我在项目中是这样配置Vue的
启用压缩,让页面加载更快
在我们开发的时候,为了方便调试,我们需要使用源码进行调试,但在生产环境,我们追求的更多的是加载更快,体验更好,这时候我们会将代码中的空格注释去掉,对代码进行混淆压缩,只为了让js,css文件变得更小,加载更快。但只是这样做是不够的,我们还可以做得更极致。
gzip是Web世界中使用的最为广泛的文件压缩算法,当前我们使用的大多数服务端(比如nginx)和客户端(比如chrome)都已经支持了这个算法,所以如果我们在打包Vue项目的时候,可以直接将所有的静态资源压缩为gzip,就可以极大的减少静态资源的大小,提升浏览器加载速度,那Vue项目如何配置呢?
添加vue.config.js 文件
在新建Vue项目中,默认是没有vue.config.js文件的,首先你需要在项目根目录新建一个vue.config.js文件,然后在文件中加入以下代码
- module.exports = {
- }
本文后面会多次使用到vue.config.js文件,在后面将不再赘述。
配置compression-webpack-plugin
安装 compression-webpack-plugin
- yarn add compression-webpack-plugin -D
配置
修改vue.config.js文件为以下代码
- const CompressionWebpackPlugin = require('compression-webpack-plugin')
- const isProd = process.env.NODE_ENV === 'production'
- module.exports = {
- configureWebpack: config => {
- if (isProd) {
- // 配置webpack 压缩
- config.plugins.push(
- new CompressionWebpackPlugin({
- test: /\.js$|\.html$|\.css$/,
- // 超过4kb压缩
- threshold: 4096
- })
- )
- }
- }
- }
查看压缩效果
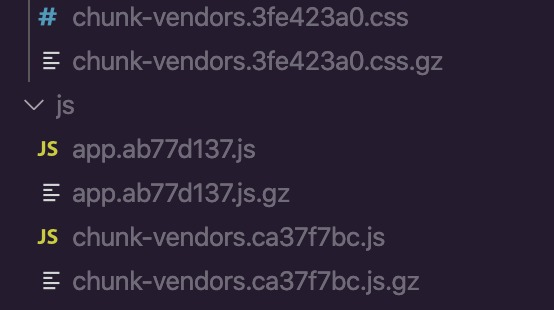
在配置上面的压缩之后,执行yarn build命令,会发现生成的静态文件里面新增了后缀为gz的文件

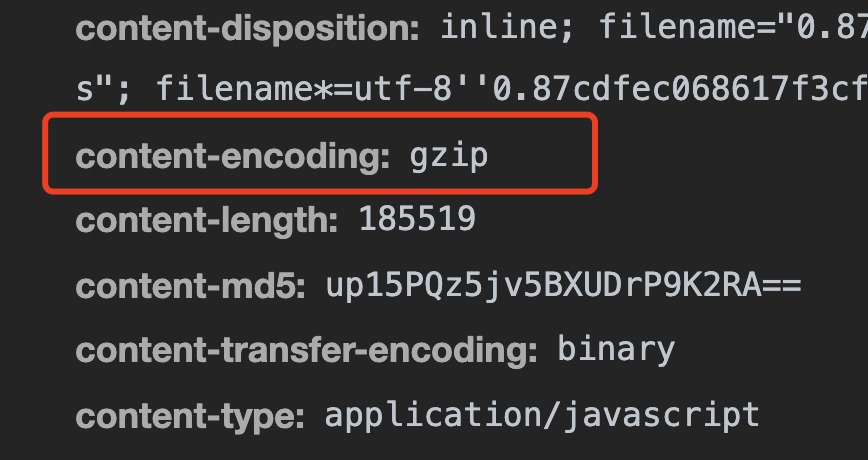
如果此时将项目部署到已开启了gzip的服务器如nginx里面之后,访问浏览器即可看到浏览器下载的是已压缩的文件

移动端适配
当前移动端比较流行的两种适配方式, 一种是将px转换为rem,另一种是将px转换为vw,在开发项目时,我一般喜欢将px转换为vw,那么如何配置呢
安装 postcss-px-to-viewport
首先,你需要给项目安装postcss-px-to-viewport插件
- yarn add postcss-px-to-viewport -D
配置移动端适配
在项目根目录下面新建文件postcss.config.js,然后将以下代码加入到文件内
- module.exports = {
- plugins: {
- autoprefixer: {},
- 'postcss-px-to-viewport': {
- // 视窗的宽度,对应的是我们设计稿的宽度,我们公司用的是375
- viewportWidth: 375,
- // 视窗的高度,根据750设备的宽度来指定,一般指定1334,也可以不配置
- // viewportHeight: 1334,
- // 指定`px`转换为视窗单位值的小数位数
- unitPrecision: 3,
- // 指定需要转换成的视窗单位,建议使用vw
- viewportUnit: 'vw',
- // 指定不转换为视窗单位的类,可以自定义,可以无限添加,建议定义一至两个通用的类名
- selectorBlackList: ['.ignore'],
- // 小于或等于`1px`不转换为视窗单位,你也可以设置为你想要的值
- minPixelValue: 1,
- // 允许在媒体查询中转换`px`
- mediaQuery: false
- }
- }
- }
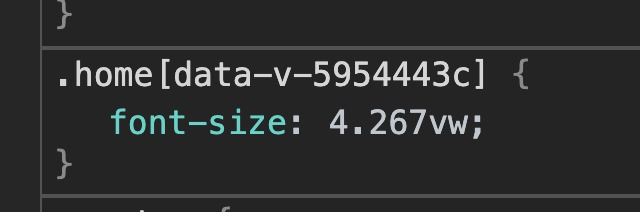
配置完之后,重启服务,在浏览器中审查元素,可以看到原来写的px都转换成了vw

移动端没法调试,你需要 vConsole
有时候我们开发的移动端项目在PC端浏览器显示的很正常,但是到了手机上就有问题了,这可就让人很纠结,只能盲改,如何能在手机上面查看log,查看接口请求等等,你需要使用vConsole
安装vConsole
vConsole是腾讯开发的一个用于调试移动端项目的插件,安装vConsole只需执行下面命令
- yarn add vConsole -S
在项目中使用
一般情况下vConsole只应用于开发环境,正式环境不会使用到,所以我们只需要在开发环境下使用,如何使用呢?
打开main.js,然后在里面加入下面这段代码
- // 开发环境下面使用vConsole进行调试
- if (process.env.NODE_ENV === 'development') {
- const VConsole = require('vconsole')
- new VConsole()
- }
然后启动项目,可以看到系统右下角会出现一个红色按钮,点开即可看到一系列调试所需的内容

忽略目录,让moment变得更小
使用过moment的同学一定知道,moment的locale语言包特别大,但是我们一般的项目只在国内用,也用不到那么多语言,是不是可以去掉呢?这时候你需要使用到webpack.IgnorePlugin。
在vue.config.js文件,你需要添加以下代码
- const webpack = require('webpack')
- module.exports = {
- chainWebpack: config => {
- // 优化moment 去掉国际化内容
- config
- .plugin('ignore')
- // 忽略/moment/locale下的所有文件
- .use(new webpack.IgnorePlugin(/^\.\/locale$/, /moment$/))
- }
- }
我们虽然按照上面的方法忽略了包含’./locale/'该字段路径的文件目录,但是也使得我们使用的时候不能显示中文语言了,这时候如果想用某一种语言应该怎么办呢?
- import moment from 'moment'
- //手动引入所需要的语言包
- import 'moment/locale/zh-cn';
- // 指定使用的语言
- moment.locale('zh-cn');
当然小编更建议在项目中使用更轻量级的day.js代替moment
生产环境删除console.log
开发环境为了调试,会添加大量的console.log,但如果console.log提交到生产环境里面,不仅仅会影响到代码执行性能,而且可能会泄露一些核心数据,所以我们更希望的是在生产环境,将所有的console.log清除掉,怎么做呢?
安装插件
需要安装babel-plugin-transform-remove-console插件
- yarn add babel-plugin-transform-remove-console -D
配置babel.config.js
打开babel.config.js文件,然后在文件内添加
- // 所有生产环境
- const prodPlugin = []
- if (process.env.NODE_ENV === 'production') {
- // 如果是生产环境,则自动清理掉打印的日志,但保留error 与 warn
- prodPlugin.push([
- 'transform-remove-console',
- {
- // 保留 console.error 与 console.warn
- exclude: ['error', 'warn']
- }
- ])
- }
- module.exports = {
- plugins: [
- ...prodPlugin
- ]
- }
开启eslint,stylelint
看到这一条,有些同学就有点受不了想退出了,配置这个不是自己给自己找不自在吗?在团队开发中,配置这些还是很有用的,制约团队中的每个人都按照标准来开发功能,这样至少大家写的代码不至于相互看不懂(我深受不规范代码的折磨啊)。
安装依赖
在配置这些lint之前,你需要安装这些插件
- @vue/cli-plugin-eslint
- @vue/eslint-config-prettier
- babel-eslint
- eslint
- eslint-plugin-babel
- eslint-plugin-prettier
- eslint-plugin-vue
- husky
- lint-staged
- prettier
- stylelint
- stylelint-config-recess-order
- stylelint-config-standard
- stylelint-prettier
- stylelint-scss
同时还需要给vscode以下插件
eslint- stylelint
- Prettier - Code formatter
配置vscode
在vscode的setting文件里面添加以下代码
- "eslint.enable":true,
- "eslint.options": {
- "extensions":[
- ".js",
- ".vue",
- ".ts",
- ".tsx"
- ]
- },
- "eslint.validate": [
- "javascript",
- "javascriptreact",
- "typescript",
- "typescriptreact"
- ],
- "css.validate": true,
- "scss.validate": true,
- "less.validate": true,
- "editor.codeActionsOnSave": {
- "source.fixAll": true
- },
配置eslint
首先在项目根目录下面添加 .eslintrc.js与.eslintignore文件
在.eslintrc.js文件内添加以下内容
- // 缩略版
- module.exports = {
- root: true,
- globals: {
- process: true
- },
- parserOptions: {
- parser: 'babel-eslint',
- sourceType: 'module'
- },
- env: {
- browser: true,
- node: true,
- es6: true
- },
- extends: ['plugin:vue/recommended', 'eslint:recommended'],
- plugins: ['babel', 'prettier'],
- rules:{
- // 校验规则此处略
- }
- }
在.eslintignore文件中添加以下代码
- .DS_Store
- node_modules
- /dist
- # local env files
- .env.local
- .env.*.local
- # Log files
- npm-debug.log*
- yarn-debug.log*
- yarn-error.log*
- # Editor directories and files
- .idea
- .vscode
- *.suo
- *.ntvs*
- *.njsproj
- *.sln
- *.sw?
配置完之后,在package.json的script里面添加
- "eslint": "vue-cli-service lint"
然后执行yarn eslint就可以对代码进行格式化,当然vscode也会在你保存文件的时候校验一次
配置stylelint
限制js与vue是不够的,还需要限制以下style,感觉这是自己给自己无限挖坑的举措,但是这东西越用越爽,一起来看看
首先在项目根目录下面新建.stylelintrc.js与.stylelintignore文件
在.stylelintrc.js文件中添加以下内容
- module.exports = {
- extends: ["stylelint-config-standard","stylelint-config-recess-order"],
- "plugins": [
- "stylelint-scss"
- ],
- rules: {
- // 校验规则略
- }
- }
.stylelintignore文件内容与.eslintignore文件内容一致
配置完之后,在package.json的script里面添加
- "stylelint": "stylelint src/**/*.{html,vue,css,sass,scss} --fix",
然后执行yarn stylelint就可以对样式进行格式化,当然vscode也会在你保存文件的时候校验一次
配置husky
在eslint,stylelint配置完之后,写代码时候vscode会自动校验格式化代码, 但就怕有人用其他编辑器没有配置插件,将未校验的代码提交到仓库里面,导致所有人的代码都爆红,这时候就需要使用husky在提交代码时候进行校验。
在git提交代码时候,会触发一系列hook钩子函数,而husky就是一个Git hooks工具。lint-staged是一个在git暂存文件上运行linters的工具,为什么要用这个工具呢,因为我们在提交代码的时候,只需要对已经修改过的文件进行校验,不然检查所有文件,比较浪费时间。那我们改怎么配置呢?
你只需要在package.json文件里面添加以下代码
- "husky": {
- "hooks": {
- "pre-commit": "lint-staged",
- "commit-msg": "commitlint -E HUSKY_GIT_PARAMS"
- }
- },
- "lint-staged": {
- "*.{js,vue}": [
- "vue-cli-service lint",
- "git add -A"
- ],
- "*.{html,vue,css,sass,scss}": [
- "yarn stylelint"
- ]
- }
这时候你如果执行git commit -m '提交描述'的时候,会发现提交之前会调用eslint与stylelint进行代码校验,校验失败无法提交
我在项目中是这样配置Vue的的更多相关文章
- Vue2.5笔记:如何在项目中使用和配置Vue
最开始的项目开发中,我们如果使用第三方的库我们会直接在项目中直接使用 script 元素标签引入即可. <script src="../xxx.js"></scr ...
- [ionic开源项目教程] - 第5讲 如何在项目中使用全局配置
第5讲 如何在项目中使用全局配置? Q:ionic开发,说纯粹一点,用的就是html+css+js,那么无疑跟web开发的方式是类似的.在这里给大家分享一个小技巧,如何在项目中使用全局配置? A:我的 ...
- vue项目中vscode格式化配置和eslint配置冲突
问题描述 使用vscode开发vue项目的时候,从远端拉下一个新的项目后,安装完依赖后跑起项目时,发现直接报了一堆语法错误:包括换行.空格.单双引号.分号等各种格式问题 因为我的 vscode 安装使 ...
- 在dotnetcore的MVC项目中,创建支持 vue.js 的最小工程模板
网上Vue模板不是最新的,我自己做了一个最新的支持 Vue.js 的最小工程模板,方便大家从 Hello world. 入门, 在 VS2017 里学习,并扩展出自己的项目. 下面是创建步骤: 1.在 ...
- 从零开始学 Java - log4j 项目中的详细配置
你还会用笔来写字么 我是不怎么会了,有时候老是拿起笔之后不知道这个字怎么写,这时候就会拿起手机去打出来:有时候还会写出来这个字之后越看越不像,这时候就开始怀疑自己的能力了:有时候写出来了一大堆字之后, ...
- Spring + SpringMVC + Mybatis项目中redis的配置及使用
maven文件 <!-- redis --> <dependency> <groupId>redis.clients</groupId> <art ...
- Laravel 项目中编写第一个 Vue 组件
和 CSS 框架一样,Laravel 不强制你使用什么 JavaScript 客户端框架,但是开箱对 Vue.js 提供了良好的支持,如果你更熟悉 React 的话,也可以将默认的脚手架代码替换成 R ...
- 在Springboot2.0项目中使用Druid配置多数据源
在Springboot出现之前配置数据源以及相关的事物,缓存等内容一直是个繁琐的工作,但是Springboot出现后这些基本都可以靠默认配置搞定,就变得很轻松了.这就是现在推崇模板>配置的原因, ...
- VS2015ASP.NET MVC5项目中Spring.NET配置方法(超详细)
首先,在ASP.NET MVC5项目右键,如下图所示,选择“管理Nuget程序包...” 然后,在弹出的页面的搜索框中输入“spring.web”,在返回结果中选择Spring.Web和Spring. ...
随机推荐
- PHP笔记4__函数/全局、静态变量/函数参数/加载函数库/,,
<?php header("Content-type: text/html; charset=utf-8"); echo table(5,5); function table ...
- ansible安装和批量执行命令
yum install -y ansible 编辑 /etc/ansible/hosts 文件 # This is the default ansible 'hosts' file.## It sho ...
- Centos 7 编译安装llvm 8.0.0
参考连接:https://www.cnblogs.com/BinBinStory/p/7499527.html https://blog.csdn.net/llwy1428/article/detai ...
- RocketMQ源码详解 | Broker篇 · 其三:CommitLog、索引、消费队列
概述 上一章中,已经介绍了 Broker 的文件系统的各个层次与部分细节,本章将继续了解在逻辑存储层的三个文件 CommitLog.IndexFile.ConsumerQueue 的一些细节.文章最后 ...
- IntelliJ IDEA竟然出了可以在云端编码的功能?
前言 自从我用了正版的IntelliJ IDEA后,基本上都是与时俱进,出一个新版本就立马更新,这也能能让我体验到最新最快的功能. 最近在闲逛Jetbrains的官网时,看到了最新的2021.3EAP ...
- 【JAVA】笔记(8)--- java.lang.String 精讲
String 特性: 1.String 表示字符串类型,属于引用数据类型,所以其储存的是地址: 2.java 中规定,双引号括起来的字符串是不可变的,也就说" name "永远也只 ...
- Insights直播回顾,对话专家,HMS Core 6创新能力解读
HMS Core Insights第八期直播–对话专家,HMS Core 6创新能力解读,已于11月25日圆满结束,本期直播与小伙伴们一同了解了HMS Core 6在图形.媒体以及连接与通信领域推出的 ...
- 主动扫描之Nmap
主动扫描之Nmap 本文参考于李华峰等人的图书<Kali Linux2 网络渗透测试实践指南>2018年第1版 目录 主动扫描之Nmap 基本用法 主机发现 端口发现 扫描目标操作系统 扫 ...
- Apache ZooKeeper原理剖析及分布式理论名企高频面试v3.7.0
概述 **本人博客网站 **IT小神 www.itxiaoshen.com 定义 Apache ZooKeeper官网 https://zookeeper.apache.org/ 最新版本3.7.0 ...
- 什么是JIT?
目录 什么是JIT? 为什么HotSpot虚拟机要使用解释器与编译器并存的架构? 编译的时间开销 什么是JIT? 1.动态编译(dynamic compilation)指的是"在运行时进行编 ...
