CoreAnimation-09-模拟时钟
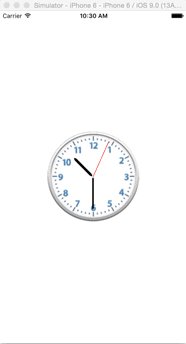
效果图

实现思路
- 该示例通过隐式动画实现
- 表盘通过显示在imageView中的一张图片来实现
- 在表盘上绘制(时分秒)三条直线,分别位于不同的图层,且时针位于最下层,秒针位于最上层
- 设置直线为圆角
- 直线的一段位于表盘的圆心
- 通过NSTimer定时器,使不同的图层定时执行对应的动画
实现步骤
通过storyboard创建表盘,并拥有它
@property (weak, nonatomic) IBOutlet UIImageView *clockView;
使用三个成员变量来保存时分秒三根表针位于的不同图层
@property (nonatomic, weak) CALayer *secondLayer;
@property (nonatomic, weak) CALayer *minuteLayer;
@property (nonatomic, weak) CALayer *hourLayer;
初始化所用到的常量
//将旋转角度转换为弧度制
#define angleToRadion(angle) ((angle) / 180.0 * M_PI) //秒针每秒钟转过的角度
#define perSecondAngle 6
//分针每分钟转过的角度
#define perMinuteAngle 6
//时针每小时转过的角度
#define perHourAngle 30
//时针每分钟转过的角度
#define perMuniteHourAngle 0.5
设置时分秒三根表针
设置时针
- (void)setUpHourLayer
{
//创建图层
CALayer *layer = [CALayer layer];
layer.backgroundColor = [UIColor blackColor].CGColor;
layer.cornerRadius = 8; 设置图层的锚点
layer.anchorPoint = CGPointMake(0.5, 1);
//设置图层的位置和尺寸
layer.position = CGPointMake(kClockWith * 0.5, kClockWith * 0.5);
layer.bounds = CGRectMake(0, 0, 5, kClockWith * 0.5 - 44); //将图层添加到父图层中
[self.clockView.layer addSublayer:layer];
self.hourLayer = layer;
}
设置分针
- (void)setUpMinuteLayer
{
CALayer *layer = [CALayer layer];
layer.backgroundColor = [UIColor blackColor].CGColor;
layer.cornerRadius = 4; //设置锚点
layer.anchorPoint = CGPointMake(0.5, 1); //设置位置和尺寸
layer.position = CGPointMake(kClockWith * 0.5, kClockWith * 0.5);
layer.bounds = CGRectMake(0, 0, 3, kClockWith * 0.5 - 34); //将图层添加到父图层中
[self.clockView.layer addSublayer:layer];
self.minuteLayer = layer;
}
设置秒针
- (void)setUpSecondLayer
{
CALayer *layer = [CALayer layer];
layer.backgroundColor = [UIColor redColor].CGColor; //设置锚点
layer.anchorPoint = CGPointMake(0.5, 1); //设置位置和尺寸
layer.position = CGPointMake(kClockWith * 0.5, kClockWith * 0.5);
layer.bounds = CGRectMake(0, 0, 1, kClockWith * 0.5 - 24); //将图层添加到父图层中
[self.clockView.layer addSublayer:layer];
self.secondLayer = layer;
}
设置定时器,定时执行动画
[NSTimer scheduledTimerWithTimeInterval:1.0 target:self selector:@selector(timeChange) userInfo:nil repeats:YES];
设置定时器触发时调用的方式,添加动画代码
- (void)timeChange
{
//获取日历对象
NSCalendar *calendar = [NSCalendar currentCalendar]; //获取日期组件
NSDateComponents *components = [calendar components:NSCalendarUnitSecond | NSCalendarUnitMinute | NSCalendarUnitHour fromDate:[NSDate date]]; //获取当前的时分秒值
NSInteger second = components.second;
NSInteger munite = components.minute;
NSInteger hour = components.hour; //计算当前时分秒表针转过的角度(弧度制)
CGFloat secondAngle = angleToRadion(second * perSecondAngle);
CGFloat muniteAngle = angleToRadion(munite * perMinuteAngle);
CGFloat hourAngle = angleToRadion(hour *perHourAngle + munite * perMuniteHourAngle); //修改时分秒表针位于的图层的transform属性,执行隐式动画
self.secondLayer.transform = CATransform3DMakeRotation(secondAngle, 0, 0, 1);
self.minuteLayer.transform = CATransform3DMakeRotation(muniteAngle, 0, 0, 1);
self.hourLayer.transform = CATransform3DMakeRotation(hourAngle, 0, 0, 1);
}
CoreAnimation-09-模拟时钟的更多相关文章
- 一个模拟时钟的时间选择器 ClockPicker
最近开发的一个模拟时钟的时间选择器 ClockPicker,用于 Bootstrap,或者单独作为一个 jQuery 插件. 源代码托管在 GitHub 上: ClockPicker 最近项目中需要用 ...
- 模拟时钟(AnalogClock)和数字时钟(DigitalClock)
Demo2\clock_demo\src\main\res\layout\activity_main.xml <LinearLayout xmlns:android="http://s ...
- android脚步---数字时钟和模拟时钟
时钟UI组件是两个非常简单的组件,分为Digitalclock 和Analogclock, main.xml文件,书中程序有问题,加了两个组件,一个Button和一个<Chronometer ...
- Java多线程之sleep方法阻塞线程-模拟时钟
package org.study2.javabase.ThreadsDemo.status; import java.text.SimpleDateFormat; import java.util. ...
- css模拟时钟
css模拟时钟 思路: 画时钟数字(x,y)坐标 x = x0 + r*cos(deg) y = y0 + r*sin(deg) 知识点: 创建元素: createElement 添加元素: appe ...
- 【CSS3】纯CSS代码实现模拟时钟,+js对时功能。
使用CSS3纯代码来实现模拟时钟,及指针动画功能. 在这里主要使用到css3一些基本元素: border-radius:圆角边框,画圆形:表盘 Transform:变换,旋转,扭曲:刻度盘,指针形状 ...
- 模拟时钟(AnalogClock)
模拟时钟(AnalogClock) 显示一个带时钟和分针的表面 会随着时间的推移变化 常用属性: android:dial 可以为表面提供一个自定义的图片 下面我们直接看代码: 1.Activity ...
- Windows下编程--模拟时钟的实现
windows下编程--模拟时钟的实现: 主要可以分为几个步骤: (1) 编写按键事件处理(启动和停止时钟) (2) 编写时钟事件处理,调用显示时钟函数 (3) 编写显示时钟函数,要调用显 ...
- 变换CALayer锚点实现模拟时钟的动画
变换CALayer锚点实现模拟时钟的动画 变换锚点得需要一点理论知识,看下图就能明白:). https://developer.apple.com/library/ios/documentation/ ...
- VC++SDK编程——模拟时钟
#include <Windows.h> #include <tchar.h> #include <math.h> typedef struct Time { in ...
随机推荐
- Android性能优化之内存篇
下面是内存篇章的学习笔记,部分内容与前面的性能优化典范有重合,欢迎大家一起学习交流! 1)Memory, GC, and Performance 众所周知,与C/C++需要通过手动编码来申请以及释放内 ...
- 【转载】C/C++ 函数指针 总结
转载自:http://blog.csdn.net/shihui512/article/details/9787125 什么是函数指针函数指针的声明函数指针的赋值函数指针的使用将函数作为其他函数的参数在 ...
- Direct3D11学习:(八)Effects介绍
转载请注明出处:http://www.cnblogs.com/Ray1024 一.概述 Effects框架是一组用于管理着色器程序和渲染状态的工具代码.例如,你可能会使用不同的effect绘制水.云. ...
- Direct3D11学习:(三)Direct3D11初始化
转载请注明出处:http://www.cnblogs.com/Ray1024 一.概述 做完一系列的准备工作之后,我们就正式进入Direct3D11的学习了.我们就从Direct3D11的初始化工作开 ...
- Winform自定义窗体样式,实现标题栏可灵活自定义
最近在编写C/S结构应用程序时,感觉窗体的标题栏样式太死板了,标题文字不能更改大小.颜色.字体等,按钮不能隐藏等问题,在网上也查找了许多相关的资料,没有找到合适的解决方案,发现许多人也在寻求这个问题, ...
- 四、Handler(WSGIHandler)
1.1 类视图关系 Handler主要负责处理HTTP请求,并生成相应的相应,process_request,process_response是两个最主要的成员.下图是WSGIHandle ...
- django book 阅读笔记
一,django是一个十分优秀的python web的框架,那框架的是什么? 假设我们不使用框架来进行编写,我们要用如下的代码进行web脚本: #!/usr/bin/env python import ...
- Linux下修改PATH路径
1.#PATH=$PATH:/opt/lamp/mysql/bin 使用这种方法,只对当前会话有效,也就是说每当登出或注销系统以后,PATH 设置就会失效 2.#vi /etc/profi ...
- [操作系统实验lab3]实验报告
[感受] 这次操作系统实验感觉还是比较难的,除了因为助教老师笔误引发的2个错误外,还有一些关键性的理解的地方感觉还没有很到位,这些天一直在不断地消化.理解Lab3里的内容,到现在感觉比Lab2里面所蕴 ...
- SpringMVC——类型转换和格式化、数据校验、客户端显示错误消息
在介绍类型转换和格式化之前,我首先来介绍 <mvc:annotation-driven />. 需要导入的 schema: xmlns:mvc="http://www.sprin ...
