用node开发repl应用
前言
每次看到一些库npm -g install xx然后,执行xx就可以跑起来,这不就是一个shell工具了吗,那么我不就可以不用学习shell语法,直接用js写命令行脚本了吗!
什么是REPL应用
所谓的repl应用就是一个终端命令行工具,如果使用linux对于命令行工具例如curl,awk,grep,find,这些肯定不陌生,而现在,我们就是用node去写类似这样的程序
读取-求值-输出
对于第一次动手写repl应用,我们首先,了解一些知识点.
Process api
process 对象在node里面是全局对象,不需要用require引入,直接使用
console.log(process)
我们就可以在终端里面看到process都有些什么内容了.对于,开发一个repl应用,我们对于process对象只需要了解以下下几点就行
- process.argv //这次输入值集合
- process.stdout.* //终端输出方法
- process.stdin.* //终端输入方法
- process.exit(); // 退出
对于process的了解这几点大部分repl应用都可以开发了,接下来,我们说说,如何让命令行工具读取参数.
读取
对于repl而言,值读取的常见的一般有两种:
配置值
1 |
#!/usr/bin/env node |
node repl.js -w Hello world!
Hello world!
交互式
1 |
#!/usr/bin/env node |
node repl.js
input: Hello world!
output: Hello world!
repl 应用本质其实就是一个shell脚本,现在我们要用node来写,所以,对于*nix环境我们必须在第一行说明我们的文件需要在什么环境下运行.
#!/usr/bin/env node
process.argv
我们主要从命令行输入值都是从process.argv里面读取,这个对象,保存了我们所有命令行的输入,我们可以打印出来看看
console.log(`process.argv)
2
3
4
'E:\\ProjectGitHub\\node.js\\repl.js',
'-w',
'Helloworld!' ]
从这个输出我们就可以很明了的知道我们为什么要用process.argv.slice(3);来获取值了.
process.stdout && process.stdin
这两个方法用于对终端输出和输入的操作,上面的例子应该很好演示这个使用了,这里就不再赘述了.
求值 & 输出
实战演练
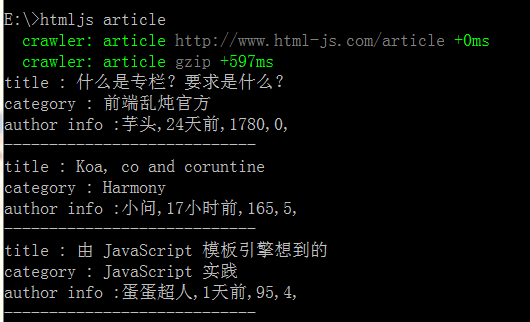
现在要讲的这个repl应用就是简单的在终端中显示前端乱炖的专栏列表.效果如下(PS:绿色那些是debug输出,你自动忽略吧...):
输入
htmljs article输入htmljs article -p 1

内容准备
这里用到了request,cheerio 对前端乱炖页面进行解析,这块的讨论已经超出了本文的讨论范围,以后放在介绍cheerio的时候再说这块的实现.
用命令行看前端乱炖专栏列表:
利用Commander处理输入
对于如何在终端输入参数,在上面的读取篇已经全部介绍完毕,用原生process处理输入异常的繁琐,对于这点,TJ大神写了一个模块commander用来处理.
1 |
#!/usr/bin/env node
var program = require('commander'),
|
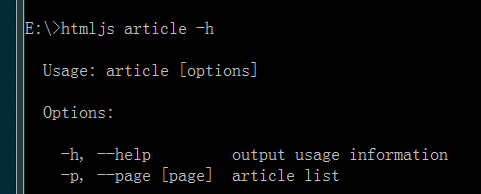
不到20行代码就可以解决了原本需要各种处理process.argv 情况,而且还很贴心了帮我们自动生成help介绍
htmljs article -h
使用commander 我们只需要了解一下几点就可以了
- commander.option()
用于将对象值对象化, 例如上文定义的
commander .option('-p, --page [page]', 'article list')我们输入的时候-p的时候,就可以用options.page获取我们的参数
- commander.command().option().action()
用于配置子命令
发布
有时候,一些库会要求我们
npm -g install cnpm
然后很神奇的发现可以
cnpm install xx
这类的操作,那我们发布的包怎么实现这个神奇的魔法呢.原理非常简单,我们只需要在我们的package.json加入以下几句就行
1 |
{
|
用npm 安装的时候就会自动与当前系统环境进行绑定.
接下来我们只需要
npm -g install html-js-cli
运行
htmljs article
就可以在终端看到专栏列表了
值得注意的时候,在windows发布你写node repl应用,*nix用户安装的时候,命令并不会起作用,所以,要用npm发布repl应用的时候请使用*nix系统
Node repl 应用
豆瓣电台命令行版
微博命令行工具
cnpmjs
用node开发repl应用的更多相关文章
- node开发 npm install -g express-generator@4
Node forever : 1,forever start --uid test start app.js 2,forever start --uid test start -a app.js 3, ...
- [转] 使用NVM快速搭建NODE开发环境
export NVM_NODEJS_ORG_MIRROR=https://npm.taobao.org/mirrors/node 本文主要介绍最近自己碰到的几个坑以及搜索到的相应解决方案: 如何快速搭 ...
- Node.js REPL终端
REPL表示读取评估和演示打印循环(Read Eval Print Loop),它代表一个命令输入和系统在交互模式的输出响应窗口控制台或Unix/ Linux的shell计算机环境. Node.js附 ...
- Node的REPL环境
1. Node的REPL环境 什么是REPL REPL全称 Read-eval-print-loop,交互式解析器 REPL可以提供给程序员对Node.js的一些api快速测试 REPL的基本操作 定 ...
- node开发环境配置
node开发环境配置 用处 NodeJS——后台 JavaScript-前台 后台其他语言 1.PHP 2.Java 3.Pythonnode优势 1.性能高 nodejs php 86 1s 1分半 ...
- 4、Node.js REPL(交互式解释器)
Node.js REPL(Read Eval Print Loop:交互式解释器) 表示一个电脑的环境,类似 Window 系统的终端或 Unix/Linux shell,我们可以在终端中输入命令,并 ...
- 手把手教你用Vue2+webpack+node开发一个H5 app
手把手教你用Vue2+webpack+node开发一个H5 app 前一篇vue2 + webpack + node 开发一个小demo说到了用vue的一些基本用法,这一篇就讲一个复杂一点的更完整的 ...
- Node.js REPL(交互式解析器)
Node.js REPL(交互式解释器) Node 自带了交互式解释器,可以执行以下任务: 读取 - 读取用户输入,解析输入了Javascript 数据结构并存储在内存中. 执行 - 执行输入的数据结 ...
- 15.Node.js REPL(交互式解释器)
转自:http://www.runoob.com/nodejs/nodejs-tutorial.html Node.js REPL(Read Eval Print Loop:交互式解释器) 表示一个电 ...
随机推荐
- Hyper-V 共享式网络链接 端口映射
远程路由访问我配置了很久都不成功,经过多方搜索,现面的命令能实现端口映射一.查询端口映射情况netsh interface portproxy show v4tov4查询这个IP所有的端口映射.net ...
- Robot Framework-Mac版本安装
Robot Framework-Mac版本安装 Robot Framework-Windows版本安装 Robot Framework-工具简介及入门使用 Robot Framework-Databa ...
- 关闭 selinux 和防火墙
1.关闭 selinux 修改 它的配置文档 /etc/selinux/conf 修改 SELINUX=disabled 或者permissive 2. 关闭 防火墙 输入命令 systemctl d ...
- Ubuntu远程开机 (Wake on Lan)
启动者(A) 被远程开启者(B) 一.被远程开启的电脑(电脑B):1. 重新开机,并进到BIOS设定2. 把Wake On Land / Wake On PCI(E)设为Enable3. 储存并进入U ...
- hdu 4647 - Another Graph Game(思路题)
摘自题解: 若没有边权,则对点权从大到小排序即可.. 考虑边,将边权拆成两半加到它所关联的两个点的点权中即可. ..因为当两个人分别选择不同的点时,这一权值将互相抵消. 代码如下: #include ...
- haskell中的do
在haskell中,有一个do的语句专门用来做一些不那么“干净”的事情,比如读写都需要用do来开头 一开始以为do的作用是做monad,后来发现是错误的,其实do做的事情是包裹一个顺序操作 比如在如下 ...
- Asp.Net MVC Filter 实现方式和作用范围控制
MVC中的Filte 简单又优雅的实现了AOP ,在日志,权限,缓存和异常处理等方面用的比较多.但本文不是讨论Filter这些功能点,而是总结Filter实现的方式.说实现也不太准确,也就是它的呈现方 ...
- [ACM_其他] Modular Inverse [a关于模m的逆 模线性方程]
Description The modular modular multiplicative inverse of an integer a modulo m is an integer x such ...
- iOS——Command-Line 查看当前SDK版本并修改默认SDK版本
在工作中可能会碰到用命令行编译.打包iOS应用程序的情况(xcodebuild相关命令). 但是由于SDK版本问题,会报错,说某SDK版本不对,可能是因为升级Xcode导致的SDK版本升级,为了避免高 ...
- [公告]这里的博客将不再更新,最新博客请移步至blog.coderzh.com
公告:我的博客已迁移至独立博客:http://blog.coderzh.com/ 感谢大家支持!同时欢迎关注我的微信公众号:hacker-thinking <---- 扫描左侧二维码关注