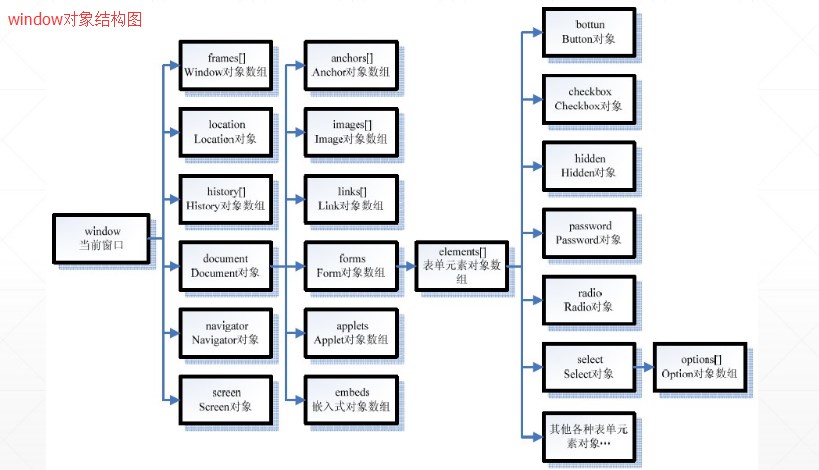
浏览器对象模型(BOM,Browser Object Model)
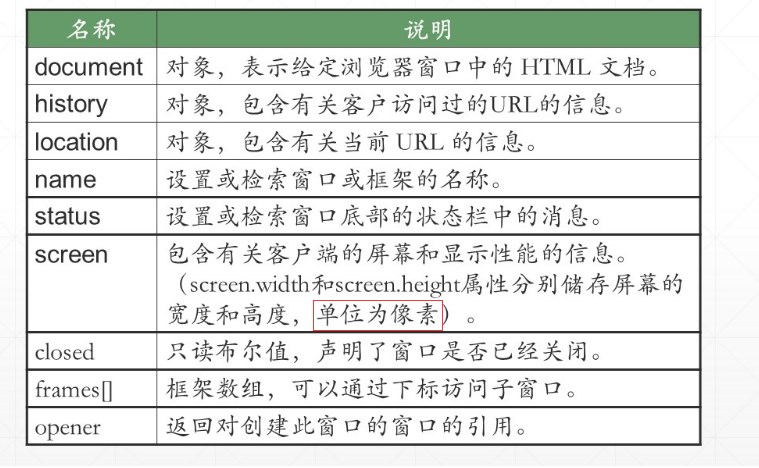
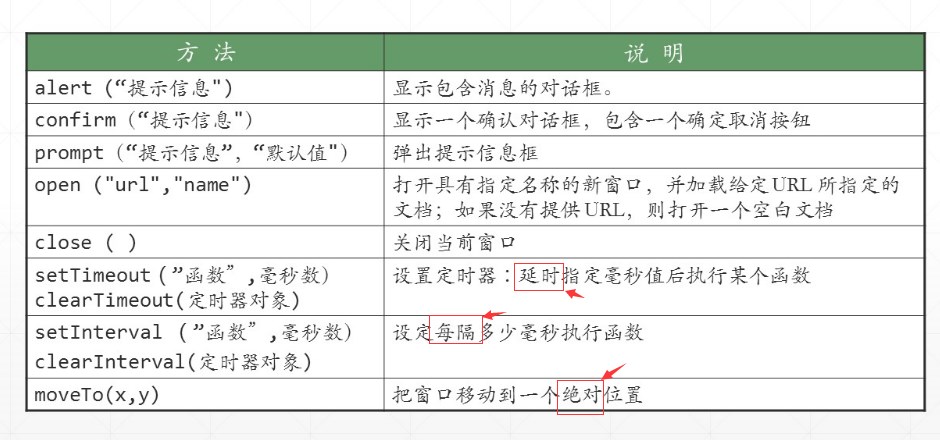
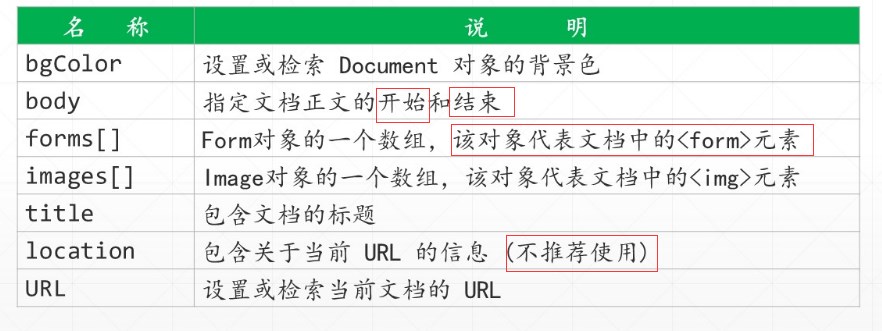
★概述











window.defaultStatus="Welcome to my WebPage!";


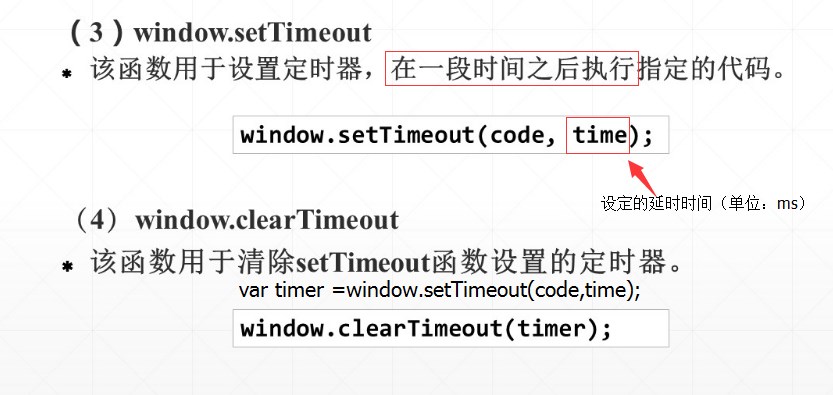
//延时调用window.setTimeout(alert("2s later"),2000);window.setTimeout(function(){alert("2s later")},2000);//以上这两句代码的效果是相同的(两秒后弹出提示窗口)var timer=window.setTimeout(alert("2s later"),2000);//声明变量timer来存储延时函数,便于以后对定时操作的删除window.clearTimeout(timer);//清除定时器
<h2>ShowCurrentTime</h2><time id="ShowCurrentTime"></time><hr/><button onclick="ShowTime()">ShowTime</button><button onclick="StopTime()">StopTime</button><script>//获取时间并向页面输出function getTime(){var time=document.getElementById('ShowCurrentTime');if(1){time.innerHTML="Now:"+(newDate()).toLocaleTimeString();}}//利用window.setTimeout( )显示提示框varIntervalID;functionShowTime(){IntervalID=window.setInterval(getTime,1000);setTimeout("alert('隔3秒后弹出此消息框,只显示一次。')",3000);//这句代码中的执行代码,会如期在3s后执行/*setTimeout(alert("3s later and it disappears only once!"),2000); *///这条语句其中的执行代码会立即执行而不会等到2s后执行}functionStopTime(){window.clearInterval(IntervalID)}</script>



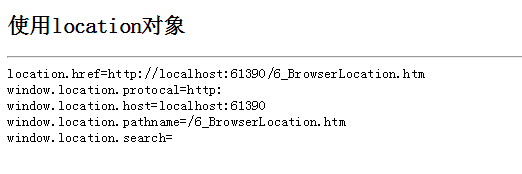
<h2>使用location对象</h2><hr/><scripttype="text/javascript">document.open();//新建HTML文档document.writeln("location.href="+ window.location.href);document.writeln("<br /> window.location.protocal="+ window.location.protocol);document.writeln("<br /> window.location.host="+ window.location.host);document.writeln("<br /> window.location.pathname="+ window.location.pathname);document.writeln("<br /> window.location.search="+ window.location.search);document.close();//关闭HTML文档</script>

<h2>Location 对象的方法</h2><hr/><buttononclick="window.location.assign('http://www.baidu.com')">assign</button><p>方法assign结合语句window.location.assign('http://www.baidu.com')实现百度跳转</p><buttononclick="window.location.reload()">reload</button><p>方法reload结合语句window.location.reload()实现<mark>重新载入当前文档</mark></p><buttononclick="window.location.replace('http://www.baidu.com')">replace</button><p>方法replace结合语句window.location.replace('http://www.baidu.com')实现百度跳转,<mark>并且不能够返回</mark></p>



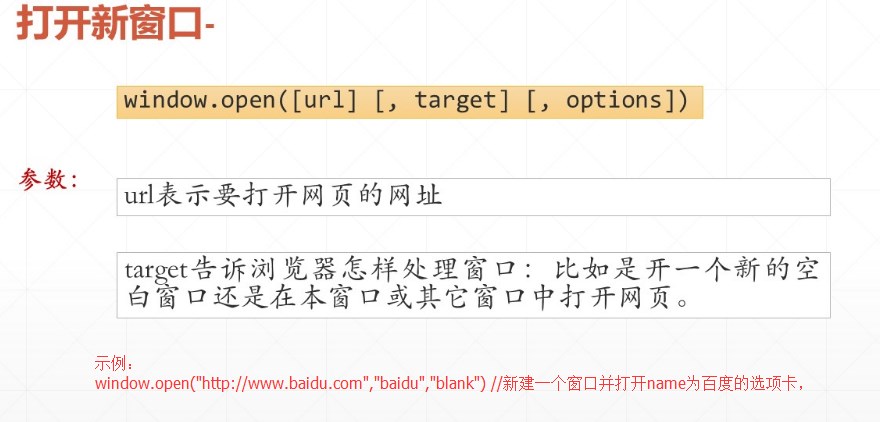
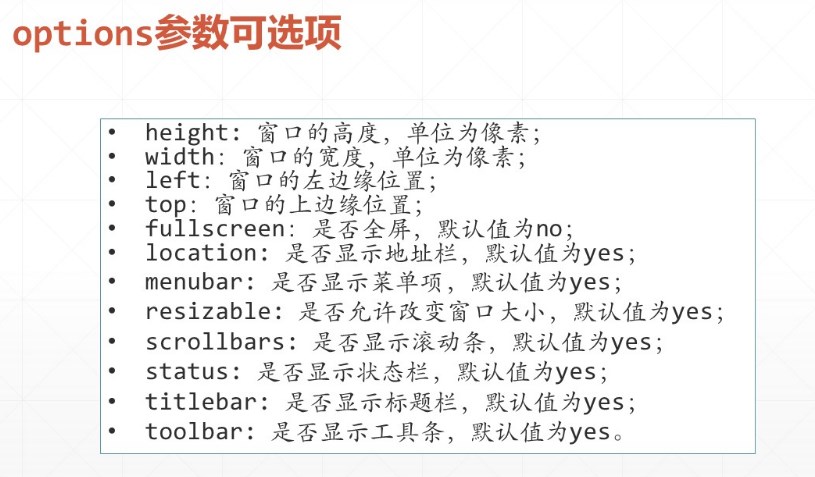
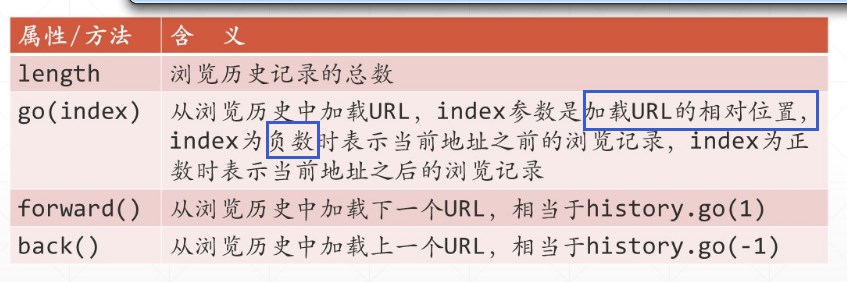
<!--超级链接--><ahref="#"target="_blank">页面</a><!--在新窗口加载页面,可以设置新窗口的相关属性-->window.open("#","name","options")<!--加载页面,并且历史记录中保存相关信息-->document.URL="#"和location.href="a.html"<!--注意replace方法加载页面,在浏览器记录中不保存相关网页信息-->location.replace("#")和location.assign("#")


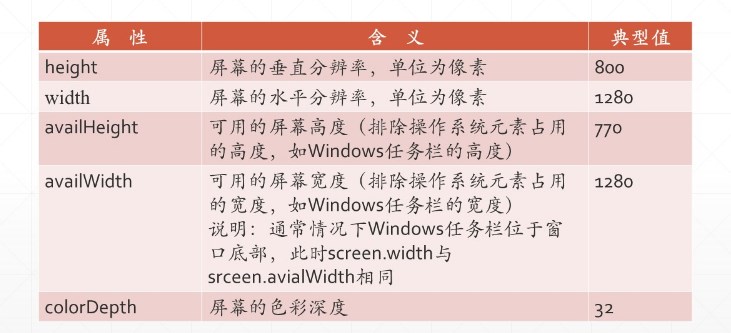
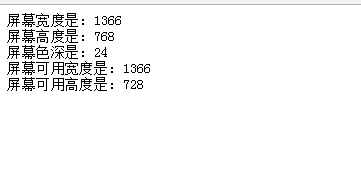
<script>document.open();document.write("屏幕宽度是:"+ window.screen.width +"<br/>");document.write("屏幕高度是:"+ window.screen.height +"<br/>");document.write("屏幕色深是:"+ window.screen.colorDepth +"<br/>");document.write("屏幕可用宽度是:"+ window.screen.availWidth +"<br/>");//可用高度是除去任务栏以后的高度document.write("屏幕可用高度是:"+ window.screen.availHeight +"<br/>");document.close();</script>

浏览器对象模型(BOM,Browser Object Model)的更多相关文章
- BOM—浏览器对象模型(Browser Object Model)
1,javascript 组成部分: 1.ECMAscript(核心标准): 定义了基本的语法,比如:if for 数组 字符串 ... 2.BOM : 浏览器对象模型(Browser ...
- BOM(Browser Object Model) 浏览器对象模型
JavaScript 实现是由 3 个部分组成:核心(ECMAScript),文档对象模型(DOM),浏览器对象模型(BOM) BOM(Browser Object Model) 浏览器对象模型BOM ...
- BOM—Browser Object Model and DOM—Document Object Model
浏览器对象模型的内涵是每个页面都是一个window对象,而dom是document为基准的模型,而document与wimdow.document指向相同,所以可以这么理解,bom模型的定义是包括do ...
- 有关BOM(Browser Object Model)的内容
包括: BOM概述 BOM模型 Window对象(常用属性和方法,窗口的打开,窗口的关闭,模态对话框,定时器) Navigator对象(遍历navigator对象的所有属性,Navigator 对象集 ...
- JavaScript 浏览器对象模型 (BOM)
浏览器对象模型 (BOM) 使 JavaScript 有能力与浏览器“对话”. 浏览器对象模型 (BOM) 浏览器对象模型(Browser Object Model)尚无正式标准. 由于现代浏览器已经 ...
- 浏览器对象模型BOM小结
概念 BOM (Browser Object Model) 浏览器对象模型 BOM提供了独立于内容而与浏览器窗口进行交互的对象 BOM主要用于管理窗口与窗口之间的通讯,因此其核心对象是window B ...
- BOM (Browser Object Model) 浏览器对象模型
l对象的角色,因此所有在全局作用域中声明的变量/函数都会变成window对象的属性和方法; // PS:尝试访问未声明的变量会抛出错误,但是通过查询window对象,可以知道某个可能未声明的对象是否存 ...
- 浏览器对象模型BOM(Browser Object Model)
1.结构 BOM是Browser Object Model的缩写,简称浏览器对象模型 BOM提供了独立于内容而与浏览器窗口进行交互的对象 由于BOM主要用于管理窗口与窗口之间的通讯,因此其核心对象是w ...
- javascript快速入门之BOM模型—浏览器对象模型(Browser Object Model)
什么是BOM? BOM是Browser Object Model的缩写,简称浏览器对象模型 BOM提供了独立于内容而与浏览器窗口进行交互的对象 由于BOM主要用于管理窗口与窗口之间的通讯,因此其核心对 ...
随机推荐
- 云服务器上安装配置Filezilla Server的坑!
1.Filezilla被动模式配置如下,需要使用比较大号的端口,用1024以内的不行! 2.相应的,IP筛选器放开TCP-50020端口.不是UDP! 3.可以正常访问了.GOOD! 4.注意,服务器 ...
- 使用dynamic类型改进反射
首先还是声明一下,使用场景: 1.如果编译时函数名称确定,对象类型运行时确定,那么运用dynamic是一个好主意.2.如果编译时函数名称确定,对象类型在编译时也确定,那就既不需要反射也不需要dynam ...
- Firefox终于返回到了Debian stable
6月8日,firefox 45.2以安全修复包的名义回到了Debian oldstable (即wheezy),两天以后,Debian 8 jessie里面也有了(https://packages.d ...
- MSSql使用SQL语句快速查看表对的就说明,及表字段描述及字段类型
--表描述 SELECT tbs.name 表名,ds.value 描述 FROM sys.extended_properties ds LEFT JOIN sysobjects tbs ON ds. ...
- 如何优雅的在MFC中使用cvSetMouseCallback?
MFC与opencv的cvSetMouseCallback用起来感觉很不兼容. 大部分时候,用cvSetMouseCallback也许只是为了获取一个矩形框,或者绘制一个点,或者其它什么简易的图形,通 ...
- [亿能测试_www.gdtesting.com]测试技术资料网盘共享
[亿能测试_www.gdtesting.com]测试技术资料网盘共享: http://pan.baidu.com/share/home?uk=974090852
- Ubuntu14.04安装中文输入法以及解决Gedit中文乱码问题
1 设置中文显示环境 1. 打开System Settings 2. 打开Personal-> Language Support. 会弹出如下对话框,提示你“语言支持没安装完整”. 点击“Rem ...
- Idea 201601注册码
参考链接 http://blog.csdn.net/u010310183/article/details/51162137 在license 下面输入 http://www.iteblog.com/i ...
- C#的设计模式分为3大类23种
创建型: 1. 单件模式(Singleton Pattern) 2. 抽象工厂(Abstract Factory) 3. 建造者模式(Builder) 4. 工厂方法模式(Factory Method ...
- Ubuntu下的防火墙
Ubuntu下的防火墙Gufw-ufw Gufw是ufw的桌面版本,网上有Gufw的安装和配置方法,但是我认为并不是很好.网上的教程也有点愚弄大众的嫌疑,因为按照他的说法,最后防火墙根本就无法自动启动 ...
