解决Mongoose 返回的文档过大导致模板引擎art-template无法渲染的问题,错误-RangeError: Maximum call stack size exceeded

参考:https://blog.csdn.net/qq_40659195/article/details/88411838
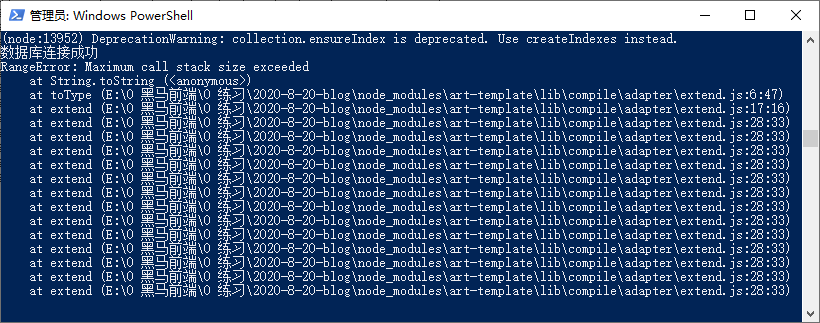
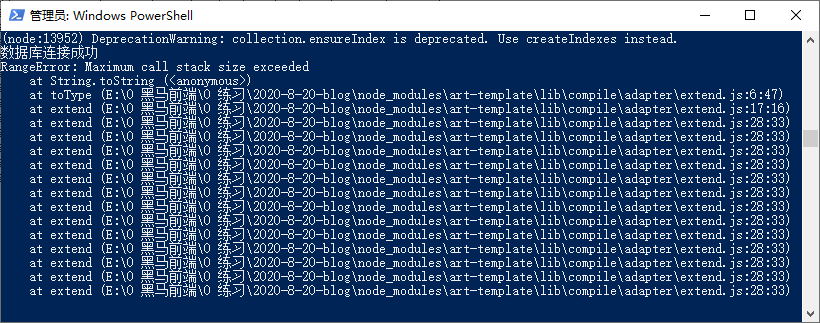
最近尝试用Node写一个小案例,使用到了MongoDB,使用过的人可以知道,Node-js操作MongoDB的官方包实在有些麻烦,为了方便开发,使用了mongoose这样的一个中间插件,但是却发现,查询的数据无法通过art-template渲染(注: 这里使用的express框架,通过express配置的art-template),结果报错:
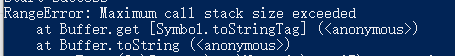
Maximum call stack size exceeded
at Buffer.get [Symbol.toStringTag] ()
at Buffer.toString ()

根据问题描述,应该是内存问题,按照我的性格,当然先百度一下(有谷歌的通知勿喷,最近FQ老是出问题),大多数写的都是递归造成的问题描述,我靠,这和我情况一毛钱关系没有,故转而还是自己想办法,经过一番折腾,发现,只有mongoose返回的文档对才会导致该问题,如果自己定义的JSON数据或者对象的数据都没有这样的情况,果断得出结果------是mongoose返回文档对象太过庞大造成,然后又折腾了一番,toString,对象拷贝,都没有成功,因为文档对象是不可变的(这句话现在是有些正确的,尽管还没有绝对的证据)!最后按照JSON格式数据操作一番,
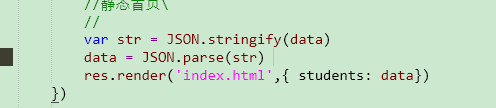
先通过JSON.stringify()这个方法将文档对象转为字符串,将他的其他属性全部格式掉,只需要留下需要的数据字符串即可!
然后再通过JSON.parse()这个方法转为对象,这个方法虽然丢失效率,但是暂时解决问题,后面有更好的解决方案或者楼主得到了原因会更新解决方法和方案!代码附上,希望了解该问题的大神能提点一二!

评论区解决方案引申:
可以在查询链上使用lean()。告诉mongoose返回普通对象 不返回mongoose文档对象
我的最终解决方案:
// 解决方案1:
// 使用lean()
// let result = await Article.find({}).populate('author').lean();
// 解决方案2:
// 如果使用了第三方模块mongoose-sex-page控制查询数据,则不能使用lean()。
// 导入第三方模块mongoose-sex-page控制分页查询的数据
const pagination = require('mongoose-sex-page');
let result = await pagination(Article).page(1).size(4).display(5).find({}).populate('author').exec();
result = JSON.stringify(result);
result = JSON.parse(result);
知识扩展:
默认情况下,Mongoose查询返回Mongoose Document类的实例。 文档比普通的JavaScript对象重得多,因为它们具有很多用于跟踪更改的内部状态。 启用lean选项会告诉Mongoose跳过实例化完整的Mongoose文档,只给您POJO。
lean属性的作用:跳过转换为MongooseDocuments类型,直接返回JS Object,从而便于我们修改查询结果。
mongoose查询:
- Model.findOne({});
- Model.save();
以上2种查询返回的数据实际上是Mo
ngooseDocuments对象(mongoose自己封装的一个对象),并且这个对象会对数据进行实时查询以保证其符合预定义的model。所以添加其它model中没有的属性时是无法添加成功的。
要想添加成功有2种方法:
- 查询时添加lean,
- Model.findOne({}).lean();
- Model.findOne({lean:true},function(err,result){});
- Model.findOne({}).lean().exec(function(err,result){});
- 将查询结果转为object,查询结果result.toObject();
解决Mongoose 返回的文档过大导致模板引擎art-template无法渲染的问题,错误-RangeError: Maximum call stack size exceeded的更多相关文章
- Uncaught RangeError: Maximum call stack size exceeded解决思路
今天突然碰到这样的JavaScript错误:Uncaught RangeError: Maximum call stack size exceeded 这个翻译过来就是堆栈溢出了. 1.原因:有小类到 ...
- npm install报错npm ERR! Maximum call stack size exceeded解决
给npm降级或者升级 比如: 降级 : npm install -g npm@6.1.0 升级 : npm install -g npm 升级到最新版
- js中报错"Maximum call stack size exceeded"解决方法
Uncaught RangeError: Maximum call stack size exceeded 错误直译过来就是“栈溢出”,出现这个错误的原因是因为我进行了递归运算,但是忘记添加判断条件, ...
- ‘Maximum call stack size exceeded’错误的解决方法
今天打开vue项目,页面空白报了一个错误,错误如下: “Maximum call stack size exceeded” 错误的字面意思是:超出最大调用堆栈大小. 然后就是各种百度,找错误原因.百度 ...
- Mongoose学习参考文档——基础篇
Mongoose学习参考文档 前言:本学习参考文档仅供参考,如有问题,师请雅正 一.快速通道 1.1 名词解释 Schema : 一种以文件形式存储的数据库模型骨架,不具备数据库的操作能力 Model ...
- Elasticsearch-如何控制存储和索引文档(_source、_all、返回源文档的某些字段)
Elasticsearch-如何控制存储和索引文档(_source._all) _source:可以在索引中存储文档._all:可以在单个字段上索引所有内容. 1. 存储原有内容的_source _s ...
- 解决图片插入word文档后清晰度降低的问题
解决图片插入word文档后清晰度降低的问题 在默认情况下,word程序会自动压缩插入word文档中的图片以减小整个word文档的.当我们需要插入word文档中的图片保持原始清晰度时,可以通过设置wor ...
- 一个简单的解决方法:word文档打不开,错误提示mso.dll模块错误。
最近电脑Word无故出现故障,无法打开,提示错误信息如下: 问题事件名称: APPCRASH应用程序名: WINWORD.EXE应用程序版本: 11.0.8328.0应用程序时间戳: 4c717ed1 ...
- 解决本地访问Android文档是非常慢的问题
不时在天上不能上网Android开发站点.要查看开发者文档,真是费劲心思,这里不再介绍访问Android开发网站developer.android.com,这里介绍怎样高速的訪问打开本地的SDK下An ...
随机推荐
- 长按短按控制LED灯-ESP32中断处理
#include <stdio.h> #include <string.h> #include <stdlib.h> #include "freertos ...
- solr_hacktool
https://github.com/mustblade/solr_hacktool 最近复现了几个solr漏洞,没找到现成工具,就心血来潮写了个小玩具.没了.
- 物理机连接虚拟机中的数据库及Windows添加防火墙允许端口详细操作步骤
公司项目中因为会使用到SQL server数据库,但是自己电脑无论安装2008R2或者2014版本都不成功,我想可能是和之前安装的一些Windows的软件存在冲突. 于是便单独创建了一台虚拟机,在虚拟 ...
- PYTHON找色不变移动
import cv2 import aircv as ac import numpy as np def wmhd(sjh): bzz0=0 bzz1=0 bzz2=0 xxa=0 yya=0 xxb ...
- 『与善仁』Appium基础 — 4、常用ADB命令(一)
目录 1.启动和关闭ADB服务 2.查看ADB版本 3.指定adb server的网络端口 4.查询已连接设备/模拟器 5.获取安卓系统版本 6.为命令指定目标设备 7.发送文件到手机 8.从手机拉取 ...
- Leetcode春季打卡活动 第二题:206. 反转链表
Leetcode春季打卡活动 第二题:206. 反转链表 206. 反转链表 Talk is cheap . Show me the code . /** * Definition for singl ...
- 全站 HTTPS 就一定安全了吗?
随着网络技术手段不断地更新迭代,互联网安全对于企业和个人的重要性都越来越高.因此越来越多的服务商都开始偏向为用户提供更安全的在线内容访问. 中间人攻击 为了保障网站内容安全,诞生了不少加密方式.目前应 ...
- 第十二篇 -- 关于U盘制作启动盘后在本机上显示不出来的解决方案
喜欢玩电脑的朋友应该都重装过系统,最常用的就是用U盘装系统.以前装系统都没问题,不过偶然一次发现了一个问题,就是那个被制作成启动盘的U盘,插在本机上只能显示EFI启动文件部分,而其他空间全都显示不出来 ...
- (JAVA5)DOS命令
(JAVA5)DOS命令 开启DOS控制台的几种方式 win + R 输入cmd打开控制台 在任意的文件夹下面,按住shift键 + 右键单击(在此处打开Powershell窗口) 资源管理器的地址前 ...
- 第二章 Vant的v-cell的v-for使用
遍历加载list数据,类似el-table 一.问题描述 由于VantUI中没有类似于el-table的table组件,看官网的范例,只找到了cell组件有v-for
