Ionic3新特性--页面懒加载1
Ionic3新的懒加载机制给我带来了如下新特性:
- 避免在每一个使用到某
Page的Module或其他Page中重复的import这个类(需要写一堆路径) - 允许我们通过字符串key在任何想使用的地方获取某一Page;
- 通过以上两点让我们的代码更简洁;
- 懒加载,客户响应度更好,体验更友好的加载,更快的响应。这个是我认为的带来的最好的特性;
- 让开发过程实时编译更快。
下面我们对比的看看老的方式和新的懒加载方式的实现。
环境描述:
Ionic CLI: 3.1.2
1. 老的加载方式实现
首先我们在terminal中通过如下命令创建一个新的Ionic3的应用:
ionic start routy tabs --v2
这里创建了一个Ionic3的app,来看一下app.module.ts的定义:
import { AboutPage } from '../pages/about/about';
import { ContactPage } from '../pages/contact/contact';
import { HomePage } from '../pages/home/home';
import { TabsPage } from '../pages/tabs/tabs';
@NgModule({
declarations: [
MyApp,
AboutPage,
ContactPage,
HomePage,
TabsPage
],
...
entryComponents: [
MyApp,
AboutPage,
ContactPage,
HomePage,
TabsPage
]
})
每次我们创建一个新的Page,我们需要在app.moudle.ts中添加对应的import和声明。
同样,在Main Component中,也需要同样的引入:
import { TabsPage } from '../pages/tabs/tabs';
@Component({
templateUrl: 'app.html'
})
export class MyApp {
rootPage:any = TabsPage;
...
}
这里当需要设置rootPage时,也需要通过import来引入对应Page。
同样的对于navigation也需要进行导航Page的import:
import { Component } from '@angular/core';
import { NavController } from 'ionic-angular';
import { AboutPage } from '../about/about';
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
constructor(public navCtrl: NavController) {
}
ngOnInit() {
this.navCtrl.push(AboutPage);
}
}
这里我们需要在通过NavController导航前,import AboutPage。
2. 新的懒加载的方式实现
我们可以看到,基于我当前的最新的Ionic CLI的版本(3.1.2),创建的新工程里面的默认页面不是基于Lazy Load的。
然后我们通过命令新创建一个page试试:
ionic g page options
注意,这个命令要在当前工程根目录下执行。
创建完成后,我们就在pages文件夹下拥有了一个新的OptionsPage:
pages/options/options.ts
import { Component } from '@angular/core';
import { IonicPage, NavController, NavParams } from 'ionic-angular';
/**
* Generated class for the OptionsPage page.
*
* See http://ionicframework.com/docs/components/#navigation for more info
* on Ionic pages and navigation.
*/
@IonicPage()
@Component({
selector: 'page-options',
templateUrl: 'options.html',
})
export class OptionsPage {
...
}
可以看到与以前创建的Page不同的是,增加了一个@IonicPage装饰器。
并且在同一个文件夹内,我们可以看到还自动生成了一个新的名为OptionsPageModule的Module:
pages/options/options.module.ts
import { NgModule } from '@angular/core';
import { IonicPageModule } from 'ionic-angular';
import { OptionsPage } from './options';
@NgModule({
declarations: [
OptionsPage,
],
imports: [
IonicPageModule.forChild(OptionsPage),
],
exports: [
OptionsPage
]
})
export class OptionsPageModule {}
好了,到此为止,就是我们引入一个新的Page所需要做的所有事情,剩下的就是直接使用了,我们简单总结一下:
- 创建一个
Component,并且通过@IonicPage()装饰器进行装饰; - 创建一个
Module,在其中引入创建的Page,并且通过IonicPageModule.forChild(OptionsPage)在全局中声明这个Page。
好了,我们可以在其他页面中使用了。
我们在pages/home/home.ts中增加如下代码:
goToOption():void{
this.navCtrl.push('OptionsPage');
}
注意这里,调用的时候也有改变,我们只需要传递一个字符串,这个字符串默认就是Page对应的类名。
然后在pages/home/home.html中增加按钮,通过点击来触发上面的方法:
<button ion-button secondary (click)="goToOption()">懒加载</button>
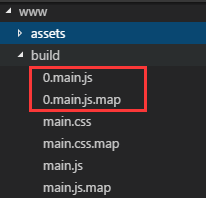
然后我们就可以通过Chrome跟踪一下是否真正实现了懒加载,在www目录下可以看到下图:

增加了一个0.main.js文件,这里面就是我们的OptionsPage声明。
好了,让我们可以通过将默认的页面也都改成这种模式,修改后app.module.ts变得非常简洁:
@NgModule({
declarations: [
MyApp
]
...
entryComponents: [
MyApp
]
...
})
当然别忘了,将相应的路由的位置的类名,修改为对应的字符串名:
app.component.ts:
export class MyApp {
rootPage:any = "Tabs";
...
}
tabs.ts:
export class Tabs {
tab1Root = "Home";
tab2Root = "About";
tab3Root = "Contact";
...
}
总结一下
作为Ionic3推出的最重要的特性,经测试,当前基于3.1.2的最新Ionic CLI已经完全稳定的支持Lazy Loaded Pages,其在解决项目加载慢的同时,也大大的简化了我们代码量。但是还是有一些设计上的问题需要解决,当然设计上的事情,没有银弹,我们还是可以根据具体情况具体的处理。
less code, less imports, less paths to remember: The less, the better!
注意:只能是在基于NavController导航的Page可以实现懒加载,如果作为Component使用(直接在html中使用selector作为标签使用),还是要采用老的加载机制。但是官方依然推荐我们对Component、Pipe等进行模块化处理,后续会继续说明这一点。
本文翻译自Ionic 3 New Pages Lazy Loading并根据个人理解完善,并根据最新的情况对一些内容进行了修改。
Ionic3新特性--页面懒加载1的更多相关文章
- Ionic3新特性--页面懒加载2加载其他组件
在第一节中,我们介绍了页面的懒加载方式,并进行了初步的分析,这里,我们将进一步介绍如何配合页面懒加载进行其他组件Component.Pipe.Directive等的模块化,和加载使用. 首先说明一点, ...
- Java Web SpringMVC AJAX,实现页面懒加载数据
因为做的微信端的网页,所以在显示后台数据的时候,要么分页,要么全部加载数据,开始分页对于用户来说,其实体验不是很好,毕竟要去不断的点击下一页,但是如果我把全部数据读取出来的话,但用户可能也就看前面几条 ...
- Selenium处理页面懒加载方法
在做selenium webdriver 在做UI自动化时,有些页面时使用懒加载的形式显示页面图片,如果在不向下移动滚动条时,获取到的图片会是网站的默认图片和真实的图片不相符. 1.滑动滚动条 1. ...
- JS简单实现滚动自动加载新内容(懒加载)
加载源 // 这里存后台发来的数据 var galleryList = [ { src: "./images/1.jpeg", desc: "11111" }, ...
- ionic3 懒加载在微信上缓存的问题
1.懒加载是什么? 在ionic2中所有的组件.模块.服务.管道等都堆积在app.module.ts模块中,在页面初始化的时候会一次性加载所有的资源,导致资源过大,页面渲染缓慢,也导致app.modu ...
- ionic3懒加载IonicPage使用报错
ionic3.X版本有不少亮点.作为从angular1到ionic1.ionic2一直用它们开发单页面应用的使用者来说,一直存在的一个痛点就是,将整个项目作为网页不打包成app的话,第一次加载时间太长 ...
- 「新特性」Spring Boot 全局懒加载机制了解一下
关于延迟加载 在 Spring 中,默认情况下所有定的 bean 及其依赖项目都是在应用启动时创建容器上下文是被初始化的.测试代码如下: @Slf4j @Configuration public cl ...
- Ionic3,懒加载(二)
Ionic懒加载: 普通的ionic项目中,创建好每一个Component页面后,都需要在app.module.ts中进行declaration(声明)后才能进行调用,而这样的声明方式,及在APP加载 ...
- 页面性能优化-原生JS实现图片懒加载
在项目开发中,我们往往会遇到一个页面需要加载很多图片的情况.我们可以一次性加载全部的图片,但是考虑到用户有可能只浏览部分图片.所以我们需要对图片加载进行优化,只加载浏览器窗口内的图片,当用户滚动时,再 ...
随机推荐
- URL传中文参数导致乱码的解决方案之encodeURI
通过URL传中文参数时,在服务端后台获取到的值往往会出现乱码问题,解决方案有很多种,本文主要介绍如何通过encodeURI来解决中文乱码问题: first:前端传递参数的时候需要对中文参数进行两次en ...
- hadoop2.8和spark2.1完全分布式搭建
一.前期准备工作: 1.安装包的准备: VMware(10.0版本以上) : 官方网站:https://www.vmware.com/cn.html 官方下载地址:http://www.vmware. ...
- 三、Dotnet Core Code First 创建数据库
1.在项目中创建Models文件夹2.在Models文件夹中建立 表的属性类:如 User类.3.在Models文件夹创建DataContext 继承DbContext类(可以选择重写OnModelC ...
- IO和socket编程
五一假期结束了,突然想到3周前去上班的路上看到槐花开的正好.放假也没能采些做槐花糕,到下周肯定就老了.一年就开一次的东西,比如牡丹,花期也就一周.而花开之时,玫瑰和月季无法与之相比.明日黄花蝶也愁.想 ...
- jdbc连接数据库工具包模板
jdbc连接数据库操作 jdbc连接数据库模板,收藏可做模板使用(小型工程,一般大工程都会用框架,c3p0等连接,不考虑此种方法!). 配置文件的使用(使用配置文件可以使我们后期的修改更加方便,当然, ...
- 从foreach语句枚举元素看数组
在foreach语句中使用枚举,可以迭代数组或集合中的元素,且无须知道集合中的元素的个数.如图显示了调用foreach方法的客户端和集合之间的关系.数组或集合实现带GetEnumerator()方法的 ...
- 利用LinkedList生成一副扑克牌
import java.util.LinkedList; import java.util.Random; //自定义一个Poker类,用于存储扑克的信息(花色.数字) class Poker{ St ...
- javascript 函数和作用域(闭包、作用域)(七)
一.闭包 JavaScript中允许嵌套函数,允许函数用作数据(可以把函数赋值给变量,存储在对象属性中,存储在数组元素中),并且使用词法作用域,这些因素相互交互,创造了惊人的,强大的闭包效果.[upd ...
- .Net程序员学用Oracle系列(23):视图理论、物化视图
1.视图理论 1.1.视图的存储 1.2.视图的作用 1.3.视图的工作机制 1.4.视图的依赖性 1.5.可更新的连接视图 1.6.内联视图 2.物化视图 2.1.刷新物化视图 2.2.物化视图日志 ...
- 腾讯ISUX网页前端代码分析
看了一下腾讯ISUX网页,无论是pc端还是移动端,展示都挺好看的,先对其代码进行分析如下: 1,先看前三行代码 <!DOCTYPE html> <!-- 腾讯 ISUX 是腾讯集团核 ...
