前端移动App开发环境搭建
移动App开发环境安装
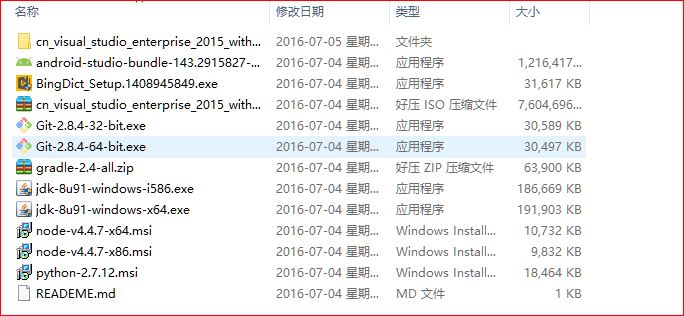
一、环境安装准备软件

二、node的安装
像安装普通软件一样,安装对应版本的node软件,安装好之后就可以运行npm命令行,比如npm init 、npm install -g bower、npm install -g browser 、npm install -g browser-sync、npm install -g gulp -cli --save --dev 、npm install jquery --save、等等;注意安装路径不要选中文路径,配置文件是package.json
npm:www.npmjs.org Node package Manager
bower:http://bower.io
browser-sync:[官网](https://www.browsersync.io/)
[中文网](http://www.browsersync.cn/)
Glup: [官网](http://gulpjs.com/)
[中文网](http://www.gulpjs.com.cn/)
常用Gulp插件
- [编译 Less:gulp-less](https://www.npmjs.com/package/gulp-less)
- [创建本地服务器:gulp-connect](https://www.npmjs.com/package/gulp-connect)
- [合并文件:gulp-concat](https://www.npmjs.com/package/gulp-concat)
- [最小化 js 文件:gulp-uglify](https://www.npmjs.com/package/gulp-uglify)
- [重命名文件:gulp-rename](https://www.npmjs.com/package/gulp-rename)
- [最小化 css 文件:gulp-minify-css](https://www.npmjs.com/package/gulp-minify-css)
- [压缩html文件 gulp-minify-html](https://www.npmjs.com/package/gulp-minify-html)
- [最小化图像:gulp-imagemin](https://www.npmjs.com/package/gulp-imagemin)
三、git的安装
git是一个源代码管理工具,安装git主要是开发中的团队协作,方便版本管理.ng-cordova插件需要使用。
git:下载地址git-scm.com/download/
四、jdk的安装
Java Development Kit,这是做java语言运行开发所依赖的工具,就像js语言运行需要浏览器一样
下载地址:
(http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html)






环境变量配置:
JAVA_HOME,变量值配置为:jdk安装路径(c:/xxx/jdk1.8.0.25)
CLASSPATH,变量值配置为:
.;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar;
*注意最前面有个点*
+ PATH,变量值追加: %JAVA_HOME%\bin;
> C:\Users\isc\AppData\Roaming\npm;%JAVA_HOME%\bin;
%JAVA_HOME%\bin;%ANDROID_HOME%\platform-tools;%ANDROID_HOME%\tools
- 输入javac较验
- 或输入java -version







五、Android SDK的安装
Android SDK是Android平台上进行软件开发所需要的开发包,这里我们通过安装Android Studio的方式来安装Android SDK,Android Studio 是Android开发的IDE(集成开发环境)至少是2.0 或者更高版本,我们不是要使用这个IDE,而是要使用它所集成的Android SDK,如果手动下载安装SDK很麻烦。安卓官网被墙[android sdk 中文网站](http://www.androiddevtools.cn/)注意:安装路径不要有中文也不要用空格。










- 环境变量:
+ ANDROID_HOME:变量值配置为sdk安装路径(C:\iscDev\Android\sdk)
+ PATH:变量值追加: ;%ANDROID_HOME%\platform-tools;%ANDROID_HOME%\tools


此时还要安装cordova和ionic npm install -g cordova ionic


六、Viusal Studio 2015的安装
主要是为了使用该工具所提供的C++环境,这个是最难装的,虽然这个强大的工具我们只是用它的c++环境,目测安装大小10G+。






以上是ionic开发必备的环境,如果要进行React Native开发还需搭建python环境
七、Python的安装







八、运行
安装完以上环境就可以进行移动App开发了,
Ionic开发:
- ionic start myApp tabs
+ 初始化一个项目,tabs可以不写,也可以是/black/sidemenu
- ionic platform add android
+ 添加一个andorid平台,其实是下载android源码
+ 添加一个ios平台 `ionic platform add ios`
- ionic build android
+ 将项目代码编译成 android 安装包
- build 时容易失败多尝试几次
前端移动App开发环境搭建的更多相关文章
- Cordova+ionic 开发hybird App --- 开发环境搭建
Cordova 开发hybird App 开发环境搭建 一.一些基础概念: Ant : 简单说来可以这么理解,如果你用记事本写JAVA程序,然后在cmd里输入javac命令编译它,但是有一天你发现每次 ...
- phoneGap+cordova+ionic混合app开发环境搭建
参考链接:http://www.w2 bc.com/article/177257 待补充
- windows下vue+webpack前端开发环境搭建及nginx部署
一.开发环境搭建 1.前端框架一般都依赖nodejs,我们首先要安装node.js.请参考http://www.cnblogs.com/wuac/p/6381819.html. 2.由于许多npm的源 ...
- vue前端+java后端 vue + vuex + koa2开发环境搭建及示例开发
vue + vuex + koa2开发环境搭建及示例开发 https://segmentfault.com/a/1190000012918518 vue前端+java后端 https://blog.c ...
- Windows 环境下vue+webpack前端开发环境搭建
一.开发环境搭建 1.前端框架一般依赖node.js,我们首先要安装node.js. 2.由于许多npm 的源都在国外的地址,安装起来特别慢,所以我们这里利用淘宝的镜像服务器. 安装命令为:npm i ...
- 使用gulp搭建一个传统的多页面前端项目的开发环境
1.简介 使用gulp搭建一个传统的多页面前端项目的开发环境 支持pug scss es6编译支持 支持开发环境和打包生成sourceMap 支持文件变动自动刷新浏览器,css是热更新(css改动无需 ...
- HTML5 移动应用开发环境搭建及原理分析
开发环境搭建: 一.Android 开发平台搭建 安装java jdk:\\10.194.151.132\Mewfile\tmp\ADT 配置java jdk 1) 新建系统变量,JAVA_HOME ...
- Weex开发之路(1):开发环境搭建
一.Weex介绍 Weex是阿里巴巴在2016年6月份对外开源的一款移动端跨平台的移动开发工具,Weex的出现让我们的应用既有了Native的性能和H5的动态性,只要通过前端JS语法就能写出同时兼容i ...
- 如何学习web开发环境搭建和脚手架
Web前端的学习路线 第一阶段: HTML+CSS: HTML进阶.CSS进阶.div+css布局.HTML+css整站开发. JavaScript基础: Js基础教程.js内置对象常用方法.常见DO ...
随机推荐
- 【原】Android热更新开源项目Tinker源码解析系列之一:Dex热更新
[原]Android热更新开源项目Tinker源码解析系列之一:Dex热更新 Tinker是微信的第一个开源项目,主要用于安卓应用bug的热修复和功能的迭代. Tinker github地址:http ...
- 用scikit-learn进行LDA降维
在线性判别分析LDA原理总结中,我们对LDA降维的原理做了总结,这里我们就对scikit-learn中LDA的降维使用做一个总结. 1. 对scikit-learn中LDA类概述 在scikit-le ...
- 菜鸟学Struts2——Results
在对Struts2的Action学习之后,对Struts2的Result进行学习.主要对Struts2文档Guides中的Results分支进行学习,如下图: 1.Result Types(Resul ...
- WPF 微信 MVVM 【续】发送部分QQ表情
今天主要记录的就是发送QQ表情, WPF 微信 MVVM里写了,后期为了发送QQ表情,需要把TextBox替换为RichTextBox,接下来就说说替换的过程. 一.支持Binding的RichTex ...
- EntityFramework之DetectChanges's Secrets(三)(我为EF正名)
前言 对于应用程序开发者来说,通常不需要考虑太多对于Entity Framework中的变更追踪(change tracking),但是变更追踪和DetectChanges方法是栈的一部分,在这其中, ...
- Hive on Spark安装配置详解(都是坑啊)
个人主页:http://www.linbingdong.com 简书地址:http://www.jianshu.com/p/a7f75b868568 简介 本文主要记录如何安装配置Hive on Sp ...
- 深入理解 JavaScript,以及 Linux 下的开发调试工具
前言 JavaScript 是我接触到的第二门编程语言,第一门是 C 语言.然后才是 C++.Java 还有其它一些什么.所以我对 JavaScript 是非常有感情的,毕竟使用它有十多年了.早就想写 ...
- Android中实现APP文本内容的分享发送与接收方法简述
谨记(指定选择器Intent.createChooser()) 开始今天的内容前,先闲聊一下: (1)突然有一天头脑风暴,对很多问题有了新的看法和见解,迫不及待的想要分享给大家,文档已经写好了,我需要 ...
- atitit.attilax的软件 架构 理念.docx
atitit.attilax的软件 架构 理念.docx 1. 预先规划.1 2. 全体系化1 3. 跨平台2 4. 跨语言2 5. Dsl化2 5.1. 界面ui h5化2 6. 跨架构化2 7. ...
- ubuntu系统(华硕笔记本)屏幕亮度用Fn控制的调节设置
亲测配置: 系统:Linux lite 3.2 x86_64(Ubuntu其他版本可参考修改) 笔记本:华硕(asus)1201N 达到的效果: 可以正常使用Fn+F5调暗,Fn+F6调亮. 设置步骤 ...
