【UWP】对 Thickness 类型属性进行动画
好几个月没写 blog 了,一个是在忙新版的碧影壁纸,另一方面是等(观望)周年更新的 api(不过现在还是比较失望,仍然没法支持矩形以外的 Clip)。闲话少说,进入主题。
在 UWP 中,出于性能考虑,微软是不建议、不推荐对会影响布局的属性进行动画的。例如 Width 和 Height 这种,如果真的需要对这些属性进行动画的话(毕竟需求就摆在那里),可以将 Animation 的 EnableDependentAnimation 属性设置为 true 来对这些属性进行动画的。
但是,对于 Thickness 类型来说,这是行不通的,因为 UWP 中并没有 ThicknessAnimation 这种动画类型(PS:WPF 里是有这种动画类型的说)。
不过既然我标题都写了出来,那办法肯定是有的。Thickness 就是四个方向分量,也就是说,对这四个方向分量进行动画就等于对这个 Thickness 进行了动画。
还有另外一点要注意的是,Thickness 类型的四个属性并不是依赖属性。
例如:
control.Margin.Left = ;
这一句是没有效果的。
要实现效果,只能对 Margin 属性从新赋一个值:
var margin = control.Margin;
margin.Left = ;
control.Margin = margin;
也就是说,我们需要一个可绑定的 Margin。(我就叫它 BindableMargin)
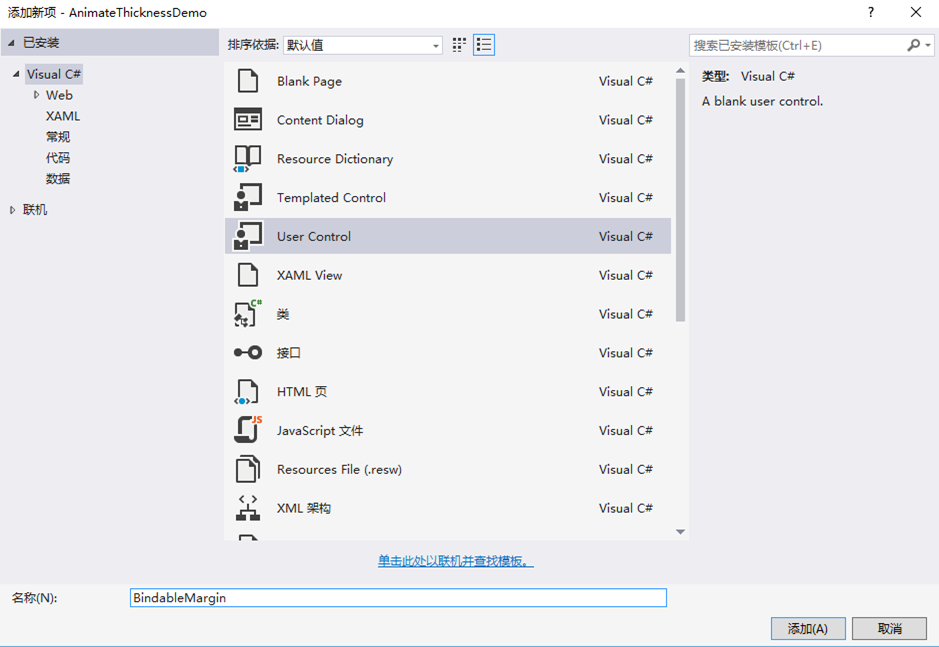
新建一个用户控件:

为什么是用户控件?因为经过我的发现,我们自定义的类的依赖属性,得有 xaml 文件才能进行动画。(不信你可以试试^-^)
然后修改 BindableMargin.xaml 如下:
<DependencyObject x:Class="AnimateThicknessDemo.BindableMargin"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" />
相当简单的一段 xaml,设计器就无视好了。重点在 BindableMargin.xaml.cs 里,修改代码:
public partial class BindableMargin
{
public static readonly DependencyProperty BottomProperty = DependencyProperty.Register(nameof(Bottom), typeof(double), typeof(BindableMargin), new PropertyMetadata(default(double), BottomChanged)); public static readonly DependencyProperty LeftProperty = DependencyProperty.Register(nameof(Left), typeof(double), typeof(BindableMargin), new PropertyMetadata(default(double), LeftChanged)); public static readonly DependencyProperty RightProperty = DependencyProperty.Register(nameof(Right), typeof(double), typeof(BindableMargin), new PropertyMetadata(default(double), RightChanged)); public static readonly DependencyProperty TopProperty = DependencyProperty.Register(nameof(Top), typeof(double), typeof(BindableMargin), new PropertyMetadata(default(double), TopChanged)); private readonly FrameworkElement _owner; public BindableMargin(FrameworkElement owner)
{
if (owner == null)
{
throw new ArgumentNullException(nameof(owner));
} _owner = owner;
} public double Bottom
{
get
{
var ownerBottom = _owner.Margin.Bottom;
var bottom = (double)GetValue(BottomProperty);
if (ownerBottom.Equals(bottom) == false)
{
SetValue(BottomProperty, ownerBottom);
}
return ownerBottom;
}
set
{
SetValue(BottomProperty, value);
}
} public double Left
{
get
{
var ownerLeft = _owner.Margin.Left;
var left = (double)GetValue(LeftProperty);
if (ownerLeft.Equals(left) == false)
{
SetValue(LeftProperty, ownerLeft);
}
return ownerLeft;
}
set
{
SetValue(LeftProperty, value);
}
} public double Right
{
get
{
var ownerRight = _owner.Margin.Right;
var right = (double)GetValue(RightProperty);
if (ownerRight.Equals(right) == false)
{
SetValue(RightProperty, ownerRight);
}
return ownerRight;
}
set
{
SetValue(RightProperty, value);
}
} public double Top
{
get
{
var ownerTop = _owner.Margin.Top;
var top = (double)GetValue(TopProperty);
if (ownerTop.Equals(top) == false)
{
SetValue(TopProperty, ownerTop);
}
return ownerTop;
}
set
{
SetValue(TopProperty, value);
}
} private static void BottomChanged(DependencyObject d, DependencyPropertyChangedEventArgs e)
{
var obj = (BindableMargin)d;
var value = (double)e.NewValue; var owner = obj._owner;
var margin = owner.Margin;
margin.Bottom = value;
owner.Margin = margin;
} private static void LeftChanged(DependencyObject d, DependencyPropertyChangedEventArgs e)
{
var obj = (BindableMargin)d;
var value = (double)e.NewValue; var owner = obj._owner;
var margin = owner.Margin;
margin.Left = value;
owner.Margin = margin;
} private static void RightChanged(DependencyObject d, DependencyPropertyChangedEventArgs e)
{
var obj = (BindableMargin)d;
var value = (double)e.NewValue; var owner = obj._owner;
var margin = owner.Margin;
margin.Right = value;
owner.Margin = margin;
} private static void TopChanged(DependencyObject d, DependencyPropertyChangedEventArgs e)
{
var obj = (BindableMargin)d;
var value = (double)e.NewValue; var owner = obj._owner;
var margin = owner.Margin;
margin.Top = value;
owner.Margin = margin;
}
}
别看代码这么多,其实不复杂。构造函数传入需要动画的控件。然后四个方向的依赖属性,值发生改变时回写到控件上。
然后动画的例子代码:
BindableMargin margin = new BindableMargin(control);
DoubleAnimation animation = new DoubleAnimation();
animation.EnableDependentAnimation = true;
animation.From = ;
animation.To = ;
animation.Duration = TimeSpan.FromSeconds();
Storyboard.SetTarget(animation, margin);
Storyboard.SetTargetProperty(animation, "Left");
await storyboard.BeginAsync();// WinRTXamlToolkit 里的扩展方法。
margin.Left = ;
另外建议在动画播放完毕后,执行一次常规的赋值操作(一般赋最终值),因为视乎机器的配置,Storyboard 会有一定程度的跳帧,在低端的机器,可能动画就完全跳过去了。
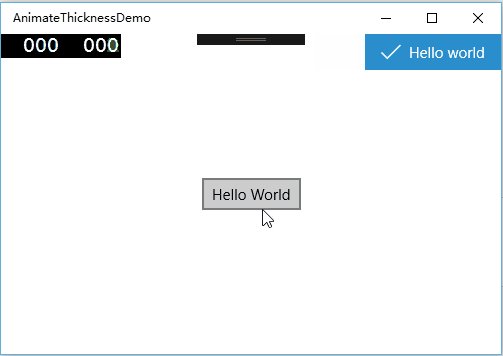
说了这么多,还是说说有啥应用吧。

这是一个类似 IT 之家的通知控件。通过动画了 Margin 的 Right 来实现的。
Demo 下载地址:AnimateThicknessDemo.zip
当然应用还有很多,例如对 Border 的圆角进行动画。通过这么一种“桥”的方式,我们可以对很多属性,并不局限于 Thickness 类型,也进行动画,这里就留给各位看官发挥想象了。
【UWP】对 Thickness 类型属性进行动画的更多相关文章
- [UWP]使用SpringAnimation创建有趣的动画
1. 什么是自然动画 最近用弹簧动画(SpringAnimation)做了两个番茄钟,关于弹簧动画官方文档已经介绍得够详细了,这篇文章就摘录一些官方文档核心内容. 在传统UI中,关键帧动画(KeyFr ...
- 自定义 Layer 属性的动画
默认情况下,CALayer 及其子类的绝大部分标准属性都可以执行动画,无论是添加一个 CAAnimation 到 Layer(显式动画),亦或是为属性指定一个动作然后修改它(隐式动画). 但有时候 ...
- swfit 中的类型属性说明
swift 中不叫做类属性,叫类型属性,因为在swift中,struct 和enum也是可以有这种属性的,叫类属性明显不准. 有以下注意事项: 对于值类型(指结构体和枚举)可以定义存储型和计算型类型属 ...
- html <input>标签类型属性type(file、text、radio、hidden等)详细介绍
html <input>标签类型属性type(file.text.radio.hidden等)详细介绍 转载请注明:文章转载自:[169IT-最新最全的IT资讯] html <inp ...
- 1.4.2 solr字段类型--(1.4.2.1)字段类型定义和字段类型属性
1.4.2 solr字段类型 (1.4.2.1) 字段类型定义和字段类型属性. (1.4.2.2) solr附带的字段类型 (1.4.2.3) 使用货币和汇率 (1.4.2.4) 使用Dates(日期 ...
- Spring、基本类型属性和集合类型属性的注入
Spring 还可以对基本属性和集合类型属性进行注入: public interface PersonIService { public String getBaseProperty(); publi ...
- Silverlight代码编写对控件的PlaneProjection.RotationY属性控制动画
Canvas c; void btnDraw_Click(object sender, RoutedEventArgs e) { Storyboard story = new Storyboard() ...
- Swift编程语言学习11—— 枚举全局变量、局部变量与类型属性
全局变量和局部变量 计算属性和属性监视器所描写叙述的模式也能够用于全局变量和局部变量,全局变量是在函数.方法.闭包或不论什么类型之外定义的变量,局部变量是在函数.方法或闭包内部定义的变量. 前面章节提 ...
- Swift - 类型属性(类静态属性)和类方法(类静态方法)
1,结构体struct和枚举enum的静态属性,静态方法使用static关键字 1 2 3 4 5 6 7 8 9 10 struct Account { var amount : Doub ...
随机推荐
- Remove WebCakeDesktop
WebCakeDesktop.Updater.exe 是广告程序,卸载步骤参考 http://malwaretips.com/blogs/webcake-desktop-updater-exe-rem ...
- 解决微信浏览器无法使用reload()刷新页面
场景是这样子的,页面在初始化时有一个ajax请求,在页面上有一个按钮,点击的时候执行window.location.reload(),正常情况reload()后页面依然会向后台发出请求,但在安卓的微信 ...
- 使用 Python SimpleHTTPServer 快速共享文件
近期,想着从一个服务器 向另一个服务器传输文件,但是对其知之甚少,就从别人那里知道一种方法,使用 Python SimpleHTTPServer 快速共享文件. 直接运行:python -m Simp ...
- CSS3学习笔记--transform中的Matrix(矩阵)
transform: matrix(a,b,c,d,e,f) ,如下图矩阵所示,任意点(x,y,1)经过matrix变化为(ax+cy+e,bx+dy+f,1),由此可以知道,matrix参数与tra ...
- [GraphQL] Serve a GraphQL Schema as Middleware in Express
If we have a GraphQL Schema expressed in terms of JavaScript, then we have a convenient package avai ...
- MPEG2/TS 包结构简述
TS 包由以下3部分组成: 包头: 4字节, 同步,识别,检错和加密用 自适配域:可选 包数据:最大184字节(不存在自适配域) 4字节 184字节 包头 自适配域 包数据 4字节包头结构: 1字节 ...
- ios辅助功能之voiceover实战
一个元素朗读的内容可分为以下4个部分(4部分按先后顺序朗读) 1. Label:元素的标题 2. Value:元素的值(可选) 3. Traits:元素的特征,即类型,包含: 按钮/链接/搜索框/ ...
- sql2008清空日志
USE[master] GO ALTER DATABASE MeSizeSNS SET RECOVERY SIMPLE WITH NO_WAIT GO ALTER DATABASE MeSizeSNS ...
- MFC窗口和控件大小等比例变化
第一步:OnInitDialog里保存对话框及其所有子窗体的Rect区域 CRect rect; GetWindowRect(&rect); listRect.AddTail(rect);// ...
- shell来start、stop、restart应用程序模板
这里使用shell中的case语法: case分支语句格式如下: case $变量名 in 模式1) 命令列表 ;; 模式2) 命令列表 ;; *) ;; esac case行尾必须为单词“in”,每 ...
