夺命雷公狗---微信开发53----网页授权(oauth2.0)获取用户基本信息接口(3)实现世界留言版
前面两节课我们讲的是base型的授权了,那么现在我们开始Userinfo型授权,
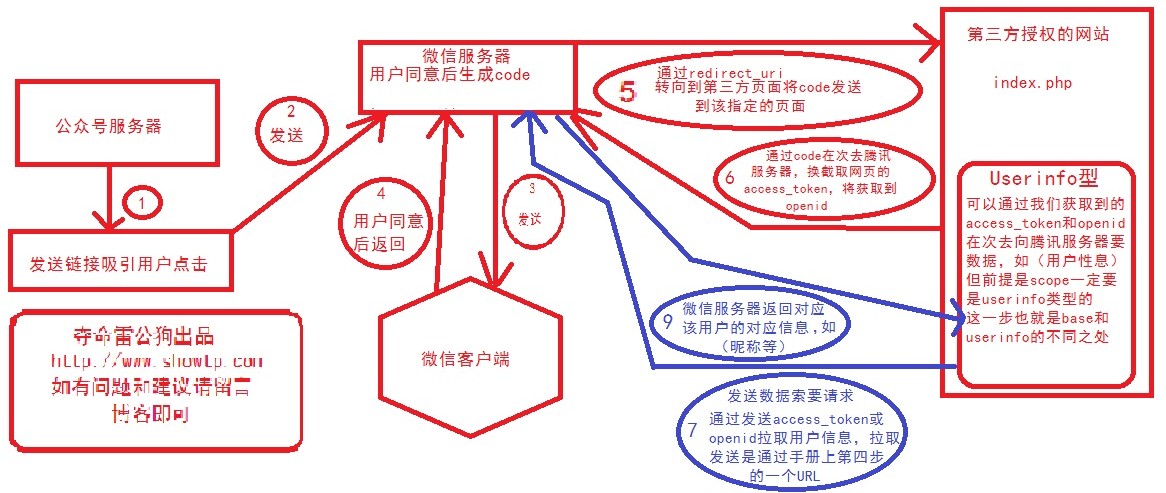
先来看下我们的原理图

我们这节课来做一个 世界留言版 系统
1..首先我还是在微信测试平台那里设置好回调页面的域名
2..编写程序create_userinfourl.php,代码如下:
<?php
header("Content-Type:text/html;charset=utf-8");
require_once "get_token.php";
require_once "common.php"; //公众号的appid
$appid = "wxed89d8f74fa6fc51";
//回调url,也就是第三方页面
$userinfo_redirect_uri = "http://weixin.showtp.com/dream.php";
$url = "https://open.weixin.qq.com/connect/oauth2/authorize?appid={$appid}&redirect_uri={$userinfo_redirect_uri}&response_type=code&scope=snsapi_userinfo&state=STATE#wechat_redirect";
echo "您发送的值是:$url<br />"; //这里可以写得更人性化一点,通过表单post过来即可
$contentStr = $url;
//因为是测试蓄意将openid写死了
$fromUsername = 'oB1_6tzeHj-KG7kL8Thmu6VcF2BM';
//因为可能会存在中文所以需要url编码
$contentStr = urlencode($contentStr);
//到时候我们我发送的内容我们放到一个数组里面去了
$content_arr = array('content'=>"{$contentStr}");
//这里的意思是将来我要发送消息给这个用户
$reply_arr = array('touser'=>"{$fromUsername}",'msgtype'=>'text','text'=>$content_arr);
//下一步就是将编码转成规定的json格式
$post = json_encode($reply_arr);
//url解码,如果不解码他将会发来一段二进制代码
$post = urldecode($post);
$url = "https://api.weixin.qq.com/cgi-bin/message/custom/send?access_token={$access_token}";
//处理好了直接发送
http_request($url,$post); echo "发送成功咯";
3...编写dream.php来接收发送过来的数据
<?php
require_once "common.php";
//获取code,得到access_token和appid
$code = $_GET['code'];
//公众号的appid
$appid = "wxed89d8f74fa6fc51";
//公众号的appsecret
$appsecret = 'd4624c36b6795d1d99dcf0547af5443d';
$url = "https://api.weixin.qq.com/sns/oauth2/access_token?appid={$appid}&secret={$appsecret}&code={$code}&grant_type=authorization_code";
$res = http_request($url,null);
//json解码
$res = json_decode($res);
//获取openid和access_token
$openid = $res->openid;
$access_token = $res->access_token; //这里是请求过去拉取用户信息这和基本接口的获取是不一样的,详情可以参考手册上的第四步
$url = "https://api.weixin.qq.com/sns/userinfo?access_token={$access_token}&openid={$openid}";
$res = http_request($url,null);
//他是通过json返回用户的基本信息的
$res = json_decode($res);
$nickname = $res->nickname; //用户昵称
$headimgurl = $res->headimgurl; //用户头像
//因为他放回http://wx.qlogo.cn/mmopen/g3MonUZtNHkdmzicIlibx6iaFqAc56vxLSUfpb6n5WKSYVY0ChQKkiaJSgQ1dZuTOgvLLrhJbERQQ4eMsv84eavHiaiceqxibJxCfHe/46
//所以要处理以下后面的46
$small_head_imgurl = substr($headimgurl,0,-1).'132'; //小头像的地址 //通过access_token和openid获取该用户的详细信息
?>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>世界留言板</title>
<meta name="viewport" content="width=device-width,height=device-height,inital-scale=1.0, maximum-scale=1.0,user-scalable=no;">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="format-detection" content="telephone=no">
<link href="./jquery.mobile-1.0.min.css" rel="stylesheet" type="text/css">
<script src="./jquery-1.6.4.min.js" type="text/javascript"></script>
<script src="./jquery.mobile-1.0.min.js" type="text/javascript"></script>
</head>
<body>
<div data-role="page" id="page3">
<div data-role="header">
<h1>世界留言板</h1>
</div>
<div data-role="content">
<form action="post_dream.php" method="post" data-ajax="false" >
<div data-role="fieldcontain">
<label for="textarea"><?php echo $nickname; ?>, 请说出您对世界心声:</label>
<textarea cols="40" rows="8" name="textarea" id="textarea"></textarea>
</div>
<!--通过隐藏表单发送我们会用到的参数-->
<input type="hidden" name="openid" value="<?php echo $openid; ?>" />
<input type="hidden" name="nickname" value="<?php echo $nickname; ?>" />
<input type="hidden" name="small_head_imgurl" value="<?php echo $small_head_imgurl; ?>" />
<div class="ui-grid-a">
<div class="ui-block-a">
<button type="submit" data-role="button" >提交心声</button>
</div>
<div class="ui-block-b">
<button type="reset" data-role="button">重输心声</button>
</div>
</div>
</form>
</div>
</div>
</body>
</html>
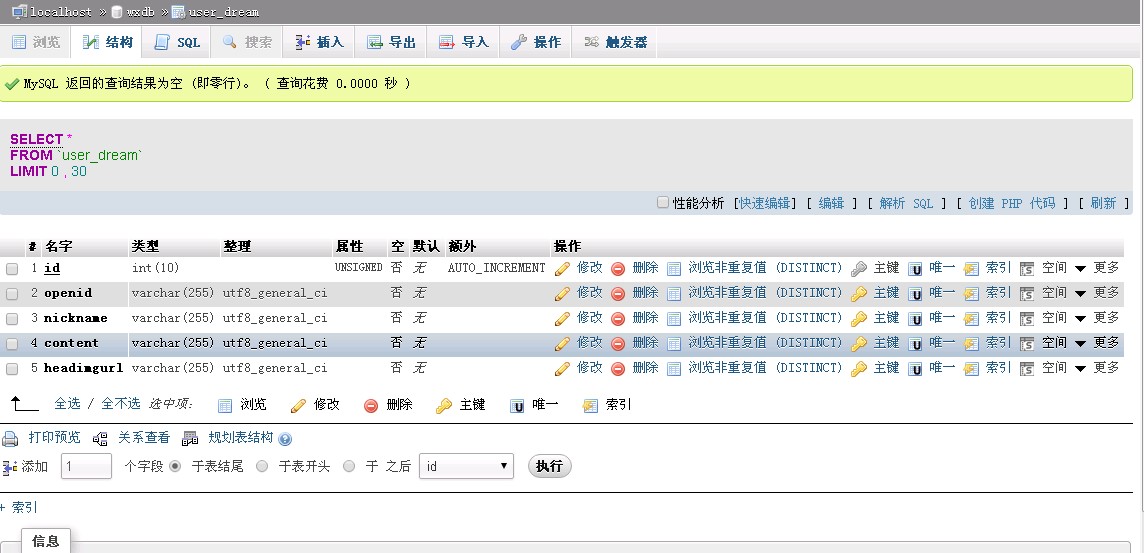
然后我们还需要创建一个post_dream.php来接收以下dream.php传递过来的数据,但是因为我们的数据是入库的,所以我们需要先来创建一张“user_dream”表,如下所示:
我们开始写我们的post_dream.php,来进行数据的处理,代码如下:
<?php
$openid = $_POST['openid'];
$nickname = $_POST['nickname'];
$small_head_imgurl = $_POST['small_head_imgurl'];
$content = $_POST['textarea']; $conn = mysql_connect('localhost','root','root') or die('数据库链接失败');
mysql_select_db('wxdb',$conn);
mysql_query('set names utf8');
$sql = "insert into user_dream (id,openid,nickname,content,headimgurl) values(null,'{$openid}','{$nickname}','{$content}','{$small_head_imgurl}')";
mysql_query($sql);
?>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>世界留言板</title>
<meta name="viewport" content="width=device-width,height=device-height,inital-scale=1.0,maximum-scale=1.0,user-scalable=no;">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="format-detection" content="telephone=no">
<link href="./jquery.mobile-1.0.min.css" rel="stylesheet" type="text/css">
<script src="./jquery-1.6.4.min.js" type="text/javascript"></script>
<script src="./jquery.mobile-1.0.min.js" type="text/javascript"></script>
</head>
<body>
<div data-role="page" id="page3">
<div data-role="header">
<h1>世界留言板</h1>
<a href="show_dream.php" data-role="button" data-icon="arrow-l">看看别人的梦想</a>
</div>
<div data-role="content">恭喜您! 梦想发布成功!</div>
</body>
</html>
这里处理完后然后写个页面然他从数据库将里面的内容遍历出来,所以我们写个show_dream.php,代码如下所示:
<?php
//链接数据库
$connect = mysql_connect('localhost','root','root');
mysql_select_db('wxdb',$connect);
mysql_query('set names utf8');
//分页开工咯,先取个别名counts
$sql = "select count(*) as counts from user_dream";
$res = mysql_query($sql);
$row = mysql_fetch_assoc($res);
//这里的$row_num是总的咨询条数
$row_num = $row['counts'];
//我们规定每页显示5条记录
$page_size = 5;
//计算总页数
$page_count = ceil($row_num/$page_size);
//接收当前用户点击的是第几页
$page_num = $_GET['page_num'];
//判断$page_num是否为空,如果是空的默认给他一个1
if(empty($page_num)){
$page_num = 1;
}
//计算从那条记录开始获取
$begin = ($page_num-1)*$page_size;
$sql = "select * from user_dream order by id desc limit {$begin},{$page_size}";
$info_res = mysql_query($sql);
?>
?>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>世界留言板</title>
<meta name="viewport" content="width=device-width,height=device-height,inital-scale=1.0,maximum-scale=1.0,user-scalable=no;">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="format-detection" content="telephone=no">
<link href="./jquery.mobile-1.0.min.css" rel="stylesheet" type="text/css">
<script src="./jquery-1.6.4.min.js" type="text/javascript"></script>
<script src="./jquery.mobile-1.0.min.js" type="text/javascript"></script>
</head>
<body>
<div data-role="page" id="page3">
<div data-role="header">
<h1>世界留言板</h1>
</div>
<div data-role="content">
<ul data-role="listview">
<?php while($row = mysql_fetch_assoc($info_res)){ ?>
<li>
<a href="#"><?php echo $row['nickname']; ?><br/>
对世界想说的是:<br/>
<font color='red'><?php echo $row['content']; ?></font>
<p class="ui-li-aside">
<img width='50px' src="<?php echo $row['headimgurl']; ?>" />
</p>
</a>
</li>
<?php } ?>
</ul>
</div>
<!--增加分页的按钮-->
<div data-role="controlgroup" data-type="horizontal">
<?php
if($page_num != 1 && $page_num > 1)
{ ?>
<a href="/show_dream.php?page_num=<?php echo $page_num-1; ?>" data-role="button">上一页</a>
<?php } ?>
<?php
if($page_count > $page_num)
{ ?>
<a href="/show_dream.php?page_num=<?php echo $page_num+1; ?>" data-role="button">下一页</a>
<?php } ?>
</div>
</div>
</body>
</html>
总结:
1...base授权和userinfo授权比较,我们可以发现bases型授权只能获取到用户openid,而userinfo可以获取到更多的信息,比如昵称性别头像等
2...从开发流程看,userinfo在最后还需要拉取用户信息(需要scope为snsapi_userinfo),而base型权限不需要
3...网页授权接口调用凭证的access_token,这access_token与基础支持的access_token不同
4...code作为换取access_token的票据,每次用户授权带上的code将不一样,code只能用一次,5分钟如果还没被使用则自动过期
其实oauth2.0还是有很大前景的噢,嘻嘻
夺命雷公狗---微信开发53----网页授权(oauth2.0)获取用户基本信息接口(3)实现世界留言版的更多相关文章
- C#微信公众号开发之网页授权oauth2.0获取用户基本信息(一)
咨询 请加 QQ::QQ群: 在微信里面,非认证的公众号账号,只能通过在微信回复菜单单击等事件获取openid,但是认证的公众账号(之前认证的订阅号是不可以的,现在新开放了政府媒体机构的认证订阅号)可 ...
- C#微信公众号开发-高级接口-之网页授权oauth2.0获取用户基本信息(二)
C#微信公众号开发之网页授权oauth2.0获取用户基本信息(一) 中讲解了如果通过微信授权2.0snsapi_base获取已经关注用户的基本信息,然而很多情况下我们经常需要获取非关注用户的信息,方法 ...
- C#微信公众号开发--网页授权(oauth2.0)获取用户基本信息二
前言 这一篇实现snsapi_userinfo,写这篇时其实我是有疑惑的,因为我并没有调试成功,但是我反复检查程序和思路是没有问题的,因为我使用的测试公众号,群里一个伙计说他之前调试时用的也是测试公众 ...
- C#微信公众号开发--网页授权(oauth2.0)获取用户基本信息一
前言 微信网页授权共分为两种方式:snsapi_base.snsapi_userinfo. snsapi_base需要关注公众号,获取用户信息时不弹出用户授权界面. snsapi_userinfo是在 ...
- 夺命雷公狗---微信开发51----网页授权(oauth2.0)获取用户基本信息接口(1)
如果用户在微信客户端访问第三方网页,公众号可以通过微信网页授权机制,来获取用户基本信息,从而实现业务逻辑. 一般我们用来“数据采集”,“市场调查”,“投票”,只要授权了第三方网页,微信用户无需注册就可 ...
- 夺命雷公狗---微信开发52----网页授权(oauth2.0)获取用户基本信息接口(2)
我们在上一节课已经发送code给第三方了,那么这就要获取code去换取到用户的openid. 第一步:编写create_baseurl.php(上一节课程已经写完了) 第二步:编写vote1.php( ...
- 夺命雷公狗---微信开发62----所以memcache对access_token进行全局缓存优化
公众号调用接口并不是无限制的,为了防止公众号的程序错误而引发微信服务器负载异常,默认情况下, 每个公众号调用接口都不能超过一定限制,当超过一定限制时,调用对应接口会收到错误信息,造成调用失败. 我们也 ...
- 夺命雷公狗---微信开发59----在线点播电影网1之ckplayer播放器
我们节课程就要开始写一个小项目了,这项目主要是写一个在线点播电影影网的,我们用到的播放器是ckplayer ckplayer基本介绍: ckplayer的全称是:超酷flv播放器,他是一款用于网页上播 ...
- 夺命雷公狗---微信开发17----自定义菜单的事件推送,响应菜单的CLICK
废话不多说,index.php 代码如下所示: <?php /** * wechat php test */ //define your token require_once "com ...
随机推荐
- zepto源码--插入节点--学习笔记
与生成width和height使用的方法类似,通过`after`, `prepend`, `before`, `append`,这四者之间的共性,生成对应的函数.并根据这四个函数,生成 `insert ...
- php--城市分类
效果图:
- ubuntu下的jdk安装
软件环境: 虚拟机:VMware Workstation 10 操作系统:ubuntu-12.04-desktop-amd64 JAVA版本:jdk-7u55-linux-x64 软件下载地址: JD ...
- QRadioButton
#include "dialog.h" #include "ui_dialog.h" #include <QtCore> #include < ...
- 读propert文件
PropertiesUtil.java package utils; import java.io.BufferedInputStream; import java.io.FileInputStrea ...
- Ubuntu 14.04安装OpenCV 3.1
从OpenCV官网上下载OpenCV官网上下载OpenCV的未编译源代码: 点击这里 国内很多网络打开OpenCV官网速度缓慢,可以点击如下地址直接从GitHub上下载OpenCV 3.1的源代码 下 ...
- 安装Sql server 2008时出现sql server 2005 express tools failed 怎么办?
提示错误:Sql2005SsmsExpressFacet 检查是否安装了 SQL Server 2005 Express 工具. 失败,已安装 SQL Server 2005 Express 工具.若 ...
- LeetCode Flip Game II
原题链接在这里:https://leetcode.com/problems/flip-game-ii/ 题目: You are playing the following Flip Game with ...
- myscroll
<!DOCTYPE html> <head><meta http-equiv="Content-Type" content="text/ht ...
- BIND_MISMATCH导致过多VERSION COUNT的问题
并不是用了绑定变量就一定都会游标共享,下面我们介绍的就是一种例子.BIND_MISMATCH导致VERSION COUNT过多的原因解释: This is due to the bind buffer ...
