", $s ...
