Vue 报错Error in render: “TypeError: Cannot read properties of null (reading ‘xxx’)” found in
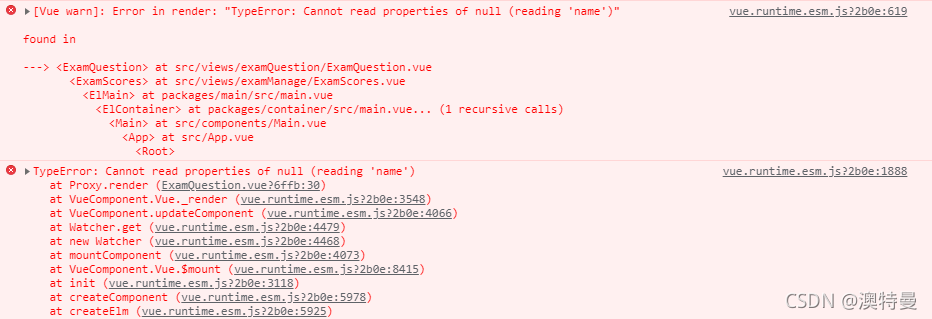
前端vue报错 [Vue warn]: Error in render: "TypeError: Cannot read properties of null (reading 'name')" found in ****** 返回值接收时出Type错误往下翻
这个错误是不能加载属性为null的类型 我用了一个笨办法,把页面上的null值都ctrl+f标注出来然后都修改成0(0方便写点),然后我发现当前页面的错误并没有改变,最后我定位到了错误再我调用的子组件里面,我调用的是一个弹窗

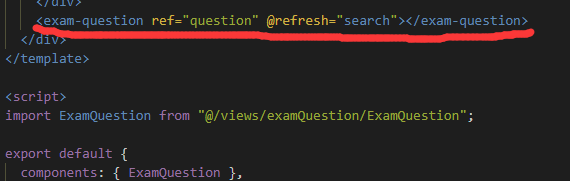
当我把这个引用删除的时候就不报错了,也就是说我引用的时候出现了错误
我又用笨办法定位,把所有null属性的值改为有值的。这个时候我的错误提示就出现了变化
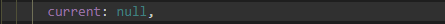
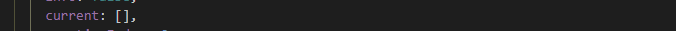
最后定位到我接收的属性从nulll改为[],这也是我的马虎导致的问题

改为

还有一种就是访问接口返回值接收时出Type错误
- export default {
- data() {
- return {
- tableData: null,
- },
- methods: {
- search() {this.axios.post("/api/xxx/xxx", this.filter).then((res) => {
- this.tableData = res.data;//一般来说都是这里返回值错误
- });
- },
比如使用的时候
- <el-button-group class="pull-right">
- <el-button
- size="medium"
- type="primary"
- @click="gotoAdd(tableData.length)"
- >xx</el-button
- >
这个时候就会报错误 当 res.data为空时,那 this.tableData就等于null 这个时候你对 TableData做任何事情都是会报错,请注意这一点小细节
- methods: {
- search() {this.axios.post("/api/xxx/xxx", this.filter).then((res) => {
- if(res.data!=null){//一般来说都是这里返回值错误
- this.tableData = res.data;
- }
- });
- },
不要让他赋值进去就行
希望能帮助到你
Vue 报错Error in render: “TypeError: Cannot read properties of null (reading ‘xxx’)” found in的更多相关文章
- Vue报错: Uncaught (in promise) TypeError: Cannot read properties of undefined (reading 'protocol')
Vue报错: Uncaught (in promise) TypeError: Cannot read properties of undefined (reading 'protocol') 报错信 ...
- vue报错Error in render: "TypeError: Cannot read property '0' of undefined"
通常有两种情况: 1.在模板的html标签上使用length报错 vue 中使用 length判断的时候,有时会报错,如下: <div class="item_list" v ...
- vue报错-Error: Cannot find module '@babel/core'
vue之webpack实战的时候遇到报错,Error: Cannot find module '@babel/core' 这报错,我百度了很久,后来发现报错里面有提示,发现是我的 babel-load ...
- vue报错Error in v-on handler: "RangeError: Maximum call stack size exceeded"
看下面的报错 错误 看到这个错误一脸懵逼.后面了解到,是因为程序进入了死循环,后面检查了我的代码,原来在这里自己调用自己
- vue报错 error: data.push is not a function
data定义出错,data需定义为一个数组 => data : [ ]
- [Android]通过js方法回调部分native报错 Web Console: Uncaught TypeError: Object [object Object] has no method 'xxx'
在android4.2以前,注入步骤如下: webview.getSetting().setJavaScriptEnable(true); class JsObject { public String ...
- [Vue warn]: Error in render: "TypeError: Cannot read property '0' of undefined、vuejs路由使用的问题Error in render function
1.[Vue warn]: Error in render: "TypeError: Cannot read property '0' of undefined 注意,只要出现Error i ...
- vue 报错解决:TypeError: Cannot read property '_t' of undefined"
前端报错如下: [Vue warn]: Error in render: "TypeError: Cannot read property '_t' of undefined" 是 ...
- vue 表单校验报错 "Error: please transfer a valid prop path to form item!"
vue 表单校验报错 "Error: please transfer a valid prop path to form item!" 原因:prop的内容和rules中定义的名称 ...
随机推荐
- adb 常用命令大全(1)- 汇总
adb 常用命令大全系列 基础命令 查看手机设备信息 应用管理 日志相关 模拟按键输入 其他实用功能
- bean的作用域和生命周期
一.Bean作用域 二.生命周期 其中,这个类实现各种接口重写各种方法,会按bean的声明周期按序执行: 其中,自定义的初始化和自定义销毁的方法不是实现接口重写,而是成员方法,并且在装配bean即在x ...
- 我在组内的Nacos分享
本文已收录 https://github.com/lkxiaolou/lkxiaolou 欢迎star. Nacos简介 Nacos : Naming and Configuration Servic ...
- 图的遍历BFS广度优先搜索
图的遍历BFS广度优先搜索 1. 简介 BFS(Breadth First Search,广度优先搜索,又名宽度优先搜索),与深度优先算法在一个结点"死磕到底"的思维不同,广度优先 ...
- .NET 6 中的HTTP 3支持
dotnet团队官方博客发布了一篇HTTP3的文章:HTTP/3 support in .NET 6:https://devblogs.microsoft.com/dotnet/http-3-supp ...
- Git 访问慢 解决办法
1. 查询Git最快的IP 通过 https://www.ipaddress.com/ 这个网站来获取当前github最新的ip分别获取以下两个域名的IP地址: 可以在访问git网站使用F12查询哪个 ...
- webpack4一些设置
一.sourceMap: 是一个映射关系,如果出错可以知道实际文件行数出错 在webpack.config.js设置属性 devtool: 'source-map' 在生产环境可以设置为(提醒错误比较 ...
- Java基础系列(2)- Java开发环境搭建
JDK下载与安装 安装JDK 1.百度搜素JDK8,找到下载地址 2.下载电脑对应的版本 3.双击安装JDK 4.记住安装的路径,可以自定义,默认路径如图 卸载JDK 删除Java安装目录 删除环境变 ...
- win10 移动端 android 测试环境搭建
一.移动端自动化测试的基础环境配置1:安装Java环境 关于安装Java环境以及相关环境变量的配置在我之前的博文分享中已有详细介绍,有需要的可以直接查找翻阅,这里就不再一一介绍. 二.移动端自动化测试 ...
- mumu模拟器使用
连接mumu模拟器 启动mumu模拟器 执行命令:adb connect 127.0.0.1:7555(windows系统推荐使用gitbash) 安装app Gitbash下执行:adb insta ...
