ionic构建APP--简单操作实现APP制作
ionic--基于AngularJS的app框架
1安装ionic

.HBuilder创建APP项目,导入ionic的css,js(fonts)文件。

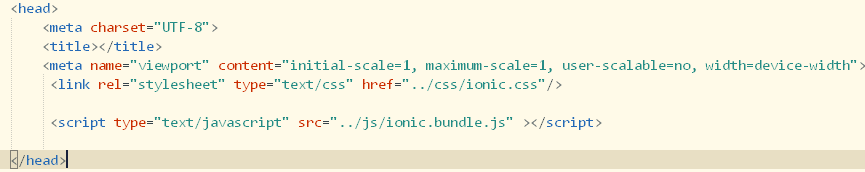
.导入ionic.css和ionic.bundle.js文件。
2使用ionic框架提供的样式进行APP制作


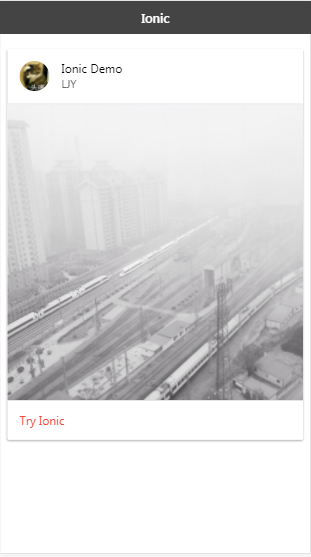
1.HTML代码
<body ng-app="todo">
<ion-side-menus>
<!-- 中心内容 -->
<ion-side-menu-content>
<ion-header-bar class="bar-dark">
<h1 class="title">Ionic</h1>
</ion-header-bar>
<ion-content>
<div class="list card">
<div class="item item-avatar">
<img src="../img/222.jpg"/>
<h2>Ionic Demo</h2>
<p>LJY</p>
</div>
<div class="item item-image">
<img src="../img/2852185939109769629.jpg">
</div>
<a class="item assertive" href="#">
Try Ionic
</a>
</div>
</ion-content>
</ion-side-menu-content>
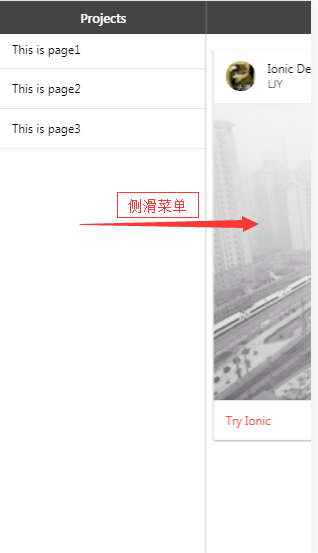
<!-- 左侧菜单 -->
<ion-side-menu side="left">
<ion-header-bar class="bar-dark">
<h1 class="title">Projects</h1>
</ion-header-bar>
<div class="list">
<div class="item item-divider">
这是左侧菜单
</div>
<a class="item" href="#">
This is page1
</a>
<a class="item" href="#">
This is page2
</a>
<a class="item" href="#">
This is page3
</a>
</div>
</ion-side-menu>
</ion-side-menus>
<script type="text/javascript" src="../js/app.js"></script>
</body>
2.js
angular.module('todo', ['ionic'])
这样就实现了简单的主页和侧边菜单的制作,更多具体ionic样式可以参考帮助文档。
ionic构建APP--简单操作实现APP制作的更多相关文章
- 一个先进的App框架:使用Ionic创建一个简单的APP
原文 http://www.w3cplus.com/mobile/building-simple-app-using-ionic-advanced-html5-mobile-app-framewor ...
- Service系统服务(一):安装一个KVM服务器、KVM平台构建及简单管理、virsh基本管理操作、xml配置文件的应用、为虚拟机制作快照备份、快建新虚拟机
一.安装一个KVM服务器 目标: 本例要求准备一台 RHEL7.2 服务器,将其搭建为KVM平台,主要完成下列操作: 1> 关闭本机的SELinux保护.防火墙服务 2> 挂载RHEL ...
- C#简单操作app.config文件
即将操作的app.config文件内容如下 <?xml version="1.0" encoding="utf-8"?> <configura ...
- Wijmo 5 + Ionic Framework之:费用跟踪 App
Wijmo 5 + Ionic Framework之:费用跟踪 App 费用跟踪应用采用了Wijmo5和Ionic Framework创建,目的是构建一个hybird app. 我们基于<Mob ...
- Mobile first! Wijmo 5 + Ionic Framework之:费用跟踪 App
费用跟踪应用采用了Wijmo5和Ionic Framework创建,目的是构建一个hybird app. 我们基于<Mobile first! Wijmo 5 + Ionic Framework ...
- ionic react-native和native开发移动app那个好
ionic react-native和native开发移动app那个好 ? 移动端开发如何选型?这里介绍一下我眼中的ionic,react-native,native 三种移动端开发选型对比.欢迎大家 ...
- ionic react-native和native开发移动app到底那个好
ionic react-native和native开发移动app那个好 ? 移动端开发如何选型?这里介绍一下我眼中的ionic,react-native,native 三种移动端开发选型对比.欢迎大家 ...
- 打造支持apk下载和html5缓存的 IIS(配合一个超简单的android APP使用)具体解释
为什么要做这个看起来不靠谱的东西呢? 由于刚学android开发,还不能非常好的熟练控制android界面的编辑和操作,所以我的一个急着要的运用就改为html5版本号了,反正这个运用也是须要从serv ...
- 构建你的第一个App
Building Your First App 原文链接:http://developer.android.com/training/basics/firstapp/index.html 译文链接1: ...
随机推荐
- JPG、PNG和GIF图片的基本原理及优…
JPG.PNG和GIF图片的基本原理及优化方法 一提到图片,我们就不得不从位图开始说起,位图图像(bitmap),也称为点阵图像或绘制图像,是由称作像素(图片元素)的单个点组成的.这些点可以进行不同的 ...
- java中null的类型匹配
null作为一个特殊的参数匹配为String对象
- 201521123056 《Java程序设计》第8周学习总结
1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结集合与泛型相关内容. 1.2 选做:收集你认为有用的代码片段 1.1 思维导图: 2. 书面作业 本次作业题集集合 1. List中 ...
- 201521123073 《Java程序设计》第5周学习总结
1. 本周学习总结 2. 书面作业 1.代码阅读:Child压缩包内源代码 1.1 com.parent包中Child.java文件能否编译通过?哪句会出现错误?试改正该错误.并分析输出结果. 1.2 ...
- 201521123017 《Java程序设计》第2周学习总结
1. 本章学习总结 (1)Arrays和String的用法及其函数的一些运用,例如sort函数,输入多个数字,用Arrays.sort(数组名),对数组中的元素排序,从小到大,与冒泡法对比更加方便使用 ...
- Python[小甲鱼008了不起的分支和循环2]
案例:对所给的分数进行评级,以下有三种方案: score = int(input('请输入一份分数')) #第一种方案 if 100 >= score >= 90: print('A') ...
- 201521123006 《java程序设计》 第9周学习总结
1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结异常相关内容. 2. 书面作业 本次PTA作业题集异常 1.常用异常 题目5-1 1.1 截图你的提交结果(出现学号) **1.2 ...
- page分页类
<?php /** file: Page.class.php 完美分页类 Page */ class Page { private $total; //数据表中总记录数 private $lis ...
- ThinkPHP空操作及命名空间
空操作是指访问不存在的路径: 解决方法:在控制其中创建 _empty方法 空控制器是指访问存在的控制器: 解决方法:创建EmptyController控制器 命名空间: 初识命名空间是Library: ...
- Eclipse rap 富客户端开发总结(12) :Rap 优化之组件的销毁
一.概述 经过几个月的rap 项目实战,总结了一些小经验,在这里总结一下,希望对大家有所帮助. 二.销毁的处理 相信学习rap 的同学都知道,swt 中提供了许多的组件,像lab ...
