微信小程序结合后台数据管理实现商品数据的动态展示、维护
微信小程序给我们提供了一个很好的开发平台,可以用于展现各种数据和实现丰富的功能,本篇随笔介绍微信小程序结合后台数据管理实现商品数据的动态展示、维护,介绍如何实现商品数据在后台管理系统中的维护管理,并通过小程序的请求Web API 平台获取JSON数据在小程序界面上进行动态展示。
1、整体性的架构设计
我们整体性的架构设计,包含一个Web管理后台、一个Web API统一接口层、当然还有数据库什么,另外还有一个小程序客户端。整个架构体系还是以我之前随笔介绍的《整合微信小程序的Web API接口层的架构设计》内容为蓝本
整个体系以Web API为主提供服务,同时后台管理系统通过各种界面维护着数据的增删改等基础管理工作。
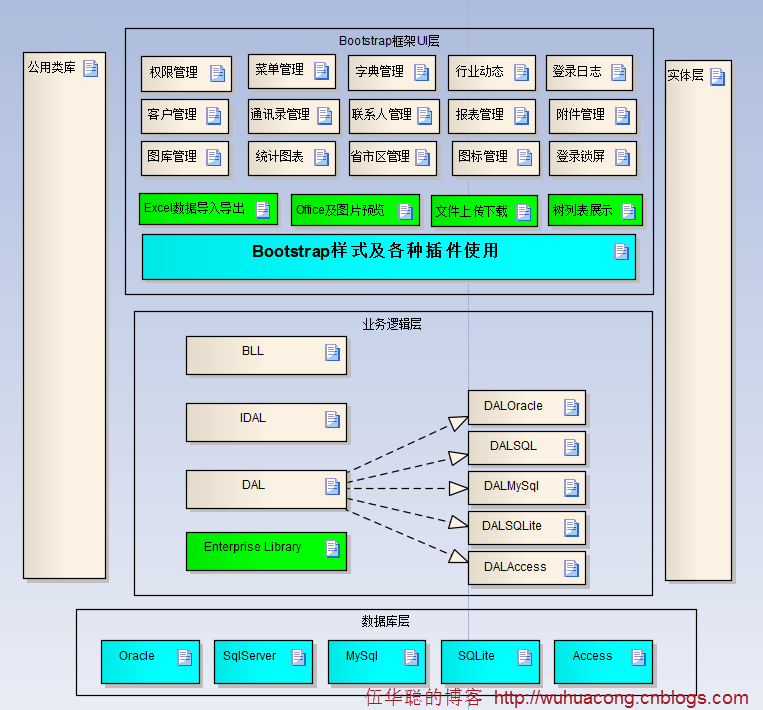
Web API的分层,我们可以通过下图来了解具体的分层结构。

Web API 是一个统一的出口,因此会整合很多Web API控制器,以提供所有业务的接口,因此对Web API 控制器的管理就显得很重要,这里建议引入Area区域进行管理控制器类,这种各个模块就能够很好分门别类的进行管理了。
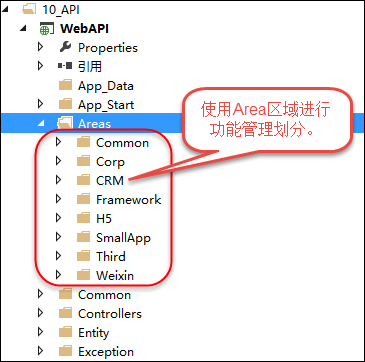
如下图所示是我们的Web API项目的控制器Area区域分类,把微信公众号、企业号、小程序、基础框架、第三方接口、CRM等内容进行不同的划分。

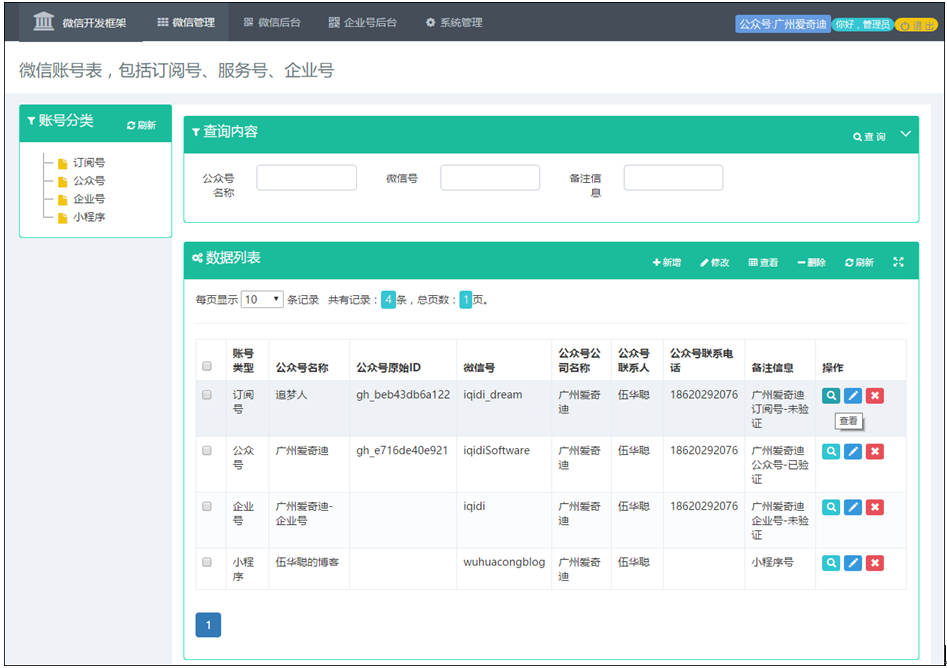
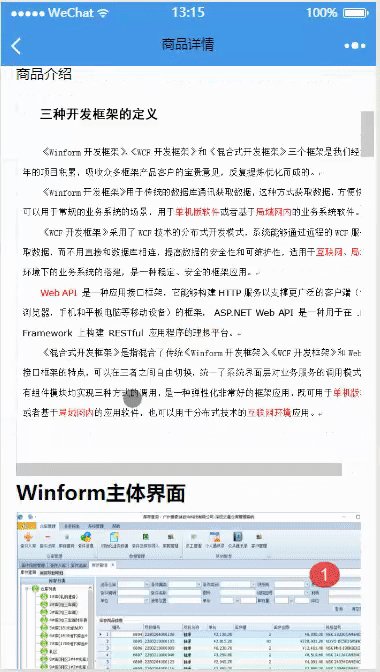
而后台管理系统,我们通过下面的来了解整体功能,整个后台管理系统使用了Bootstrap的框架进行前端处理。

各种账号的维护如下所示。

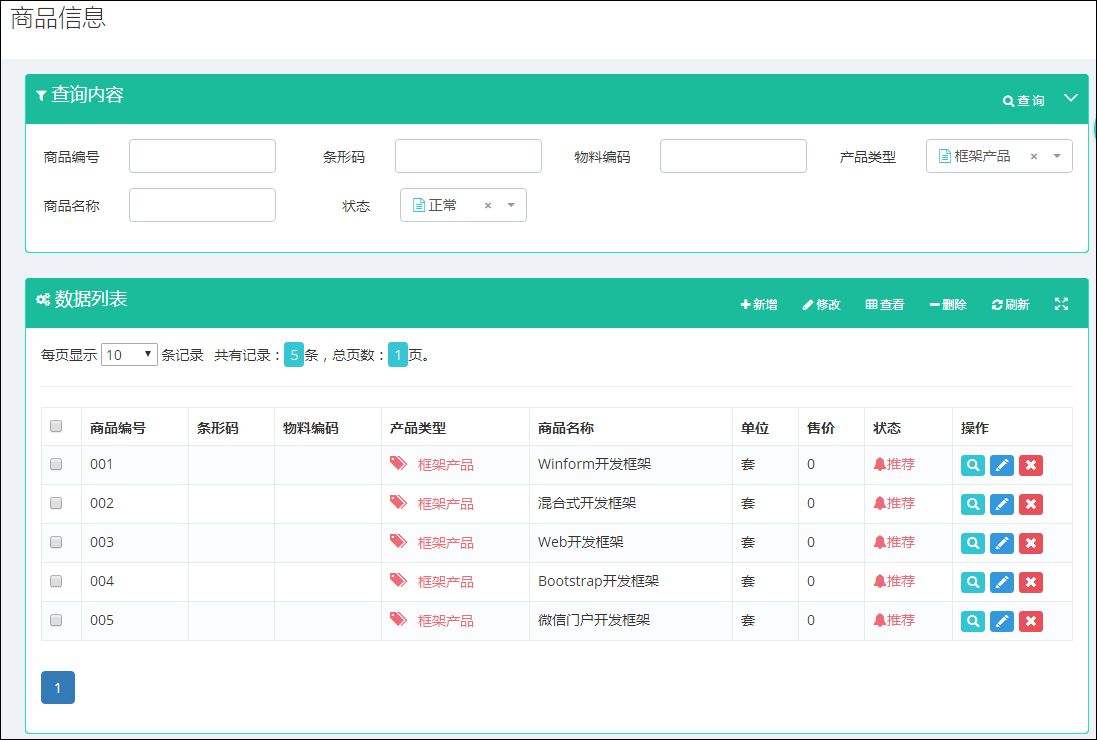
2、后台管理系统的数据维护
前面介绍了,后台管理和Web API层是分开的,它们的数据最终都是集中在一个数据库上,实现我们所要的数据集中化管理。
我们言归正题,介绍如何实现商品数据的后台管理,数据数据我们分为几种类型,方便在前端界面展示。

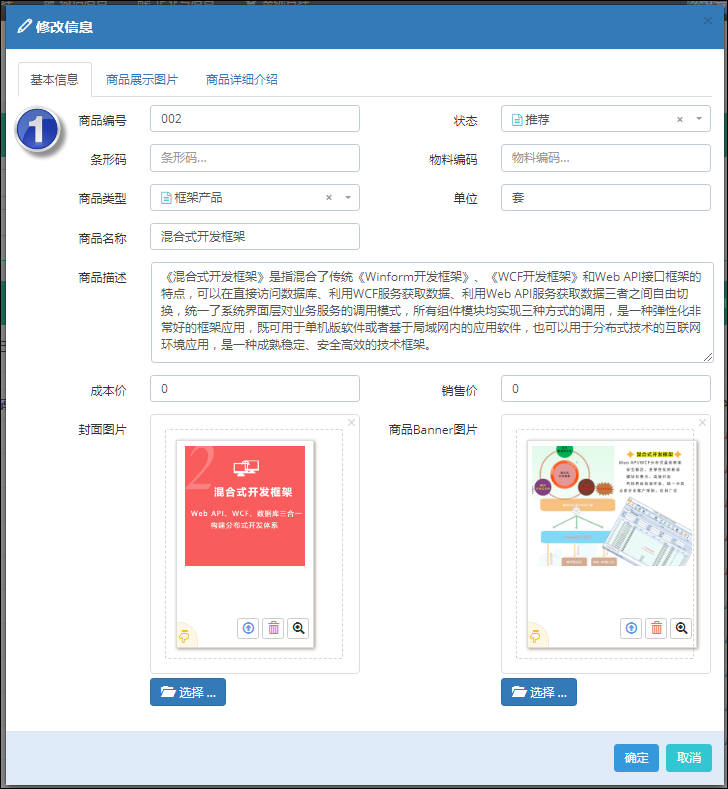
商品编辑界面包括对基础信息的修改、封面和Banner图片的维护、以及商品多个展示图片、商品详细介绍的内容维护,如下界面所示。

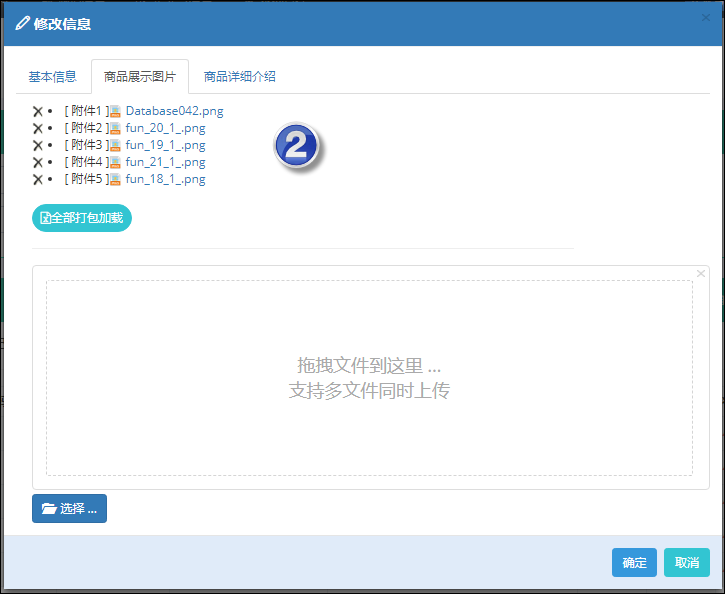
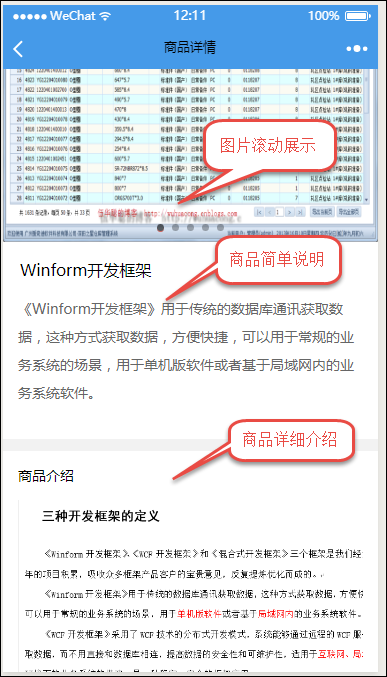
除了商品的封面图片以及Banne图片外,我们在小程序的商品详细界面里面,需要在顶端展示多个可以滚动的图片效果,那么我们需要维护商品的图片,如下界面所示。

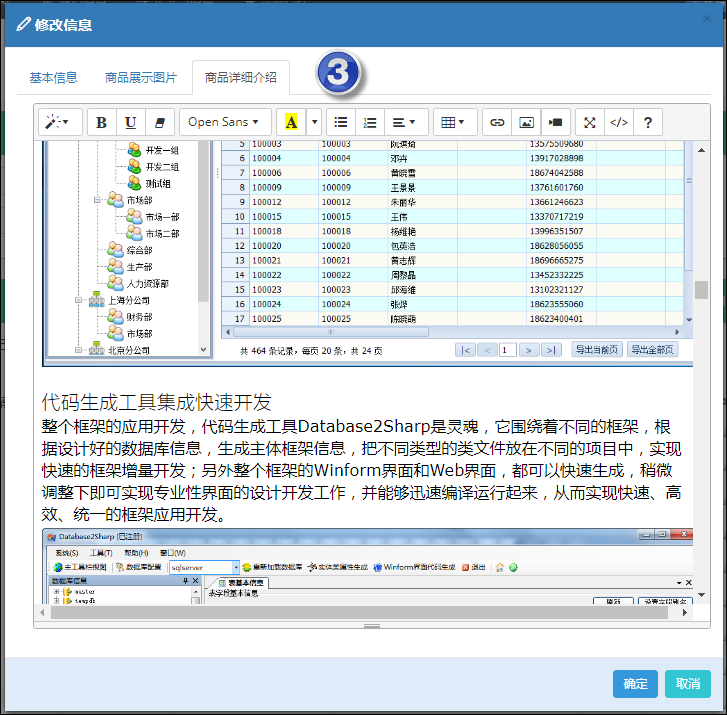
当然商品的详细信息需要一个富文本的编辑器来进行图片文字的编辑处理,如下界面所示。

HTML图文的编辑,我们这里是用SummerNote插件来进行处理,这个控件的使用非常方便,另外通过修改onImageUpload回调函数,可以实现图片的随时上传处理。
function initEditor() {
$('#Note').summernote({
lang: 'zh-CN', // default: 'en-US'
height: 600, // set editor height
minHeight: null, // set minimum height of editor
maxHeight: null, // set maximum height of editor
focus: true, // set focus to editable area after initializing summe
callbacks: {
onImageUpload: function (files) { //the onImageUpload API
img = sendFile(files[0]);
}
}
});
}
//提交文件到服务器处理
function sendFile(file) {
data = new FormData();
data.append("file", file);
//增加额外的参数
data.append("folder", '商品信息');
data.append("guid", $("#ID").val());
$.ajax({
data: data,
type: "POST",
url: "/FileUpload/Upload",
cache: false,
contentType: false,
processData: false,
success: function (json) {
var data = $.parseJSON(json);
var url = data.urls[0];
$("#Note").summernote('insertImage', url, 'image name'); // the insertImage API
}
});
}
3、小程序整合Web API接口实现数据展示
上面介绍了管理后台的数据维护,我们就是基于上面的数据模型,在小程序上实现商品数据的展示的。
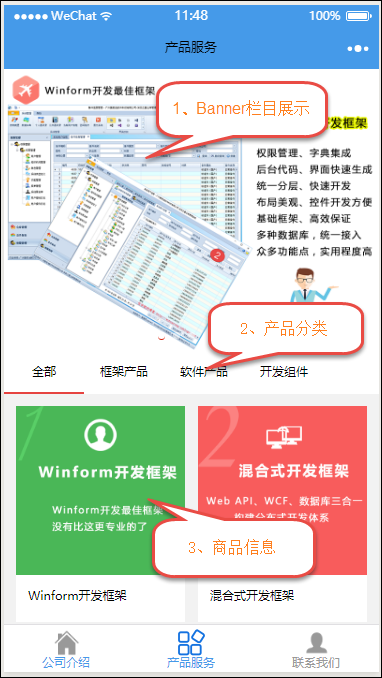
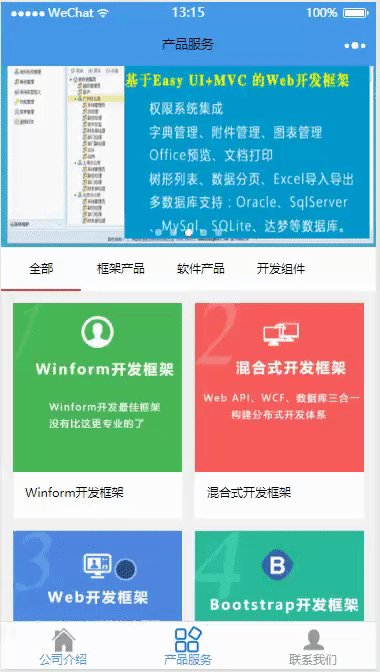
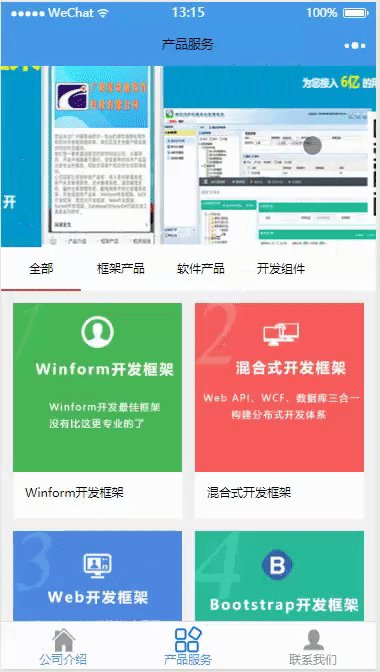
下图是小程序的商品展示首图,其中包括了顶部Banner栏目、中间的商品分类、底部的商品信息展示几部分。

其中Banner栏目的是一个swiper界面组件,商品类型使用了scroll-view来展示,而商品信息则是使用普通的View处理即可。
整个界面的视图部分代码如下所示。
<!--pages/product/index.wxml-->
<!--1px = 750/320 = 2.34rpx;-->
<view class="container">
<view class="swiper-container">
<swiper class="swiper_box"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" bindchange="swiperchange">
<block wx:for="{{banners}}">
<swiper-item>
<image bindtap="tapBanner" data-id="{{item.ID}}" src="{{item.Banner}}" class="slide-image" width="750rpx" height="562.5rpx"/>
</swiper-item>
</block>
</swiper>
<view class="dots">
<block wx:for="{{banners}}" wx:key="unique">
<view class="dot{{index == swiperCurrent ? ' active' : ''}}"></view>
</block>
</view>
</view> <view class="type-container">
<scroll-view class="type-navbar" scroll-x="true" style="width: 100%">
<view class="type-box" wx:for-items="{{categories}}">
<view id="{{item.id}}" class="type-navbar-item {{activeCategoryId == item.id ? 'type-item-on' : ''}}" bindtap="tabClick">
{{item.name}}
</view>
</view>
</scroll-view>
</view>
<view class="goods-container">
<view class="goods-box" wx:for-items="{{goods}}" wx:key="{{index}}" bindtap="toDetailsTap" data-id="{{item.ID}}">
<view class="img-box">
<image src="{{item.Picture}}" class="image"/>
</view>
<view class="goods-title">{{item.ProductName}}</view>
</view>
</view>
<view hidden="{{loadingMoreHidden ? true : false}}" class="no-more-goods">没有更多啦</view>
</view>
其中小程序的数据是通过后台的JS文件实现数据的加载绑定的。
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that = this; this.getCategorys();
this.getTopBanners();
this.getGoodsList(0);
},
其中上面的几个函数就是分别通过Web API来获取对应的JSON数据的,函数代码如下所示。
//获取顶部Banner的数据
getTopBanners : function() {
//获取产品列表
var url = config.product_api;//'http://localhost:27206/api/Framework/Product/list'
var data ={
status : 1, //推荐
pageindex : 1,
pagesize: 10
}
app.utils.get(url, data).then(res=> {
this.setData({
banners : res.list
})
});
},
//获取商品类型
getCategorys : function() {
var url = config.category_api;//'http://localhost:27206/api/Framework/Product/GetProductType'
app.utils.get(url, {}).then(res=> {
var that = this;
var categories = [{id:0, name:"全部"}];
for(var i=0;i<res.length;i++){
categories.push(res[i]);
}
that.setData({
categories:categories,
activeCategoryId:0
});
});
},
//获取商品列表
getGoodsList: function (categoryId) {
if (categoryId == 0) {
categoryId = "";
}
this.setData({
goods: [],
loadingMoreHidden: true
});
//获取产品列表
var url = config.product_api;//'http://localhost:27206/api/Framework/Product/list'
var data = {
type: categoryId,
status: '', //所有状态
pageindex: 1,
pagesize: 50
}
app.utils.get(url, data).then(res => {
this.setData({
goods: res.list,
loadingMoreHidden: false,
})
});
},
如果你对上面请求数据的代码
app.utils.get(url, data).then(res=> {
this.setData({
banners : res.list
})
});
有疑问,你可以参考我的随笔《在微信小程序的JS脚本中使用Promise来优化函数处理》了解Promise插件的使用过程,这里通过引入Promise以及JS的模块化方式,可以直接重用这些通用的JS函数,
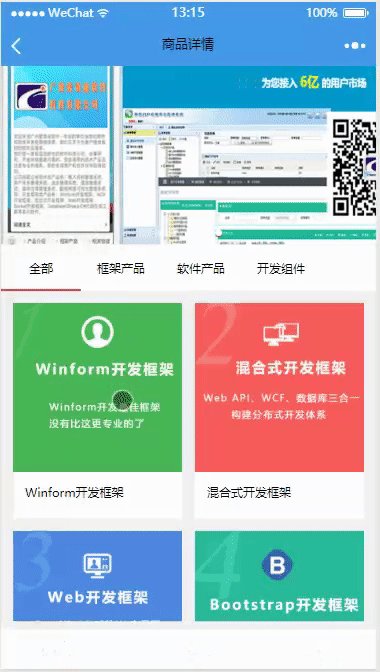
而详细部分内容,则是需要滚动展示商品的多个图片,另外还需要展示详细的HTML内容,HTML内容的展示使用富文本转化插件wxParse即可实现,这部分在随笔《在微信小程序中使用富文本转化插件wxParse》有详细的使用介绍。

商品详细内容的视图代码如下所示。
<import src="../../utils/wxParse/wxParse.wxml" />
<view class="container">
<view class="swiper-container">
<swiper class="swiper_box"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" bindchange="swiperchange">
<block wx:for="{{goodsDetail.pics}}">
<swiper-item>
<image src="{{item.pic}}" class="slide-image" width="355" height="150"/>
</swiper-item>
</block>
</swiper>
<view class="dots">
<block wx:for="{{goodsDetail.pics}}" wx:key="unique">
<view class="dot{{index == swiperCurrent ? ' active' : ''}}"></view>
</block>
</view>
</view>
<view class="goods-info">
<view class="goods-title">{{goodsDetail.ProductName}}</view>
<view class="goods-price" hidden="true">¥ {{goodsDetail.Price}}</view>
<view class="goods-text">{{goodsDetail.Description}}</view>
</view>
<view class="goods-des-info">
<view class="label-title">商品介绍</view>
<view class="goods-text">
<template is="wxParse" data="{{wxParseData:article.nodes}}"/>
</view>
</view> </view>
其中后台的JS主要负责详细信息的获取和绑定工作。
onLoad: function (e) {
var that = this;
//获取商品详细信息
var url = config.product_detail_api;//'http://localhost:27206/api/Framework/Product/getdetail';
var data = {id: e.id};
app.utils.get(url, data).then(res => {
console.log(res);
that.data.goodsDetail = res;
that.setData({
goodsDetail:res
});
WxParse.wxParse('article', 'html', res.Note, that, 5);
});
},
最后来段视频了解下整体性的功能展示。

微信小程序结合后台数据管理实现商品数据的动态展示、维护的更多相关文章
- (二)校园信息通微信小程序从后台获取首页的数据笔记
在从后台获取数据之前,需要先搭建好本地服务器的环境. 确保Apache,MySql处于开启状态.下图为Apache,MySql处于开启时状态 然后进入后台管理平台进行字段和列表的定义 然后在后台添加数 ...
- 微信小程序+java后台
博主是大四学生,毕业设计做的是微信小程序+java后台.陆陆续续经历了三个月(因为白天要实习又碰上过年玩了一阵子),从对微信小程序一无所知到完成毕设,碰到许多问题,在跟大家分享一下自己的经历和一个小程 ...
- 微信小程序通过api接口将json数据展现到小程序示例
这篇文章主要介绍了微信小程序通过api接口将json数据展现到小程序示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考.一起跟随小编过来看看吧实现知乎客户端的一个重要知识前提就是,要知道怎么通过 ...
- 微信小程序wx.request请求服务器json数据并渲染到页面
[原文出自]: https://blog.csdn.net/weixin_39927850/article/details/79766259 微信小程序的数据总不能写死吧,肯定是要结合数据库来做数据更 ...
- ESP32 BLE蓝牙 微信小程序通信发送大于20字符数据
由于微信小程序只支持BLE每次发送数据不大于20个字节,ESP32则有经典蓝牙.低功耗蓝牙两种模式. 要解决发送数据大于20个字节的问题,最简单实用的方式就是分包发送.如下图所示: 1.什么起始字符和 ...
- 微信小程序管理后台介绍
微信小程序的管理后台,每次进入都需要扫码,还是特别不爽,现在微信小程序还没正式发布,很多人都还没看到管理后台,这里抢先发布出来 ------------------------------------ ...
- 微信小程序之后台https域名绑定以及免费的https证书申请
微信小程序在11月3号发布了,这是一个全新的生态,没有赶上微信公众号红利的开发者,运营者可别错过这趟车了. 但是微信的后台需要全https,之前我还不相信,后台注册了后进后台才发现,服务器配置如下图 ...
- 微信小程序php后台实现
这里简单介绍用php后台实现获取openid并保存到数据库: 微信的登陆流程是这样的 首先前端发送请求到服务器: wx.login({ success: function (res) { var co ...
- 行星万象表白墙微信小程序、社交微信小程序,后台完整,支持多区域运营,扫码体验。
简介 中国目前大概有5000个表白墙,累计用户近3000万,是一个庞大的群体,但现在大都以微信朋友圈为基础进行信息中转,但是这种模式经营者和用户都不友好,尤其是经营者无法变现,用户无法公开评论,这些种 ...
随机推荐
- java宠物练习
先定一个宠物的抽象类,把所有共有的属性方法放到次类中,用于子类去继承实现. package backing2; abstract public class pet { private String n ...
- 配置mabatis,报Could not load driverClass ${jdbc.driverClassName}
<!-- 扫描mapper --> <bean class="org.mybatis.spring.mapper.MapperScannerConfigurer" ...
- Angular02 将数据添加到组件中
准备:已经搭建好angular-cli环境.知道如何创建组件 一.将一个数据添加到组件中 1 创建一个新的组件 user-item 2 将组件添加到静态模板中 3 为组件添加属性,并利用构造器赋值 4 ...
- HTML5 开发APP(MUI的一些特性)
先附mui文档地址:http://dev.dcloud.net.cn/mui/ui/ .mui的UI组件比较简单而且在文档中很好找就不过多说了. 1 在app开发中,使用HTML5+的api,必须m ...
- C#委托基础学习
什么是委托 委托,顾名思义就是在你忙着做另一件事时候,你要去做另一件事,于是你可能就会委托别人帮你做,让别人把结果返回给你.编程时,委托也有这个思想. 我目前对委托的看法是,在编程中,委托 ...
- 简单工厂设计模式--Java设计模式(一)
一 概念: 简单工厂模式就是通过一个工厂类根据参数动态创建对应的类. 二 案例 我们以汽车作为例子,在现实生活中汽车只是一个抽象的产品,其中有很多类型的汽车才是具体产品,如奔驰.宝马.保时捷等等(当然 ...
- HDU 6043 KazaQ's Socks (规律)
Description KazaQ wears socks everyday. At the beginning, he has nn pairs of socks numbered from 11 ...
- JS获取字符串长度(区分中英文)
JS获取字符串长度(区分中英文) 中文算2个字,英文一个. function getStrLength(str) { var cArr = str.match(/[^\x00-\xff]/i ...
- ASP.NET程序运行出现WebDev.WebServer40.exe已停止工作解决方法(netsh winsock reset)
问题描述:在开发系统时候运行程序突然报出"WebDev.WebServer40.exe已停止工作"的错误,程序调试运行,发现程序在打开数据库时候报错,也就是Connection.O ...
- akoj-1059-Picture
Description 给你一个矩形的宽度和高度,要求按sample output样例输出此矩形. Input 输入包含多组数据,每一组包含两个数N和M( 0 < N ,M , < 75 ...
