GridControl控件绑定RepositoryItemImageComboBox 作为下拉框使用
如果,时间长时了,已前做过的东西,都记不得了,所以记录一下。
废话不多说。
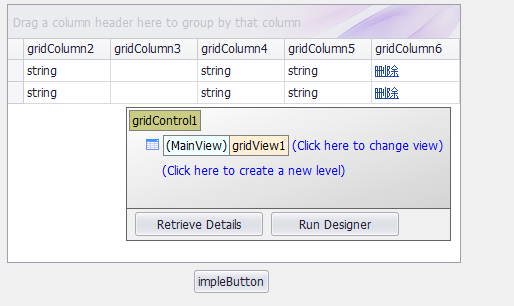
1、拖出gridview控件,然后将字段绑定上去

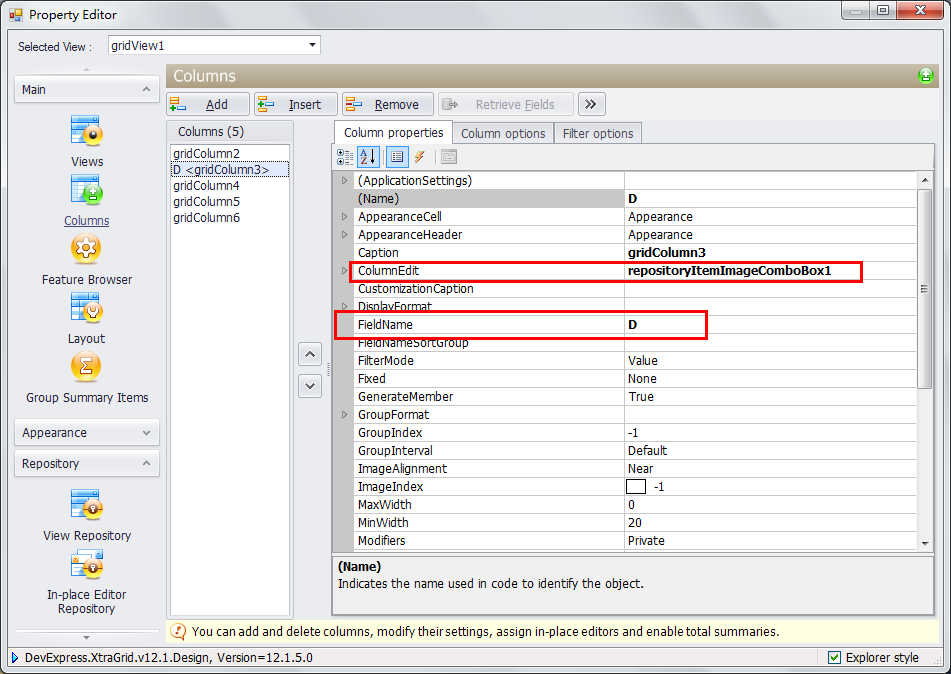
2、将要做下拉框的控件加入RepositoryItemImageComboBox控件

3、绑定数据
for (int i = ; i < ; i++)
{
//如果取值时,数据源中会是Value
repositoryItemImageComboBox1.Items.Add(
new DevExpress.XtraEditors.Controls.ImageComboBoxItem()
{
Description = "Test"+i,
Value = i.ToString()//只能字符串
});
} DataTable dt = new DataTable();
dt.Columns.Add("C", System.Type.GetType("System.Boolean"));
dt.Columns.Add("D", System.Type.GetType("System.String"));
dt.Columns.Add("E", System.Type.GetType("System.Boolean"));
dt.Columns.Add("F", System.Type.GetType("System.String"));
dt.Columns.Add("G", System.Type.GetType("System.String")); DataRow row = dt.NewRow();
row["C"] = true;
row["D"] = "";
row["E"] = true;
row["F"] = "TestF";
row["G"] = "删除";
dt.Rows.Add(row); DataRow row1 = dt.NewRow();
row1["C"] = false;
row1["D"] = "";
row1["E"] = false;
row1["F"] = "TestF1";
row1["G"] = "删除";
dt.Rows.Add(row1); gridControl1.DataSource = dt;
4、初始时绑定要选中值
private void gridView1_CustomRowCellEdit(object sender, DevExpress.XtraGrid.Views.Grid.CustomRowCellEditEventArgs e)
{
if (e.Column.Name == "D" && e.RowHandle >= )
{
ImageComboBoxEdit edit1 = new ImageComboBoxEdit();
edit1.Properties.Items.AddRange(repositoryItemImageComboBox1.Items);
e.RepositoryItem = edit1.Properties;
foreach (ImageComboBoxItem item in edit1.Properties.Items)
{
if (gridView1.GetRowCellValue(e.RowHandle, "D").ToString() == item.Value.ToString())
{
edit1.SelectedItem = item;
}
}
}
}
GridControl控件绑定RepositoryItemImageComboBox 作为下拉框使用的更多相关文章
- devpress GridControl控件绑定RepositoryItemImageComboBox 作为下拉框使用 zt
1.拖出gridview控件,然后将字段绑定上去 2.将要做下拉框的控件加入RepositoryItemImageComboBox控件 3.绑定数据 ; i < ; i++) { //如果取值时 ...
- 关于Devexpress15.2中GridControl控件选择字段ColumnEdit下拉时间设置
效果:点击表格GridControl控件中的列,可以显示日期和时间.时间可以手动修改.(绑定日期格式的字段) 设置步骤:1.点击时间字段列表设置ColumnEdit-New-选择DateEdit出现r ...
- 自定义SWT控件四之其它下拉框
4.其它下拉框 4.1 添加联动二级多选择框(有添加按钮和删除按钮) package com.view.control.select; import java.util.ArrayList; impo ...
- 安卓学习之--UI控件用法 单选 按钮 下拉框
1.单选 .RadioGroup 可将各自不同的RadioButton ,设限于同一个Radio 按钮组,同一个RadioGroup 组里的按钮,只能做出单一选择(单选题). <RadioGro ...
- Android简易实战教程--第二十二话《自定义组合控件模拟qq登录下拉框和其中的一些”小技巧”》
转载此文章请注明出处:点击打开链接 http://blog.csdn.net/qq_32059827/article/details/52313516 首先,很荣幸此专栏能被CSDN推荐到主页.荣 ...
- Asp.net绑定带层次下拉框(select控件)
1.效果图 2.数据库中表数据结构 3.前台页面 <select id="pid" runat="server" style="width:16 ...
- Jquery+json绑定带层次下拉框(select控件)
一.实现的效果图 备注: 1.主要实现添加类别绑定到Ztree树之后,select下拉框在不刷新页面的情况下,通过Jquery重新绑定问题,增加用户体验度: 2.这个只是实现两层的绑定,通过sql语句 ...
- 使用谷歌提供的SwipeRefreshLayout下拉控件,并自定义实现下拉加载的功能
package com.loaderman.swiperefreshdemo; import android.os.Bundle; import android.os.Handler; import ...
- 第一个开源控件:Google 官方下拉刷新控件 SwipeRefreshLayout 强化版,支持上拉刷新
最近比较闲,所以趁着这时间撸了个SwipeRefreshLayout的加强版,Github地址. 原版只支持下拉刷新,强化之后支持上拉刷新和一进入页面就加载刷新,整个控件的加载动画是一致的,毫无违和感 ...
随机推荐
- SharePoint 2013 自定义模板页后在列表里修改不了视图
前言 最近系统从2010升级至2013,有自定义模板页.突然发现在列表中切换不了视图,让我很费解. 我尝试过以下解决方案: 去掉自定义css 去掉自定义js 禁用所有自定义功能 结果都没有效还是一样的 ...
- 转:EClipse 10个最有用的快捷键
Eclipse快捷键 10个最有用的快捷键 Eclipse中10个最有用的快捷键组合 一个Eclipse骨灰级开发者总结了他认为最有用但又不太为人所知的快捷键组合.通过这些组合可以更加容易的浏览源代 ...
- Android屏蔽HOME键
public static final int FLAG_HOMEKEY_DISPATCHED = 0x80000000; @Override protected void onCreate(Bund ...
- Android项目结构分析
andriod项目目录结构如下图: 1. src目录 该目录一个普通的保存java源文件的目录,其和普通java工程中的src目录是一样的. 2. gen目录 此目录用于存放所有由ADT插件自动生成的 ...
- java多线程系列1--线程实现与调度
java的重要功能之一就是内部支持多线程,这一系列文章将详细剖析java多线程的基础知识 多线程概述 多线程引入 程序只有一个执行流程,所以这样的程序就是单线程程序. 假如一个程序有多条执行流程,那么 ...
- cell自适应高度
MyModel.h #import <Foundation/Foundation.h> #import <UIKit/UIKit.h> @interface MyModel : ...
- Sublime Text 最佳插件列表(转)
Package Control 安装方法 首先通过快捷键 ctrl+` 或者 View > Show Console 打开控制台,然后粘贴相应的 Python 安装代码. Sublime Tex ...
- iOS 秒数转换成时间,时,分,秒
//转换成时分秒 - (NSString *)timeFormatted:(int)totalSeconds{ int seconds = totalSeconds % 60; int min ...
- iOS 摇一摇
- (void)viewDidLoad { [super viewDidLoad]; [[UIApplication sharedApplication] setApplicationSupports ...
- OC的项目网址(自己编写的项目)
因为便于方便快速打开自己曾经写过的项目,所以就把链接保存在博客里了.一点击就能找到. <附注学习github排版:https://github.com/yangxuanxc/guide?file ...
