CSS3——3D效果
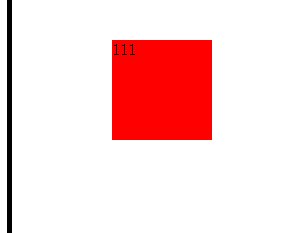
1.效果1

<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
<style>
.box{width:100px;height:100px;padding:100px;border:5px solid #;margin:30px auto; -webkit-transform-style:preserve-3d;-webkit-perspective:100px;}
.div{width:100px;height:100px;background:Red; transition:1s;}
.box:hover .div{-webkit-transform:rotateX(180deg);}
</style>
</head>
<body>
<div class="box">
<div class="div"></div>
</div>
</body>
</html>
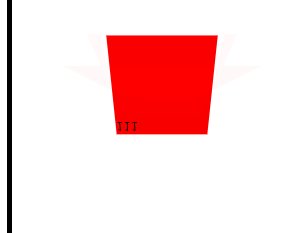
2.效果2

<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
<style>
.box{width:100px;height:100px;padding:100px;border:5px solid #;margin:30px auto; -webkit-transform-style:preserve-3d;-webkit-perspective:100px;}
.div{width:100px;height:100px;background:Red; transition:1s;}
.box:hover .div{-webkit-transform:rotateY(180deg);}
</style>
</head>
<body>
<div class="box">
<div class="div"></div>
</div>
</body>
</html>
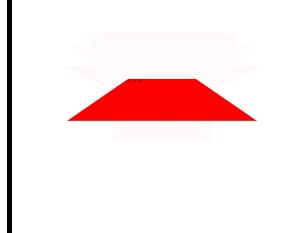
3.效果3

<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
<style>
.box{width:100px;height:100px;padding:100px;border:5px solid #;margin:30px auto; -webkit-transform-style:preserve-3d;-webkit-perspective:200px;}
.div{width:100px;height:100px;background:Red; transition:1s;}
.box:hover .div{-webkit-transform:translateZ(-100px);}
</style>
</head>
<body>
<div class="box">
<div class="div"></div>
</div>
</body>
</html>
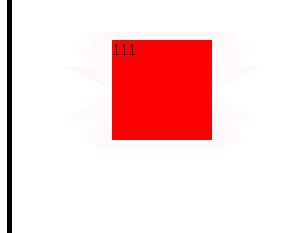
4.效果4

<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
<style>
.wrap{width:100px;height:100px;padding:100px; border:5px solid #; margin:100px auto; -webkit-perspective:200px; -webkit-transform:scale();}
.box{width:100px;height:100px;background:red; position:relative; -webkit-transform-style:preserve-3d; transition:2s; -webkit-transform-origin:center center -50px;}
.box div{width:100px;height:100px; position:absolute; color:#fff;font-size:50px; text-align:center;line-height:100px;}
.box div:nth-of-type(){left:;top:-100px;background:#9C0; -webkit-transform-origin:bottom; -webkit-transform:rotateX(90deg);}
.box div:nth-of-type(){left:-100px;top:0px;background:#CF3; -webkit-transform-origin:right; -webkit-transform:rotateY(-90deg);}
.box div:nth-of-type(){left:0px;top:0px;background:#CCF;}
.box div:nth-of-type(){left:100px;top:;background:#0C9;-webkit-transform-origin:left;-webkit-transform:rotateY(90deg);}
.box div:nth-of-type(){left:0px;top:100px;background:#69C;-webkit-transform-origin:top;-webkit-transform:rotateX(-90deg);}
.box div:nth-of-type(){left:;top:;background:#F0C;-webkit-transform:translateZ(-100px) rotateX(180deg);}
.wrap:hover .box{ -webkit-transform:rotateX(180deg);}
</style>
</head>
<body>
<div class="wrap">
<div class="box">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
</body>
</html>
幻灯片效果

<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
<style id="css">
body,ul,ol{margin:;padding:;}
li{ list-style:none;}
.wrap{width:800px;margin:100px auto ;}
#picList{width:800px;height:360px; -webkit-perspective:800px; }
#picList li{width:50px;height:360px; position:relative; -webkit-transform-style:preserve-3d; -webkit-transform-origin:center center -180px;float:left;}
#picList a{width:%;height:%; position:absolute;left:;top:;}
#picList li a:nth-of-type(){ background:url(3d幻灯片/.jpg) no-repeat; }
#picList li a:nth-of-type(){ background:url(3d幻灯片/.jpg) no-repeat; top:-360px; -webkit-transform-origin:bottom; -webkit-transform:rotateX(90deg)}
#picList li a:nth-of-type(){ background:url(3d幻灯片/.jpg) no-repeat; -webkit-transform:translateZ(-360px) rotateX(180deg);}
#picList li a:nth-of-type(){ background:url(3d幻灯片/.jpg) no-repeat; -webkit-transform-origin:top; -webkit-transform:rotateX(-90deg); top:360px;}
#picList li span{ position:absolute;width:360px;height:360px;background:#;}
#picList li span:nth-of-type(){ -webkit-transform-origin:left; -webkit-transform:rotateY(90deg);left:;}
#picList li span:nth-of-type(){ -webkit-transform-origin:right; -webkit-transform:rotateY(-90deg);right:;} #btns{float:right; padding:10px ;}
#btns li{width:40px;height:40px;background:#;color:#fff; border-radius:%; font:italic 30px/40px Arial;float:left;margin: 5px; text-align:center; cursor:pointer;}
#btns .active{ background:#f60;} </style>
<script>
window.onload=function()
{
var oPicList=document.getElementById("picList");
var oCss=document.getElementById("css");
var aBtns=document.getElementById("btns").getElementsByTagName("li");
var aLi=null;
var sLi="";
var sCss="";
var iLiw=;
var iZindex=;
var iNow=;
var iLength=oPicList.clientWidth/iLiw;
for(var i=;i<iLength;i++)
{
i>iLength/?iZindex--:iZindex++;
sLi+='<li><a href="#"></a><a href="#"></a><a href="#"></a><a href="#"></a><span></span><span></span></li>';
sCss+="#picList li:nth-of-type("+(i+)+") a{ background-position:-"+i*iLiw+"px 0;}";
sCss+="#picList li:nth-of-type("+(i+)+"){z-index:"+iZindex+"}"; }
oPicList.innerHTML=sLi;
oCss.innerHTML+=sCss;
aLi=oPicList.children;
for(var i=;i<aBtns.length;i++)
{
(function(a){
aBtns[a].onclick=function()
{
for(var i=;i<aLi.length;i++)
{
aLi[i].style.transition="0.5s "+i*+"ms";
aLi[i].style.WebkitTransform="rotateX(-"+a*+"deg)";
}
this.className="active";
aBtns[iNow].className="";
iNow=a;
};
})(i)
}
};
</script>
</head>
<body>
<div class="wrap">
<ul id="picList"> </ul>
<ol id="btns">
<li class="active"></li>
<li></li>
<li></li>
<li></li>
</ol>
</div>
</body>
</html>

<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
<style>
@-webkit-keyframes move
{
%
{
width:1000px;
}
}
@-moz-keyframes move
{
%
{
width:1000px;
}
}
@keyframes move
{
%
{
width:1000px;
}
}
.box{width:100px;height:100px;background:red; -webkit-animation:2s move;
-moz-animation:2s move;animation:2s move;}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>

<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
<style>
@-webkit-keyframes move
{
%{
left:;
}
%
{
left:-500px;
}
}
#wrap{ width:500px;height:100px;border:1px solid #; position:relative;margin:100px auto; overflow:hidden;}
#list{ position:absolute;left:;top:;margin:;padding:; -webkit-animation:3s move infinite linear; width:%;}
#list li{ list-style:none;width:98px;height:98px;border:1px solid #fff;background:#; color:#fff; font:50px/98px Arial; text-align:center; float:left;}
#wrap:hover #list{ -webkit-animation-play-state:paused;}
</style>
</head>
<body>
<div id="wrap">
<ul id="list">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</body>
</html>

<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
<style>
@-webkit-keyframes domove
{
%
{
top:;left:;
}
%
{
top:;left:300px;
}
%
{
top:300px;left:300px;
}
%
{
top:300px;left:0px;
}
%
{
top:;left:;
}
}
#wrap{width:400px;height:400px;border:1px solid #; position:relative; border:5px solid #;}
.box{width:100px;height:100px;background:red; position:absolute;left:;top:; -webkit-animation:4s domove infinite linear alternate;}
</style>
</head>
<body>
<div id="wrap">
<div class="box"></div>
</div>
</body>
</html>
折纸布局
 '
'
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
<style>
#wrap{ width:500px;margin: auto; -webkit-perspective:800px; -webkit-transform-style:preserve-3d;}
#wrap div{ height:100px;border:1px solid #;background:#ccc;}
#wrap div:nth-of-type(){ -webkit-transform-origin:bottom; -webkit-transform:rotateX(45deg);}
#wrap div:nth-of-type(){ -webkit-transform-origin:top; -webkit-transform:rotateX(-45deg);}
#wrap div:nth-of-type(){ -webkit-transform-origin:top; -webkit-transform:rotateX(45deg);}
</style>
</head>
<body>
<div id="wrap">
<div></div>
<div></div>
<div style="height:auto;">
<div></div>
</div>
</div>
</body>
</html>

<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
<style>
#wrap{ width:500px;margin: auto; -webkit-perspective:800px; -webkit-transform-style:preserve-3d; position:relative;}
#wrap div{position:absolute;top:102px;left:;width:500px; -webkit-transform-origin:top;-webkit-transform-style:preserve-3d;}
#wrap span{height:100px;border:1px solid #;background:#ccc; display:block;}
#wrap>div:nth-of-type(){top:;}
</style>
</head>
<body>
<div id="wrap">
<div style="-webkit-transform:rotateX(-45deg);">
<span></span>
<div style="-webkit-transform:rotateX(90deg);">
<span></span>
<div style="-webkit-transform:rotateX(-90deg);">
<span></span>
<div style="-webkit-transform:rotateX(90deg);">
<span></span>
</div>
</div>
</div>
</div>
</div>
</body>
</html>

<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
<style>
@-webkit-keyframes open
{
%
{
-webkit-transform:rotateX(-120deg);
}
%
{
-webkit-transform:rotateX(30deg);
}
%
{
-webkit-transform:rotateX(-15deg);
}
%
{
-webkit-transform:rotateX(8deg);
}
%
{
-webkit-transform:rotateX(0deg);
}
}
@-webkit-keyframes clos
{
%
{
-webkit-transform:rotateX(0deg);
}
%
{
-webkit-transform:rotateX(-120deg);
}
}
body{margin:;}
#wrap{ width:160px;margin:30px auto; position:relative; -webkit-perspective:800px;}
#wrap h2{ height:40px;background:#F60; color:#fff; font: bold 16px/40px "微软雅黑"; text-align:center;margin:; position:relative;z-index:;}
#wrap div{ position:absolute;top:32px; width:%;left:; -webkit-transform-style:preserve-3d; -webkit-transform-origin:top;-webkit-transform:rotateX(-120deg);}
#wrap span{ display:block;height:30px;background:#9F0; font:12px/30px "宋体"; color:#fff; text-indent:20px; box-shadow:inset 20px rgba(,,,); transition:1s;}
#wrap>div{top:40px;}
#wrap .show{-webkit-animation:2s open;-webkit-transform:rotateX(0deg);}
#wrap .hide{-webkit-animation:.8s clos;-webkit-transform:rotateX(-120deg);}
#wrap .show>span{ box-shadow:inset 20px rgba(,,,);}
#btn{ position:absolute;}
</style>
</head>
<body>
<input type="button" value="按钮" id="btn" />
<div id="wrap">
<h2>我是标题奥</h2>
<div>
<span>选项1</span>
<div>
<span>选项2</span>
<div>
<span>选项3</span>
<div>
<span>选项4</span>
<div>
<span>选项5</span>
<div>
<span>选项6</span>
<div style="">
<span>选项7</span>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script>
var oBtn=document.getElementById("btn");
var oWrap=document.getElementById("wrap");
var aDiv=oWrap.getElementsByTagName("div");
var iDelay=;
var oTimer=null;
var i=;
var bOff=true;
oBtn.onclick=function()
{
if(oTimer)
{
return;
}
if(bOff)
{
i=;
oTimer=setInterval(function(){
aDiv[i].className="show";
i++;
if(i==aDiv.length)
{
clearInterval(oTimer);
oTimer=null;
bOff=false;
}
},iDelay);
}
else
{
i=aDiv.length-;
oTimer=setInterval(function(){
aDiv[i].className="hide";
i--;
if(i<)
{
clearInterval(oTimer);
bOff=true;
oTimer=null;
}
},iDelay);
}
};
</script>
</body>
</html>

<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
<style>
@-webkit-keyframes open{
%
{
-webkit-transform:rotateX(-120deg);
}
%
{
-webkit-transform:rotateX(30deg);
}
%
{
-webkit-transform:rotateX(-15deg);
}
%
{
-webkit-transform:rotateX(8deg);
box-shadow:inset #ccc;
}
%
{
-webkit-transform:rotateX(0deg);
}
}
@-webkit-keyframes clos
{
%
{
-webkit-transform:rotateX(0deg);
}
%
{
-webkit-transform:rotateX(-120deg);
}
}
.wrap{width:240px; position:relative; -webkit-perspective:800px; margin: auto;}
.wrap h3{ margin:;height:40px;background:#f60; color:#fff; line-height:40px; text-align:center; font-size:16px; position:relative; z-index:;}
.wrap div{ position:absolute;top:30px;left:; -webkit-transform-style:preserve-3d; width:%; -webkit-transform-origin:top; -webkit-transform:rotateX(-120deg); z-index:;}
.wrap>div:nth-of-type(){top:40px;}
.wrap span{ display:block;height:28px;background:#CF3; color:#fff; font:14px/28px "宋体"; text-indent:20px; box-shadow:inset 100px 20px rgba(,,,); transition:1s;}
.wrap .open{-webkit-transform:rotateX(0deg); -webkit-animation:.5s open ease-in;}
.wrap .open>span{box-shadow:inset 100px 20px rgba(,,,);}
.wrap .clos{-webkit-transform:rotateX(-120deg); -webkit-animation:.7s clos ease;}
.wrap .clos>span{box-shadow:inset 100px 20px rgba(,,,);}
#btn{ position:absolute;left:;top:; width:100px;height:30px; transition:1s;}
</style>
<script>
window.onload=function()
{
var oBtn=document.getElementById("btn");
var oWrap=document.getElementById("wrap");
var aDiv=oWrap.getElementsByTagName("div");
var i=;
var oTimer=null;
var iDelay=;
var Boff=true;
oBtn.onclick=function()
{
oBtn.style.left="-300px";
if(Boff)
{
i=;
oTimer=setInterval(function(){
aDiv[i].className="open";
if(i==aDiv.length-)
{
clearInterval(oTimer);
oBtn.style.left="0px";
oBtn.value="关闭";
}
i++;
},iDelay);
}
else
{
i=aDiv.length-;
oTimer=setInterval(function(){
aDiv[i].className="clos";
if(i==)
{
clearInterval(oTimer);
oBtn.style.left="0px";
oBtn.value="展开";
}
i--;
},);
}
Boff=!Boff;
}; };
</script>
</head>
<body>
<input type="button" value="展开" id="btn" />
<div class="wrap" id="wrap">
<h3>这是标题</h3>
<div>
<span>选项1</span>
<div>
<span>选项2</span>
<div>
<span>选项3</span>
<div>
<span>选项4</span>
<div>
<span>选项5</span>
<div>
<span>选项6</span>
<div>
<span>选项7</span>
<div>
<span>选项8</span>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
CSS3——3D效果的更多相关文章
- css3 3D效果
css3 3D变形 transfrom初学 这个礼拜学了css3 3d,感觉到css无穷的魅力,可以通过几个特定的代码符号创建出3D效果的页面. ___ 透视 一个元素需要一个透视点才能激活3D空间, ...
- css3 3d效果及动画学习
css参考手册: http://www.phpstudy.net/css3/ http://www.css88.com/book/css/ 呈现3d效果:-webkit-transform-style ...
- 一篇文章搞定css3 3d效果
css3 3d学习心得 卡片反转 魔方 banner图 首先我们要学习好css3 3d一定要有一定的立体感 通过这个图片应该清楚的了解到了x轴 y轴 z轴是什么概念了. 首先先给大家看一个小例子: 卡 ...
- CSS3,3D效果轮播图
---恢复内容开始--- 大家还记得我昨天的3D拖拽立方体吗??我昨天还说过css还可以做轮播图,所以咱们今天就写一下,css的轮播图吧! ....这个轮播图主要是用CSS3里的transform的旋 ...
- 好吧,CSS3 3D transform变换,不过如此!
一.写在前面的秋裤 早在去年的去年,我就大肆介绍了2D transform相关内容.看过海贼王的都知道,带D的家伙都不是好惹的,2D我辈尚可以应付,3D的话,呵呵,估计我等早就在千里之外被其霸气震晕了 ...
- css3 3D变形 入门(一)
css3 3D.html div.oembedall-githubrepos { border: 1px solid #DDD; list-style-type: none; margin: 0 0 ...
- css3 3d初入门(一)
css3 3D.html div.oembedall-githubrepos { border: 1px solid #DDD; list-style-type: none; margin: 0 0 ...
- CSS3 3D transform变换
.实际应用-图片的旋转木马效果 您可以狠狠地点击这里:图片的旋转木马效果demo 建议在足够新版本的FireFox浏览器或Safari浏览器下观看,Chrome可能需要居中定位查看,下图为效果缩略图: ...
- 好吧,CSS3 3D transform变换,不过如此!——张鑫旭
一.写在前面的秋裤 早在去年的去年,我就大肆介绍了2D transform相关内容.看过海贼王的都知道,带D的家伙都不是好惹的,2D我辈尚可以应付,3D的话,呵呵,估计我等早就在千里之外被其霸气震晕了 ...
随机推荐
- Android ImageButton图像灰色边框
灰色边框,是imageButton空间自带的. 第一种解决方案: android:scaleType="fitXY"//这个代码是:拉伸图片(不按比例)以填充的长宽.所以图像最后最 ...
- ipc之消息队列
消息队列以链表的方式将消息存储于内核中,调用msgsnd,msgrcv函数往消息队列里面投送,取出指定的消息. 创建一个消息队列 生成一个消息队列或者获取已有消息队列id #include <s ...
- On Perseverance
Brothers,I dont consider that I have made it my own.But one thing I do:forgetting what lies behind a ...
- 【Android UI设计与开发】1.引导界面(一)ViewPager介绍和简单实现
1.ViewPager 实现效果图 2.ViewPager 实现功能 ViewPager类提供了多界面切换的新效果,新效果有如下特征: <1>当前显示一组界面中的其中一个界面: <2 ...
- 二分+DP HDU 3433 A Task Process
HDU 3433 A Task Process Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/ ...
- 如何显示隐藏的Administrator账户
在Windows XP中,Administrator帐户是终极管理员,如果你创建了其他管理员帐户,那么该帐户就会从欢迎屏幕上被隐藏.这里需要注意的是,仅仅是从欢迎屏幕上被隐藏,该帐户仍然存在. 如 ...
- AC日记——热浪 codevs 1557 (最短路模板题)
1557 热浪 时间限制: 1 s 空间限制: 256000 KB 题目等级 : 钻石 Diamond 题解 查看运行结果 题目描述 Description 德克萨斯纯朴的民眾们这个夏 ...
- C和指针 3.9作用域、存储类型示例
; extern int b; static int c; int d( int e ) { ; register int b; ; extern int a; ... { int e; int a; ...
- js学习推荐
1.汤姆大叔 http://www.cnblogs.com/TomXu/archive/2011/12/15/2288411.html
- 域策略禁用usb
文档及模板可在 http://pan.baidu.com/s/1qYTcjTy 下载 pro_usb_users.adm 此模板可禁用到 指定盘符,针对用户策略 pro_usb_computers ...
