uni-app&H5&Android混合开发三 || uni-app调用Android原生方法的三种方式
前言:
关于H5的调用Android原生方法的方式有很多,在该片文章中我主要简单介绍三种与Android原生方法交互的方式。
一、H5+方法调用android原生方法
H5+ Android开发规范官方文档:
H5端调用Android activity 并获取activity返回过来的数据:
//获取当前Activity,使用H5的方式调用android原生方法,从而启动activity
var main = plus.android.runtimeMainActivity(); //invoke: 调用对象(类对象/实例对象)的方法,调用Android原生方法 plus.android.invoke('com.pingAnBank.payment.PingAnPaymentHelper', 'StartCallPosPayment', paymentMoney,orderNumber, main, paymentType); //requestCode请求码,即调用startActivityForResult()传递过去的值(一般为int,标志不同的支付类型)
//resultCode 结果码,结果码用于标识返回数据来自哪个新Activity
//data Intent中所携带的数据
main.onActivityResult = function(requestCode, resultCode, data) { //解析android 的activity回传过来的数据
plus.android.importClass(data);
var bundle = data.getExtras();
plus.android.importClass(bundle); //获取activity回传过来的参数值
var amount = bundle.getString("amount"); //支付金额
var traceNo = bundle.getString("traceNo"); //支付流水号 }
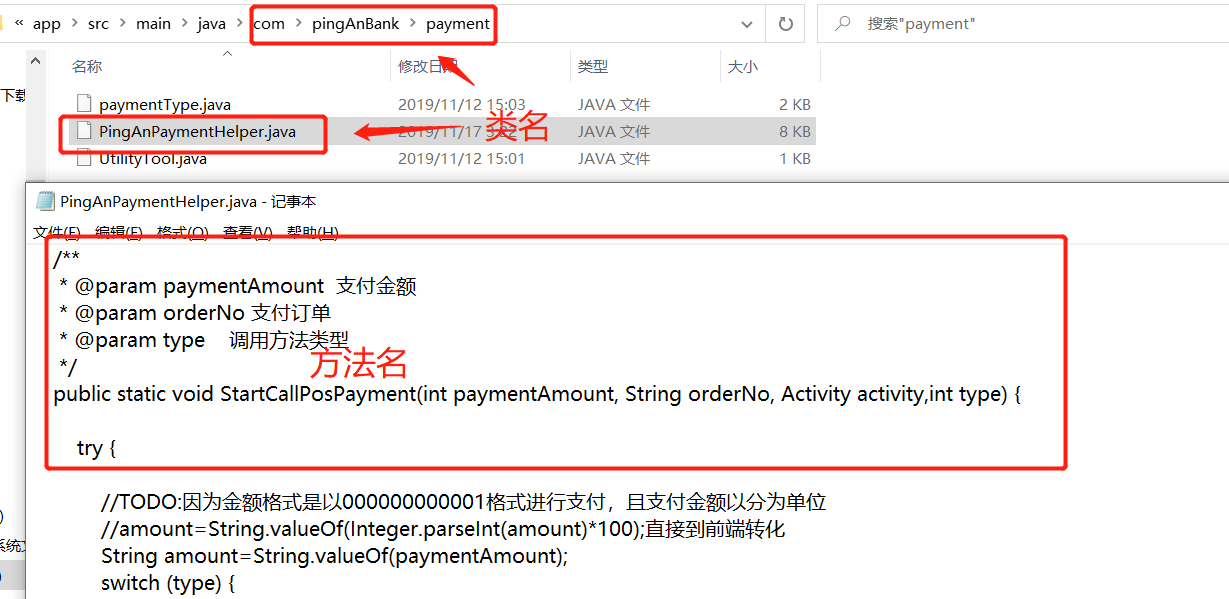
调用Android方法说明:plus.android.invoke('com.pingAnBank.payment.PingAnPaymentHelper', 'StartCallPosPayment', paymentMoney,orderNumber, main, paymentType);
com.pingAnBank.payment.PingAnPaymentHelper:Android中的内部类名
StartCallPosPayment:Android中的内部类名中的方法名
paymentMoney,orderNumber, paymentType:方法所需的参数
main:当前页面的Activity

二、uniapp原生插件调用Android原生方法
Android原生插件开发教程:https://nativesupport.dcloud.net.cn/NativePlugin/course/android
实现功能:通过点击uni-app页面中的按钮传递参数,调用android原生代码,然后Android原生代码处理数据,返回到uniapp页面展示。
uni-app代码:
<template>
<view class="content"> <view @click="callAndroidWay">android原生方法调用</view> </view>
</template>
<script>
// 导入自己定义的插件js
var elitetyc = require('../plugin.js');
export default {
data() {
return {
plugins: elitetyc
}
},
onLoad() { },
methods: {
callAndroidWay(){
this.plugins.StartCallPosPayment(
"这段文字是uniapp传过来的",
function(result) {
uni.showToast({title:JSON.stringify(result),icon:'none',duration:5000});
},
function(result) {
uni.showToast({title:result,icon:"none",duration:5000});
}
);
}
}
}
</script>
plugin.js插件代码:
! function(root, factory) {
if (typeof exports == 'object' && typeof module != 'undefined') {
module.exports = factory()
} else if (typeof define == 'function' && define.amd) {
define(factory)
} else {
document.addEventListener('plusready', function(){
// 这里是定义插件的名称
var moduleName = 'elitetyc';
root.plus[moduleName] = factory()
},false);
}
}(this, function() {
//在此处定义自己的方法 (这里也是插件的名称,可以看到在后面的)
var _BARCODE = 'elitetyc';
var plugintest = {
// 这里定义了一个名叫StartCallPosPayment的方法,传递三个参数,后面两个是回调函数
StartCallPosPayment: function(num, successCallback, errorCallback) {
var success = typeof successCallback !== 'function' ? null : function(args) {
successCallback(args);
},
fail = typeof errorCallback !== 'function' ? null : function(code) {
errorCallback(code);
};
// 回调ID,后面原生代码中会用到,就好像你调用我,我有结果了,我该知道我把数据返回给谁把?这个id就是这个作用
var callbackID = plus.bridge.callbackId(success, fail);
// 在上面有讲到过,这里需要注意的是前两个参数,第一个参数是插件类别名,后面再原生代码中的dcloud_properties.xml文件中会用到第二个参数(HelloAndroidWay),是android原生代码中的方法名要一致
return plus.bridge.exec(_BARCODE, "HelloAndroidWay", [callbackID, num]);
}
};
return plugintest;
});
Android代码:
我们需要在Android项目中新建一个java文件,在对应的类中什么一个HelloAndroidWay的方法。
/**
* 定义一个名为HelloAndroidWay的方法
* @param pWebview
* @param array
*/
public void HelloAndroidWay(IWebview pWebview, JSONArray array) {
//获取回调ID
String CallBackID = array.optString(0);
// 获取参数并计算(这里模拟原生处理)
String newstring = "你好,这个字符串来自android原生代码,您传过来的参数是:" + array.optString(1);
// 构建回传参数
JSONArray newArray = new JSONArray();
newArray.put(newstring);
// JSUtil.execCallback(IWebview pWebViewImpl,String pCallbackId,String pMessage,int pStatus,boolean pKeepCallback)
// 参数:
// pWebViewImpl - webview对象
// pCallbackId - 回调方法ID
// pMessage - 回调信息
// pStatus - 回调code值 如:OK、ERROR
// pKeepCallback - js层回调function是否要保存 // 第一个参数是当前函数的入参,直接传入, 第二个是根据入参获取的回调id,第三个是回调的数据,是一个json数组
JSUtil.execCallback(pWebview, CallBackID, newstring, JSUtil.OK, false);
}
参考文章:
uniapp原生插件开发之调用原生方法(android)
三、WebView简单实现Android与H5互调
WebView简介:
要实现Android与H5互调,WebView是一个很重要的控件,WebView可以很好地帮助我们展示html页面,所以有必要先了解一下WebView。
关于使用WebView简单实现Android与H5互调的参考文章参考下面文章:
uni-app&H5&Android混合开发教程汇总
uni-app&H5&Android混合开发一 || 最全面的uni-app离线打包Android平台教程
uni-app&H5&Android混合开发二 || 使用Android Studio打包应用APK
uni-app&H5&Android混合开发三 || uni-app调用Android原生方法的三种方式
【新手指南】Android Studio中应用App的相关配置
uni-app&H5&Android混合开发三 || uni-app调用Android原生方法的三种方式的更多相关文章
- 基于ionic+angulajs的混合开发实现地铁APP
基于ionic+angulajs的混合开发实现地铁APP 注:本博文为博主原创,转载时请注明出处. 项目源码地址:https://github.com/zhangxy1035/SubwayMap 一. ...
- Android混合开发,html5自己主动更新爬过的坑
如今使用混合开发的公司越来越多,尽管出现了一些新技术,比方Facebook的react native.阿里的weex,但依旧阻挡不了一些公司採用h5的决心.当然,这也是从多方面考虑的选择. 在三年前就 ...
- 【Flutter 混合开发】添加 Flutter 到 Android Activity
Flutter 混合开发系列 包含如下: 嵌入原生View-Android 嵌入原生View-iOS 与原生通信-MethodChannel 与原生通信-BasicMessageChannel 与原生 ...
- 【Flutter 混合开发】添加 Flutter 到 Android Fragment
Flutter 混合开发系列 包含如下: 嵌入原生View-Android 嵌入原生View-iOS 与原生通信-MethodChannel 与原生通信-BasicMessageChannel 与原生 ...
- Android应用开发中三种常见的图片压缩方法
Android应用开发中三种常见的图片压缩方法,分别是:质量压缩法.比例压缩法(根据路径获取图片并压缩)和比例压缩法(根据Bitmap图片压缩). 一.质量压缩法 private Bitmap com ...
- [Hybrid App]--Android混合开发,Android、Js的交互
AndroidJs通信 *:first-child { margin-top: 0 !important; } body>*:last-child { margin-bottom: 0 !imp ...
- uni-app&H5&Android混合开发一 || 最全面的uni-app离线打包Android平台教程
前言: 为什么会写这么一个教程,因为很久之前做过一个对接银行POS我们的系统是使用的H5开发的app应用.但是假如对结果银行相关业务的小伙伴应该都清楚,银行的业务相对于其他的对接方而言安全性比较高,而 ...
- ios&h5混合开发项目仿app页面跳转优化
前言:本人原本是ios开发工程师,但由于现今H5的兴起,行内刮起了一阵混合开发的风气,趁着这股劲,我也学了前端开发,不说研究的多深,但也能胜任日常的开发工作.长话短说,现今的混合开发应该还处于摸索阶段 ...
- uni-app&H5&Android混合开发二 || 使用Android Studio打包应用APK
前言: 在上一章节我们已经讲了如何uni-app离线打包Android平台教程,这一章就该来讲讲如何使用Android Studio打包应用APK提供给Android手机安装使用了. 第一步.首先打开 ...
随机推荐
- Java面试题:==运算符与equals方法的区别
据说这个面试题目,80%的程序员都会理直气壮的回答错误!! 一: ==运算符 如果比较的是基本数据类型,则直接比较数值是否相等,返回值为"true or false" 如果比较的是 ...
- 面试常问的Java虚拟机内存模型,看这篇就够了!
一.虚拟机 同样的java代码在不同平台生成的机器码肯定是不一样的,因为不同的操作系统底层的硬件指令集是不同的. 同一个java代码在windows上生成的机器码可能是0101.......,在lin ...
- Mysql慢SQL分析及优化
为何对慢SQL进行治理 从数据库角度看:每个SQL执行都需要消耗一定I/O资源,SQL执行的快慢,决定资源被占用时间的长短.假设总资源是100,有一条慢SQL占用了30的资源共计1分钟.那么在这1分钟 ...
- HTTP请求方法及响应状态码详解
HTTP请求方法和响应状态详解 HTTP请求方法 HTTP1.0/1.1支持的所有请求方法如下所示: GET 用来请求访问已被URI识别的资源.指定的资源经服务器解析后返回响应内容. POST POS ...
- C#《大话设计模式》之原型模式学习日记
class Program { static void Main(string[] args) { Resume a = new Resume("大鸟"); a.SetPerson ...
- npm 操作代码
npm cache clean -force //强制清除缓,比如安装echarts失败后,清除,在安装
- Java安全之Weblogic内存马
Java安全之Weblogic内存马 0x00 前言 发现网上大部分大部分weblogic工具都是基于RMI绑定实例回显,但这种方式有个弊端,在Weblogic JNDI树里面能将打入的RMI后门查看 ...
- match、vlookup、hlookup函数(结合index运用可以实现自动化填充)
1.match返回查找值位置: match(lookup_value, lookup_array, match_type) Match(目标值,查找区域,0/1/-1) 使用注意:返回值是基于选择区域 ...
- 【LeetCode每日一题 Day 5】5. 最长回文子串
大家好,我是编程熊,今天是LeetCode每日一题的第五天,一起学习LeetCode第五题<最长回文子串>. 题意 给你一个字符串 s,找到 s 中最长的回文子串. 示例 输入:s = & ...
- 二QT中使用QTimer定时器
QT中的定时器类叫QTimer(5.8以上版本才有),构造函数只需要提供父对象的指针 使用的话,需要调用QTImer的start方法,该方法以毫秒单位,每过指定毫秒时间,该类对象就会发出一个timeo ...
