pyqt5 菜单栏+信息提示框
前言
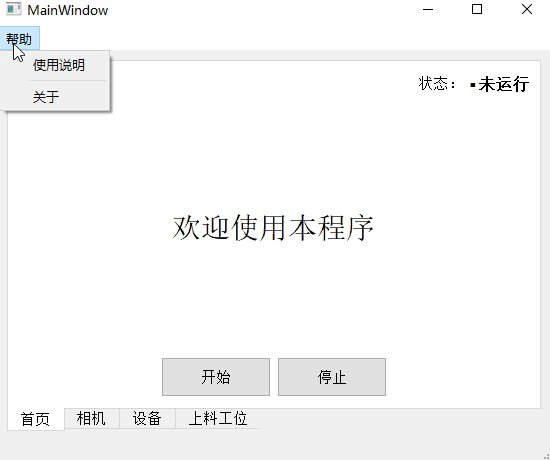
- 使用pyqt5 添加菜单栏
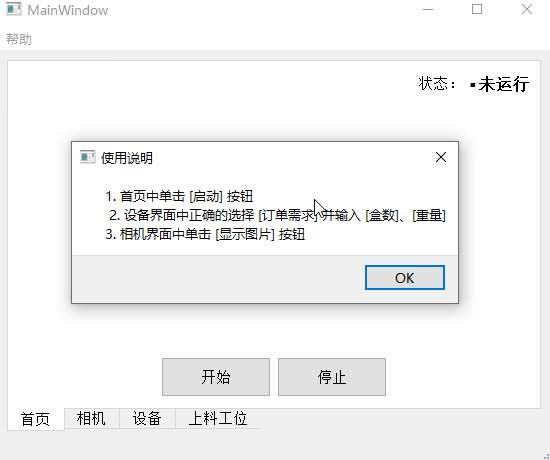
- 单击菜单栏 弹出信息框(MessageBox用法)

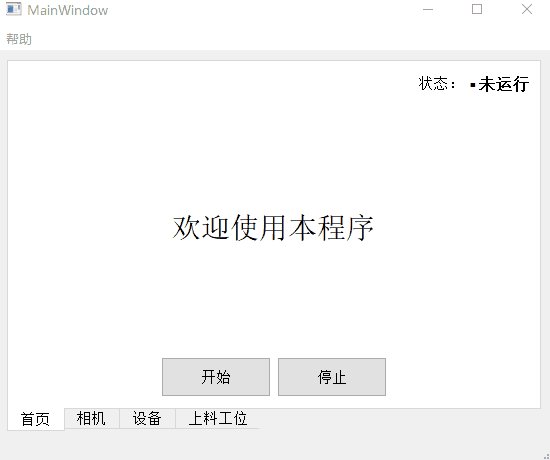
菜单栏
功能
Action是Qt中单独引入的一个对象,对应QAction类。Action表示一个独立的操作,是将界面上某个可以通过菜单、快捷键、toolBar按钮执行的同一个操作映射到同一个Action对象,由该对象通过信号触发实际的操作。用法
self.action.triggered.connect(self.info_use)
| 语法 | 说明 |
|---|---|
| .changed()信号 | 当修改Action的属性时触发,如修改Action的toolTip信息 |
| .hovered()信号 | 当Action关联的菜单项或toolBar在鼠标停留在其上,或者按下了Action的快捷键时触发 |
| .toggled(bool checked)信号 | 当Action设置了checkable属性时,关联的菜单项或toolBar在点击后会改变选中状态,此时触发toggled信号,参数为是否选中的最新状态 |
| .triggered(bool checked = false)信号 | 当Action关联的菜单项或toolBar在鼠标点击或快捷键按下时触发,也可以通过调用action对象的trigger方法触发。 |
消息框
QtWidgets.QMessageBox.information (self, "Infomation", "消息对话框")
| 语法 | 名称 | 演示 |
|---|---|---|
| information | 消息对话框 |  |
| warning | 警告对话框 |  |
| critical | 严重错误对话框 |  |
| about | 关于对话框 |  |
参考:
https://www.cnblogs.com/LaoYuanPython/p/12002999.html
https://blog.csdn.net/jia666666/article/details/81540785
pyqt5 菜单栏+信息提示框的更多相关文章
- 强大的响应式jQuery消息通知框和信息提示框插件
lobibox是一款功能很强大的jQuery消息通知框和信息提示框插件.这个插件分为两个部分:消息通知框和信息提示框.它能很好的结合Bootstrap使用. 信息提示框 lobibox的信息提示框能够 ...
- 学习EXTJS6(4)基本功能-信息提示框组件
1.使用组件,主要配置表现形式有二种(是否可以说参数) 用逗号分隔的传统参数列表方式: <script type="text/javascript"> Ext.onRe ...
- ASP.NET div信息提示框显示几秒后隐藏
今天在旧系统中,用户要求,要把一个javascript alert的信息提示,改为Div tag来显示,它在显示时,仅显示几秒,然后隐藏,这样无需用户去点击alert信息框的确定或是关闭铵钮. 下面I ...
- qt5信息提示框QMessageBox用法
information QMessageBox::information(NULL, "Title", "Content", QMessageBox::Yes ...
- qt5信息提示框QMessageBox用法(很全)
information QMessageBox::information(NULL, "Title", "Content", QMessageBox::Yes ...
- Qt 信息提示框 QMessageBox
information QMessageBox::information(NULL, "Title","Content",QMessageBox::Yes | ...
- 信息提示框:MessageBox
一 函数原型及参数 function MessageBox(hWnd: HWND; Text, Caption: PChar; Type: Word): Integer; 1.参数列表 hW ...
- EXTJS信息提示框的注意事项
1.申明html:弹出框不完整 申明xhtml 2.当非必须参数不需要设定,而后续需要设置参数时,可设置为null. Ext.onReady(){ function(){ Ext.Message.pr ...
- html5的Message信息提示框
1.定义dialog <dialog id="showDialog"> <div>您没有权限访问本页面!</div> </dialog&g ...
随机推荐
- 构造方法和this的作用
一.构造方法概述 构造方法是一个特殊的方法 是创建对象时候调用的方法 方法的名字很特殊:必须和类名保持一致,大小写都要一样 方法没有返回值 方法也没有返回值类型 构造方法无法在外部手动调用 publi ...
- Cloud Alibabab笔记问世,全网详解仅此一份手慢无
转: Cloud Alibabab笔记问世,全网详解仅此一份手慢无 什么是Spring cloud alibaba Spring Cloud Alibaba 是阿里巴巴提供的微服务开发一站式解决方案, ...
- 最新版大数据平台安装部署指南,HDP-2.6.5.0,ambari-2.6.2.0
一.服务器环境配置 1 系统要求 名称 地址 操作系统 root密码 Master1 10.1.0.30 Centos 7.7 Root@bidsum1 Master2 10.1.0.105 Cent ...
- 【读书笔记】Linux命令行与Shell脚本编程大全
Linux命令行与Shell脚本编程大全 5.2 shell 的父子关系 命令分组 Command Grouping 主要有两种形式: 一种以小括号包括,命令之间以冒号分隔.也被称为 进程列表: 注意 ...
- CVE-2019-12409-Apache Solr JMX服务远程代码执行
漏洞分析 https://www.freebuf.com/vuls/218730.html 漏洞介绍 该漏洞源于默认配置文件solr.in.sh中的ENABLE_REMOTE_JMX_OPTS配置选项 ...
- golang——net/rpc/jsonrpc包学习
1.jsonrpc包 该实现了JSON-RPC的ClientCodec和ServerCodec接口,可用于rpc包. 可用于跨语言使用go rpc服务. 2.常用方法 (1)func Dial(net ...
- WPF 基础 - Binding 的源与路径
1. 源与路径 把控件作为 binding 源与 binding 标记拓展: 控制 Binding 的方向及数据更新: Binding 的路径 Path: 没有路径的 Binding: 为 Bindi ...
- 一起来学习LiteOS中断模块的源代码
摘要:本文带领大家一起剖析了LiteOS中断模块的源代码. 本文我们来一起学习下LiteOS中断模块的源代码,文中所涉及的源代码,均可以在LiteOS开源站点https://gitee.com/Lit ...
- 【odoo14】第四章、应用模型
由于本章有包含很多基础知识,个人不会全部转化为自己的语言.直接机器翻译了(用斜体标注,机器翻译反而一字不落,我会过滤掉冗余的内容),虽然机翻,但会保证意思不会偏. 本章主要章节如下: 定义模型展示及顺 ...
- VSCode 微信小程序扩展开发
写在前面 为什么要开发这个扩展呢,是因为微信开发者工具自身不支持页面引入组件的跳转,人工根据引入组件路径查看对应代码的方式,效率偏低.就形如这样的json文件,引入了多个组件,比如要查看 " ...
