grunt压缩多个js文件和css文件
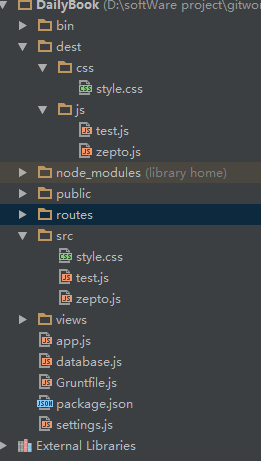
压缩前的工程目录:

1、安装js,css需要的插件
使用npm安装:npm install grunt-contrib-uglify --save-dev -------->安装js压缩插件
npm install grunt-contrib-cssmin --save-dev -------->安装css压缩插件
手动安装后,在package.json文件里,会自动将“grunt-contrib-uglify”加入,并且是当前grunt-contrib-uglify的最新版本,就如下面的package.json文件中红色部分,
“grunt-contrib-cssmin”与上同理。
或者在package.json中加入配置:
{
"name": "DailyBook",
"version": "0.0.0",
"private": true,
"scripts": {
"start": "node ./bin/www"
},
"dependencies": {
"body-parser": "~1.13.1",
"cookie-parser": "~1.3.5",
"debug": "~2.2.0",
"ejs": "~2.3.2",
"express": "~4.13.0",
"morgan": "~1.6.1",
"serve-favicon": "~2.3.0"
},
"devDependencies": {
"grunt": "^0.4.5",
"grunt-contrib-cssmin": "^0.12.3",
"grunt-contrib-uglify": "^0.9.1"
},
"main": "app.js",
"author": "",
"license": "ISC"
}
然后npm install。
2、创建gruntfile.js文件,配置grunt:
module.exports = function (grunt) {
// 项目配置
grunt.initConfig({
//读取package.json文件,形成json数据;
pkg: grunt.file.readJSON('package.json'),
//压缩js;
uglify: {
//压缩后的文件中头部的输出信息,options可有可无;
options: {
banner: '/*! <%= pkg.name %> <%= grunt.template.today("yyyy-mm-dd") %> */\n'
},
//当只有一个文件需要压缩时,可按下列方式书写代码
// build: {
// src: 'src/<%=pkg.file %>.js',
// dest: 'dest/<%= pkg.file %>.min.js'
// }
my_target:{
files:[
{
expand:true,//表示使用相对路径
cwd:"src/",//相对路径的根目录
src:"*.js",//相对路径下需要压缩的文件,*表示所有该后缀类型的文件,写具体的就是某个具体的文件将会被压缩
dest:"dest/js"//压缩后的文件需要放置的目录,如果不存在的话,会自动创建
}
]
}
/************如果是几个特定的文件需要压缩,写法如下*********/
/*
my_target:{
files:[
{
expand:true,//相对路径
cwd:"src/",
src:'test.js',
dest:"dest/js"
},
{
expand:true,//相对路径
cwd:"src/",
src:'zepto.js',
dest:"dest/js"
}
]
}
*/
},
//压缩css
cssmin:{
options:{
//压缩后css文件的头部信息,options可有可无
banner: '/*! <%= pkg.name %> <%= grunt.template.today("yyyy-mm-dd") %> */\n',
ascii_only:true//中文ascii美化,防止中文乱码
},
my_target:{
files:[
{
expand:true,//表示使用相对路径
cwd:"src/",//相对路径的根目录
src:"*.css",//相对路径下需要压缩的文件,*表示所有该后缀类型的文件,写具体的就是某个具体的文件将会被压缩
dest:"dest/css"//压缩后的文件需要放置的目录,如果不存在的话,会自动创建
}
]
}
}
});
// 加载指定的插件
grunt.loadNpmTasks('grunt-contrib-uglify');// 压缩js文件;
grunt.loadNpmTasks('grunt-contrib-cssmin');//压缩css文件;
// 默认要执行的任务
grunt.registerTask('default', ['uglify','cssmin']);
}
3、输入命令 grunt 运行。结果将文件自动压缩并生成相应的文件目录:
压缩后的工程目录:

grunt压缩多个js文件和css文件的更多相关文章
- vue脚手架使用swiper /引入js文件/引入css文件
1.安装vue-cli 参考地址:https://github.com/vuejs/vue-cli 如果不使用严格语法需要在后三项打no:(加了挺头疼的,老是报错,但是对自己的代码规范性也是有很大的帮 ...
- 关于controller返回的页面js文件和css文件404问题的正式解决
谨用此博客记录一下这条卡了两个星期的bug…… 还是之前的问题,通过get方法,后台@Controller返回页面然后弹窗.但是不知道为什么一直所有js文件和css文件都报404…… (之前的博客记录 ...
- vue引入swiper vue使用swiper vue脚手架使用swiper /引入js文件/引入css文件
vue引入swiper vue使用swiper vue脚手架使用swiper /引入js文件/引入css文件 ------------------------------------------- ...
- 利用nodeJs来安装less以及编译less文件为css文件
NodeJs 使用nodejs安装less以及编译less文件为css文件 首先下载nodeJs的安装包,按照步骤,安装nodejs. 链接:http://pan.baidu.com/s/1dEsqY ...
- 折腾一两天,终于学会使用grunt压缩合并混淆JS脚本,小激动,特意记录一下+spm一点意外收获
很长时间没有更新博客了,实在是太忙啦...0.0 ,以下的东西纯粹是记录,不是我原创,放到收藏夹还担心不够,这个以后常用,想来想去,还是放到这里吧,,丢不了..最后一句废话,网上搜集也好原创也罢,能解 ...
- 在HTML页面中加载js文件和css文件的方法
1.在HTML页面加载js文件的方法: function loadScriptFile(filePath){ var script = document.createElement("scr ...
- asp.net后台代码动态添加JS文件和css文件的引用
首先添加命名空间 using System.Web.UI.HtmlControls; 代码动态添加css文件的引用 HtmlGenericControl myCss = new HtmlGeneric ...
- Grunt压缩图片和JS
今天我们来说一下用Grunt来压缩图片和JS吧! 首先要安装插件: 这是压缩图片的; npm install --save-dev gulp-imagemin 这是压缩JS的: npm install ...
- vue.js 独立引用css文件图片路径错误
vue的环境是用vue-cli,写在vue文件的图片引用build之后的路径都没什么问题 但是有的时候我们会有一些公共的css文件单独的放在assets目录下 如下图所示 这里当build后发现写在c ...
随机推荐
- Asp.net WebAPI 单元测试
现在Asp.net webapi 运用的越来越多,其单元而是也越来越重要.一般软件开发都是多层结构,上层调用下层的接口,而各层的实现人员不同,一般大家都只写自己对应单元测试.对下层的依赖我们通过IOC ...
- windows环境下Eclipse开发MapReduce程序遇到的四个问题及解决办法
按此文章<Hadoop集群(第7期)_Eclipse开发环境设置>进行MapReduce开发环境搭建的过程中遇到一些问题,饶了一些弯路,解决办法记录在此: 文档目的: 记录windows环 ...
- j$(function() j$(document).ready 区别
$j(document).ready(function(){}); // 或者 $j(function(){}); 第一个是直接使用Jquery调用function,第二个是在文档加载完毕后才去调用 ...
- context:annotation-config 与context:component-scan
<context:annotation-config/> <context:component-scan base-package="com.xx" /> ...
- Linux内核源码详解——命令篇之iostat[zz]
本文主要分析了Linux的iostat命令的源码,iostat的主要功能见博客:性能测试进阶指南——基础篇之磁盘IO iostat源码共563行,应该算是Linux系统命令代码比较少的了.源代码中主要 ...
- GitHub 优秀的 Android 开源项目(转)
今天查找资源时看到的一篇文章,总结了很多实用资源,十分感谢原作者分享. 转自:http://blog.csdn.net/shulianghan/article/details/18046021 主要介 ...
- Codeforces Round #384 (Div. 2) C. Vladik and fractions 构造题
C. Vladik and fractions 题目链接 http://codeforces.com/contest/743/problem/C 题面 Vladik and Chloe decided ...
- Visual Studio 压力测试注意点
常用的三个测试:单元测试.web性能分析.压力测试:前两个好说,压力测试的时候如果配置不注意,往往不成功. 默认压力测试的测试结果存储在微软云端的,(visual studio online),国内一 ...
- C#.Net 上传图片,限制图片大小,检查类型完整版
C#.Net 上传图片,限制图片大小,检查类型完整版 源代码: 处理图片类,如检查图片大小,按宽度比例缩小图片 public class CImageLibrary{ public enum Va ...
- Customer IEnuramble Extension
public static class IEnurambleExtension { public static IEnumerable<TSource> DistinctBy<TSo ...
