css单位介绍em ex ch rem vw vh vm cm mm in pt pc px
长度单位主要有以下几种em ex ch rem vw vh vm cm mm in pt pc px %,大概可以分为几种“绝对单位”和“相对单位”和“百分比单位”。
绝对单位:px in cm mm
相对单位:em rem pt pc ex ch
百分比单位:vw vh vm %
下面主要说几个常用的单位
px:绝对单位,页面按精确像素展示
em:相对单位,基准点为父节点字体的大小,如果自身定义了font-size按自身来计算(浏览器默认字体是16px),整个页面内1em不是一个固定的值。
rem:相对单位,可理解为”root em”, 相对根节点html的字体大小来计算,CSS3新加属性,chrome/firefox/IE9+支持。
rem在移动端应用可参考淘宝的页面http://m.taobao.com
vw:viewpoint width,视窗宽度,1vw等于视窗宽度的1%。
vh:viewpoint height,视窗高度,1vh等于视窗高度的1%。
vmin:vw和vh中较小的那个。
vmax:vw和vh中较大的那个。
vw, vh, vmin, vmax:IE9+局部支持,chrome/firefox/safari/opera支持,ios safari 8+支持,android browser4.4+支持,chrome for android39支持
其它的单位还有:
%:百分比
in:寸
cm:厘米
mm:毫米
pt:point,大约1/72寸
pc:pica,大约6pt,1/6寸
ex:取当前作用效果的字体的x的高度,在无法确定x高度的情况下以0.5em计算(IE11及以下均不支持,firefox/chrome/safari/opera/ios safari/android browser4.4+等均需属性加么有前缀)
ch:以节点所使用字体中的“0”字符为基准,找不到时为0.5em(ie10+,chrome31+,safair7.1+,opera26+,ios safari 7.1+,android browser4.4+支持)
详细介绍几个单位
em
使用em的好处是在响应式设计中,利用em的特性,你可以只通过改变body的字体大小一个值就修改了整个页面的各种宽度大小。
em前面已经说了浏览器默认字体高是16px,所以1em=16px。那么12px=0.75em, 10px=0.625em。这样写不太方便我们平时对单位进行换算,为了简化我们需要在css中的body选择器中声明
Font-size=62.5%这就使em值变为16px*62.5%=10px。这样1em=10px,1.2em=12px利于我们进行换算
使用em遇到的问题:
例:
body{font-size: 62.5%;margin: 20px; color: #0072e4;font-weight: bold;}
.div1{font-size: 1.2em;}
.div1-pgae1{font-size: 1.2em;}
.div1-page2{font-size: 1.2em;}

<div class="div1">
<p>div效果</p>
<div class="div1-pgae1">
<p>page1效果</p>
<div class="div1-page2">
page2效果
</div>
</div>
</div>

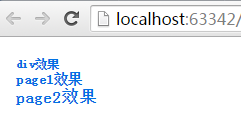
浏览器中查看的效果如下:

看到这个效果会发现后面字体不一样大小,这是因为em具有继承父级元素大小,在div1中继承body大小16px * 62.5% * 1.2=12px,而div1-page1继承div1的大小,应该是1.2 * 1.2= 1.44所以div1-page1里面显示的字体大小实际是14.4px。依次类推
rem
rem也是相对单位,但是他和em不同的他是继承自根结点,不继承父元素,所以不会出现上面使用em出现的问题。rem用于响应式设计通过改变根元素html的字体大小一个值就修改了整个页面的各种宽度大小
例如根元素设置字体大小10px,一个容器里正文想用14px,容器就设1.4rem,标题想要20px,那么就设2rem。如果使用em,那么标题就要算一下了,20/14=1.4em,如果用2em,就变成28px了。所以rem的好处出来了。
下面讲讲两个百分比单位%和vw
%单位我们也会经常用到,很熟悉,就不多讲,但是%单位有一个特性是他也是继承自父元素大小的单位
vw计算的是视察的宽度,并不是继承自父元素大小。与此同时他的好处也体现出来了
css单位介绍em ex ch rem vw vh vm cm mm in pt pc px的更多相关文章
- css中px em rem vw vh vmax vmin等单位的区别--转载
px:绝对单位,页面按精确像素展示 em:相对单位,基准点为父节点字体的大小,如果自身定义了font-size按自身来计算(浏览器默认字体是16px),整个页面内1em不是一个固定的值. rem:相对 ...
- CSS各种度量单位----px、em、%、rem、vh/vw、vmin/vmax
本文主要讲下CSS中各类度量单位的意思和区别. 开发中最常用到的css单位是px.em.%.随着css3的出现,带来了更多的度量单位,这些单位为响应式开发,带来很大的好处.各种单位的浏览器兼容性可以去 ...
- 视区相关单位vw, vh ,vm,CSS/CSS3长度、时间、频率、角度单位大全
一.CSS长度值 em 相对于父元素的字体大小 ex 相对于小写字母"x"的高度 gd 一般用在东亚字体排版上,这个与英文并无关系 rem 相对于根元素字体大小 vw 相对于视窗的 ...
- css单位:em,rem解释
em:所有浏览器都符合:1em=16px;1.具有继承性2.em的根元素是body,当设置了根元素的大小时,大小是定义的数字乘以根元素定义的大小值 rem:1rem=16pxrem不具有继承性,其根元 ...
- 网页CSS font-size使用em替代px
px和em都是长度单位,区别是,px的值是固定的,em的值是相对的,并且em会继承父级元素的字体大小. 任意浏览器的默认字体高都是16px.所以未经调整的浏览器都符合: 1em=16px.那么12px ...
- 你不知道的CSS单位
CSS中大部分属性值都有对应的量词单位,常见的如描述盒模型尺寸的 width, height, margin, padding, border,又比如CSS3中的transform属性的一些值.下面的 ...
- 02_css3.0 前端长度单位 px em rem vm vh vm pc pt in 你真的懂了吗?
1:废话不多说,直接看如下图表: 2:px就不过多介绍了,就是像素点的大小,加入您的屏幕分辨率为1920,则每一个相当于每一个有横着的1920个像素点: 3:em 为相对单位,一般以 body 内的 ...
- 深度解析使用CSS单位px、em、rem、vh、vw、vmin、vmax实现页面布局
1.px:绝对单位,页面按精确像素展示 2.em:相对单位,基准点为父节点字体的大小,如果自身定义了font-size按自身来计算(浏览器默认字体是16px),整个页面内1em不是一个固定的值. e ...
- css中单位px,em,rem和vh/vw的理解
>px像素(Pixel).相对长度单位.像素px是相对于显示器屏幕分辨率而言的. em是相对长度单位.相对于当前对象内文本的字体尺寸.如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认 ...
随机推荐
- E: Some index files failed to download. They have been**
转: E: Some index files failed to download. They have been** 问题描述: 当使用Dockerfile从包含cuda的镜像建立新的image的时 ...
- k8s自定义controller设计与实现
k8s自定义controller设计与实现 创建CRD 登录可以执行kubectl命令的机器,创建student.yaml apiVersion: apiextensions.k8s.io/v1bet ...
- LNMP配置——Nginx配置 ——域名重定向
一.配置 #vi /usr/local/nginx/conf/vhost/test.com.conf 写入: server { listen 80; server_name test.com test ...
- react+ts封装AntdUI的日期选择框之月份选择器DatePicker.month
需求:由于在项目开发中,当需要使用该组件时都需要对该组件进行大量的代码输出,为了方便代码统一管理,减少冗余代码,所以将此组件进行二次封装. 其他成员在使用中只需将自己的设置通过对应的参数传递到该组件, ...
- python基础学习之描述符和装饰器
描述符的了解: 描述符协议: python描述符是一个"绑定行为"的对象属性,在描述符协议中,它可以通过方法重写属性的访问.这些方法有: __get__, __set__, 和__ ...
- unittest系列(三)unittest用例如何执行
在前面的分享中,我们分别讲了unittest的相关流程以及相关断言,那么很多人,都会问了unittest的用例,应该如何执行呢,这次,我们就来看看,unittest用例如何执行.首先,我们可以使用py ...
- 攻防世界 reverse babymips
babymips XCTF 4th-QCTF-2018 mips,ida中想要反编译的化需要安装插件,这题并不复杂直接看mips汇编也没什么难度,这里我用了ghidra,直接可以查看反编译. 1 ...
- 攻防世界 reverse BABYRE
BABYRE XCTF 4th-WHCTF-2017 int __cdecl main(int argc, const char **argv, const char **envp) { char ...
- .net core 和 WPF 开发升讯威在线客服系统【私有化部署免费版】发布
希望 .net 和 WPF 技术时至今日,还能有一些存在感. 这个项目源于2015年前后,当时开发的初版,我使用了 ASP.NET MVC 做为后端,数据库使用原生 ADO.NET 进行操作.WPF ...
- Git基础知识之内部状态管理系统
本文主要来介绍一下 Git 的内部状态管理系统.它利用基于节点和指针的数据结构来跟踪及管理编辑操作的时间线. 对本地项目而言,任一时刻,Git 处于三种状态中的一种:工作区状态.暂存区状态和提交区状态 ...
