web前端基础——jQuery编程基础
1 jQuery简介
jQuery是一个兼容多浏览器的JavaScript库,核心理念是write less,do more(写得更少,做得更多)。它对JavaScript进行了封装,使开发更便捷,并且在兼容性方面十分优秀。jQuery库可以通过一行简单的标记被添加到网页中。
1.1 jQuery库 - 特性
jQuery是一个JavaScript 函数库。jQuery库包含以下特性:
(1)HTML元素选取
(2)HTML元素操作
(3)CSS操作
(4)HTML事件函数
(5)JavaScript特效和动画
(6)HTML DOM遍历和修改
(7)AJAX
(8)Utilities
1.2 向页面添加jQuery库
jQuery库位于一个JavaScript文件中,其中包含了所有的jQuery函数。可以通过下面的标记把jQuery添加到网页中:
<head>
<script type="text/javascript" src="jquery.js"></script>
</head>
1.3 下载jQuery
共有两个版本的jQuery可供下载:一份是精简过的,另一份是未压缩的(供调试或阅读),这两个版本都可从jQuery.com下载。如果您不希望下载并存放jQuery,那么也可以通过CDN(内容分发网络)引用它。
谷歌和微软的服务器都存有jQuery。
注:可以把下载的jQuery文件放到与页面相同的目录中,这样更方便使用。同时,在使用jQuery的过程中,会存在版本选择与版本冲突的问题。
2 jQuery基础
通过jQuery,您可以选取(查询,query)HTML元素,并对它们执行“操作”(actions)。
2.1 jQuery语法
jQuery语法是为HTML元素的选取编制的,可以对元素执行某些操作。
| 基础语法是:$(selector).action() 美元符号定义 jQuery 选择符(selector)“查询”和“查找” HTML 元素 jQuery 的 action() 执行对元素的操作 示例: |
jQuery的几种写法
<!DOCTYPE html>
<html>
<head>
<!--指定jQuery库文件,必须放在head标签中-->
<script type="text/javascript" src="jQuery-1.11.3.js"></script>
</head> <body>
<!--JavaScript文件-->
<script type="text/javascript">
// jQuery写法
// 方式1:文档就绪函数(建议写法)
$(document).ready(function(){
alert('jQuery')
}); // 方式2
jQuery(function(){
alert('jQuery');
}); // 方式2简写
$(function(){
alert('jQuery');
}); // 改变jQuery默认写法:
var jq=jQuery.noConflict()
jq(function(){
alert("jQuery");
});
</script>
</body> </html>
jQuery语法实例
<!DOCTYPE html>
<html>
<head>
<!--指定jQuery库文件,必须放在head标签中-->
<script type="text/javascript" src="jQuery-1.11.3.js"></script>
</head> <body>
<button type="button">Click me</button>
<!--点击button,按钮button隐藏-->
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$(this).hide();
});
});
</script>
</body> </html>
实例1
<!DOCTYPE html>
<html>
<head>
<!--指定jQuery库文件,必须放在head标签中-->
<script type="text/javascript" src="jQuery-1.11.3.js"></script>
</head> <body>
<h2>This is a heading</h2>
<p>This is a paragraph.</p>
<p id="test">This is another paragraph.</p>
<button type="button">Click me</button>
<!--点击button,则id="test"的标签会隐藏-->
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("#test").hide();
});
});
</script>
</body> </html>
实例2
<!DOCTYPE html>
<html>
<head>
<!--指定jQuery库文件,必须放在head标签中-->
<script type="text/javascript" src="jQuery-1.11.3.js"></script>
</head> <body>
<h2>This is a heading</h2>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
<button type="button">Click me</button>
<!--点击button,所有的p标签(段落标签)都会隐藏-->
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("p").hide();
});
});
</script>
</body> </html>
实例3
<!DOCTYPE html>
<html>
<head>
<!--指定jQuery库文件,必须放在head标签中-->
<script type="text/javascript" src="jQuery-1.11.3.js"></script>
</head> <body>
<h2 class="test">This is a heading</h2>
<p class="test">This is a paragraph.</p>
<p>This is another paragraph.</p>
<button type="button">Click me</button>
<!--点击button,所有的class="test"标签都会隐藏-->
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$(".test").hide();
});
});
</script>
</body> </html>
实例4
文档就绪函数
也许已经注意到在我们的实例中的所有jQuery函数位于一个document ready函数中
$(document).ready(function(){
--- jQuery functions go here ----
});
这是为了防止文档在完全加载(就绪)之前运行jQuery代码。如果在文档没有完全加载之前就运行函数,操作可能失败。下面是两个具体的例子:
(1)试图隐藏一个不存在的元素
(2)获得未完全加载的图像的大小
$(document).ready(function(){ });是在页面加载完所有DOM节点文档结构后开始执行;window.onload()则是在页面加载完所有资源后才开始执行。也就是说window.onload()要等到所有图片,
外链资源都加载完后才开始执行,也因此window.onload只允许定义一个(实际是可以定义多个,但只有最后一个有效,相当于前面会被覆盖掉),而$(document).ready(function(){ });
可以允许定义多个,并且按照定义的先后顺序先后执行。
3 jQuery选择器
选择器允许您对元素组或单个元素进行操作。jQuery选择器是如何准确地选取您希望应用效果的元素。jQuery元素选择器和属性选择器允许通过标签名、属性名或内容对HTML元素进行选择。选择器允许对HTML元素组或单个元素进行操作。在HTML DOM术语中:选择器允许对DOM元素组或单个DOM节点进行操作。
3.1 jQuery元素选择器
| jQuery使用CSS选择器来选取HTML元素。 $("p")选取<p>元素。 $("p.intro")选取所有class="intro"的<p>元素。 $("p#demo")选取所有id="demo"的<p>元素。 |
3.2 jQuery属性选择器
| jQuery使用XPath表达式来选择带有给定属性的元素。 $("[href]")选取所有带有href属性的元素。 $("[href='#']")选取所有带有href值等于"#"的元素。 $("[href!='#']")选取所有带有href值不等于"#"的元素。 $("[href$='.jpg']")选取所有href值以".jpg"结尾的元素。 |
3.3 jQuery CSS 选择器
jQuery CSS选择器可用于改变HTML元素的CSS属性。下面的例子把所有p元素的背景颜色更改为红色:
<!DOCTYPE html>
<html>
<head>
<!--指定jQuery库文件,必须放在head标签中-->
<script type="text/javascript" src="jQuery-1.11.3.js"></script>
</head> <body>
<h2 class="test">This is a heading</h2>
<p class="test">This is a paragraph.</p>
<p>This is another paragraph.</p>
<button type="button">Click me</button>
<!--点击button,点击button后,p元素的背景颜色改为红色-->
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("p").css("background-color","red");
});
});
</script>
</body> </html>
css选择器实例
更多的选择器实例

4 jQuery事件
jQuery是为事件处理特别设计的。
jQuery事件函数:jQuery事件处理方法是jQuery中的核心函数。事件处理程序指的是当HTML中发生某些事件时所调用的方法。术语由事件“触发”经常会被使用。通常会把jQuery代码放到<head>部分的事件处理方法中,在上面的实例中都涉及了jQuery事件。
事件实例:
<html>
<head>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("p").hide();
});
});
</script>
</head> <body>
<h2>This is a heading</h2>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
<button>Click me</button>
</body> </html>
在上面的例子中,当按钮的点击事件被触发时会调用一个函数:
$("button").click(function() {..some code... } )
该方法隐藏所有<p>元素:
$("p").hide();
单独文件中的函数
如果您的网站包含许多页面,并且您希望您的jQuery函数易于维护,那么请把您的jQuery函数放到独立的.js文件中。
当我们在教程中演示jQuery时,会将函数直接添加到<head>部分中。不过,把它们放到一个单独的文件中会更好,就像这样(通过src属性来引用文件):
<head>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="my_jquery_functions.js"></script>
</head>
jQuery名称冲突
jQuery使用$符号作为jQuery的简介方式。某些其他JavaScript库中的函数(比如 Prototype)同样使用$符号。jQuery使用名为noConflict()的方法来解决该问题。var jq=jQuery.noConflict(),帮助您使用自己的名称(比如jq)来代替$符号。
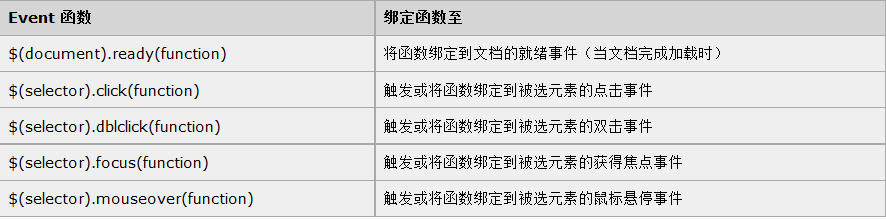
下面是 jQuery 中事件方法的一些例子:
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js"></script>
<script>
$.noConflict();
jQuery(document).ready(function(){
jQuery("button").click(function(){
jQuery("p").text("jQuery 仍在运行!");
});
});
</script>
</head> <body>
<p>这是一个段落。</p>
<button>测试 jQuery</button>
</body>
</html>
解决名称冲突
下面是 jQuery 中事件方法的一些例子:

|
事件小结: 由于jQuery是为处理HTML事件而特别设计的,那么当您遵循以下原则时,您的代码会更恰当且更易维护: |
参考资料:
http://www.w3school.com.cn/jquery/index.asp
http://www.cnblogs.com/wupeiqi/articles/4457274.html
web前端基础——jQuery编程基础的更多相关文章
- WEB前端研发工程师编程能力成长之路(1)(转)
WEB前端研发工程师编程能力成长之路(1) [背景] 如果你是刚进入WEB前端研发领域,想试试这潭水有多深,看这篇文章吧: 如果你是做了两三年WEB产品前端研发,迷茫找不着提高之路,看这篇文章吧: ...
- WEB前端研发工程师编程能力成长之路(2)(转)
WEB前端研发工程师编程能力成长之路(2) 四.[入微] 最强解决方案.你能够走在需求的前面,将当前需求里有的.没有直接提出来的.现在暂时没有但将来可能有的等等,及前端编程潜规则等各个方方面面都综 ...
- Python web前端 09 jQuery
Python web前端 09 jQuery 一.三个重要网址 http://jquery.cuishifeng.cn/ #中文查询网站 http://www.bootcdn.cn/ #引入jq ht ...
- day14—JQuery编程基础
JQuery 1.什么是jQuery jQuery是一个优秀的JavaScript框架.一个轻量级的JavaScript类库.jQuery的核心理念是Write less.Do more. 使用jQu ...
- [转载]Web前端开发工程师编程能力飞升之路
[背景] 如果你是刚进入web前端研发领域,想试试这潭水有多深,看这篇文章吧:如果你是做了两三年web产品前端研发,迷茫找不着提高之路,看这篇文章吧:如果你是四五年的前端开发高手,没有难题能难得住你的 ...
- 【转】Web前端研发工程师编程能力飞升之路
分类: Javascript | 出自 海玉的博客 今天看到这篇文章.写的非常有意思.发现自己还有很长的一段路要走. [背景] 如果你是刚进入WEB前端研发领域,想试试这潭水有多深,看这篇文章吧: 如 ...
- Web前端研发工程师编程能力飞升之路
今天看到这篇文章.写的非常有意思,于是转载了.看看我们都处于什么的阶段. [背景] 如果你是刚进入web前端研发领域,想试试这潭水有多深,看这篇文章吧:如果你是做了两三年web产品前端研发,迷茫找不着 ...
- Web前端开发工程师编程能力飞升之路
[背景] 如果你是刚进入web前端研发领域,想试试这潭水有多深,看这篇文章吧:如果你是做了两三年web产品前端研发,迷茫找不着提高之路,看这篇文章吧:如果你是四五年的前端开发高手,没有难题能难得住你的 ...
- web前端研发工程师编程能力成长之路
[背景] 如果你是刚进入WEB前端研发领域,想试试这潭水有多深,看这篇文章吧:如果你是做了两三年WEB产品前端研发,迷茫找不着提高之路,看这篇文章吧:如果你是四五年的前端开发高手,没有难题能难得住你的 ...
随机推荐
- 自动布局之autoresizingMask
UIViewAutoresizing是一个枚举类型,默认是UIViewAutoresizingNone,也就是不做任何处理. 1 2 3 4 5 6 7 8 9 typedef NS_OPTIONS( ...
- iOS 1 到 iOS 10 ,我都快老了
iOS 1:iPhone诞生 虽然很难想像,但初代iPhone在问世时在功能方面其实远远落后于那时的竞争对手,比如Windows Mobile.Palm OS.塞班.甚至是黑莓.它不支持3G.多任务. ...
- asp.net MVC 源码分析
先上一张图吧 asp.net请求机制的图 by传智播客邹华栋老师 然后是 邹老师添加MVC请求过程的图 其实MVC 是在.netframework上加了一个过滤器 HttpModule 在C:\W ...
- 让图片在div 中居中的方法
方法一: 思路:利用text-align属性将图片水平居中,然后设置padding-top的值使其垂直居中. 结构如下: <div> <img src="images/tt ...
- 【erlang】执行linux命令的两种方法
os.cmd(Cmd) os模块提供了cmd函数可以执行linux系统shell命令(也可以执行windows命令).返回一个Cmd命令的标准输出字符串结果.例如在linux系统中执行os:cmd(& ...
- linux 下 oracle 11g r2 的卸载
1.停止oracle服务 [oracle@OracleTest oracle]$ sqlplus /nolog SQL> connect / as sysdba SQL> shutdown ...
- 。net 添加或获取文件关联
文件关联设置 2011-02-07 14:25:36| 分类: VB.net2008或2010 | 标签:文件关联 |举报|字号 订阅 原理:以后缀名为.txt为例 方式一: 1.在注册 ...
- 基本套接字编程(5) -- epoll篇
1. epoll技术 epoll是Linux内核为处理大批量文件描述符而作了改进的poll,是Linux下多路复用IO接口select/poll的增强版本,它能显著提高程序在大量并发连接中只有少量活跃 ...
- Qt 5.7 版本+2013VS环境配置
原本是使用MSVC5.5.1的版本,碍于习惯,之前一直使用creator,后面才转向VS,因为它的调试实在是太棒了,小程序还是creator调试(比如抽出大程序中的小模块之类的) 不知道是版本问题还是 ...
- JavaScript-hash数组for in 函数
什么是数组:内存中,连续存储多个数据的存储空间,再起一个名字为什么; 为什么:现实存储多个相关数据,都是集中存储,共同一个名字 程序=数据结构+算法 好的数据结构可以极大的提高程序的执行效率 何时使用 ...
