一篇技术博文引发的stylelint项目实践
背景
看到项目中团队成员写CSS样式风格迥异,CSS样式的书写顺序没有鲜明的规范。想到以前看过CSS样式书写顺序的文章,决定找出来,给团队成员科普一下。查阅了好几篇文章,觉得这篇文章给出的理由最硬核,css样式的书写顺序及原理——很重要! 然而担心万一文中的观点不对,分享出去被打脸,于是决定验证一下文中的说法。发现文中的核心观点,下面这一段:

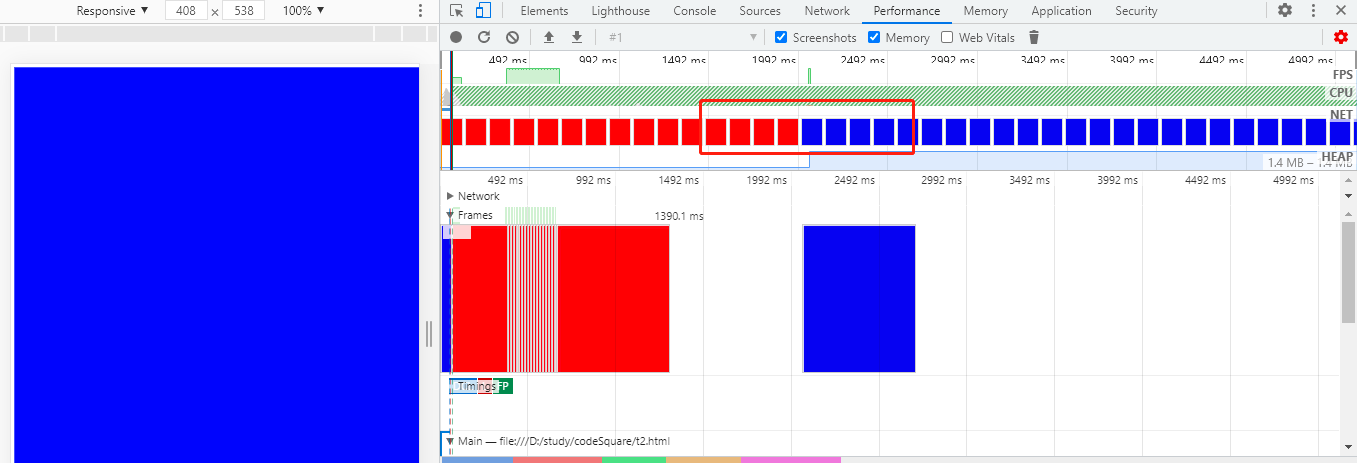
没经受起实践的检验。浏览器在渲染页面的过程中,并不是实时逐条读取样式生成CSS Rule Tree,并进行绘制,而是会将同一个文件中的同类样式先合并,再去构建样式规则树并绘制。请看下面的实验,假如浏览器是实时逐条读取样式规则并进行绘制,那么box在渲染绘制的过程中,应该在某一瞬间出现绿色的背景,实际上发现并未出现,未绘制之前,后面设置的样式就把前面设置的背景色重置了。
<style>
.box {
width:100vw;
height: 100vh;
background-color: green;
}
</style>
<script>
setTimeout(() => {
document.querySelector('.item').style.backgroundColor='blue';
}, 2000);
</script>
<style>
.box {
background-color: red;
}
</style>
<div class="box"></div>

实践证明,样式的书写顺序对页面绘制没有影响,虽然这篇文章的作者提出的观点值得商榷,但是却为我打开了学习stylelint的大门。我通过以文查文,找到了stylelint 。stylelint的价值在于能发现样式书写中的问题,并能给出一套合理的书写规范。而这,正是我想找的。
1. stylelint带来的好处
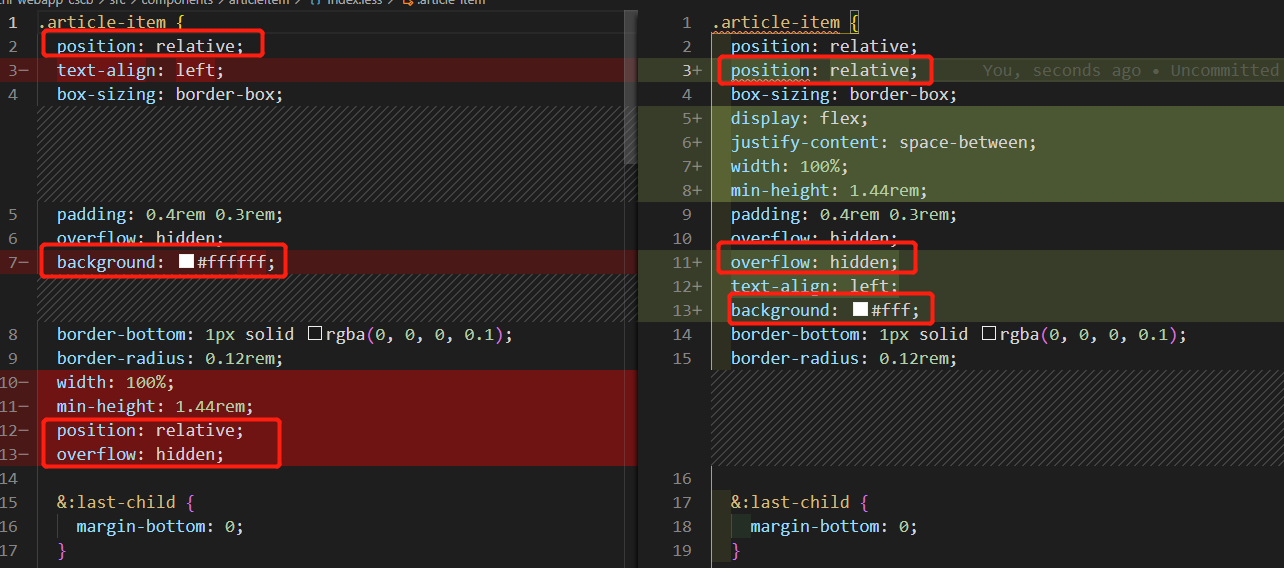
- 如下图真实项目所示,可以发现样式书写的问题,以及对样式书写方法进行优化。
- 此外,能使所有人写的样式风格都一致,看别人写的代码,就像看自己写的代码一样,立刻秒懂,易于代码维护。
- 从心中没有明确规则的书写样式,变成按照业内知名公司 (GitHub、Google、Airbnb)的样式规范要求写样式。毕竟Google就是浏览器业内的知名公司,按照Google的样式书写规则去写,不会被坑。

2. stylelint保存时自动格式化的配置方法
2.1 在VSCode应用市场,下载stylelint扩展

2.2 在项目下的.vscode/setting.json中添加开启保存自动格式化的配置
{
"editor.codeActionsOnSave": {
"source.fixAll.stylelint": true
},
// ...
}
3. 如何批量修复项目样式文件?
3.1 安装stylelint相关的npm依赖包
yarn add -D stylelint stylelint-config-standard stylelint-order stylelint-config-recess-order
stylelint-config-standard
作用:配置 Stylelint 规则。
官方的代码风格 :stylelint-config-standard。该风格是 Stylelint 的维护者汲取了 GitHub、Google、Airbnb 多家之长生成的。
stylelint-order
该插件的作用是强制你按照某个顺序编写 css。例如先写定位,再写盒模型,再写内容区样式,最后写 CSS3 相关属性。这样可以极大的保证我们代码的可读性。
stylelint-config-recess-order
stylelint-order 插件的第三方配置
3.2 根目录添加.stylelintrc.js 文件
module.exports = {
extends: ['stylelint-config-standard', 'stylelint-config-recess-order'],
rules: {
'at-rule-no-unknown': [true, { ignoreAtRules: ['mixin', 'extend', 'content', 'include'] }],
indentation: 2,
'no-descending-specificity': null, // 禁止特异性较低的选择器在特异性较高的选择器之后重写
// ...
},
};
3.3 在package.json中添加stylelint样式修复命令
{
"scripts": {
"lintless": "stylelint src/**/*.less --fix",
// ...
},
}
3.4 在终端下执行yarn lintless命令, 就能对不符合配置样式规范的代码进行修复,部分问题还需要进一步手动修复。
yarn lintless

一篇技术博文引发的stylelint项目实践的更多相关文章
- Windows on Device 项目实践 1 - PWM调光灯制作
在前一篇文章<Wintel物联网平台-Windows IoT新手入门指南>中,我们讲解了Windows on Device硬件准备和软件开发环境的搭建,以及Hello Blinky项目的演 ...
- Android精品源码与技术博文
Android精品源码android遵循Material Design风格天气源码基于exoplay 自定义播放器 支持直播 1 ExoUserPlayer 基本播放器...几种动画效果Animati ...
- IT咨询顾问:一次吐血的项目救火 java或判断优化小技巧 asp.net core Session的测试使用心得 【.NET架构】BIM软件架构02:Web管控平台后台架构 NetCore入门篇:(十一)NetCore项目读取配置文件appsettings.json 使用LINQ生成Where的SQL语句 js_jquery_创建cookie有效期问题_时区问题
IT咨询顾问:一次吐血的项目救火 年后的一个合作公司上线了一个子业务系统,对接公司内部的单点系统.我收到该公司的技术咨询:项目启动后没有规律的突然无法登录了,重新启动后,登录一断时间后又无法重新登 ...
- 开博客这么久以来,第一篇技术文章,python与c的接口对接
在博客园开博客已经有了蛮长时间了,但是从来只是看别人的文章,自己却从未写过一篇技术文章,深表惭愧.内心还是希望能够给大家提供一些帮助的,希望这第一篇技术博客,能够给大家一些帮助.闲话少叙,开始正文. ...
- 使用Asp.Net Core MVC 开发项目实践[第一篇:项目结构说明]
先从下图看整体项目结构: Mango.Manager: 为后台管理项目 Mango.Web: 为前台项目 Mango.Framework.Core: 为常用的基础操作类项目 Mango.Framewo ...
- SAP成都研究院2018年总共87篇技术文章合集
2018年很快就要结束了.Jerry在2017年年底准备开始写这个公众号时,给自己定的目标是:2018年至少保证每周发布一篇高质量的文章.如今2018年就快过去了,高质量与否需要大家来反馈,至少从量上 ...
- Python和Flask真强大:不能错过的15篇技术热文(转载)
Python和Flask真强大:不能错过的15篇技术热文 本文精选了 Python开发者 11月份的15篇 Python 热文.其中有基础知识,机器学习,爬虫项目实战等. 注:以下文章,点击标题即可阅 ...
- 【微信小程序项目实践总结】30分钟从陌生到熟悉 web app 、native app、hybrid app比较 30分钟ES6从陌生到熟悉 【原创】浅谈内存泄露 HTML5 五子棋 - JS/Canvas 游戏 meta 详解,html5 meta 标签日常设置 C#中回滚TransactionScope的使用方法和原理
[微信小程序项目实践总结]30分钟从陌生到熟悉 前言 我们之前对小程序做了基本学习: 1. 微信小程序开发07-列表页面怎么做 2. 微信小程序开发06-一个业务页面的完成 3. 微信小程序开发05- ...
- Spring cloud项目实践(一)
链接地址:http://sail-y.github.io/2016/03/21/Spring-cloud%E9%A1%B9%E7%9B%AE%E5%AE%9E%E8%B7%B5/ 什么是Spring ...
随机推荐
- queryset惰性与缓存
https://blog.csdn.net/zhu6201976/article/details/83550461
- Go快速入门(二)
提示:本系列文章适合有其他语音基础并对Go有持续冲动的读者 一.package介绍 Go语言的代码是通过package来组织的,package的概念和你知道的其它语言 里的libraries或者m ...
- [Scala] 高级特性
泛型 泛型类 1 package day0603 2 3 class GenericClassInt { 4 private var content:Int=10 5 def set(value:In ...
- 1.5linux用户权限相关命令
用户权限相关命令 目标 用户 和 权限 的基本概念 用户管理 终端命令 组管理 终端命令 修改权限 终端命令 01. 用户 和 权限 的基本概念 1.1 基本概念 用户 是 Linux 系统工作中重要 ...
- (xxx) is not defined at HTMLInputElement.onblur(Day_27)
错误: 这个报错我当时是卡了很久,方法是肯定没有问题的,但js所有的事件都失效了. 解决方案: 1.检查js命名是否有误,若外部引用js文件,尽量使用全小写命名,遵守js命名规范. 2.若还不行,请将 ...
- spring MyBatis的相关面试题
(相关面试题! 供参考!) 1.ORM框架有哪些? MyBatis:半自动化框架(不是纯ORM) 需要写动态SQL语句,实体类和SQL语句之间建立映射关系 Spring:轻量级框架, Java EE的 ...
- Deploying Portainer CE in Docker
Portainer是一个轻量级的管理UI,它允许你轻松地管理你的Docker和Kubernetes集群 https://documentation.portainer.io/v2.0/deploy/c ...
- Ajax向服务器端发送请求
Ajax向服务器端发送请求 Ajax的应用场景 页面上拉加载更多数据 列表数据无刷新分页 表单项离开焦点数据验证 搜索框提示文字下拉列表 Ajax运行原理 Ajax 相当于浏览器发送请求与接收响应的代 ...
- 『动善时』JMeter基础 — 29、JMeter响应断言详解
目录 1.JMeter断言介绍 2.响应断言组件界面详解 3.响应断言组件的使用 (1)测试计划内包含的元件 (2)登陆接口请求界面内容 (3)响应断言界面内容 (4)查看运行结果 (5)断言结果组件 ...
- 【补档_STM32单片机】脉搏波采集显示硬件设计
一.脉搏波简介 脉搏一般情况下指的都是动脉脉搏.每分钟的脉搏次数称为脉率,正常情况下与心率是一致的.心脏的一次收缩和舒张成为一个心动周期.在每个心动周期内,心室的收缩和舒张会引起脉内压力的周期性波 ...
