ScrollView嵌套ListView,GridView数据加载不全问题的解决
我们大家都知道ListView,GridView加载数据项,如果数据项过多时,就会显示滚动条。ScrollView组件里面只能包含一个组件,当ScrollView里面嵌套listView,GridView时,由于ScrollView,ListView,GridView都有滚动条,系统默认ScrollView的滚动条,ListView,GridView的滚动条会被忽略,就会出现数据加载不全的问题。解决这种问题,要利用自定义布局的知识解决,具体实现如下所示:
一.ListView数据加载不全问题的解决的解决
1.MyListViewActivity.class
public class MyListViewActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_my_list_view);
}
}
2.MyListView.class
/**
* 自定义listView,解决scrowView嵌套listView,
* listView里面的滚动条不显示导致数据显示不全的问题
*/ public class MyListView extends ListView {
public MyListView(Context context) {
super(context);
} public MyListView(Context context, AttributeSet attrs) {
super(context, attrs);
} public MyListView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
} @Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int exeSpec = MeasureSpec.makeMeasureSpec(Integer.MAX_VALUE>>2,MeasureSpec.AT_MOST); super.onMeasure(widthMeasureSpec, exeSpec); }
}
3.strings.xml
<resources>
<string name="app_name">泰洋</string>
<string-array name="userName">
<item>马里山</item>
<item>陈渠珍</item>
<item>金日成</item>
<item>金成日</item>
<item>姜涛</item>
<item>李想</item>
<item>牛奔</item>
<item>金鑫</item>
<item>乐嘉</item>
<item>刘梅</item>
<item>樊城</item>
<item>卢决</item>
<item>邓乐</item>
<item>陈吉</item>
</string-array>
</resources>
4.activity_my_list_view.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_my_list_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.langdon.taiyang.androidtest.autoView.MyListViewActivity"> <!--方式一
<ListView
android:entries="@array/userName"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="button 1"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="button 2"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="button 3"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="button 4"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="button 5"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="button 6"
android:layout_width="match_parent"
android:layout_height="wrap_content" />-->
<!--方式二
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ListView
android:entries="@array/userName"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="button 1"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="button 2"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="button 3"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="button 4"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="button 5"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="button 6"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
</ScrollView>-->
<!--方式三-->
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.langdon.taiyang.androidtest.autoView.MyListView
android:entries="@array/userName"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="button 1"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="button 2"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="button 3"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="button 4"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="button 5"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="button 6"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
</ScrollView>
</LinearLayout>
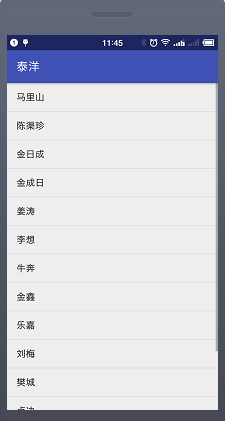
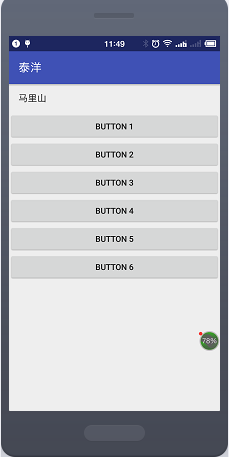
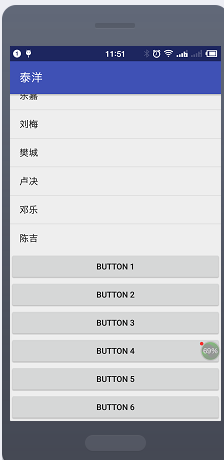
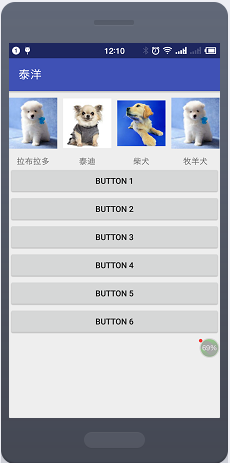
效果图如下:
 |
 |
 |
总结:从左往右是:方法一,方法二,方法三的图片;方法二显示的就是ListView加载数据不全的情况
二.GridView数据加载不全问题的解决的解决
1.MyGridViewActivity.class
public class MyGridViewActivity extends AppCompatActivity {
private GridView gv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_my_grid);
gv = (GridView) findViewById(R.id.gv_my_gridView);
gv.setAdapter(new MyAdapter(this));
gv.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Toast.makeText(MyGridViewActivity.this,"gridview"+position,Toast.LENGTH_LONG).show();
}
});
}
//自定义适配器
static class MyAdapter extends BaseAdapter {
private Context context;
public MyAdapter(Context context){
this.context = context;
}
private int[] imges = {R.mipmap.gradview_dog_one,R.mipmap.gradview_dog_two,R.mipmap.gradview_dog_three,
R.mipmap.gradview_dog_one,R.mipmap.gradview_dog_two,R.mipmap.gradview_dog_three,
R.mipmap.gradview_dog_one,R.mipmap.gradview_dog_two,R.mipmap.gradview_dog_three,
R.mipmap.gradview_dog_one,R.mipmap.gradview_dog_two,R.mipmap.gradview_dog_three,};
private String[] names = {"拉布拉多","泰迪","柴犬","牧羊犬",
"拉布拉多","泰迪","柴犬","牧羊犬",
"拉布拉多","泰迪","柴犬","牧羊犬"};
@Override
public int getCount() {
return names.length;
}
@Override
public Object getItem(int position) {
return names[position];
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
LayoutInflater layoutInflater = LayoutInflater.from(context);
View view = layoutInflater.inflate(R.layout.gridview_item,null);
ImageView iv = (ImageView) view.findViewById(R.id.iv_gridview_img);
TextView tv = (TextView) view.findViewById(R.id.tv_gridview_name);
iv.setImageResource(imges[position]);
tv.setText(names[position]);
return view;
}
}
}
2.MyGridView.class
/**
* 自定义gridView,解决scrowView嵌套gridView,
* gridView里面的滚动条不显示导致数据显示不全的问题
*/ public class MyGridView extends GridView {
public MyGridView(Context context) {
super(context);
} public MyGridView(Context context, AttributeSet attrs) {
super(context, attrs);
} public MyGridView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
} @Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { int exeSpec = MeasureSpec.makeMeasureSpec(Integer.MAX_VALUE>>2,MeasureSpec.AT_MOST);
super.onMeasure(widthMeasureSpec, exeSpec);
}
}
3.activity_my_grid.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.langdon.taiyang.androidtest.autoView.MyGridViewActivity"> <!--方式一
<GridView
android:id="@+id/gv_my_gridView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:numColumns="4"
android:horizontalSpacing="10dp"
android:verticalSpacing="10dp" />
<Button
android:text="button 1"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="button 2"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="button 3"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="button 4"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="button 5"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="button 6"
android:layout_width="match_parent"
android:layout_height="wrap_content" />-->
<!--方式二:scrollView中只能有一个组件
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<GridView
android:id="@+id/gv_my_gridView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:numColumns="4"
android:horizontalSpacing="10dp"
android:verticalSpacing="10dp" />
<Button
android:text="button 1"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="button 2"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="button 3"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="button 4"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="button 5"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="button 6"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
</ScrollView>-->
<!--方式三-->
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.langdon.taiyang.androidtest.autoView.MyGridView
android:id="@+id/gv_my_gridView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:numColumns="4"
android:horizontalSpacing="10dp"
android:verticalSpacing="10dp" />
<Button
android:text="button 1"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="button 2"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="button 3"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="button 4"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="button 5"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="button 6"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
</ScrollView> </LinearLayout>
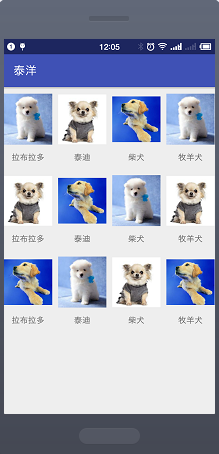
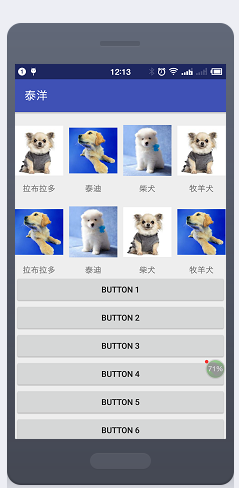
效果图如下:
 |
 |
 |
总结:从左往右依次是:方法一,方法二,方法三的图片;方法二显示的就是GridView加载数据不全的情况
ScrollView嵌套ListView,GridView数据加载不全问题的解决的更多相关文章
- Android之ListView分页数据加载
1.效果如下: 实例如下: 上图的添加数据按钮可以换成一个进度条 因为没有数据所以我加了一个按钮添加到数据库用于测试:一般在服务器拉去数据需要一定的时间,所以可以弄个进度条来提示用户: 点击加载按 ...
- 关于ligerui 中 grid 表格的扩展搜索功能在远程数据加载时无法使用的解决办法
要想使用grid里的扩展搜索功能,除了要引用ligerui主要的js文件外,还必须引入下面的JS文件: 1.Source\demos\filter\ligerGrid.showFilter.js 2. ...
- ScrollView嵌套ListView嵌套GridView的上下拉以及加载更多
ScrollView 效果 ScrollView 说明 一个ScrollView 嵌套ListView 嵌套GridView的上拉加载更多,下拉刷新的demo. 主要是重写了GridView和Lsit ...
- android中ScrollView嵌套ListView或GridView显示位置问题
Android中ScrollView中嵌套ListView或GridView时在开始进入界面时总是显示中间位置,开头的位置显示不出来.这种情况下只需要在ScrollView的父控件中添加以下两行代码即 ...
- Android: 阻止ScrollView随着数据加载自动滚动
当ScrollView中有类似GridView的控件时,当数据加载后ScrollView会自动滚动.要阻止这种事情发生,我们需要做的是在ScrollView的下层容器中添加android:descen ...
- ListView用法及加载数据时的闪烁问题和加载数据过慢问题
ListView介绍及添加数据时的闪烁问题 1. ListView类 1.1 ListView常用的基本属性: (1)FullRowSelect:设置是否行选择模式.(默认为false) 提示 ...
- ScrollView嵌套ListView、GridView,进入页面显示的位置并不是在最顶部,而是在中间部分问题
在Android项目的开发中,经常会遇到一些布局,可能需要在ScrollView中嵌套ListView或.GridView来实现, 是在使用的过程总又遇到了一个新的问题,就是如果在ScrollView ...
- XE7 & FMX 那些年我们一起上过的控件:ListView 之 (3) 加载数据时如何显示自定义样式
本文介绍一下ListView下如何加载数据.及使用进度条反馈当前进度给用户. 注意: 原创作品,请尊重作者劳动成果,转载请注明出处!!!原文永久固定地址:http://www.cnblogs.com/ ...
- Android——MeasureSpec学习 - 解决ScrollView嵌套ListView和GridView冲突的方法
原文地址:http://blog.csdn.net/yuhailong626/article/details/20639217 在自定义View和ViewGroup的时候,我们经常会遇到int ...
随机推荐
- JavaScript Math和Number对象
目录 1. Math 对象:数学对象,提供对数据的数学计算.如:获取绝对值.向上取整等.无构造函数,无法被初始化,只提供静态属性和方法. 2. Number 对象 :Js中提供数字的对象.包含整数.浮 ...
- Could not create SSL connection through proxy serve-svn
RA layer request failedsvn: Unable to connect to a repository at URL xxxxxx 最后:Could not create SSL ...
- pt-pmp
pt-pmp有两方面的作用:一是获取进程的堆栈信息,二是对这些堆栈信息进行汇总. 进程的堆栈信息是利用gdb获取的,所以在获取的过程中,会对mysql服务端的性能有一定的影响. 用官方的话说: Thi ...
- Discuz NT 架构剖析之Config机制
接触了Discuz NT! 一段时间了,是时候做个总结了,标题好霸气,有木有? 都是托园子里的大牛代振军的福啊,哈哈哈哈. 首先论坛的信息不是完全存储在数据库里面的,一部分信息存储在config文件里 ...
- VICA 架构设计(1)
本文记录最近完成的一个通用实时通信客户端的架构. 背景 我们公司是做税务相关的软件,有针对大客户 MIS 系统,也有针对中小客户的 SaaS 平台.这些系统虽然都是 B/S 的,但是也需要使用 A ...
- Android SDK 在线更新镜像服务器资源
本文转自:http://blog.kuoruan.com/24.html.感谢原作者. 什么是Android SDK SDK:(software development kit)软件开发工具包.被软件 ...
- JSP 标准标签库(JSTL)
JSP 标准标签库(JSTL) JSP标准标签库(JSTL)是一个JSP标签集合,它封装了JSP应用的通用核心功能. JSTL支持通用的.结构化的任务,比如迭代,条件判断,XML文档操作,国际化标签, ...
- 【开源】专业K线绘制[K线主副图、趋势图、成交量、滚动、放大缩小、MACD、KDJ等)
这是一个iOS项目雅黑深邃的K线的绘制. 实现功能包括K线主副图.趋势图.成交量.滚动.放大缩小.MACD.KDJ,长按显示辅助线等功能 预览图 最后的最后,这是项目的开源地址:https://git ...
- 敏捷转型历程 - Sprint3 Grooming
我: Tech Leader 团队:团队成员分布在两个城市,我所在的城市包括我有4个成员,另外一个城市包括SM有7个成员.另外由于我们的BA离职了,我暂代IT 的PO 职位.PM和我在一个城市,但他不 ...
- 在将 varchar 值 'xinpian' 转换成数据类型 int 时失败?
把int类型的值修改为varchar类型的值
