python识别验证码——一般的数字加字母验证码识别
1、验证码的识别是有针对性的,不同的系统、应用的验证码区别有大有小,只要处理好图片,利用好pytesseract,一般的验证码都可以识别
2、我在识别验证码的路上走了很多弯路,重点应该放在怎么把图片处理成这个样子,方便pytesseract的识别,以提高成功率

3、原图为:

思想过程:
①不要盲目的去直接用代码识别,识别不出来就怀疑代码有问题或者pytesseract不好用:
先将验证码用图片处理工具处理,一步步得到理想图片,记住处理过程,将处理后的图片直接用pytesseract识别,代码如下:
# -*- coding: UTF-8 -*-、
import Image
import pytesseract
im = Image.open('31.png')
aa = pytesseract.image_to_string(out)
print aa
②确定图片可以识别后,开始用代码复现你的图片处理过程
# -*- coding: UTF-8 -*_
from PIL import Image
from pytesseract import *
import PIL.ImageOps
def initTable(threshold=140):
table = []
for i in range(256):
if i < threshold:
table.append(0)
else:
table.append(1)
return table im = Image.open('31.png')
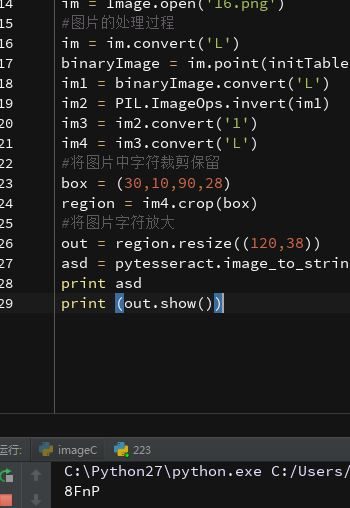
#图片的处理过程
im = im.convert('L')
binaryImage = im.point(initTable(), '')
im1 = binaryImage.convert('L')
im2 = PIL.ImageOps.invert(im1)
im3 = im2.convert('')
im4 = im3.convert('L')
#将图片中字符裁剪保留
box = (30,10,90,28)
region = im4.crop(box)
#将图片字符放大
out = region.resize((120,38))
asd = pytesseract.image_to_string(out)
print asd
print (out.show())
先将图片转换为L模式
然后去噪
反转颜色
将重要部分裁剪放大
输出结果:

python识别验证码——一般的数字加字母验证码识别的更多相关文章
- 【vue】canvas验证码组件--数字/数字加字母
基于canvas的数字/数字+字符验证码 SIdentify.vue 组件 <!-- 基于canvas的数字/数字+字符验证码 --> <!-- 调用格式 <s-ident ...
- JS生成1000个数字加字母的不重复的随机字符串
周五,快下班了,正收拾东西准备走人,项目经理突然让我给他做个Excel,1000个数字加字母组合的密码,不重复,下班前给. 我直接懵了,Excel不会,估计是要写个什么命令才能生成出来,于是想着有没有 ...
- python 查找字符串同时包含数字和字母的最长子字符串的几种实现方法
有个字符串$sd1#111$svda123!!!221&eSSDSDG,包含特殊字符.数字和字母,输出最长的子字符串和他的长度 例如上面的字符串同时包含数字和字母的字符串是svda123,长度 ...
- PHP 验证5-20位数字加字母的正则(数字和字母缺一不可)!!!
$pattern = '/^(?![0-9]+$)(?![a-zA-Z]+$)[0-9A-Za-z]{5,20}$/'; if(!preg_match($pattern,$username)){ re ...
- php随机生成数字加字母的字符串
function getRandomString($len, $chars=null) { if (is_null($chars)) { $chars = "ABCDEFGHIJKLMNOP ...
- js 正则表达式:密码必须由6-12位数字加字母组成
^(?![0-9]+$)(?![a-zA-Z]+$)[0-9A-Za-z]{6,12}$
- C++ 随机数字以及随机数字加字母生成
#include <time.h>#include <sys/timeb.h>void MainWindow::slot_clicked(){ QString strRand; ...
- jq随机生成数字加字母的字符串
html代码: <dl class="row"> <dt class="tit"> <label for="title& ...
- JS 用正则表达式,验证密码包含数字和字母的方法
必须包含至少一位数字和一位字母,脚本方法如下: function CheckPassWord(password) {//密码必须包含数字和字母 var str = password; if (str ...
随机推荐
- poj3463 最短路和比最短路长1的路径数
这题需要很好的理解Dij. 在Dij的基础上,每个点多一个次短路的长度和数量进行控制. 那么在队列中,最短路控制时出现n次,次短路控制出现n次.注意松弛条件中val值和最短路.次短路的关系. 这题需要 ...
- 关于SpringMVC项目报错:java.io.FileNotFoundException: Could not open ServletContext resource [/WEB-INF/xxxx.xml]
关于SpringMVC项目报错:java.io.FileNotFoundException: Could not open ServletContext resource [/WEB-INF/xxxx ...
- 二,ESP8266 GPIO和SPI和定时器和串口
让这个灯亮 我们写lua用这个软件 链接:http://pan.baidu.com/s/1kVN09cr 密码:pfv7 http://www.cnblogs.com/yangfengwu/p/624 ...
- 【1414软工助教】团队作业2——需求分析&原型设计 得分榜
题目 团队作业2--需求分析&原型设计 作业提交情况情况 本次作业所有团队都按时提交作业. 往期成绩 个人作业1:四则运算控制台 结对项目1:GUI 个人作业2:案例分析 结对项目2:单元测试 ...
- 201521123058 java第六次作业
1. 本周学习总结 1.1 面向对象学习暂告一段落,请使用思维导图,以封装.继承.多态为核心概念画一张思维导图,对面向对象思想进行一个总结. 2. 书面作业 1.clone方法 1.1 Object对 ...
- 201521123121 《JAVA程序设计》第6周学习总结
1. 本周学习总结 1.1 面向对象学习暂告一段落,请使用思维导图,以封装.继承.多态为核心概念画一张思维导图,对面向对象思想进行一个总结. 注1:关键词与内容不求多,但概念之间的联系要清晰,内容覆盖 ...
- 201521123027 《JAVA程序设计》第五周学习总结
1.本周学习总结 1.1 尝试使用思维导图总结有关多态与接口的知识点. 1.2 可选:使用常规方法总结其他上课内容 Comparable接口与Comparator接口的区别: Markdown的其他用 ...
- Junit4学习(四)Junit4常用注解
一,背景知识: 由前面的知识可以知道: /* * @Test:将一个普通方法修饰为一个测试方法 * @Test(exception=XXX.class) * @Test ...
- 数据库系统概论——Chap. 1 Introduction
数据库系统概论--Introduction 一.数据库的4个基本概念 数据(data):数据是数据库中存储的基本单位.我们把描述事物的符号记录称为数据.数据和关于数据的解释是不可分的,数据的含义称为数 ...
- java从控制台接收一个数字
//时间:2017/7/22//作者:江骆//功能:从控制台接收一个数import java.io.*; //引入一个IO流的包public class helloworld1{ public ...
