QCustomplot使用分享(四) QCPAbstractItem
一、是什么
说起图,大家一下就可能想到折线图、柱状图和饼图等,但是除了这些显眼的东西以外其实还有很多东西辅助的存在着,有了这些辅助的东西图才会看起来有意义,或者说更加的真实、有说服力。这些东西都包括那些呢?首先坐标轴肯定是不能少了的,还有网格线、图例和示意说明等。这一节我们就重点来围绕这个示意说明也就是QCPAbstractItem来做以解释
二、效果图
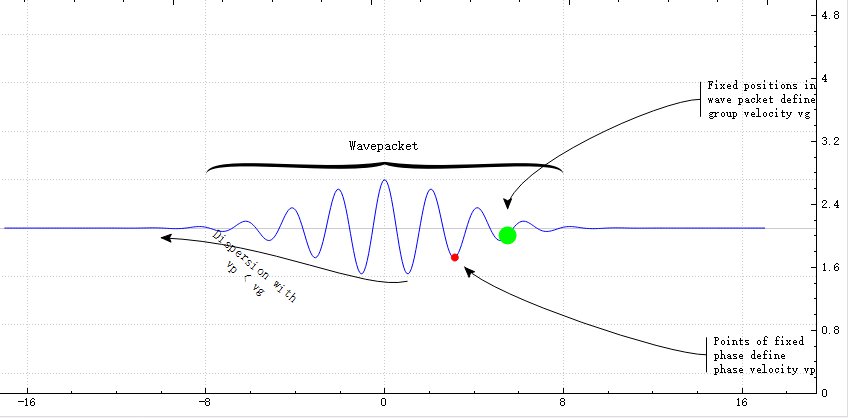
这里我将首先贴张效果图,主要是为了展示QCPAbstractItem的用途,有需要的同学可以深入的了解下。图上出了一条折线之外,还有坐标轴、网格线和图例,那么下一小节我将会重点的来说这个示意说明都有哪些。

图1 QCPAbstractItem示例
三、代码解读
1、说这些示意类前,我先给大家介绍一个类QCPItemPosition,这个是描述位置的一个类,示意项都是包含了这个类才具有位置信息,那么这个类有什么妙用呢,呵呵呵。。。那就要问他的成员PositionType枚举了,这个枚举有4个值,接下类我分别介绍下:
- ptAbsolute:Static positioning in pixels, starting from the top left corner of the viewport/widget.该值为默认值,根据像素设置位置,从视口的左上角开始算起
- ptViewportRatio:Static positioning given by a fraction of the viewport size. For example, if you call setCoords(0, 0), the position will be at the top
left corner of the viewport/widget. setCoords(1, 1) will be at the bottom right corner, setCoords(0.5, 0) will be horizontally centered and
vertically at the top of the viewport/widget, etc.按比例设置,依赖于视口大小 - ptAxisRectRatio:Static positioning given by a fraction of the axis rect size (see \ref setAxisRect). For example, if you call setCoords(0, 0), the position will be at the top left corner of the axis rect. setCoords(1, 1) will be at the bottom right corner, setCoords(0.5, 0) will be horizontally centered and vertically at the top of the axis rect, etc. You can also go beyond the axis rect by providing negative coordinates or coordinates larger than 1.按比例设置位置,依赖于坐标轴矩形大小,区别于按视口大小
- ptPlotCoords:Dynamic positioning at a plot coordinate defined by two axes (see \ref setAxes).依赖于两个坐标轴
看到上述4个枚举,小伙伴应该猜到他是什么意思了吧,没错他就是表明这个位置信息被解析的一种方式。
2、接下来我们来看一下到底有哪些示意说明
- 直线(QCPItemStraightLine):直线,顾名思义就是给定两个点他会无限延伸,他使用了两个QCPItemPosition变量来存储位置
- 线段(QCPItemLine):比对于直线,线段就是一段,而不是两端自动延长
- 曲线(QCPItemCurve):参数线,如图1种的带箭头曲线
- 矩形(QCPItemRect):
- 椭圆(QCPItemEllipse)
- 文本(QCPItemText):图1中所有的文本描述都来自这个类,可能有的同学会问,为什么右侧的两个文本框有左侧的垂直线,其实他不是文本框的,而是那条带箭头的线尾部的一种装饰。
- 小圆球(QCPItemTracer):如图1种所示的红色和绿色实心圆
- 图片(QCPItemPixmap)
- 括弧(QCPItemBracket):如图1种Wavepacket表示的垂直右大括号
3、QCustomPlot提供了不少的示意类,接下来我说下QCPItemText和QCPItemCurve
QCPItemText示意代码如下:
QCPItemText *phaseTracerText = new QCPItemText(ui.widget_18);//构造一个文本
ui.widget_18->addItem(phaseTracerText);//添加到图
phaseTracerText->position->setType(QCPItemPosition::ptAxisRectRatio);//设置文本坐标解析方式,前文中有提到QCPItemPosition类的PositionType枚举
phaseTracerText->setPositionAlignment(Qt::AlignRight | Qt::AlignBottom);//设置位置在矩形区域的位置
phaseTracerText->position->setCoords(1.0, 0.95); // 设置位置,注意第三行代码的枚举类型和这儿的值解析方式有关系
phaseTracerText->setText("Points of fixed\nphase define\nphase velocity vp");//文本描述
phaseTracerText->setTextAlignment(Qt::AlignLeft);//设置文本在矩形区域的位置
phaseTracerText->setFont(QFont(font().family(), ));//设置文本的字体
phaseTracerText->setPadding(QMargins(, , , ));//设置文本所在矩形的margins
QCPItemCurve示意代码如下:
QCPItemCurve *phaseTracerArrow = new QCPItemCurve(ui.widget_18);//构造一个带参数线
ui.widget_18->addItem(phaseTracerArrow);//添加到图中
phaseTracerArrow->start->setParentAnchor(phaseTracerText->left);//曲线的开始点为文本的左位置
phaseTracerArrow->startDir->setParentAnchor(phaseTracerArrow->start);//同步自身的锚点
phaseTracerArrow->startDir->setCoords(-, ); // x轴偏移40个像素
phaseTracerArrow->end->setParentAnchor(phaseTracer->position);//曲线的结束点为实心圆的位置
phaseTracerArrow->end->setCoords(, );//偏移
phaseTracerArrow->endDir->setParentAnchor(phaseTracerArrow->end);//同步自身的锚点
phaseTracerArrow->endDir->setCoords(, );//偏移
phaseTracerArrow->setHead(QCPLineEnding::esSpikeArrow);//设置首部形状(箭头)
phaseTracerArrow->setTail(QCPLineEnding(QCPLineEnding::esBar, (phaseTracerText->bottom->pixelPoint().y() - phaseTracerText->top->pixelPoint().y())*0.85));//设置尾部形状(一条竖线)
四、相关链接
 |
 |
很重要--转载声明
- 本站文章无特别说明,皆为原创,版权所有,转载时请用链接的方式,给出原文出处。同时写上原作者:朝十晚八 or Twowords
- 如要转载,请原文转载,如在转载时修改本文,请事先告知,谢绝在转载时通过修改本文达到有利于转载者的目的。
QCustomplot使用分享(四) QCPAbstractItem的更多相关文章
- QCustomplot使用分享(七) 层(完结)
一.分层绘制 一直说要讲2.0.0版本,但总是想把1.3.2版本拿出来比较一下,这篇文章也不例外.QCustomPlot2.0.0beta版本比1.3.2release版本有一个很大的改进那就是分层绘 ...
- QCustomplot使用分享(六) 坐标轴和网格线
一.概述 前边已经写了5篇对QCustomPlot的讲解,看过上述的几篇文章后,基本就能做一些简单的使用了,但是如果想要做到高度的控制图表,那么坐标轴将是很重要的一部分,因为坐标轴就是图表的一个参考系 ...
- QCustomplot使用分享(五) 布局
一.历史对比 关于QCPLayoutElement这个元素的讲解之前,我想先对1.3.2release版本和2.0.0beta版本的该元素做以简单的对比介绍,首先,1.3.2release版本时,鼠标 ...
- QCustomplot使用分享(二) 源码解读
一.头文件概述 从这篇文章开始,我们将正式的进入到QCustomPlot的实践学习中来,首先我们先来学习下QCustomPlot的类图,如果下载了QCustomPlot源码的同学可以自己去QCusto ...
- QCustomplot使用分享(八) 绘制图表-加载cvs文件
目录 一.概述 二.效果图 三.源码讲解 1.源码结构 2.头文件 3.移动游标 4.设置坐标轴矩形个数 5.添加图表数据 6.设置折线图类型 6.其他函数 四.测试方式 1.测试工程 2.测试文件 ...
- QCustomplot使用分享(九) 绘制图表-多功能游标
目录 一.概述 二.效果图 三.源码讲解 1.源码结构 2.头文件 3.添加游标 4.监测移动 5.移动游标 6.其他函数 四.测试方式 1.测试工程 2.测试文件 3.测试代码 五.相关文章 六.总 ...
- QCustomplot使用分享(三) 图
一.可以实现的图 相对于其他绘制图表的第三方库来说,QCustomPlot算是比较轻量的,不仅仅能实现功能,而且二次开发比较容易.下面我们来具体说下他可以实现那些图 QCPGraph:折线图,Line ...
- Flink 从0到1学习—— 分享四本 Flink 国外的书和二十多篇 Paper 论文
前言 之前也分享了不少自己的文章,但是对于 Flink 来说,还是有不少新入门的朋友,这里给大家分享点 Flink 相关的资料(国外数据 pdf 和流处理相关的 Paper),期望可以帮你更好的理解 ...
- QCustomplot使用分享(一) 能做什么事
一.QCustomPlot简介 之前在Qt之自绘制饼图这篇文章的说明中我简单的描述了下目前依赖于qt的第三方绘图库,此后我会针对自己使用QCustomPlot的情况做一总结,以方便大家参考 QCust ...
随机推荐
- [LeetCode] Range Sum Query - Immutable & Range Sum Query 2D - Immutable
Range Sum Query - Immutable Given an integer array nums, find the sum of the elements between indice ...
- 在matlab中配置vlfeat
[转自]http://cnyubin.com/?p=85 在VLFeat官网上是这么介绍VLFeat的:VLFeat开源库实现了很多著名的机器视觉算法,如HOG, SIFT, MSER, k-mean ...
- No Assistant Results
由于修改一些文件名字等会导致这个不工作. "Organizer" / "Projects" / 选择你的项目. "Delete" .
- HTTP 头部详细解释
HTTP 头部解释 ================================================ Accept 告诉WEB服务器自己接受什么介质类型,*/* 表示任何类型,ty ...
- WinStore之Application Data
一.Application Data简介 Applicaion Data相当于桌面应用的注册表,存储一些用户配置信息,如运行时状态,用户喜好等,需要注意的时,当卸载应用时,这些数据会被删除,所以不要存 ...
- Python--Cmd窗口运行Python时提示Fatal Python error: Py_Initialize: can't initialize sys standard streams LookupError: unknown encoding: cp65001
源地址连接: http://www.tuicool.com/articles/ryuaUze 最近,我在把一个 Python 2 的视频下载工具 youku-lixian 改写成 Python 3,并 ...
- Python Flask UnicodeDecodeError 编码错误解决
折腾Python做快速Web开发.最后定下来用Flask,相对教程全面. utf8编码上遇到问题,所有文件已经是utf8编码保存,加载css.js等静态文件,如果用GBK编码就正常:用utf8就报Un ...
- Unix sed实用教程开篇
已经看了一段时间的Linux Shell编程了,也能完成一些基本的使用,为了加深理解,恰好看到了The Unix School的一个sed&awk教程,不是简单的命令参数堆积,而是一个相当实用 ...
- Ping-Pong (Easy Version)(DFS)
B. Ping-Pong (Easy Version) time limit per test 2 seconds memory limit per test 256 megabytes input ...
- Lua中的协同程序 coroutine
Lua中的协程和多线程很相似,每一个协程有自己的堆栈,自己的局部变量,可以通过yield-resume实现在协程间的切换.不同之处是:Lua协程是非抢占式的多线程,必须手动在不同的协程间切换,且同一时 ...
