DOM应用实例(寻找房祖名)
在上一篇我讲到了DOM的一些总结,这一次我就用我前几天做的一个游戏demo来讲讲DOM的一些用法吧。
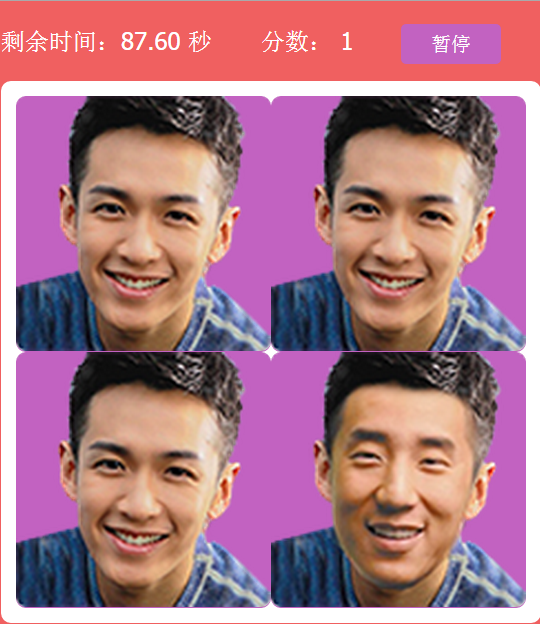
首先简单说说这个游戏,如下图所示(大家忽略样式/(ㄒoㄒ)/~~)。当玩家点击开始后,只要选择了正确的图片,则跳到下一关,展开更多的图片。其主要原理是利用DOM中节点的增删操作来实现。
 =》
=》 =》
=》 =》
=》
HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">
<link rel="stylesheet" type="text/css" href="css/main.css"/>
<title></title>
</head>
<body>
<div id="wrap">
<!--提示-->
<div id="txtBox">
<ul>
<li class="time_list">
剩余时间:<span id="time">100.00</span> 秒
</li>
<li class="score_list">
分数: <span id="score">000</span>
</li>
<li class="button">
<button id="start">开始</button>
<button id="stop">暂停</button>
</li>
</ul>
</div>
<!--图片-->
<div id="imgBox">
<ul class="row">
<li class="list">
<img src="img/2.png" alt="" />
</li>
</ul>
</div>
<!--覆盖-->
<div id="cover">哈哈哈,寻找房祖名!</div>
</div> <script src="js/main.js" type="text/javascript" charset="utf-8"></script>
</body>
</html>
CSS样式:
body,ul,li,input,button,img{
padding:;
margin:;
}
body{
background: #f06060;
width: 100%;
font: 12px/1 Tahoma, Helvetica, Arial, "\5b8b\4f53", sans-serif;
}
img{
border: none;
}
li{
list-style: none;
}
a{
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
/*main*/
#wrap{
width: 540px;
margin: 0 auto 10px;
position: relative;
}
#txtBox{
width:100%;
height: 80px;
}
#imgBox{
width: 510px;
padding: 15px;
background: #fff;
border-radius: 10px;
}
ul{
overflow: hidden;
width: 100%;
}
li img{
width: 100%;
}
/*txt*/
#txtBox ul{
width: 100%;
height: 80px;
}
#txtBox ul li{
float: left;
height: 80px;
line-height: 80px;
font-size: 2em;
color: #fff;
}
#txtBox ul li.time_list{
width: 260px;
}
#txtBox ul li.score_list{
width: 140px;
}
button{
width: 100px;
height: 40px;
outline: none;
border: none;
background: #C262C1;
color: #fff;
font-size: 20px;
cursor: pointer;
border-radius: 5px;
}
button:hover{
background: #C666C6;
}
#stop{
display: none;
}
/*img*/
#imgBox ul li{
float: left;
width: 100%;
background: #c262c1;
border-radius: 10px;
cursor: pointer;
}
#imgBox ul li img{
width: 100%;
border-radius: 10px;
}
/*cover*/
#cover{
display: block;
width: 540px;
height: 548px;
background:#C262C1;
opacity: 0.9;
-webkit-opacity: 0.9;
position: absolute;
top: 80px;;
left:;
z-index:;
color: #fff;
font-size: 30px;
line-height: 540px;
text-align: center;
}
展开CSS样式
由于逻辑不是很复杂,我就把解释写在代码中了。请看注释。
//获取元素
var time = document.getElementById("time");
var score = document.getElementById("score");
var start = document.getElementById("start");
var stop = document.getElementById("stop");
var cover = document.getElementById("cover"); //定时
var remainT = 100;
function setTime (){
Remain = setInterval(function (){
remainT-=0.05;
shortT = remainT.toFixed(2); //保留两位小数
time.innerHTML = shortT;
if(shortT==0){ //时间结束
clearInterval(Remain);
alert("游戏结束!你的得分是:"+yourScore);
window.location.reload();
}
},50);
}
//点击按钮
function beginGame(a,b){
if(a.id=="start"){
setTime();
if(level==1){//第一次点击
nextLevel();
}
cover.style.display = "none";
}else{
clearInterval(Remain);
cover.style.display = "block";
}
a.style.display = "none";
b.style.display = "inline";
}
//绑定开始按钮
start.onclick = function(){
beginGame(start,stop);
}
//绑定暂停按钮
stop.onclick = function() {
beginGame(stop,start);
}
//切换图片
var level = 1;//层数
var maxLevel = 20;//游戏级数
var yourScore = 0;//分数
function nextLevel(){
var imgBox = document.getElementById("imgBox");
var boxChild = imgBox.children;//获取imgBox的直接子标签元素
//删除上一级
var imgL = boxChild.length
for(var i=0;i<imgL;i++){
imgBox.removeChild(boxChild[0]);//不断地删除第一个 PS:这里用到了上一次讲到了删除子节点方法
}
//生成下一级
for(var i=0;i<level;i++){
var ul = document.createElement("ul"); //创建一个新的ul标签
ul.className = "row";
for(var j=0;j<level;j++){
var li = document.createElement("li"); //创建一个新的li标签
var img = document.createElement("img"); //创建一个新的img标签
li.className = "list";
//绑定点击事件
img.onclick = function(){
if(level==maxLevel){ //达到游戏最高级
clearInterval(Remain);
alert("游戏结束!你的得分是:"+yourScore);
window.location.reload();
}else{
if(this.index==1){ //如果正确(即index等于1)就加分
yourScore++; //加分
score.innerHTML = yourScore; //输出分数
nextLevel(); //再次执行
}
}
}
li.style.width = 100/level + "%"; //设置百分比宽
img.src = "img/1.png"; //先给图片添加统一的资源地址
li.appendChild(img); //将img子节点绑定到li标签下
ul.appendChild(li); //将li子节点绑定到ul下
}
imgBox.appendChild(ul); //将ul子节点绑定到div容器中,实现层层嵌套
}
//产生随机答案
var allImg = imgBox.getElementsByTagName("img");//所有图片选项
var imgLength = allImg.length; //选项个数
var ranNum = Math.floor(Math.random()*imgLength); //随机数
allImg[ranNum].src = "img/2.png"; //正确的图
allImg[ranNum].index=1; //正确的标记为1
level++; //增加级数
}
DOM应用实例(寻找房祖名)的更多相关文章
- 【Android小项目】找不同,改编自"寻找房祖名"的一款开源小应用。
近期在微信朋友圈"寻找房祖名"和"万里寻刀"这类小游戏比較火.我试着写了一个android版本号的,里面全是一系列的形近字,实现原理非常easy:用一个Grid ...
- Javascript DOM操作实例
最近在学DOM,但是还是没有办法很好的记住API,想找些例子来练习,网上的例子将一个个DOM对象方法挨个举例,并没有集合在一起用,效果不尽人意.所以自己写一份实例,顺便巩固下学到的知识. ...
- DOM基础之“寻找”子节点
今天学习了JS中的DOM的内容,虽然小菜的理解不深,但希望能够记录下来,慢慢一点一点的进步,有更深的理解了,再回来补充. 首先,关于DOM的概念: 1.概念:DOM = document(文档)Obj ...
- javascript(DOM)实例
JavaScript学习笔记 JS补充笔记 实例之跑马灯,函数创建.通过ID获取标签及内部的值,字符串的获取与拼接.定时器的使用 使用定时器实现在console中打印内容 Dom选择器使用与调试记录 ...
- jquery VS Dom(小实例单选-多选-反选)
一直以来大家对jquery评价莫过于六个字 “吃得少,干的多” ,应用实例让大家看看这款牛到爆的插件能帮我们做什么,话不多说,直接加码 <!DOCTYPE html> <html l ...
- python: DOM 小实例
一.全选 全部取消 反选 全选:选择指定的所有项目. 全部取消: 取消所有选定的项目. 反选: 选择未选定的,之前已选定的则取消. <!DOCTYPE html> <html la ...
- JS基础(一)dom小实例
DOM的新增示例 <script language="JavaScript"> window.onload = function(){ //createDocument ...
- jQuery的DOM操作实例(3)——创建节点&&编写一个弹窗
一.原生JavaScript编写弹窗 二.jQuery编写弹窗 知识点归纳总结: 在原生JavaScript中,创建一个节点: var oDiv=document.createElement(&quo ...
- jQuery的DOM操作实例(2)——拖拽效果&&拓展插件
一.原生JavaScript编写拖拽效果 二.jQuery编写的拖拽效果 三.在jQuery中拓展一个拖拽插件
随机推荐
- jQuery Raion, Select, CheckBox selector function
Radio jQuery("input[type=checkbox][name='fbCqscsf.cqzdycqk']").not("[value=1]"). ...
- ubuntu 安装bochs
//首先官网下载bochs源码wget http://bochs.sourceforge.net/svn-snapshot/bochs-20150503.tar.gz//然后解压 tar vxzf b ...
- Android不规则点击区域详解
Android不规则点击区域详解 摘要 今天要和大家分享的是Android不规则点击区域,准确说是在视觉上不规则的图像点击响应区域分发. 其实这个问题比较简单,对于很多人来说根本不值得做为一篇博文写出 ...
- 二十五、【开源】EFW框架Winform前端开发之强大的自定义控件库
回<[开源]EFW框架系列文章索引> EFW框架源代码下载V1.2:http://pan.baidu.com/s/1hcnuA EFW框架实例源代码下载:http://pan ...
- javacc学习
为什么要研究这些,除了个人兴趣之外,还有可以了解语言是怎样解析字符串生成逻辑代码. 他的应用性也是非常之广,如人工智能方面,把复杂的逻辑抽象成简单的文法,不懂编程的人都可以使用 说到人工智能,数据库S ...
- Tomcat自动部署
在Tomcat的server.xml配置文件中部署 1.在Tomcat下,找到conf文件下的server.xml,打开. 2.在<Host>和</host>之间加上如下代码: ...
- [原]零基础学习在Android进行SDL开发系列文章
[原]零基础学习SDL开发之移植SDL2.0到Android [原]零基础学习SDL开发之在Android使用SDL2.0显示BMP图 [原]零基础学习SDL开发之在Android使用SDL2.0显示 ...
- [LeetCode] Wildcard Matching 字符串匹配,kmp,回溯,dp
Implement wildcard pattern matching with support for '?' and '*'. '?' Matches any single character. ...
- [iOS]关于视频方向的若干问题
版本: OS X 10.10.5 Xcode 6.4(6E35b) iOS >= 7 一.MOV/MP4视频文件中的Rotation元数据 iOS上内置相机应用录制的mov/mp4视频可能产生 ...
- [OpenCV] IplImage and Functions
In this chapter, APIs will make U crazy. Good luck! Next, Review Linear Algebra. Ref: http://blog.c ...
