Visual Studio Code常用插件(持续更新)
1、open in browser:使用快捷键在浏览器中打开html页面
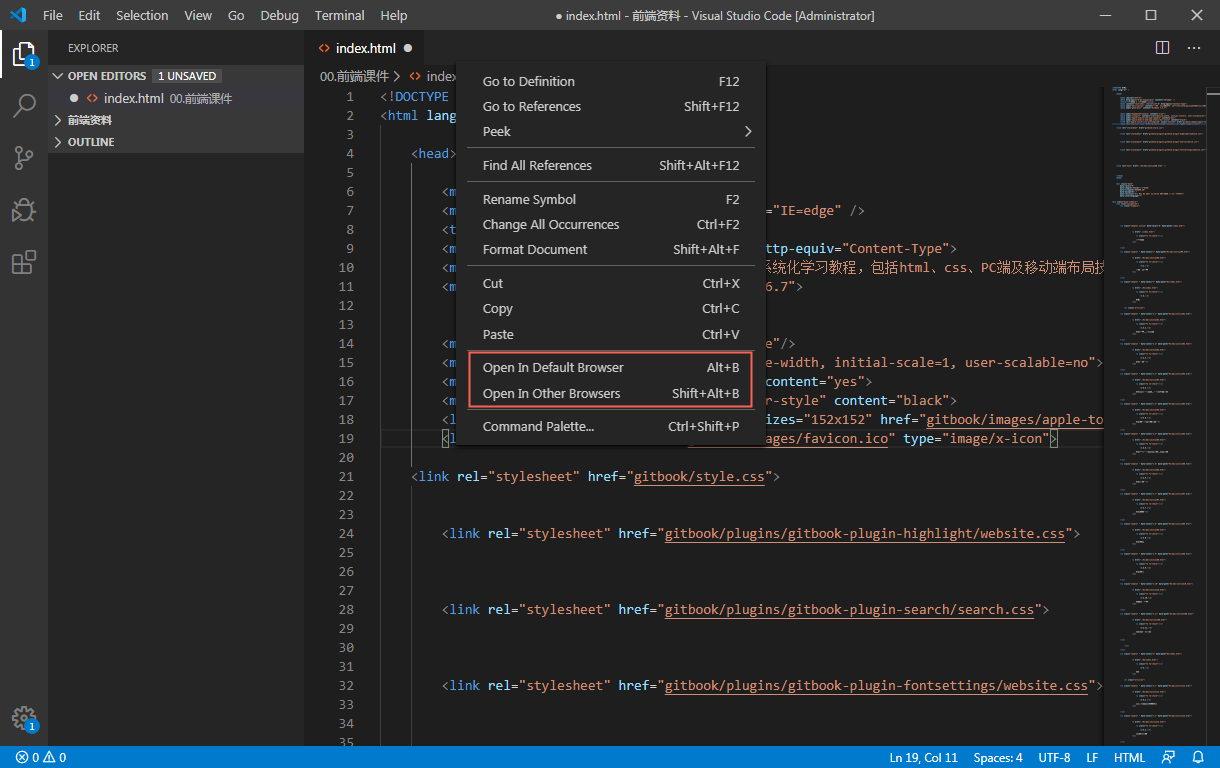
在默认浏览器中打开html页面是Alt+B;在其他浏览器中显示是Shift+Alt+B;也可以右键单击html文件,在弹出的窗口中选择使用默认浏览器打开或者其他浏览器打开。

2、cssrem:将px按设置大小自动转换为rem

Visual Studio Code常用插件(持续更新)的更多相关文章
- ionic2——开发利器之Visual Studio Code 常用插件整理
1.VsCode官方插件地址: http://code.visualstudio.com/docs 2.使用方法,可以在官网中搜索需要的插件或者在VsCode的“”扩展“”中搜索需要的插件 添加方法使 ...
- Visual Studio Code 常用插件
这里记录在Visual Studio Code中,我经常用到的插件. C#这个就不必说了,想用VIsual Studio Code调试和编辑C#代码,必须要装这个插件.东西还好,就是每次安装和更新插件 ...
- visual studio code常用插件
1.auto close tag2.chinese language pack for visual studio code3.debugger for chrome4.docker5.html cs ...
- Visual Studio Code 常用插件整理
常用插件说明: 一.HTML Snippets 超级使用且初级的H5代码片段以及提示 二.HTML CSS Support 让HTML标签上写class智能提示当前项目所支持的样式 三.Debugg ...
- Visual Studio Code常用设置及快捷键
1. Visual Studio Code常用设置 { // 控制是否显示 minimap(缩略图) "editor.minimap.enabled": false, // 控制折 ...
- vscode: Visual Studio Code 常用快捷键
vscode: Visual Studio Code 常用快捷键 主命令框 F1 或 Ctrl+Shift+P: 打开命令面板.在打开的输入框内,可以输入任何命令,例如: 按一下 Backspace ...
- 【转】vscode: Visual Studio Code 常用快捷键
原文链接:https://www.cnblogs.com/bindong/p/6045957.html vscode: Visual Studio Code 常用快捷键 主命令框 F1 或 Ctrl+ ...
- Visual Studio Code常用设置
Visual Studio Code常用设置 • 自动保存设置 ▶ 文件(F) -> 首选项(P) -> 用户设置(U) ▶ 将"files.autoSave": &q ...
- 【Visual Studio Code】插件
[Visual Studio Code]插件 转载:https://www.cnblogs.com/yangchongxing/p/10625628.html 目录 ================= ...
随机推荐
- 将图片打印到word中
1.生成模板文件 工具类: package com.sfec.snmgr.track.utils;import com.alibam.core.wechat.util.QRCodeUtil;impor ...
- JQuery 和 CSS 等选择器:
JQuery 选择器: CSS 选择器:
- 2.VUEJS-安装
Vue.js 安装 1.独立版本 我们可以在 Vue.js 的官网上直接下载 vue.min.js 并用 <script> 标签引入. 2.使用 CDN 方法 以下推荐国外比较稳定的两个 ...
- 【转】在本地运行leetcode核心代码
https://zhuanlan.zhihu.com/p/342993772 在调用solution之前,要加一句 Solution solution; solution.函数名(输入变量); 以下是 ...
- 访问者模式(Visitor Pattern)——操作复杂对象结构
模式概述 在软件开发中,可能会遇到操作复杂对象结构的场景,在该对象结构中存储了多个不同类型的对象信息,而且对同一对象结构中的元素的操作方式并不唯一,可能需要提供多种不同的处理方式,还有可能增加新的处理 ...
- 利用docker-compose一键部署
利用docker-compose一键部署 目录 利用docker-compose一键部署 前言 快速编写微服务 common-api nacos-server-provider nacos-serve ...
- 利用 clip-path 实现动态区域裁剪
背景 今天逛 CodePen,看到了这样一个非常有意思的效果: CodePen Demo -- Material Design Menu By Bennett Feely 这个效果还是有一些值得探讨学 ...
- AtCoder Beginner Contest 169 题解
AtCoder Beginner Contest 169 题解 这场比赛比较简单,证明我没有咕咕咕的时候到了! A - Multiplication 1 没什么好说的,直接读入两个数输出乘积就好了. ...
- GDAL重投影重采样像元配准对齐
研究通常会涉及到多源数据,需要进行基于像元的运算,在此之前需要对数据进行地理配准.空间配准.重采样等操作.那么当不同来源,不同分辨率的数据重采样为同一空间分辨率之后,各个像元不一一对应,有偏移该怎么办 ...
- CF363A Soroban 题解
Content 给出一个数 \(n\),请你用算盘来表示 \(n\). 这里的算盘和普通的算盘一样,只不过竖着摆放罢了.左边只有一个珠子,每个珠子表示 \(5\):右边有四个珠子,每个珠子表示 \(1 ...
