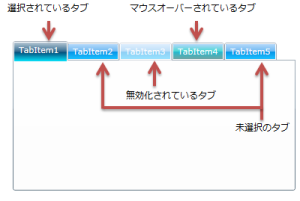
Silverlight TabItem选中,未选中样式设置
<Application.Resources>
<LinearGradientBrush x:Key="TabItemBackground" EndPoint="0,1" StartPoint="0,0">
<GradientStop Color="#B5D8FB" Offset="0"/>
<GradientStop Color="#6DB9F1" Offset="0.5"/>
<GradientStop Color="#0493E8" Offset="0.5"/>
<GradientStop Color="#1CC0FF" Offset="1"/>
</LinearGradientBrush>
<LinearGradientBrush x:Key="TabItemSelectedBackground" EndPoint="0,1" StartPoint="0,0">
<GradientStop Color="#B4C6D3" Offset="0"/>
<GradientStop Color="#2D678E" Offset="0.5"/>
<GradientStop Color="#044977" Offset="0.5"/>
<GradientStop Color="#06E1FA" Offset="1"/>
</LinearGradientBrush> <Style TargetType="sdk:TabItem">
<Setter Property="IsTabStop" Value="False"/>
<Setter Property="Foreground" Value="White" />
<Setter Property="BorderThickness" Value="1"/>
<Setter Property="Padding" Value="6,2,6,2"/>
<Setter Property="HorizontalContentAlignment" Value="Stretch"/>
<Setter Property="VerticalContentAlignment" Value="Stretch"/>
<Setter Property="MinWidth" Value="5"/>
<Setter Property="MinHeight" Value="5"/> <ControlTemplate TargetType="sdk:TabItem">
<Grid x:Name="Root">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
:省略(サンプルコードをダウンロードして確認してください)
<VisualState x:Name="MouseOver">
<Storyboard>
<ColorAnimationUsingKeyFrames BeginTime="0" Duration="00:00:00.001" Storyboard.TargetProperty="(Border.Background).(SolidColorBrush.Color)" Storyboard.TargetName="BorderTop">
<SplineColorKeyFrame KeyTime="0" Value="#FF448DCA"/>
</ColorAnimationUsingKeyFrames> <!-- 上部に配置されたタブがマウスオーバーされたときの背景色-->
<ColorAnimationUsingKeyFrames BeginTime="0" Duration="00:00:00.001" Storyboard.TargetProperty="(Border.Background).(GradientBrush.GradientStops)[3].(GradientStop.Color)" Storyboard.TargetName="GradientTop">
<SplineColorKeyFrame KeyTime="0" Value="#6EA5A4"/>
</ColorAnimationUsingKeyFrames>
<ColorAnimationUsingKeyFrames BeginTime="0" Duration="00:00:00.001" Storyboard.TargetProperty="(Border.Background).(GradientBrush.GradientStops)[2].(GradientStop.Color)" Storyboard.TargetName="GradientTop">
<SplineColorKeyFrame KeyTime="0" Value="#20BBD2"/>
</ColorAnimationUsingKeyFrames>
<ColorAnimationUsingKeyFrames BeginTime="0" Duration="00:00:00.001" Storyboard.TargetProperty="(Border.Background).(GradientBrush.GradientStops)[1].(GradientStop.Color)" Storyboard.TargetName="GradientTop">
<SplineColorKeyFrame KeyTime="0" Value="#47D9D3"/>
</ColorAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
:省略(サンプルコードをダウンロードして確認してください)
</VisualStateManager.VisualStateGroups> <!-- 上部に配置されたタブの選択時 -->
<Grid x:Name="TemplateTopSelected" Visibility="Collapsed" Canvas.ZIndex="1">
<Border BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="1,1,1,0" Background="{Binding Background}" CornerRadius="3,3,0,0" Margin="-2,-2,-2,0">
<Border BorderBrush="#FFFFFFFF" BorderThickness="1" CornerRadius="1,1,0,0">
<Grid>
<!-- 選択時の背景色 -->
<Rectangle Fill="{StaticResource TabItemSelectedBackground}" Margin="0,0,0,-2"/>
<ContentControl x:Name="HeaderTopSelected"
Cursor="{TemplateBinding Cursor}"
Foreground="{TemplateBinding Foreground}"
FontSize="{TemplateBinding FontSize}"
HorizontalAlignment="{TemplateBinding HorizontalAlignment}"
IsTabStop="False"
Margin="{TemplateBinding Padding}"
VerticalAlignment="{TemplateBinding VerticalAlignment}"/>
</Grid>
</Border>
</Border>
<Border x:Name="FocusVisualTop" BorderBrush="#FF6DBDD1" BorderThickness="1,1,1,0" CornerRadius="3,3,0,0" IsHitTestVisible="false" Margin="-2,-2,-2,0" Visibility="Collapsed"/>
<Border x:Name="DisabledVisualTopSelected" Background="#8CFFFFFF" CornerRadius="3,3,0,0" IsHitTestVisible="false" Margin="-2,-2,-2,0" Opacity="0"/>
</Grid> <!-- 上部に配置されたタブの未選択時 -->
<Grid x:Name="TemplateTopUnselected" Visibility="Collapsed">
<Border x:Name="BorderTop" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="1" Background="{TemplateBinding Background}" CornerRadius="3,3,0,0">
<Border x:Name="GradientTop" BorderBrush="#FFFFFFFF" BorderThickness="1" CornerRadius="1,1,0,0"
Background="{StaticResource TabItemBackground}">
<!-- 未選択時の背景色 -->
<Grid>
<ContentControl x:Name="HeaderTopUnselected" Cursor="{TemplateBinding Cursor}" Foreground="{TemplateBinding Foreground}" FontSize="{TemplateBinding FontSize}" HorizontalAlignment="{TemplateBinding HorizontalAlignment}" IsTabStop="False" Margin="{TemplateBinding Padding}" VerticalAlignment="{TemplateBinding VerticalAlignment}"/>
</Grid>
</Border>
</Border>
<Border x:Name="DisabledVisualTopUnSelected" Background="#8CFFFFFF" CornerRadius="3,3,0,0" IsHitTestVisible="false" Opacity="0"/>
</Grid> :省略(サンプルコードをダウンロードして確認してください)
</Grid>
</ControlTemplate> </Style> </Application.Resources>
效果还是比较给力的。
转自:http://blog.hiros-dot.net/?page_id=3906
Silverlight TabItem选中,未选中样式设置的更多相关文章
- VS2008打上SP1的补丁后安装了silverlight后出现未将对象引用设置到对象实例的解决办法
新建silverlight项目失败,提示 未将对象设置到实例 的解决办法: 1.打开 visual studio 命令提示 输入一下命令:2.devenv /resetskippkgs ,这条命令会启 ...
- jquery 设置checked="checked"无效,radio未选中。。
jquery 设置checked="checked"无效,radio未选中.. 最好还是使用.prop(),在jQuery1.6版本之前.attr存在一些bug.在1.6之后它会自 ...
- UITabBar 设置选中、未选中状态下title的字体颜色
一.如果只是设置选中状态的字体颜色,使用 tintColor 就可以达到效果 self.tabBar.tintColor = [UIColor redColor]; 二.但如果要将未选中状态和选中状 ...
- android checkbox 未选中状态 已选中状态 替换成自己的图片
效果图: 未选中状态: watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQv/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA ...
- JS----checked----checked选中和未选中的获取
, allValue.length - 1); allValue = allValue.replace(/[ ]/g, ""); var checkedIds = allValue ...
- checked="checked"无效,radio未选中问题排查
在使用attr给元素设置属性的时候,但是显示在页面就是未选中,而且是只使用一两次是ok的,但是连着多使用就不起作用了,百度了下,发现遇到这个问题的人还蛮多的, 有人说,发现在jQuery1.6版本之后 ...
- 016 Android 图片选择器(在选中和未选中的过程中,切换展示图片)
1.目标效果 在选中和未选中的过程中,切换展示图片 2.实现方法 (1)在app--->res--->drawable 右击drawable文件夹右键,new ---->drawab ...
- 设置checkbox选中,设置radio选中,根据值设置checkbox选中,checkbox勾选
设置checkbox选中,设置radio选中,根据值设置checkbox选中,checkbox勾选 >>>>>>>>>>>>&g ...
- zTree根据json选中节点,并且设置其他节点不可选
首先,在适配目录树时,使用checkbox形式,配置代码如下: var settingCatalog = { check:{ enable: true }, data:{ simpleData:{ e ...
- (转)jquery serialize表单序列化,当radio或checkbox 未选中时,没有序列化到对象中的原因分析和解决方案 - ghostsf
相信很多人都用过jq的表单序列化serialize()方法,因为这能很方便地帮你把表单里所有的非禁用输入控件序列化为 key/value 对象,不需要你再去一个个地拼接参数了. 这是一个很好用的函数, ...
随机推荐
- PHP Console工具使用分享
PHP Console工具使用分享 http://www.open-open.com/lib/view/open1416193590414.html 您的评价: 不错 收藏该经验 ...
- C#winform中ListView及ContextMenuStrip的使用
1.新建一个Windows窗体应用程序 2.添加文件夹及图片资源 文件夹图片(folder.png),文件图片(file.png) 3.在设计模式下添加控件 即:1个ListView(lvwData) ...
- jquery 选择器,模糊匹配
按姓名匹配 1,name前缀为aa的所有div的jquery对象 $("div[name^='aa']"); 2,name后缀为aa的所有div的jquery对象 $(" ...
- Linux环境PHP7.0安装
原文地址:http://blog.csdn.net/21aspnet/article/details/47708763 PHP7和HHVM比较 PHP7的在真实场景的性能确实已经和HHVM相当, 在一 ...
- sql语句 当前时间查找重复 时间戳转换
查找重复数据 select id, name, memo from A ) >= ) mysql 当前时间 SELECT NOW(); //2015-10-27 16:43:45 UNIX时间戳 ...
- Lazarus for Raspbian安装
春节前看到树莓派 2代开始销售,第一时间在淘宝下单购买,无奈春节期间放假,要到3月份才可能收到,只能用QEMU模拟器先熟悉树莓系统.对从turbo Pascal开始的人来讲,如果能在树莓系统使用Pas ...
- php--yii框架中的ajax分页与yii框架自带的分页
要想使用Yii分页类 第一步:在控制器层加载分页类 use yii\data\Pagination; 第二步: 使用model层查询数据,并用分分页,限制每页的显示条数 $data = Zhao::f ...
- Wordpress更换编辑器
这里我更换为KindEditor 1.下载插件 https://wordpress.org/plugins/kindeditor-for-wordpress/ 2.启动插件 3.在 设置 – Kind ...
- (转帖)C++中自己实现的split函数
由于太久远了,已经忘记作者是谁了,如果看到了,真的对不起,希望能给我留个言(我的QQ:543451622) void split(const string& src, const string ...
- Using Feedback as a Tool
As a project manager it is important to be able to give and receive feedback effectively. Feedback i ...