前端基础EL表达式(八)
一、什么是EL表达式?
1.什么是EL表达式?
EL(Expression Language) 是为了使JSP写起来更加简单。表达式语言的灵感来自于 ECMAScript 和 XPath 表达式语言,它提供了在 JSP 中简化表达式的方法,让Jsp的代码更加简化。
2.EL表达式的语法:
语法:${ EL表达式 }
3.EL表达式有哪些用途?
1.获取数据



<h1>EL获取数据</h1>
<%
pageContext.setAttribute("pname", "王守义");
request.setAttribute("rname", "王凤儿");
session.setAttribute("sname", "王如花");
application.setAttribute("aname", "王芙蓉");
%>
<h3>传统方式</h3>
<%= pageContext.getAttribute("pname")%>
<%= request.getAttribute("rname")%>
<%= session.getAttribute("sname")%>
<%= application.getAttribute("aname")%>
<h3>EL的方式</h3>
${ pageScope.pname }
${ requestScope.rname }
${ sessionScope.sname }
${ applicationScope.aname }
<hr/>
<%
//pageContext.setAttribute("name", "王守义");
//request.setAttribute("name", "王凤儿");
session.setAttribute("name", "王如花");
application.setAttribute("name", "王芙蓉");
%>
${ name }
<h3>EL获得数组的数据</h3>
<%
String[] arrs = {"王守义","王如花","王凤儿"};
pageContext.setAttribute("arrs", arrs);
%>
${ arrs[1] }
<h3>EL获得List集合的数据</h3>
<%
List<String> list = new ArrayList<String>();
list.add("aaa");
list.add("bbb");
list.add("ccc");
pageContext.setAttribute("list", list);
%>
${ list[1] }
<h3>获得Map集合的数据</h3>
<%
Map<String,String> map = new HashMap<String,String>();
map.put("aaa", "111");
map.put("bbb", "222");
map.put("ccc.ddd", "333");
pageContext.setAttribute("map", map);
%>
${ map["ccc.ddd"] }
<h3>EL获得JavaBean中的数据</h3>
<%
Person person = new Person();
person.setId(1);
person.setName("王美丽");
pageContext.setAttribute("person", person);
%>
${ person.name }

2.EL执行运算

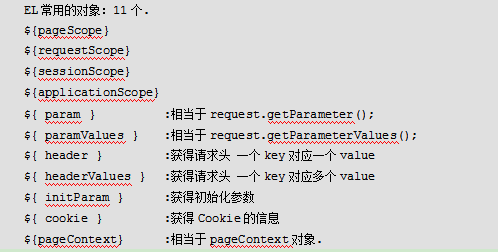
3.EL获得WEB开发的常用的对象:(EL的内置对象)

参看链接:
https://www.cnblogs.com/wangxue1314/p/11861888.html
https://www.cnblogs.com/nylgwn/p/11152093.html
前端基础EL表达式(八)的更多相关文章
- JavaWeb基础—EL表达式与JSTL标签库
EL表达式: EL 全名为Expression Language.EL主要作用 获取数据(访问对象,访问数据,遍历集合等) 执行运算 获取JavaWeb常用对象 调用Java方法(EL函数库) 给出一 ...
- JSP基础--EL表达式
EL(表达式语言) 1 EL概述 1.1 EL的作用 JSP2.0要把html和css分离.要把html和javascript分离.要把Java脚本替换成标签.标签的好处是非Java人员都可以使用. ...
- web前端基础知识-(八)Ajax
Ajax即"Asynchronous Javascript And XML"(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术,AJAX = 异步 Ja ...
- web前端基础知识-(八)Django进阶之数据库对象关系映射
Django ORM基本配置 到目前为止,当我们的程序涉及到数据库相关操作时,我们一般都会这么搞: 创建数据库,设计表结构和字段 使用 MySQLdb 来连接数据库,并编写数据访问层代码 业务逻辑层去 ...
- 前端基础:”天龙八步“细说浏览器输入URL后发生了什么
参考:https://www.xuecaijie.com/it/157.html#1Q64p5DeC8dKFF 本文摘要: 1.DNS域名解析: 2.建立TCP连接: 3.发送HTTP请求: 4.服务 ...
- 一、jsp和Servlet基础理论及jstl和EL表达式用法
1.题外话:使用JSP有近一年半的时间了,但是开发量不大.昨天部门突然让做个读取EXCLE文件,然后在前台页面进行展示.并通过点击查看按钮可以对每条明细记录进行跳转后进行详情查看,并按照页面原型进行页 ...
- JavaWeb之 JSP:内置对象,EL表达式,JSP标签基础
JSP的内置对象 什么是JSP的内置对象呢? 在JSP页面进行编程的时候,如果我们要使用一些对象,如:HttpSession,ServletConfig,ServletContext这些对象,如果每次 ...
- JavaWeb总结(八)—EL表达式
一.EL表达式简介 EL全名Expression Language.主要有以下作用. 1.获取数据 EL表达式主要用于替换JSP页面的脚本表达式,以及各种类型的Web域中检索Java对象.获取数据.( ...
- Java基础82 jsp中的EL表达式(网页知识)
1.EL表达式的作用 EL表达式的作用:向浏览器输出域对象中的变量值或者表达式计算结果.语法:${变量或者表达式} 注: Jsp的核心语法:jsp的表达式<%= %>和jsp的脚本< ...
随机推荐
- Pytorch线性规划模型 学习笔记(一)
Pytorch线性规划模型 学习笔记(一) Pytorch视频学习资料参考:<PyTorch深度学习实践>完结合集 Pytorch搭建神经网络的四大部分 1. 准备数据 Prepare d ...
- Python3中列表、字典、元组、集合的看法
文首,我先强调一下我是一个弱鸡码农,这个随笔是在我学习完Python3中的元组.字典.列表,集合这四种常见数据的数据类型的一些感想,如果有什么不对的地方欢迎大家予以指正.谢谢大家啦 回归正题:这篇随笔 ...
- sql优化问题
一.分析阶段 一 般来说,在系统分析阶段往往有太多需要关注的地方,系统各种功能性.可用性.可靠性.安全性需求往往吸引了我们大部分的注意力,但是,我们必须注意,性能 是很重要的非功能性需求,必须根据系统 ...
- vue环境搭建以及使用vue-cli创建项目
我要跑vue项目,所以我要搞vue. 1.环境搭建 进入node官网下载对应版本的node,一步步安装即可. 安装会自动配置路径和npm包管理环境,通过node -v进行验证 2.安装vue-cli脚 ...
- vue中$nextTick详细讲解保证你一看就明白
1.功能描述 今天我们要实现这个一个小功能: 页面渲染完成后展示一个div元素: 当点击这个div元素后: div元素消失: 出现一个input元素:并且input元素聚焦 想必大家我觉得简单,我们一 ...
- ceph-csi源码分析(2)-组件启动参数分析
更多ceph-csi其他源码分析,请查看下面这篇博文:kubernetes ceph-csi分析目录导航 ceph-csi源码分析(2)-组件启动参数分析 ceph-csi组件的源码分析分为五部分: ...
- Cloudflare DDoS配置案例
导航: 这里将一个案例事项按照流程进行了整合,这样查看起来比较清晰.部分资料来自于Cloudflare 1.DDoS介绍 2.常用DDoS攻击 3.DDoS防护方式以及产品 4.Cloudflare ...
- Redisson 分布式锁实现之源码篇 → 为什么推荐用 Redisson 客户端
开心一刻 一男人站在楼顶准备跳楼,楼下有个劝解员拿个喇叭准备劝解 劝解员:兄弟,别跳 跳楼人:我不想活了 劝解员:你想想你媳妇 跳楼人:媳妇跟人跑了 劝解员:你还有兄弟 跳楼人:就是跟我兄弟跑的 劝解 ...
- redis为什么那么快?
数据库有很多,为什么Redis能有如此突出的表现呢?一方面,因为它是内存数据库,所有操作都在内存上完成.另外一方面就要归功于他的数据结构.高效的数据结构是Redis快速处理的基础.今天我们就来聊聊了R ...
- Linux环境Nginx安装、调试以及PHP安装(转)
linux版本:64位CentOS 6.4 Nginx版本:nginx1.8.0 php版本:php5.5 1.编译安装Nginx 官网:http://wiki.nginx.org/Install ...
