WPF中TreeView控件数据绑定和后台动态添加数据(二)
写在前面:在(一)中,介绍了TreeView控件MVVM模式下数据绑定的方法。在这篇文章中,将总结给节点添加事件的方法,这样说有些不对,总之实现的效果就是点击某个节点,将出现对应于该节点的页面或者数据。(我这里用的方法肯定不是最好的,但是是我能想到的最佳方法了,WPF初学者,希望大家多多指教。)
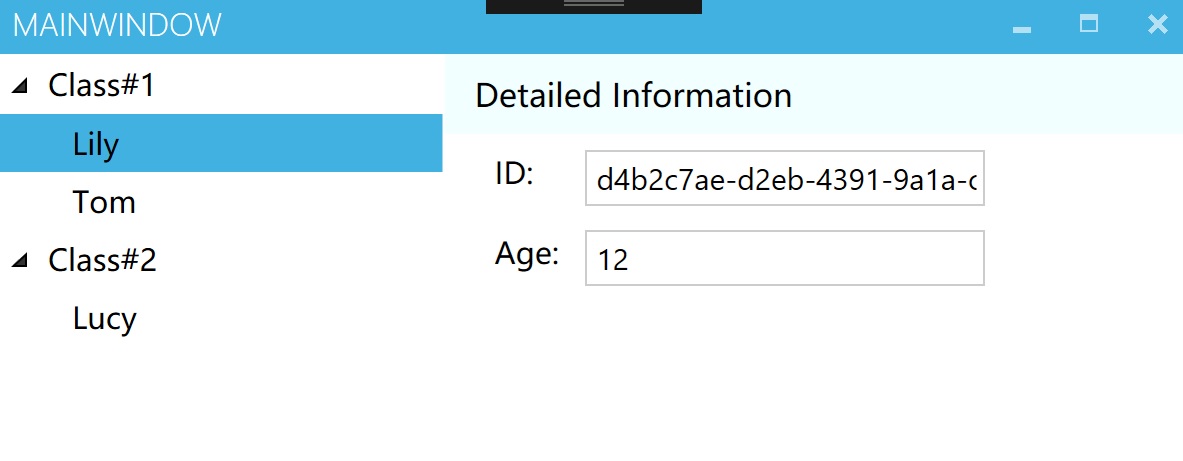
Example#1: 实现下图功能,点击左侧treeview姓名节点,在右侧会出现响应的detailed information. 可以将ID的textbox中的text属性绑定到treeview中SelectedItem

先构造两个类,一个是User,一个是TreeNode。User是TreeNode的一个属性。


public class User
{
public string Key { get; set; }
public string Name { get; set; }
public int? Age { get; set; } public User()
{
Key = null;
Name = null;
Age = null;
}
}
User


public class TreeNode
{
public int NodeID { get; set; }
public int ParentID { get; set; }
public string NodeName { get; set; }
public List<TreeNode> ChildNodes { get; set; }
public User user { get; set; } public TreeNode()
{
ChildNodes = new List<TreeNode>();
user = new User();
}
}
TreeNode
绑定:
<TreeView Grid.Column="0" FontSize="15" ItemsSource="{Binding Path=Nodes}" x:Name="treeview">
<TreeView.ItemTemplate>
<HierarchicalDataTemplate DataType="{x:Type local:TreeNode}" ItemsSource="{Binding Path=ChildNodes}">
<Label Content="{Binding Path=NodeName}"/>
</HierarchicalDataTemplate>
</TreeView.ItemTemplate>
</TreeView>
<TextBox Text="{Binding ElementName=treeview, Path=SelectedItem.user.Key}" Canvas.Left="70" Width="200" Canvas.Top="8"
FontSize="15"/>
<TextBox Text="{Binding ElementName=treeview, Path=SelectedItem.user.Age}" Canvas.Left="70" Width="200" Canvas.Top="8"
FontSize="15"/>
上面两句TextBox控件,就是将项目中名为“treeview"的控件的SelectedItem.user.Key和SeletedItem.user.Age的值绑定到Text属性中。这样点”Lily"节点,右侧就会出现相应的信息。
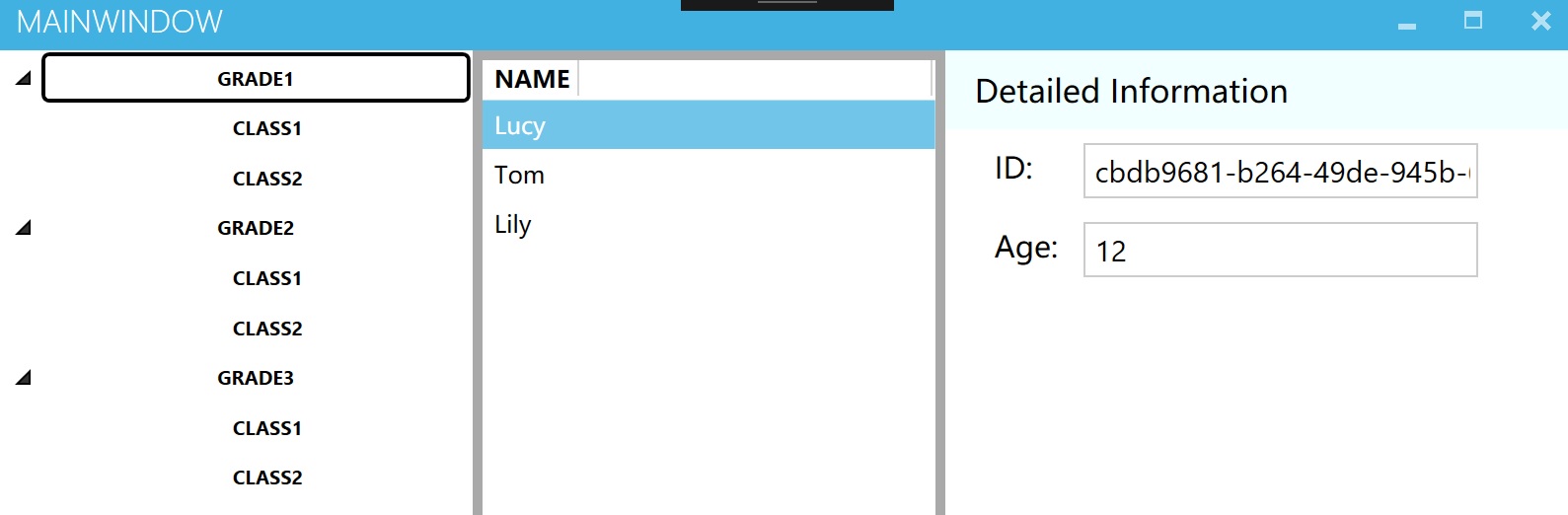
Example#2:
上面的例子比较简单,第二个例子将button控件作为treeviewitem,并给button控件绑定一个Command。
场景描述:左侧是treeview,其中每个treeviewitem的元素都是button控件,点击每个节点,中间的listview中会出现符合条件的学生的姓名,比如,是Grade1的学生有Lucy, Tom和Lily三人。是Grade2Class1的学生有Sam和Jack两人。点击listview中的学生姓名,右侧会显示学生的ID和Age信息。


TreeView部分的XAML代码:
<TreeView Grid.Column="0" FontSize="15" ItemsSource="{Binding Path=Nodes}">
<TreeView.ItemTemplate>
<HierarchicalDataTemplate DataType="{x:Type local:TreeNode}" ItemsSource="{Binding Path=ChildNodes}">
<Button Content="{Binding NodeName}" Command="{Binding DataContext.TreeViewCommand,
RelativeSource={RelativeSource AncestorType=local:MainWindow}}" CommandParameter="{Binding Path=NodeID}"
Background="White" BorderThickness="0"/>
</HierarchicalDataTemplate>
</TreeView.ItemTemplate>
</TreeView>
可以看见,TreeViewItem元素从Label变成了Button。其中Button控件绑定了一个TreeViewCommand。这里需要指明绑定的是DataContext下的TreeViewCommand,否则默认的是TreeNode类型中的TreeViewCommand属性。因此下面这句是非常关键的。
Command="{Binding DataContext.TreeViewCommand,
RelativeSource={RelativeSource AncestorType=local:MainWindow}}" CommandParameter="{Binding Path=NodeID}"
ListView部分的XAML代码:
<ListView Name="listview" Grid.Column="1" ItemsSource="{Binding Users}" IsSynchronizedWithCurrentItem="True"
BorderBrush="DarkGray" BorderThickness="5">
<ListView.View>
<GridView>
<GridViewColumn Header="Name" DisplayMemberBinding="{Binding Path=Name}" Width="auto"/>
</GridView>
</ListView.View>
</ListView>
ViewModel代码:


public class ViewModel :INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
private List<User> userlist = new List<User>();
private List<TreeNode> nodes;
public List<TreeNode> Nodes
{
get { return nodes; }
set { nodes = value;
if (PropertyChanged != null)
PropertyChanged(this, new PropertyChangedEventArgs("Nodes"));
}
}
private List<User> users = new List<User>();
public List<User> Users
{
get { return users; }
set { users = value;
if (PropertyChanged != null)
PropertyChanged(this, new PropertyChangedEventArgs("Users"));
} } public DelegateCommand TreeViewCommand { get; } public ViewModel()
{
// 初始化Nodes和Users,一般Users是要访问数据库得到的,这里进行了简化。
InitiateNodes();
InitiateUsers();
TreeViewCommand = new DelegateCommand(TreeViewCommandHandler);
} private void TreeViewCommandHandler(object sender, DelegateCommandEventArgs e)
{
int id = Convert.ToInt32(e.Parameter);
switch (id)
{
case 1:
Users = userlist.Where(x => x.GradeNum == 1).ToList();
break;
case 2:
Users = userlist.Where(x => x.GradeNum == 2).ToList();
break;
case 3:
Users = userlist.Where(x => x.GradeNum == 3).ToList();
break;
case 4:
Users = userlist.Where(x => x.GradeNum == 1 && x.ClassNum == 1).ToList();
break;
case 5:
Users = userlist.Where(x => x.GradeNum == 1 && x.ClassNum == 2).ToList();
break;
case 6:
Users = userlist.Where(x => x.GradeNum == 2 && x.ClassNum == 1).ToList();
break;
case 7:
Users = userlist.Where(x => x.GradeNum == 2 && x.ClassNum == 2).ToList();
break;
case 8:
Users = userlist.Where(x => x.GradeNum == 3 && x.ClassNum == 1).ToList();
break;
case 9:
Users = userlist.Where(x => x.GradeNum == 3 && x.ClassNum == 2).ToList();
break;
}
} #region Initial methods
private void InitiateNodes()
{
List<TreeNode> _nodes = new List<TreeNode>()
{
new TreeNode()
{
ParentID=0,NodeID=1,NodeName="Grade1"
},
new TreeNode()
{
ParentID=0,NodeID=2,NodeName="Grade2"
},
new TreeNode()
{
ParentID=0, NodeID=3, NodeName="Grade3"
},
new TreeNode(){ParentID=1,NodeID=4,NodeName="Class1"},
new TreeNode(){ParentID=1,NodeID=5,NodeName="Class2"},
new TreeNode(){ParentID=2,NodeID=6,NodeName="Class1"},
new TreeNode(){ParentID=2, NodeID=7, NodeName="Class2"},
new TreeNode(){ParentID=3, NodeID=8, NodeName="Class1"},
new TreeNode(){ParentID=3, NodeID=9, NodeName="Class2"}
};
Nodes = getChildNodes(0, _nodes); } private List<TreeNode> getChildNodes(int parentID, List<TreeNode> nodes)
{
List<TreeNode> mainNodes = nodes.Where(x => x.ParentID == parentID).ToList();
List<TreeNode> otherNodes = nodes.Where(x => x.ParentID != parentID).ToList();
foreach (TreeNode node in mainNodes)
node.ChildNodes = getChildNodes(node.NodeID, otherNodes);
return mainNodes;
} private void InitiateUsers()
{
User Lily = new User()
{
Name = "Lily",
Age = 12,
GradeNum = 1,
ClassNum = 1
};
User Tom = new User()
{
Name = "Tom",
Age = 11,
GradeNum = 1,
ClassNum = 1
};
User Lucy = new User()
{
Name = "Lucy",
Age = 12,
GradeNum = 1,
ClassNum = 2
};
User Sam = new User()
{
Name = "Sam",
Age = 13,
GradeNum = 2,
ClassNum = 1
};
User Jack = new User() { Name = "Jack", Age = 13, GradeNum = 2, ClassNum = 1 };
User Ray = new User() { Name = "Ray", Age = 13, GradeNum = 2, ClassNum = 2 };
User Lisa = new User() { Name = "Lisa", Age = 14, GradeNum = 3, ClassNum = 1 };
User Liz = new User() { Name = "Liz", Age = 14, GradeNum = 3, ClassNum = 2 };
userlist.Add(Liz);
userlist.Add(Lisa);
userlist.Add(Sam);
userlist.Add(Lucy);
userlist.Add(Tom);
userlist.Add(Lily);
userlist.Add(Jack);
userlist.Add(Ray);
} #endregion
}
ViewModel
其中有两个类,DelegateCommand和DelegateCommandEventArgs,是继承自ICommand,然后委托方法的。


public class DelegateCommand : ICommand
{
// 定义一个名为SimpleEventHandler的委托,两个参数,一个object类,一个是自定义的DelegateCommandEventArgs类
public delegate void SimpleEventHandler(object sender, DelegateCommandEventArgs e);
// handler是方法,别忘了,委托是用于定义方法的类
private SimpleEventHandler handler;
private bool isEnabled = true; public DelegateCommand(SimpleEventHandler handler)
{
this.handler = handler;
}
public void Execute(object parameter)
{
this.handler(this, new DelegateCommandEventArgs(parameter));
}
public bool CanExecute(object parameter)
{
return this.isEnabled;
}
public event EventHandler CanExecuteChanged;
public bool IsEnabled
{
get { return this.isEnabled; }
set
{
this.isEnabled = value;
this.OnCanExecuteChanged();
}
}
private void OnCanExecuteChanged()
{
if (this.CanExecuteChanged != null)
this.CanExecuteChanged(this, EventArgs.Empty);
}
}
DelegateCommand


public class DelegateCommandEventArgs : EventArgs
{
private object parameter;
public DelegateCommandEventArgs(object parameter)
{
this.parameter = parameter;
}
public object Parameter
{
get { return this.parameter; }
}
}
DelegateCommandEventArgs
2020.06.25更新内容
之前使用Button控件作为TreeViewItem,然后为Button的Command属性绑定事件。更新为直接将事件绑定为TreeView的SelectedItemChanged属性,同样可以实现一样的效果。详情可见:
https://www.cnblogs.com/larissa-0464/p/13186486.html
2021.12.14 关于TreeView控件的demo:
WPF中常用控件(TreeView, ComboBox, DataGrid, ListView)使用MVVM模式绑定的demo - 南风小斯 - 博客园 (cnblogs.com)
WPF中TreeView控件数据绑定和后台动态添加数据(二)的更多相关文章
- WPF中TreeView控件数据绑定和后台动态添加数据(一)
数据绑定: 更新内容:补充在MVVM模式上的TreeView控件数据绑定的代码. xaml代码: <TreeView Name="syntaxTree" ItemsSourc ...
- WPF中TreeView控件SelectedItemChanged方法的MVVM绑定
问题描述:左侧treeview控件中点击不同类别的节点时,右侧的页面会显示不同的权限.比如对于My Publications,拥有Modify和Delete两种权限,对于My Subscription ...
- WPF中TreeView控件的使用案例
WPF总体来说还是比较方便的,其中变化最大的主要是Listview和Treeview控件,而且TreeView似乎在WPF是一个备受指责的控件,很多人说他不好用.我这个demo主要是在wpf中使用Tr ...
- WPF中PasswordBox控件的Password属性的数据绑定
原文:WPF中PasswordBox控件的Password属性的数据绑定 英文原文:http://www.wpftutorial.net/PasswordBox.html 中文原文:http://bl ...
- WPF中Image控件的Source属性
原文:WPF中Image控件的Source属性 imgBook 是一个Image控件,在后台代码中我想给它指定Source的属性.我先如下方式进行: Uri uri = new Uri(strImag ...
- 示例:WPF中Slider控件封装的缓冲播放进度条控件
原文:示例:WPF中Slider控件封装的缓冲播放进度条控件 一.目的:模仿播放器播放进度条,支持缓冲任务功能 二.进度: 实现类似播放器中带缓存的播放样式(播放区域.缓冲区域.全部区域等样式) 实现 ...
- WPF中Ribbon控件的使用
这篇博客将分享如何在WPF程序中使用Ribbon控件.Ribbon可以很大的提高软件的便捷性. 上面截图使Outlook 2010的界面,在Home标签页中,将所属的Menu都平铺的布局,非常容易的可 ...
- WPF中查找控件的扩展类
在wpf中查找控件要用到VisualTreeHelper类,但这个类并没有按照名字查找控件的方法,于是搜索网络,整理出下面这个类,感觉用起来很是方便. 贴出来,供大家参考. /// <summa ...
- WPF中Popup控件在Win7以及Win10等中的对齐点方式不一样的解决方案 - 简书
原文:WPF中Popup控件在Win7以及Win10等中的对齐点方式不一样的解决方案 - 简书 最近项目中使用弹出控件Popup,发现弹出框的对齐方式在不同的系统中存在不同(Popup在win10上是 ...
随机推荐
- 学习AJAX必知必会(4)~同源策略、解决跨域问题(JSONP、CORS)
一.同源策略(Same-Origin Policy),是浏览器的一种安全策略. 1.同源(即url相同):协议.域名.端口号 必须完全相同.(请求是来自同一个服务) 2.跨域:违背了同源策略,即跨域. ...
- gin框架中项目的初始化
核心知识点 json配置文件解析成结构体 将路由对应的接口抽离到单独的文件中,main函数中直接注册路由即可 项目目录图 项目代码 app.json代码 { "app_name": ...
- 集合框架-工具类-JDK5.0特性-函数可变参数
1 package cn.itcast.p4.news.demo; 2 3 public class ParamterDemo { 4 5 public static void main(String ...
- C++实现switch匹配字符串string(map方法)
如果语法中大量使用if...else语句会造成代码臃肿,if语句C++语法中switch...case中case只能是整形变量,这里提供了一种思路,用map方法使健与值对应,这样字符串string类型 ...
- APC 篇——备用 APC 队列
写在前面 此系列是本人一个字一个字码出来的,包括示例和实验截图.由于系统内核的复杂性,故可能有错误或者不全面的地方,如有错误,欢迎批评指正,本教程将会长期更新. 如有好的建议,欢迎反馈.码字不易, ...
- 五种IO模型(Model)
目录 一:IO模型简介 1.五种IO Model: 二:五种IO模型简介 1.阻塞IO 2.非阻塞IO 3.多路复用IO 4.信号驱动IO模型 5.异步IO 三:5种I/O模型的比较 一:IO模型简介 ...
- 计算机网络再次整理————UDP例子[六]
前言 简单的说,UDP 没有 TCP 用的广泛,但是还有很多是基于UDP的程序的,故而简单介绍一下. 正文 秉承节约脑容量的问题,只做简单的介绍和例子,因为自己几乎也没怎么用过UDP. 只是了解和知晓 ...
- stram流char[]保存,支持中文,Filestram需要先转byte[]才能使用,但是性能更好《转载》
学习流的使用时(stream类),逐步遇到新的理解,记录一下 1.FileStream流是处理byte[],默认UTF8类型 当你使用wirte方法时将非byte类型的输入内容,先将内容通过转换为字节 ...
- 看一遍就懂:MVCC原理详解
MVCC实现原理也是一道非常高频的面试题,自己在整理这篇文章的时候,感觉到网上的资料在讲这块知识点上写的五花八门,好像大家的理解并没有一致. 这里将自己所理解的做一个总结,个人会觉得这是一篇含金量挺高 ...
- web项目报405错误
错误:报405错误 原因:405错误是由于servlet类继承了HttpServlet,但是没有重写里面的doGet()和doPost()方法导致的,没有重写,就会访问父类,及原生的HttpServe ...
