SVG基础图形与参数
SVG是什么
- SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
- SVG 用来定义WEB上使用的矢量图
- SVG 使用 XML 格式定义图形
- SVG 图像在缩放时其图形质量不会有所损失
- SVG 是W3C推荐的
- SVG 与诸如 DOM和 XSL 之类的W3C标准是一个整体
SVG的优势
- SVG 可被非常多的工具读取和修改(比如记事本)
- SVG 与 JPEG 和 GIF 图像比起来,尺寸更小,且可压缩性更强。
- SVG 是可缩放的
- SVG 图像可在任何的分辨率下被高质量地打印
- SVG 图像中的文本是可选的,同时也是可搜索的(很适合制作地图)
- SVG 是开放的标准
- SVG 文件是纯粹的 XML
以上摘抄自百度百科。
好了,进入正题。
SVG里预定义的形状有以下7种:
- 矩形 <rect>
- 圆形 <circle>
- 椭圆 <ellipse>
- 直线 <line>
- 折线 <polyline>
- 多边形 <polygon>
- 路径 <path>
有共用的属性,也有特有的属性,先说特性。
1、矩形 <rect>


x y 定义坐标,相对于svg画布的左边和上边的距离(不带单位默认为px,其他属性都是这样子)
width height 定义宽高
rx ry 定义圆角半径
2、圆形 <circle />


cx cy r 定义圆心坐标半径
3、椭圆 <ellipse />


cx cy rx ry 相比圆形,椭圆有两个半径(横向半径和纵向半径)
4、直线 <line />


x1 y1 x2 y2 定义起始点和结束点的坐标
5、折线 <polyline />


points属性定义各个点的坐标,其中x和y坐标之间用逗号分别,多个坐标之间用空格分开
6、多边形 <polygon />


和折线一样,只是这个会闭合。也是使用points属性定义各个点的坐标,然后会自动闭合。
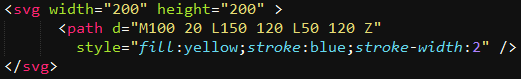
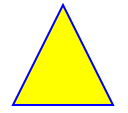
7、路径 <path />


路径有点复杂,一系列的指令,所以要借助软件像AI导出SVG文件就好了。
下面的命令可用于路径数据:
- M = moveto
- L = lineto
- H = horizontal lineto
- V = vertical lineto
- C = curveto
- S = smooth curveto
- Q = quadratic Belzier curve
- T = smooth quadratic Belzier curveto
- A = elliptical Arc
- Z = closepath
注:以上所有命令均允许小写字母。大写表示绝对定位,小写表示相对定位。
共有的一些属性:
fill 填充颜色
stroke 定义图形或文本的边线颜色
stroke-width 定义图形或文本边线的宽度
stroke-linecap 定义线条端点的样子
butt 啥都没,老样子(平底)
round 圆的
square 方的,但是这是在原有的平头基础上多出了一截长方形
stroke-dasharray 创建虚线,两个数字,分别是实线和空白的长度
也可以这样扩展,但数字的个数要为偶数,表名实线空白相间

stroke-linejoin 描边转角的表现方式
miter 直角
round 圆角
bevel 平角
stroke-dashoffset 表示虚线的起始偏移
SVG基础图形与参数的更多相关文章
- D3.js学习笔记(六)——SVG基础图形和D3.js
目标 在这一章,我们将会重温SVG图形,学习如何使用D3.js来创建这些图形. 这里会包括前面例子中的SVG基础图形以及如何使用D3.js设置图形的属性. 使用D3.js画一个SVG 的 圆 circ ...
- SVG 基础图形
SVG 基础图形 SVG包含了以下的基础图形元素: 矩形(包括可选的圆角),使用<rect>元素创建 圆形,使用<circle>元素创建 椭圆形,使用<ellipse&g ...
- SVG基础图形和D3.js
使用D3.js画一个SVG 的 圆 circle 可以使用如下代码创建: <svg width="50" height="50"> <circ ...
- SVG 学习<一>基础图形及线段
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
- SVG.js 基础图形绘制整理(二)
一.折线 var draw = SVG('svg1').size(300, 300); //画折线 //使用字符串点 // var polyline=draw.polyline('0,0 100,50 ...
- SVG基础绘图实例
SVG可缩放矢量图(Scalable Vector Graphics),是使用 XML 来描述二维图形和绘图程序的语言,图像在放大或改变尺寸的情况下其图形质量不会有所损失,是万维网联盟的标准. 下面整 ...
- 2019-10-23-C#-从零开始写-SharpDx-应用-绘制基础图形
title author date CreateTime categories C# 从零开始写 SharpDx 应用 绘制基础图形 lindexi 2019-10-23 21:16:35 +0800 ...
- C# 从零开始写 SharpDx 应用 绘制基础图形
本文告诉大家通过 SharpDx 画出简单的 2D 界面 本文属于 SharpDx 系列 博客,建议从头开始读 本文分为两步,第一步是初始化,第二步才是画界面 初始化 先创建 RenderForm 用 ...
- HTML5 可缩放矢量图形(1)—SVG基础
参考文档1 SVG基础 SVG介绍 概念:SVG 是使用 XML 来描述二维图形和绘图程序的语言.(理解就是一个在网页上使用笔画图的过程) 什么是SVG SVG 指可伸缩矢量图形 (Scalable ...
随机推荐
- java之对象转型
对象转型(casting) 1.一个基类的引用类型变量可以“指向”其子类的对象. 2.一个基类的引用不可以访问其子类对象新增加的成员(属性和方法). 3.可以使用 引用变量 instanceof 类名 ...
- JavaScript进阶内容1:各种对象类型判断
该文章主要用来介绍JavaScript中常用的一些对象检测判断方法,整理资源来自书本和网络,如有错误或说明不详之处,望评论提出,本菜定提名感谢……(本文章知识比较基础,大牛请提些意见再绕道,三克油^_ ...
- HTML5[4]:去除不必要的标签,完全使用css实现样式
1)div.span的区别,div默认是沾满一行,span默认是inline 2)去除font之类的标签
- PLSQL快捷补充代码设置
菜单Tools-->Preferences...然后依次选择下图红色选项 弹出下图对话框 输入需要快速生成的语句点击保存 点击Save后在slq窗口中输入 设置的语句缩写 列入:第一个sf 然 ...
- MyBatis知多少(23)MyBatis结果映射
resultMap的元素是在MyBatis的最重要和最强大的元素.您可以通过使用MyBatis的结果映射减少高达90%的JDBC编码,在某些情况下,可以让你做JDBC不支持的事情. ResultMap ...
- Java Garbage Collection Basics--转载
原文地址:http://www.oracle.com/webfolder/technetwork/tutorials/obe/java/gc01/index.html Overview Purpose ...
- Centos7 禁止firewalld并使用iptables 作默认防火墙
一.停止并禁用firewalld [root@test ~]# systemctl stop firewalld [root@test ~]# systemctl disable firewalld ...
- 使用WinDbg调试SQL Server——入门
这篇文章我想探究下SQL Server里完全不同的领域:如果使用WinDbg(来自针对Windows的调试工具)调试SQL Server.在我们进入枯涩细节之前,我想详细解释下为什么选择这样晦涩的话题 ...
- 通过LINQ表达式树动态构建查询条件
第一种方法: public static class PredicateExtensions { public static Expression<Func<T, bool>> ...
- 算法解读:s变量和数组
算法是解决问题并获得结果的过程.在这个处理过程中,问题以数据的形式输入,结果同样以数据的形式输出,在算法的处理过程中,也需要各种临时的数据. 数据是什么? 数据是多种不同信息的表现. 以料理中的食谱为 ...
