inline-block使标签间出现空白
HTML Markup

<ul>
<li>item1</li>
<li>item2</li>
<li>item3</li>
<li>item4</li>
<li>item5</li>
</ul>

CSS Code

*{
margin: 0;
padding: 0;
}
ul {
list-style: none outside none;
padding: 10px;
background: green;
text-align: center;
}
ul li {
display: inline-block;
*display: inline;
zoom: 1;
background: orange;
padding: 5px;
}

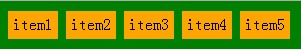
上面的demo效果,明显的可以看出,在inline-block的元素之间存在“4px”的空白:

上面截图是:IE8-9、Firefox、Safari等浏览器下的效果,换句话说,这种现像只有在这几种浏览器中才会出现。下面我们就来说说解决这个“4px”(Chrome下是8px)的几种方法:
方法一:改变HTML结构
简单一点的方法就是就是改变HTML的结构,你可以使用下面几种方法的任何一种都可以达到效果:
结构一:

<ul>
<li>
item1</li><li>
item2</li><li>
item3</li><li>
item4</li><li>
item5</li>
</ul>

这种方法接近标签换行格式的写法,也更趋近阅读。
结构二:

<ul>
<li>item1</li
><li>item2</li
><li>item3</li
><li>item4</li
><li>item5</li>
</ul>

结构二和结构一几乎是一样,结束标签的“>”成了另一行的起始标签。
结构三:

<ul>
<li>item1</li><!--
--><li>item2</li><!--
--><li>item3</li><!--
--><li>item4</li><!--
--><li>item5</li>
</ul>

结构三的方法采用的是html的注释的方法,这种方法我想大家不太常见,不过同样能解决我们需要解决的问题。
结构四:
<ul><li>item1</li><li>item2</li><li>item3</li><li>item4</li><li>item5</li></ul>
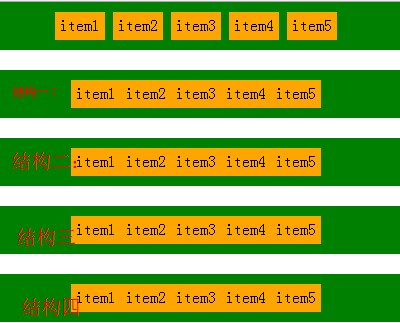
结构四,我想是大家常用来解决这样的问题的方法吧,下面我们来看看按上述几种方法写的效果:

方法一所说的是通过标签来解决,虽然问题是解决了,但可以说不能称作是技巧。而且上面的方法只适合于写静态页面的时候,一旦你的HTML不是自己写,而是后台生成,就比如CMS来说,标签后台生成,此时,我想大家又要骂街了,这可怎么办?其实我们除了上面的方法,还可以使用CSS来解决的。
方法二:负的margin
很多地方讨论使用负的margin来解决,比如说:

ul {
font-size: 12px;
}
ul li {
margin-right: -4px;
*margin-right: 0;
}

这种解决方法并不完美,如果你的父元素设置的字号不一样,可能你的“-4px”就不能解决问题。况且在Chrome中你需要另外设置一个负的margin值才能实现同等的效果。

当然有些文章介绍使用"-0.25em"来解决,这也是跟元素的字号有极大的关系。所以我个人建议不使用负的margin来解决这样的问题。
方法三:设置父元素字体为0
第三种方法设置父元素的字体为“0”,然后在“inline-block”元素上重置字体需要的大小。

ul {
list-style: none outside none;
padding: 10px;
background: green;
text-align: center;
font-size: 0px;
}
ul li {
display: inline-block;
*display: inline;
zoom: 1;
background: orange;
padding: 5px;
font-size: 12px;
}

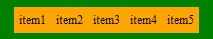
这样处理在Firexfox,chrome等浏览器下是达到了效果,可是在Safari下可问题依然存在:

按此来说,方法三也不是绝佳的好方法,用不用大家自己考虑。
方法四:丢失结束标签
说实在的,这种方法又回到了方法一,在html标签上动手脚。就是让“inline-block”元素丢失关闭标签

<ul>
<li>item1
<li>item2
<li>item3
<li>item4
<li>item5
</ul>

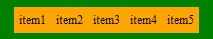
样式基本不变,我们来看看效果:

这种方法虽然能达到各浏览器的兼容,但还是有一个前提,那就是“DOCTYPE”要选择对,在“XHTML”下可就问题又出来了。
方法五:jquery方法
最后在给大家提供一种jquery的方法:
HTML Markup

<ul class="removeTextNodes">
<li>item1</li>
<li>item2</li>
<li>item3</li>
<li>item4</li>
<li>item5</li>
</ul>

CSS Code

ul {
list-style: none outside none;
padding: 10px;
background: green;
text-align: center;
font-size: 12px;
}
ul li {
display: inline-block;
*display: inline;
zoom: 1;
background: orange;
padding: 5px;
}

jQuery Code
$('.removeTextNodes').contents().filter(function() {
return this.nodeType === 3;
}).remove();
最后一种方法是通过jQuery来改变“nodeType”的值,从而实现我们需要的效果。

上面讲述了多种方法,但要兼容多个浏览器版本,并不每种方法实用,以前常用的方法,这次测试并不兼容所有浏览器。要做到兼容所有浏览器,个人认为还是在html的标签上做一定的处理,或者采用最后一种方法,通过“jQuery”来改变“nodeType”值达到效果。针对这个“inline-block”之间的间距有几篇文章做过介绍,但里面的方法,和上面介绍的测试的基本一样,具体如何运用,大家还是根据自己的需求进行选择或处理。
那么有关于“inline-block”的间距如何去除,今天就扯到这了,希望这篇文章对喜欢用inline-block的童鞋有所帮助。如果您有更好的方法,记得与我们一起分享,欢迎在下面的评论中留下您的经验,或者指正上面的不对之处。
更新:全兼容的样式解决方法
经过高人指点,使用纯CSS还是找到了兼容的方法,就是在父元素中设置font-size:0,用来兼容chrome,而使用letter-space:-N px来兼容safari:

.finally-solve {
letter-spacing: -4px;/*根据不同字体字号或许需要做一定的调整*/
word-spacing: -4px;
font-size: 0;
}
.finally-solve li {
font-size: 16px;
letter-spacing: normal;
word-spacing: normal;
display:inline-block;
*display: inline;
zoom:1;
}

inline-block使标签间出现空白的更多相关文章
- 去掉img标签周围的空白
我们在页面布局的时候,明明已经去掉了所有标签的margin和padding,img标签周围依然会有空白,解决方法有以下几种: 1.给img标签设浮动: img{ float:left; } 2.将im ...
- 如何使标签a处于不可用状态
今天做项目的时候突然发现a标签下用disabled无法使它的点击事件失效(貌似ie下可以,没有测试过), 首先说一下项目要求,点击a标签(点击之后以防多次快速点击,这里需要点击后使标签a实现),触发a ...
- IE6、7下html标签间存在空白符,导致渲染后占用多余空白位置的原因及解决方法
直接上图:原因:该div包含的内容是靠后台进行print操作,输出的.如果没有输出任何内容,浏览器会默认给该空白区域添加空白符.在IE6.7下,浏览器解析渲染时,会认为空白符也是占位置的,默认其具有字 ...
- inline,block,inline-block的区别
display:block block元素会独占一行,多个block元素会各自新起一行.默认情况下,block元素宽度自动填满其父元素宽度. block元素可以设置width,height属性.块级元 ...
- inline, block, and inline-block
总体概念 block和inline这两个概念是简略的说法,完整确切的说应该是 block-level elements (块级元素) 和 inline elements (内联元素).block元素通 ...
- display:inline block inline-block 的区别
原文地址:http://blog.csdn.net/jly036/article/details/5506182 display:block就是将元素显示为块级元素. block元素的特点是: 总是在 ...
- inline,block,inline-block解析
display:block就是将元素显示为块级元素. block元素的特点是: 总是在新行上开始: 高度,行高以及顶和底边距都可控制: 宽度缺省是它的容器的100%,除非设定一个宽度 <div& ...
- img 标签下多余空白的解决方法
在浏览器中,图片默认的vertical-align是baseline.那么,我们该如何去掉这多余的空白呢? 1)将图片转换为块级 img{display:block;} 2) 设置图片的垂直对齐方式 ...
- inline-block,inline,block,table-cell,float
float:left ---------------------------------------------------------------------------------------- ...
随机推荐
- java-web乱码问题解决
<一>乱码问题(设置tomcat uriencoding=’utf-8’); 统一设置编码过滤器 <1>get请求: request.setCharacterEncoding( ...
- 各种 starter poms (启动器)
starter包含了搭建项目,快速运行所需的依赖.它是一个依赖关系描述符的集合.当应用需要一种spring的服务时,不需要粘贴拷贝大量的依赖关系描述符.例如想在spring中使用redis,只需要在项 ...
- eclipse构建及运行maven web项目
1:环境 eclipse indigo, JDK1.6, maven 3.2.1, tomcat7.0.42 2:安装eclipse maven插件 m2eclipse 第一种方法:从网上下载m2ec ...
- mysql操作--高级
1.视图 2.储存过程 3.SQL编程
- shell脚本实现数据库自动备份和删除备份
为了安全起见,我们每天都需要备份数据库,但是备份数据库的时间往往是在凌晨左右,大家都休息,没人使用的时候,这样我们就需要linux系统实现自动备份,即定时自动执行脚本.但是我们又不能让所有的备份一直保 ...
- springMVC框架中,在hib-config.xml配置sqlserver2008数据库连接的代码
<bean id="dataSource" class="org.apache.commons.dbcp.BasicDataSource"> ...
- 我发现调用boostrap的弹框
在引用了boostrap.js和boostrap.css之后 本来boostrap是基于jQuery的.但是我们的项目里没有用jQuery,而是用的zepto. 调用boostrap的弹框有两种方式: ...
- IOS一些好的用户体验设置
1,下载图片时,如果 用户操作UI,那么就停止子线程,用户停止操作子线程时,开启子线程继续下载. SDWebImage :专门下载图片. 2,网络请求时.本地要进行一些验证,以减少服务器的压力.
- 11 个 Linux 上最佳的图形化 Git 客户端
Git是软件开发和若干其他版本控制任务免费和开源的分布式版本控制系统.它被设计用来以应付一切从小到非常大的项目,基于速度,效率和数据完整性. Linux用户主要通过命令行管理Git,不过,一些图形用户 ...
- 乐视云计算基于OpenStack的IaaS实践
本文作者岳龙广,现在就职于乐视云计算有限公司,负责IaaS部门的工作. 从开始工作就混在开源世界里,在虚拟化方面做过CloudStack/Ovirt开发,现在是做以OpenStack为基础的乐视云平台 ...
