Node + Express + Mysql的CMS小结
因为之前用过上述的组合完成过很多系统,而这一次是为了实现一个帮助系统的静态网页发布。因为很久不写,重点说遇到的几个坑:
1、库版本的问题
比如mysql连接数据库一直报错,因为系统重装过,所以重新安装了最新的Node和Mysql,结果死活连接不上,折腾了半天最后发现需要升级一个node-mysql,错误信息:
Error: ER_ACCESS_DENIED_ERROR: Access denied for user 'root'@'localhost'
参考链接:http://cnodejs.org/topic/5312077f17f534371d0558ef使用的express是3.X,没有升到最新的4.x,导致做图片上传的时候一直报错,最后的处理办法
// http://www.520ued.com/article/53e9863c3306f77043840c80 npm install connect-multiparty
// http://stackoverflow.com/questions/24610996/how-to-get-uploaded-file-in-node-js-express-app-using-angular-file-upload // app.use(express.bodyParser());
// 替换成下面的三行
app.use(express.json());
app.use(express.urlencoded());
app.use(require('connect-multiparty')());
2、百度UEditor的坑
a) 下载的坑:
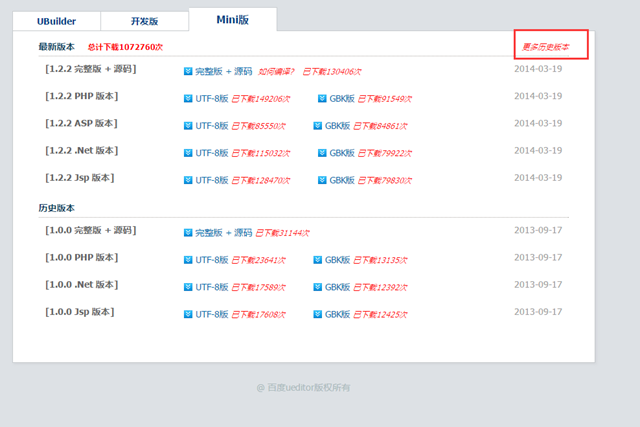
因为需要使用的功能极其简单,所以用的是umeditor,http://ueditor.baidu.com/website/umeditor.html
下载链接跳转过去的,Mini版界面所有链接点击会显示403(禁止访问),好在右上角‘更多历史版本’可以前往百度云进行下载

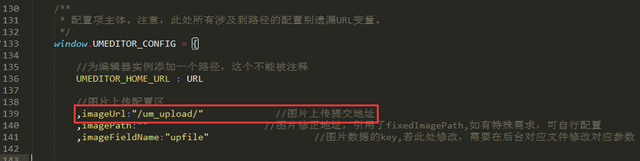
将解压后的文件,统一放至umeditor文件夹,然后copy至工程的public目录中,然后对umeditor.config.js进行修改
b) 代码的坑

反正这种命名我是觉得有点不友好,上传,你带一个imageUploadUrl这样跟下面二个参数有所区分,我第一眼瞅这个代码的时候真的有点懵逼的感觉。
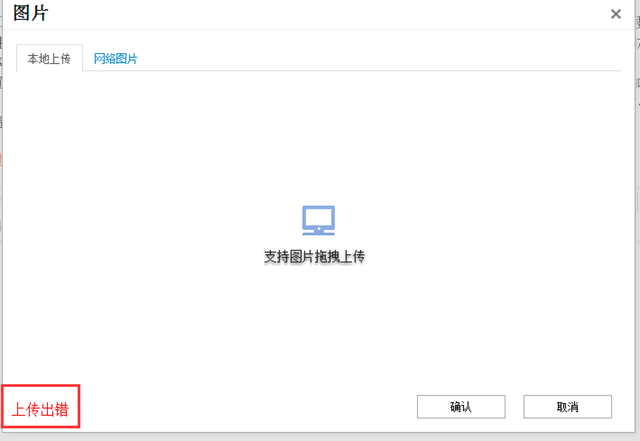
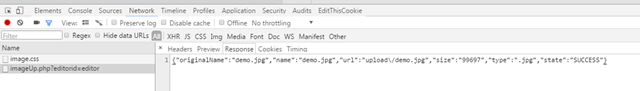
上传用的iframe提交,但是chrome下会默认在前面加上<pre后面加上<audio,导致无法正常解析出json格式(官方网站的上传示例也有此问题),以下为官方界面的截图


后台返回也没有问题啊,哪里出问题了, 我找到image.js这个源码后发现这个开源的代码质量确认不能算高,在chrome下时不时会有一些异常抛出。来看第186行的代码:
uploadComplete: function(r){
var me = this;
try {
var json = eval('('+r+')');
Base.callback(me.editor, me.dialog, json.url, json.state);
} catch (e){
var lang = me.editor.getLang('image');
Base.callback(me.editor, me.dialog, '', (lang && lang.uploadError) || 'Error!');
}
},
直接用eval来解析后端返回的json,外层套了一个try catch,具体报什么错也没有详细的描述。改进方法暂时就是用正则对{}前后替换为空字符串。
c) 上传
网上搜索的很多,比如busbody、multiparty、formidable我一个都没顺利跑起来,最后自己撸了一个,有需要的童鞋可以参考一下
function uploadImageHandler(req, res) {
var uploadPath = process.cwd() + "/public/uploads/";
var fileItem = req.files.upfile;
var tempPath = fileItem.path;
var fileName = fileItem.name;
var fileSize = fileItem.size;
var ext = path.extname(fileName);
var newFilename = (new Date() - 0) + ext;
var inputStream = fs.createReadStream(tempPath);
var outputStream = fs.createWriteStream(uploadPath + newFilename);
inputStream.on('end', function() {
fs.unlinkSync(tempPath);
res.end(JSON.stringify({
"originalName": fileName,
"name": newFilename,
"url": '/uploads/' + newFilename,
"type": ext,
"size": fileSize,
"state": "SUCCESS"
}));
});
inputStream.pipe(outputStream);
}
中间也遇到很多警告甚至报错,因为时间关系没有深入研究,这样一个简单的CMS,加上上面踩的坑,用了差不多一天半的时间,node还是比较适合这种比较轻量级的需求开发。
对Express做的开发做个简单的小结:
1、参数获取
路由上的参数,比如:test,通过req.params.test获取
url上的参数,比如:http://xxx.com?from=x 通过req.query.from便可获取参数from的值
post提交的参数,通过req.body.paramName可以获取指定的paramName的值
2、ejs,暂时习惯用ejs还不太习惯jade
<%=%>取值,不要写<%%>不然会导致死循环,last few gcs
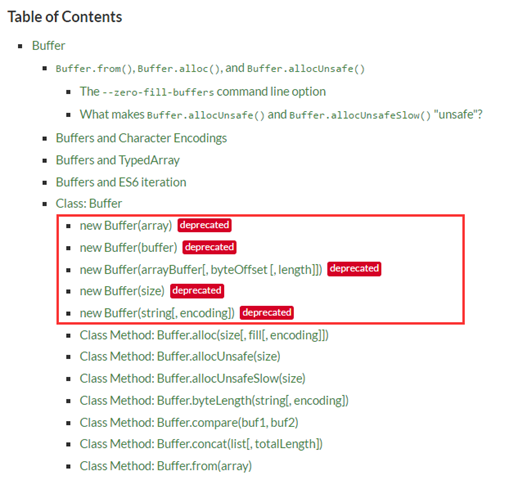
3、随着node的版本升级,buffer有几个方法已经废弃了 https://nodejs.org/api/buffer.html

Node + Express + Mysql的CMS小结的更多相关文章
- node+express+mysql 实现登陆注册
基于 node.express.mysql 实现的登录注册. 1.`首先在终端中 安装 node .` 2.`通过npm install express -g 命令全局安装 express`. 3.` ...
- 应用node+express+mysql 实现简单的增删改查
记录下来备忘 1.准备好webstrom编辑器,编辑器调整字体大小等在file->settings->editor下设置 注册码 来源网上: 2017.2.27更新 选择“license ...
- node+express+mysql实现简单的数据增删改查
前提 电脑已经安装了node,express,mysql. 实现步骤 1.新建数据库表 附数据表结构: 2.创建exprss项目 express -e myapp 新建一个以ejs为模板的expre ...
- 教务管理系统(node+express+mysql)
模块拆分 现在将教务系统拆分成九个模块: 教务系统教师业务:师资管理.教学计划管理.排课管理 教务系统学生业务:考试管理.毕业生管理.学生综合测评 信息查询:自习室查询.课程表查询 考试系统:实现学生 ...
- 一个 "开箱即用" 个人博客全栈系统项目!vue+node+express+mysql+sequlize+uniapp
" MG'Blog " 一个 "开箱即用" 个人博客全栈系统项目! 探索本项目的源码 » 前台预览 · 管理端预览 v1.0.2 小程序预览 v1.0.2 介绍 ...
- node express+mysql搭建简易API服务—body-parser中间件
最近用express搭建了一个简单的RESTful风格的API服务,数据库使用mysql,主要用于获取数据库数据,模糊搜索等. 需要用到的模块: express:这个都很熟悉了: body-parse ...
- Node+Express+MySql实现简单增删改查和登录
var express = require('express'); var mysql = require('mysql'); var app = express(); var bodyParser ...
- Node + Express + MySQL 接口开发完整案例
https://blog.csdn.net/u013216976/article/details/85273770 https://github.com/Apache-Ra/node-express- ...
- 电商网站项目Angular+Bootstrap+Node+Express+Mysql
1.登陆 2.注册 3.主页 4.购物车 5.管理中心 6.文件上传 代码: https://github.com/Carol0311/min_Shop.git 后期会持续进行功能更新以及开发阶段遇到 ...
随机推荐
- SQL Server 扩展一个支持类似。net 时间格式化的标量函数~
* FROM sys.objects WHERE name=N'uF_DateFormat' AND [type]='FN') DROP FUNCTION uF_DateFormat GO SET A ...
- Asp.Net MVC4入门指南(3):添加一个视图
在本节中,您需要修改HelloWorldController类,从而使用视图模板文件,干净优雅的封装生成返回到客户端浏览器HTML的过程. 您将创建一个视图模板文件,其中使用了ASP.NET MVC ...
- hdoj 2680 choose the best route
Problem Description One day , Kiki wants to visit one of her friends. As she is liable to carsicknes ...
- html写法对gzip压缩率的影响
前几天在群里看到小杜分享一篇文章,<html写法对gzip压缩率的影响>,为此我也对这点分析了一下.不知道大家有没有看过这文章,作者是来自微博懒懒交流会,其内容我这里先简述一下. Gzip ...
- 不制作证书是否能加密SQLSERVER与客户端之间传输的数据?
不制作证书是否能加密SQLSERVER与客户端之间传输的数据? 在做实验之前请先下载network monitor抓包工具 微软官网下载:http://www.microsoft.com/en-us/ ...
- ASP.NET Core 源码阅读笔记(5) ---Microsoft.AspNetCore.Routing路由
这篇随笔讲讲路由功能,主要内容在项目Microsoft.AspNetCore.Routing中,可以在GitHub上找到,Routing项目地址. 路由功能是大家都很熟悉的功能,使用起来也十分简单,从 ...
- C#设计模式(13)——代理模式(Proxy Pattern)
一.引言 在软件开发过程中,有些对象有时候会由于网络或其他的障碍,以至于不能够或者不能直接访问到这些对象,如果直接访问对象给系统带来不必要的复杂性,这时候可以在客户端和目标对象之间增加一层中间层,让代 ...
- Free download
http://blogs.msdn.com/b/mssmallbiz/archive/2014/07/07/largest-collection-of-free-microsoft-ebooks-ev ...
- Python模拟HTTP Post上传文件
使用urllib2模块构造http post数据结构,提交有文件的表单(multipart/form-data),本示例提交的post表单带有两个参数及一张图片,代码如下: #buld post bo ...
- python os&shutil 文件操作
python os&shutil 文件操作 # os 模块 os.sep 可以取代操作系统特定的路径分隔符.windows下为 '\\' os.name 字符串指示你正在使用的平台.比如对于W ...
